概要
フロントエンドを作成する上で役に立つサイトまとめてみました!!
メインレイアウト
bootstrap
みんな大好きBootstrap。説明不要。
[Bootstrap]
(https://getbootstrap.com/docs/5.0/layout/breakpoints/)
tailwindcss
cssのフレームワークでBootstrapを抜いて1位になったcssフレームワーク。
様々なレイアウトを提供している。
Google Fonts
googleが提供するfontで、google fontsをfont familyに設定するとどのコンピュータからでもfontが崩れずに表示できるという利点がある。
アニメーション生成
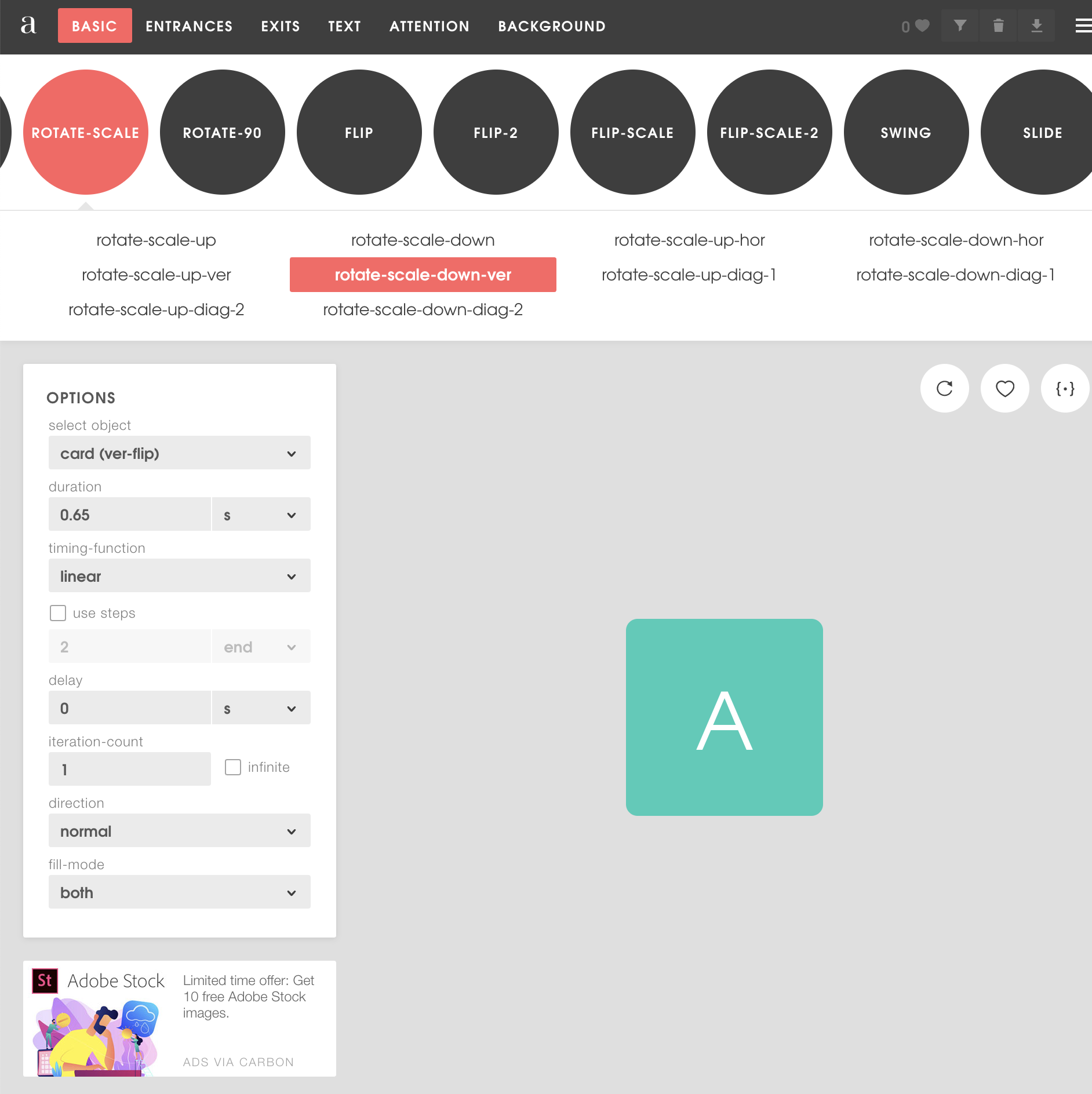
Animista
rotateやscaleアップなどのアニメーションを自動生成してくれるサイト。
Animate On Scroll Library
スクロールアニメーションを提供。
slick
簡単にスライダーを実現。
カスタマイズ参考記事
【JavaScript】Swiper.jsを使ったスライダーデモ&カスタマイズ方法
swiper
スライドショーを簡単に実現
カスタマイズ例↓
【JavaScript】Swiper.jsを使ったスライダーデモ&カスタマイズ方法
css生成
ストライプ生成
