現在Webエンジニアでフリーランスのマー坊です。
本記事は、Vue.js3とFirebaseで作れる簡単アンケートアプリのご紹介です。
1.使用技術
- HTML
- css/bootstrap
- Vue.js3
- Firebase(Firestore Databaseなど)
使用スキルは上記のとおり。
PHPやRubyなどバックエンドスキルは使っていません。
データはFirebase(Firestore Database)で保存。
2.作ったアンケート作成アプリ
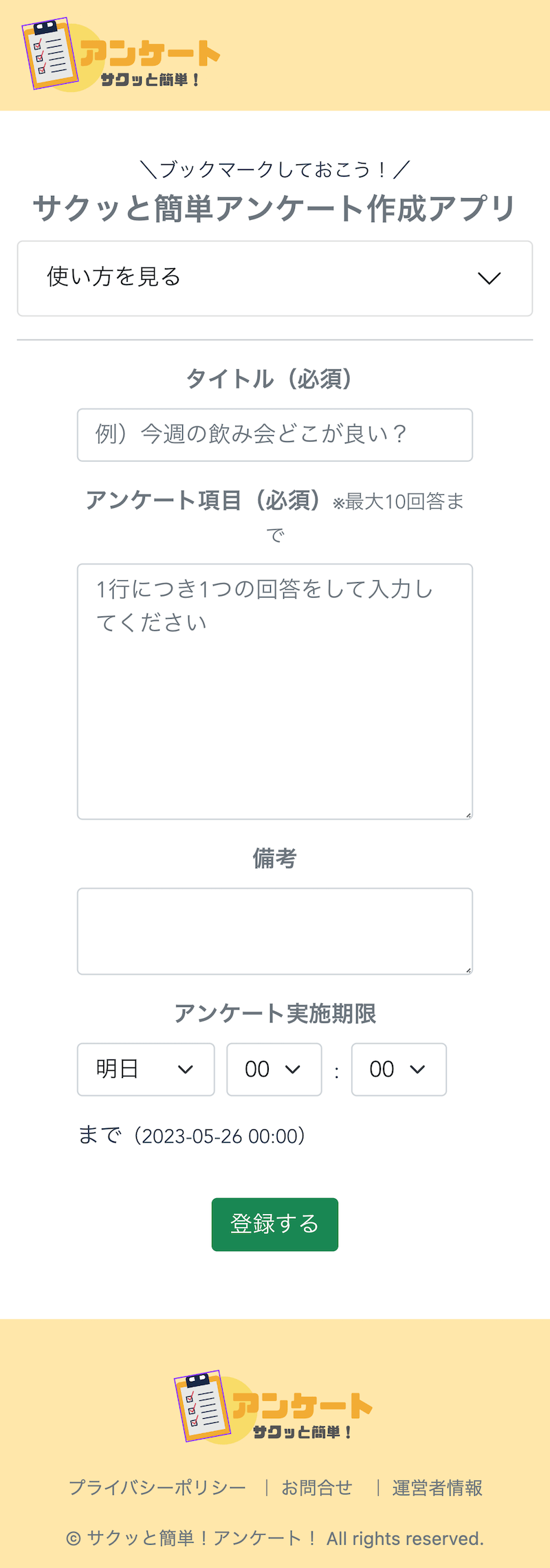
1.アンケート作成画面
タイトルと回答項目、アンケート実施期限を入れるだけ。
アンケート実施期間は最大7日まで指定可能です。
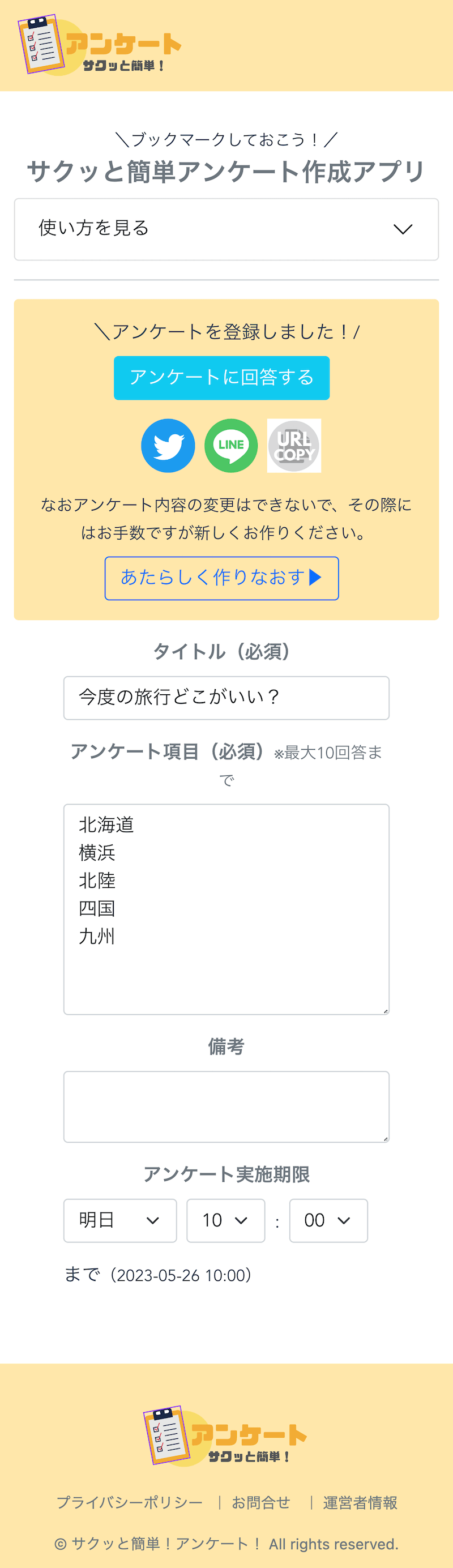
投票するフォームは、「アンケートに回答する」ボタンを押せば投票できます。
また、みんなに投票してもらうには、投票フォームのURLコピーができますので、メールなどで貼り付け可能です。
「Twitter」「LINE」でもお知らせできます。
2.アンケート投票画面
アンケート投票期間中に1回だけ投票できます。

投票画面の「投票する」ボタンを押すことでアンケートに投票できます。
投票が終わると下記の途中結果が表示されます。

当画面では、他の人が投票すると、リアルタイムで結果が変化するのが見えます。
3.アンケート結果画面
アンケート実施期間を終えて投票URLにアクセスすると、下記画面が表示されます。

3.きっかけ
そもそもこれ作ろうと思ったきっかけは、ちょっとした個人的なアンケートを取りたいと思ったのがきっかけ。
個人的に使うものなので「問い」なんて一つでも十分。
twitterやインスタにあるアンケート機能みたいな感じです。
アカウント登録の必要もありません。
旅行先や飲み会の場所などアンケートをとるのに、サッと作れてすぐに投票も可能です。
まとめと今後の課題
今回は、日頃からバックエンドばかりたずさわっている僕が、フロントエンドスキルも磨いていこうということで作ってみました。
たまに触っていかないと忘れてしまうので。
今後の課題は、複数の問いや、結果をダウンロードさせるしくみのアプリにも挑戦。
企業がよくやる商品アンケートなどは、問い数がおおいですからね。
需要はこっちの方がよくあるかも。