概要
NextAuthとVercelのデプロイの組み合わせは非常にタチが悪く、じゃんけんで言うところの「後出し」のようなことをたくさん仕掛けてくるので、今後のためにそれらについてまとめることにする。
罠1: NEXTAUTH_URLを使ってりゃいいわけじゃねーんだ編
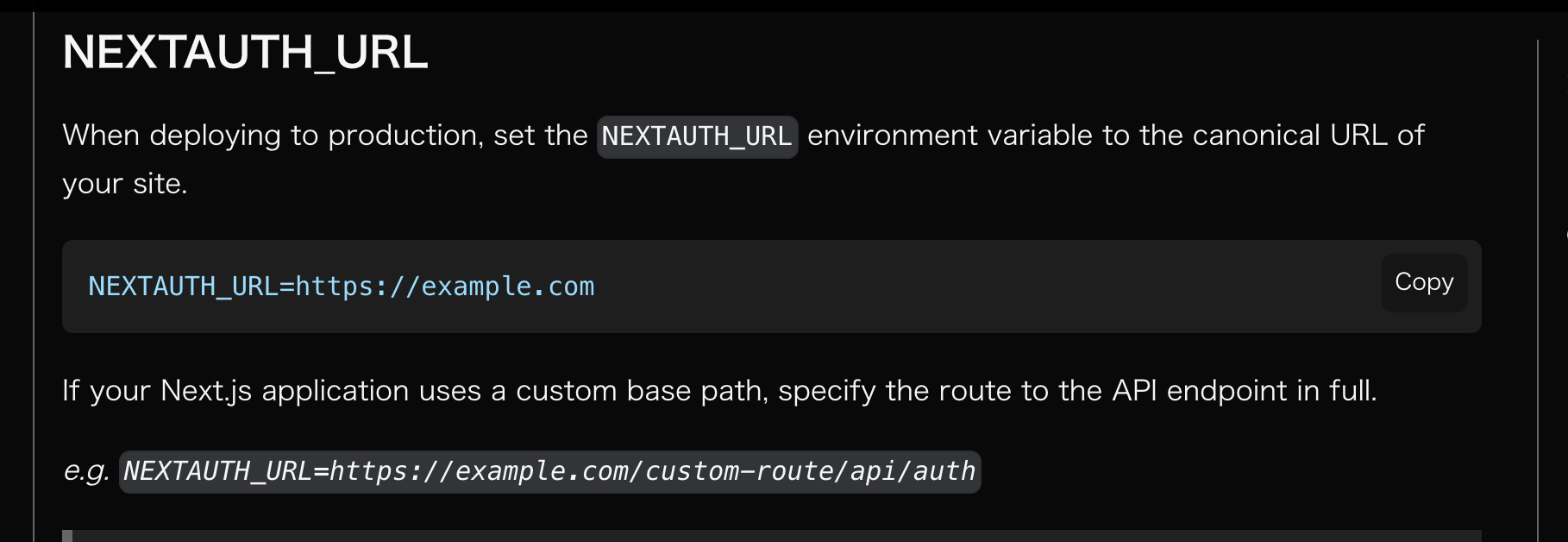
NextAuthの公式ドキュメントでは、Next.jsのアプリケーションを本番環境にデプロイする際には、環境変数NEXTAUTH_URLにサイトの正規のURLを設定しろと記述されている。
画像元: https://next-auth.js.org/configuration/options#nextauth_url

ここで注意したいのが、デプロイ先がNetlifyだった場合には、このままで大丈夫であるが、Vercelの場合には「NEXTAUTH_URLはいらねえから、VERCEL_URLをよこせ」というメモ書きがあります。
自分はこのメモ書きに気が付かず、30分以上の貴重な時間を無駄にしました。
画像元: https://next-auth.js.org/configuration/options#nextauth_url