css背景のストライプを生成。
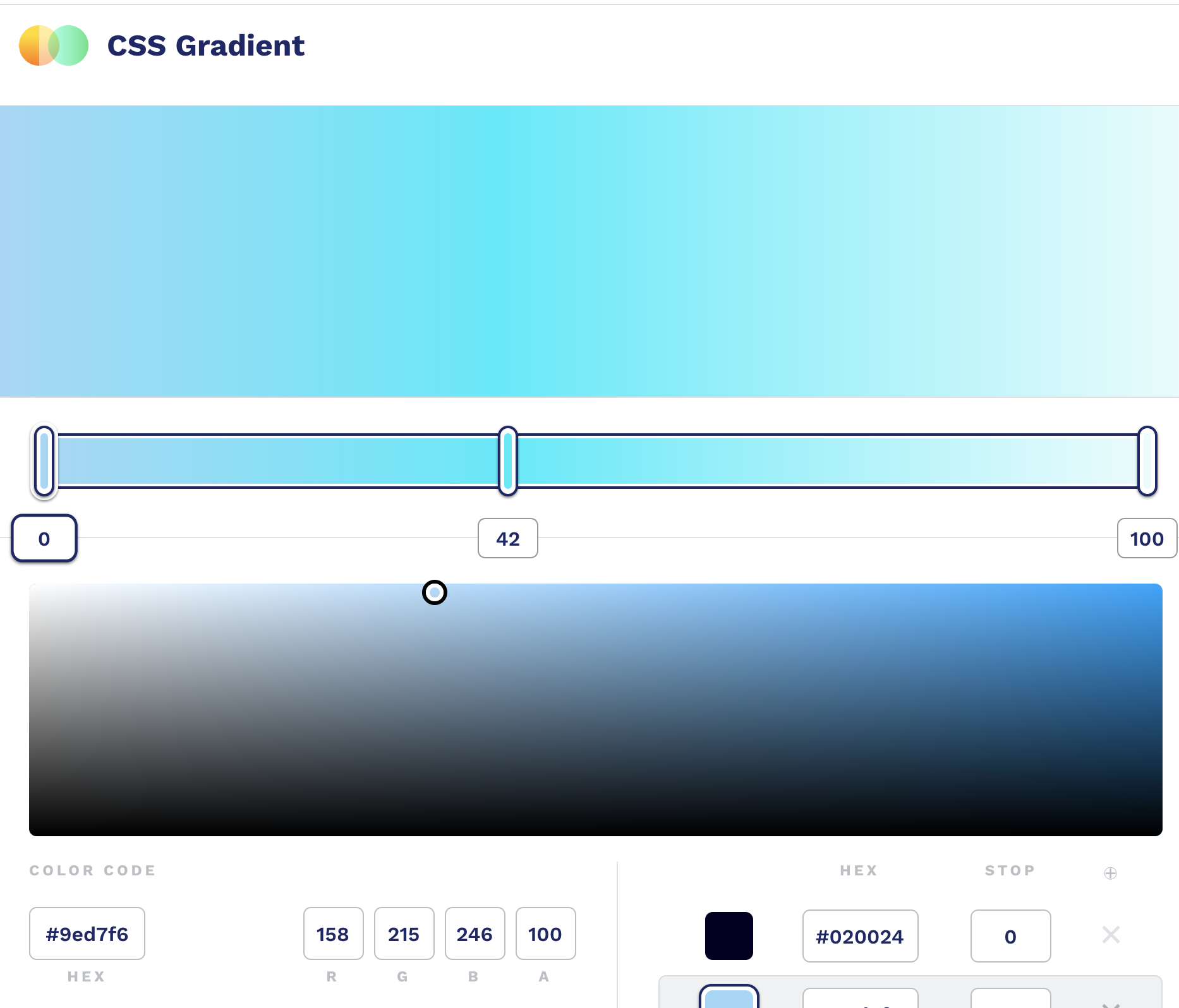
グラデーション生成
cssのグラデーションを生成。
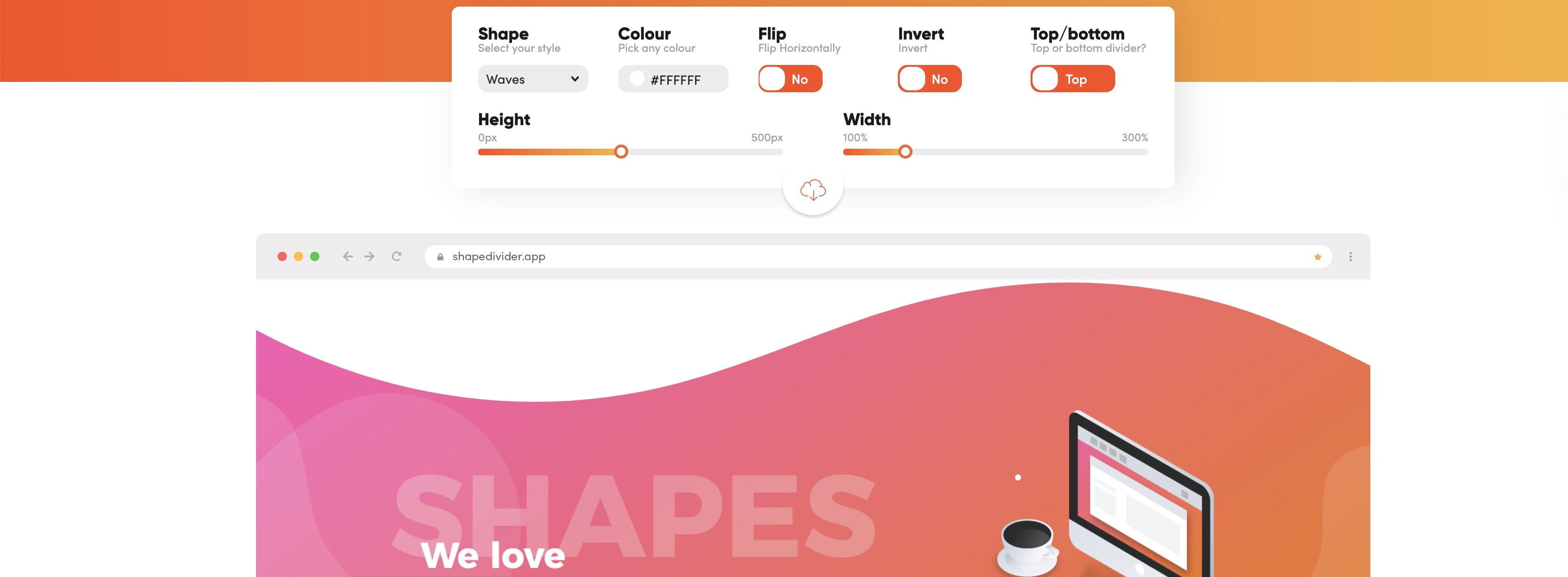
背景の境界線を生成
背景をモダンなサイトのような形状にしてくれるcssを生成してくれるサイト。
動くグラデーションの生成
背景が動くグラデーションを生成できる。
各パーツ
ボタンレイアウト
120種類以上のボタンのサンプルとcssを提供。
コピペで使える。
CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説!
