追記 2021/01/01
TypeScript版を書きました、この記事を書いた時よりももう少し細かく書いています。
VSCodeでTypeScriptを気軽に実行する環境を作る。 - Qiita
https://qiita.com/masakinihirota/items/7ee5c2aa405c2b37d1c5
追記終わり
VSCodeにRubyが動く環境を追加します。
前提
環境
Windows10
VSCodeには、いろいろカスタマイズしてインストール済み。
「プロを目指す人のためのRuby入門」という本を手に入れたので、VSCode上からRubyを気軽に試せる環境を作りました。
環境のインストール開始
Powershellを立ち上げ、Rubyがインストールされているかどうかを見る。
VSCodeのメニューから
表示>総合ターミナルでターミナルを立ち上げる。
VSCodeのターミナルから
Ruby --version
と打つ。
PS c:\webapp> Ruby --version
ruby 2.5.0p0 (2017-12-25 revision 61468) [x64-mingw32]
インストールされているとこのように表示される。
インストールされてない場合は
Downloads
https://rubyinstaller.org/downloads/
からダウンロードしてインストールします。
インストール終了後、
Ruby --version
と打ち、インストールされたかどうかを確認します。
確認ができたら、
拡張機能をインストール
Ruby実行用の拡張機能をインストールする方法。
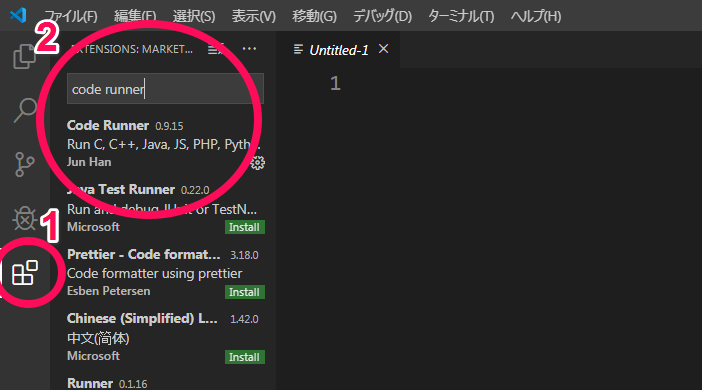
1,左サイドバーの拡張機能を選択。
2,検索窓から「code runner」を入力します。
拡張機能インストール候補リストから「Code Runner」をインストールします。
一旦再起動させてから、(念のため)
Rubyファイルを作成するフォルダを作る。
VSCodeでそのフォルダを開いてRubyファイルを作成します。
ファイルを新規作成して、
このファイルの拡張子を「.rb」にします。
お試し用プログラム
class Hello
def hello
puts 'HELLO'
end
end
aisatu = Hello.new
aisatu.hello
コマンドパレット(Ctrl + Shift + p)を開き、
run code
と検索して、コマンドを選び実行します。
ショートカットはctrl + alt + N
実行結果
[Running] ruby "c:\webapp\tempCodeRunnerFile.rb"
HELLO
[Done] exited with code=0 in 0.152 seconds
Ruby以外でも、 C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, が特に設定せずに使用可能です、他の言語もコマンドを設定すれば可能です。
追加
自分の場合は、(新規ファイル作成とかぶっていたので)
ショートカットを設定して
ファイル>基本設定>キーボードショートカット
run codeで検索して、
キーバインドをCtrl + B に設定した。