罠2: VERCEL_URLだけじゃダメです。編
罠1でVERCEL_URLを指定したからといって安心できるわけでは、ありません。
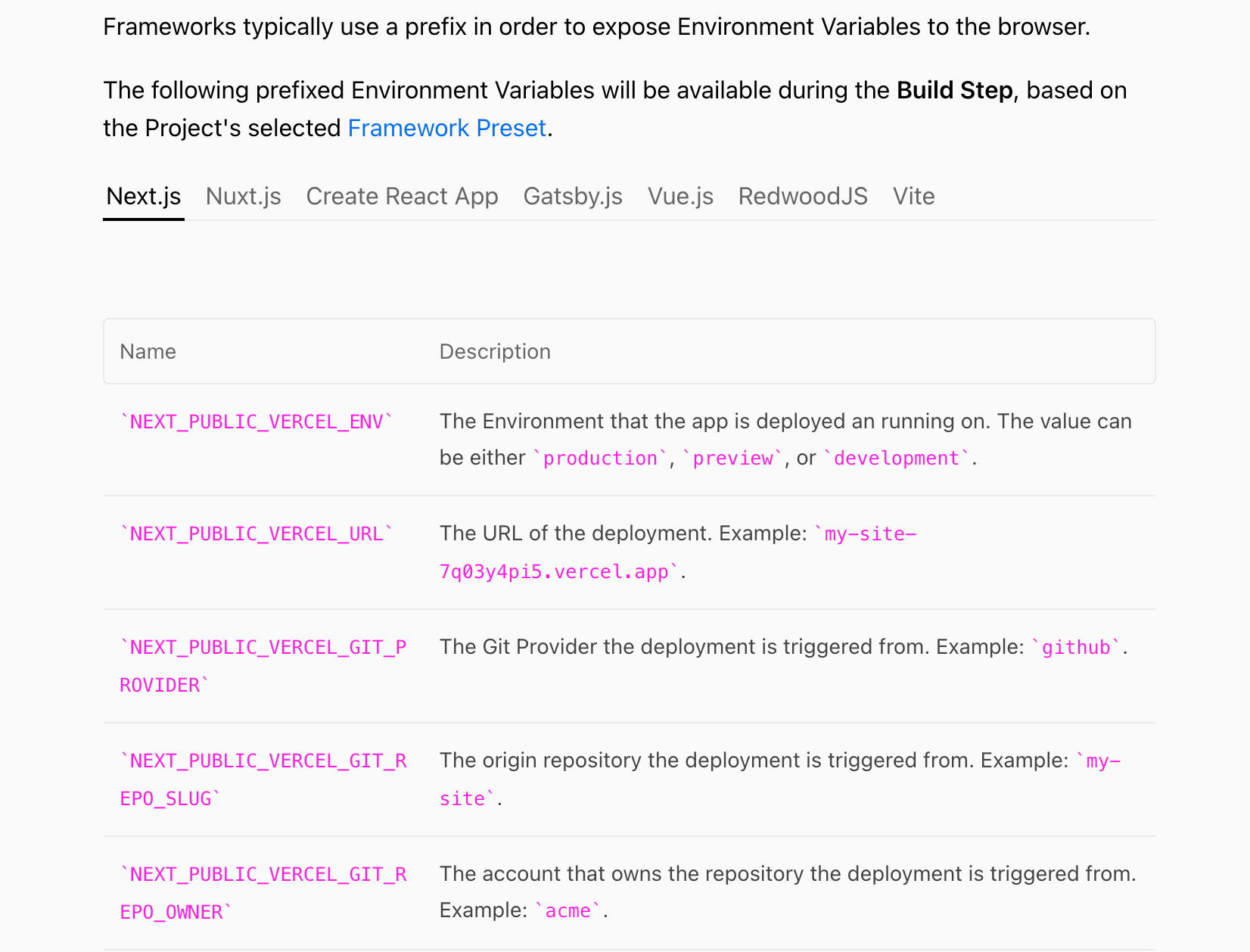
VercelにデプロイするアプリケーションがNext.jsである場合には、プレフィックスに「NEXT_PUBLIC」をつけろよなぁ???????と今度はVercelの公式ドキュメント側に怒られます。
画像元: https://vercel.com/docs/concepts/projects/environment-variables#system-environment-variables

罠3: NO_SECRETは、Providerのクライアントシークレットではありません。編
NextAuth(v4)を使っているとデプロイ時にFunction Logなどで「MissingSecret 」や「NO_SECRET」という文言が登場することがあります。
※これは実際にv3とv4の両方を触ってみたところv3にはみられず、v4にはみられたエラーなので新興の嫌がらせと見受けられます。