ハンバーガーメニュー①
ハンバーガーメニューを好みに合わせて生成。
ハンバーガーメニュー②
17種類のハンバーガーメニューを提供。
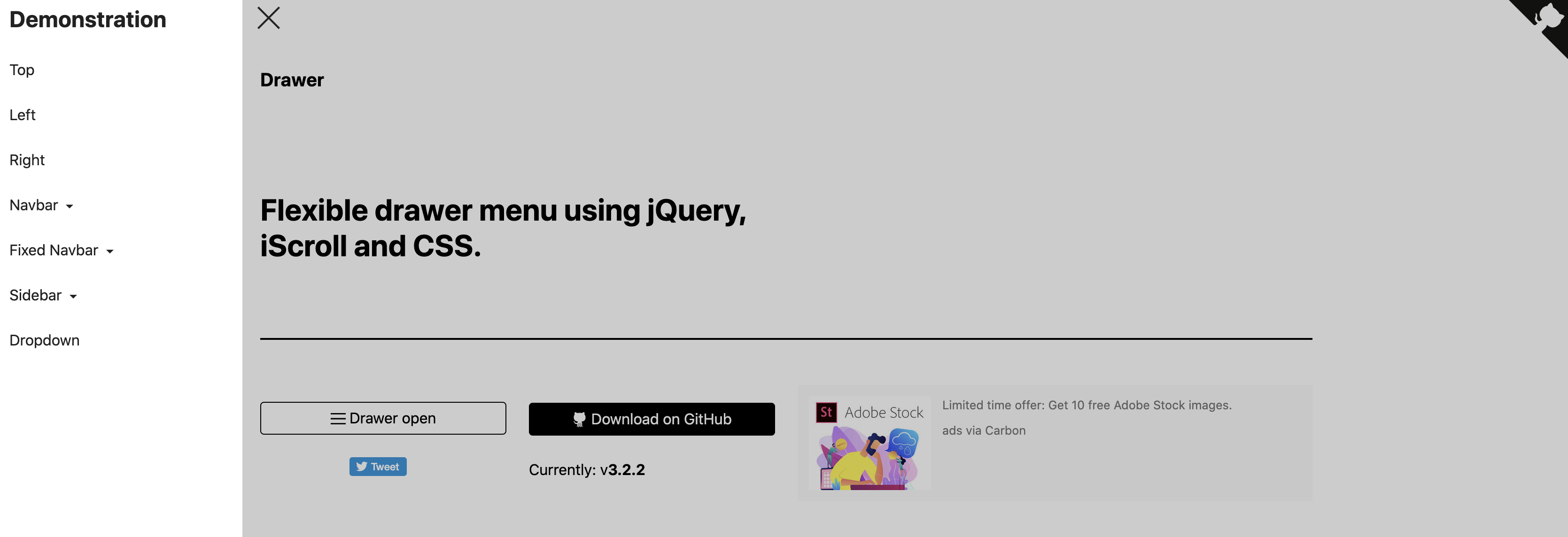
スライドサイドメニュー
サイドメニューを実現できるプラグイン。
pagination
ページーネーションの基本的な機能を網羅しているjsのライブラリ。
素材サイト
各種まとまっているサイト
ホームページに必要な要素がまとまっている。
モダンなサイドバー
今風なサイドバーを紹介。
スライダー
jqueryで作成されたスライダーの紹介。
jQueryスライダープラグイン9選!スライドショーを手軽に作成
デザイン参考
モダンなデザインを参考にできる。
【初心者必見】Webデザインを楽にするコツ&便利なサイト集!
Adobe XDデザインカンプ
Adobe XDのデザインカンプの紹介がされており、ダウンロードしてコーディングの練習ができる。
学習サイト
keyframeアニメーション
keyframeを利用したアニメーションについてよくまとまっていて非常に学びになる。
CSSでアニメーション!「animation」と「keyframes」の使い方のおさらい
ボタンの中の要素の上下左右中央揃え
imageのhoverアクション
imageのzoom
Image hover Zoom n’ Rotate effect with Pure CSS
imageに文字を出す方法
See the Pen zoom-img by marumaru1019 (@marumaru1019) on CodePen.
flexboxについて
日本語対応!CSS Flexboxのチートシートを作ったので配布します