画像引用: https://next-auth.js.org/errors#no_secret
上記の1枚目の画像をみると、「本番環境では、設定で秘密のプロパティを定義することが期待されている。開発環境では、これを警告として表示する。」というたったの二行の文章だけを残している。
このエラーについて、さらに深くしるべく読み進めると、、、、、、
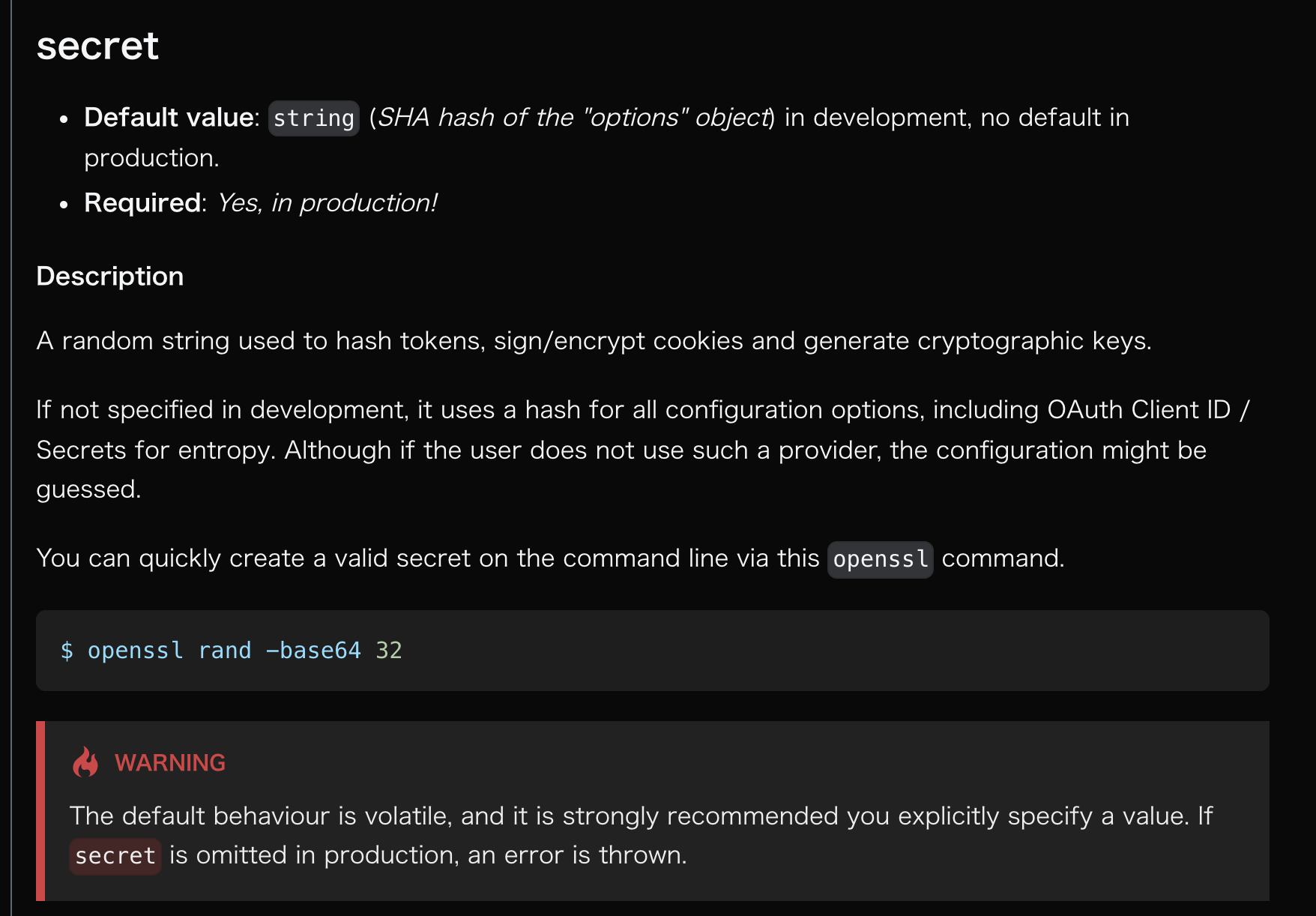
画像引用: https://next-auth.js.org/configuration/options#secret

上記の2枚目の画像を見ると、「ランダムな文字列を自分たちでopensslのコマンド使って勝手に作って、NextAuthの設定としてsecretの値に渡せよな」とざっとこんなことが書かれています。
これまで、NextAuthのv3しか使った経験のなかった自分にとっては、不可思議な存在すぎて今でもこいつは結局なんなのか、なんのために存在するのかわかっておりません。
(初めは、プロバイダとして利用していたGoogleのClient Secretのことだと思い、何度も環境変数を書き直してました。)
さらにこのエラーについて、下記のページでより詳しく説明がされていました。
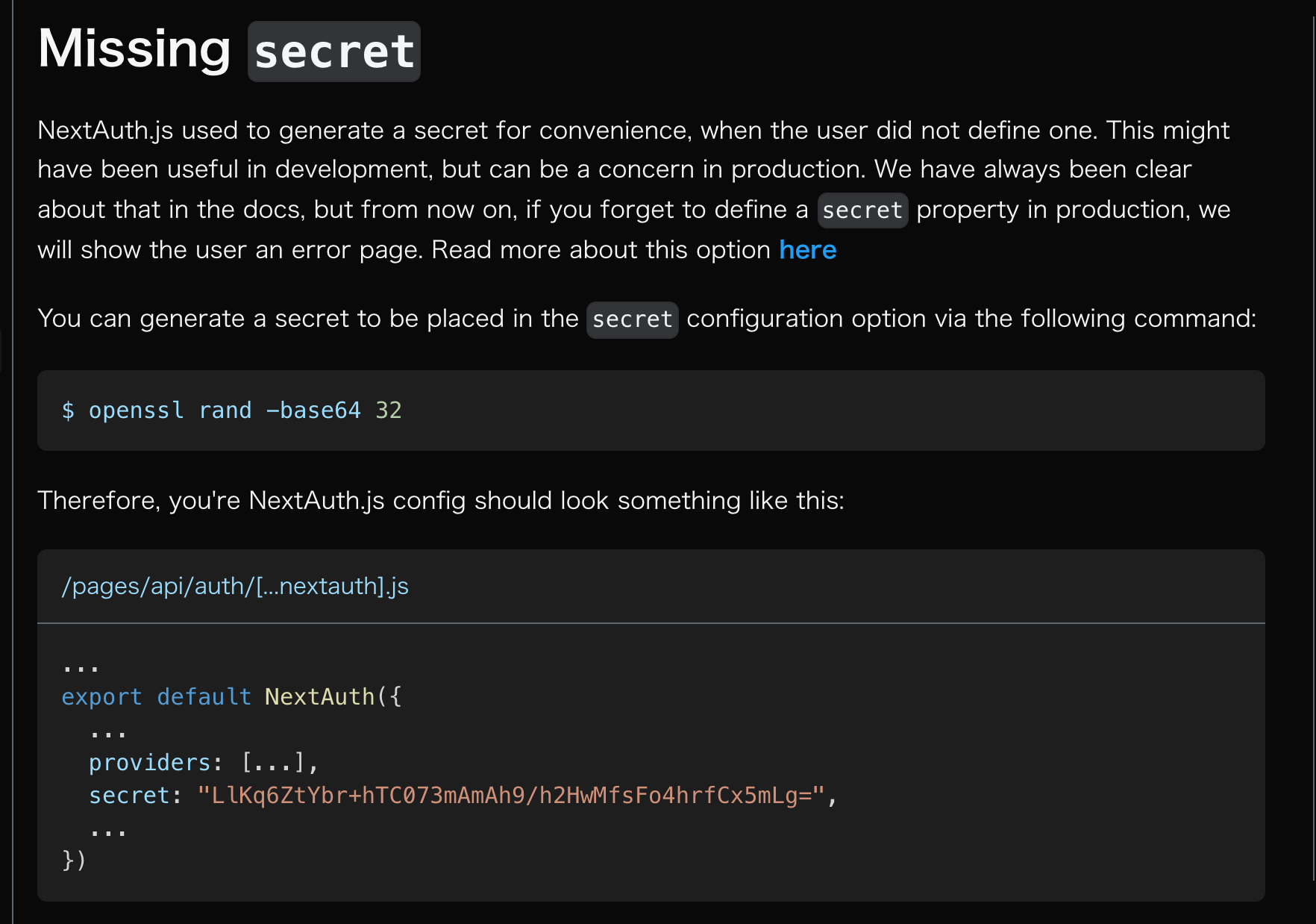
画像引用: https://next-auth.js.org/getting-started/upgrade-v4#missing-secret

翻訳してみると、「NextAuth.jsでは、ユーザーがシークレット(secret)を定義していない場合、開発環境では便宜的にシークレットを生成してあげてたけど、本番環境では何もしてあげないからトラブらないように気をつけろよ。もしsecretプロパティ忘れたらずっとエラーページを見る無間地獄を見る羽目になるからな。」と書かれています。
ローカルでいい思いをさせて本番環境で裏切る一番タチの悪いエラーだと僕は考えています。
ちなみに、このSecretがないと永遠に下記の画面に出くわすことになり軽く精神が崩壊します。

今後NextAuthのv4を使う方は以上の3つの罠に気をつけてお使いください。
番外編
Vercelの死ぬほど遅い(なんなら表示されないこともある)Function Logをどうにかしていただきたいです。
死ぬほど開発者をイライラさせます。
やはりフロントのデプロイ先はNetlify一択か、、、、、、、、、、、?