ボタンを1回押すと1つハートが出てきます。
【やってること】#
・ボタンとParticle Systemを連携
・OnButtonDownを検知するたびにParticle SystemをPlay()
【環境】#
・Mac OSX El Capitan
・Unity versiton:2018.3.0
【結果】#
【作り方】#
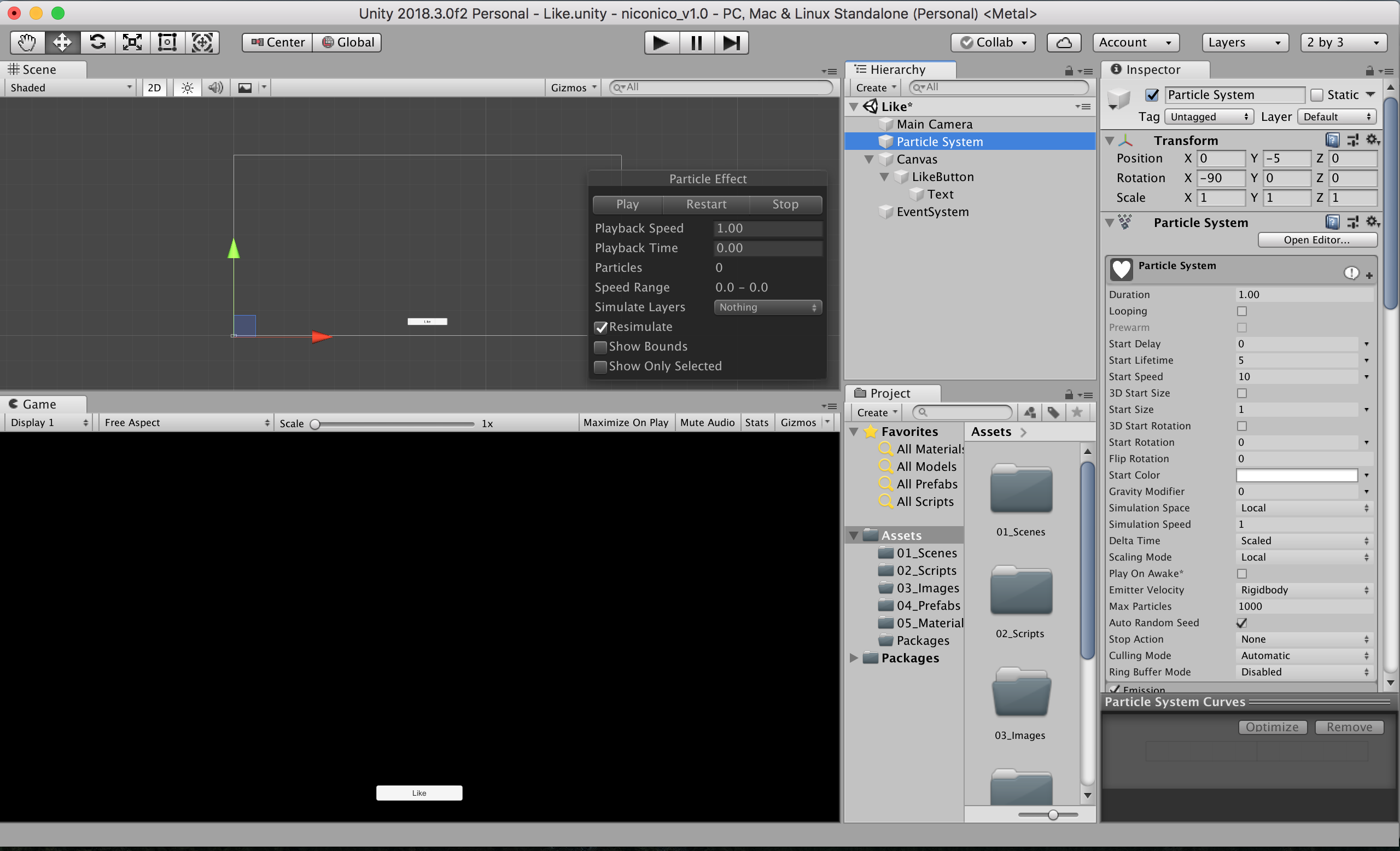
①Particle Systemを作成する##
・Particle Systemをシーンに配置する
・Loopingのチェックを外す
・Start Speedの値を10にする
・PlayOnAwakeのチェックを外す
・EmissionのRate over Timeを0にする
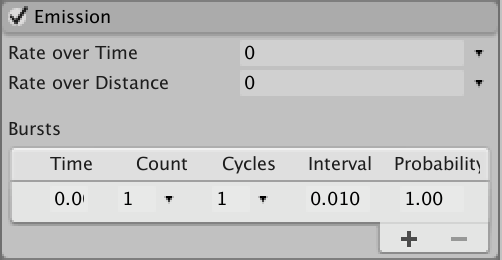
・EmissionのBurstsを下図のように設定
※Burstsはパーティクルがどのタイミングでどれくらい出るかを設定できます。
今回は押した瞬間に1つ出てきて欲しいので、Time=0、Count=1です。

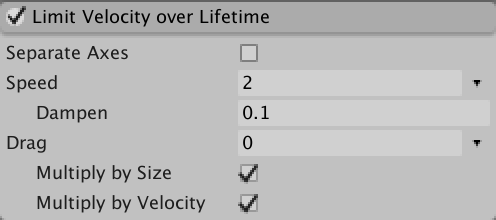
・Limit Velocity over Lifetimeを下図のように設定
※SpeedとDampenの役割についてはこちらのサイトを参考にさせていただきました
http://tsubakit1.hateblo.jp/entry/2017/05/03/211922

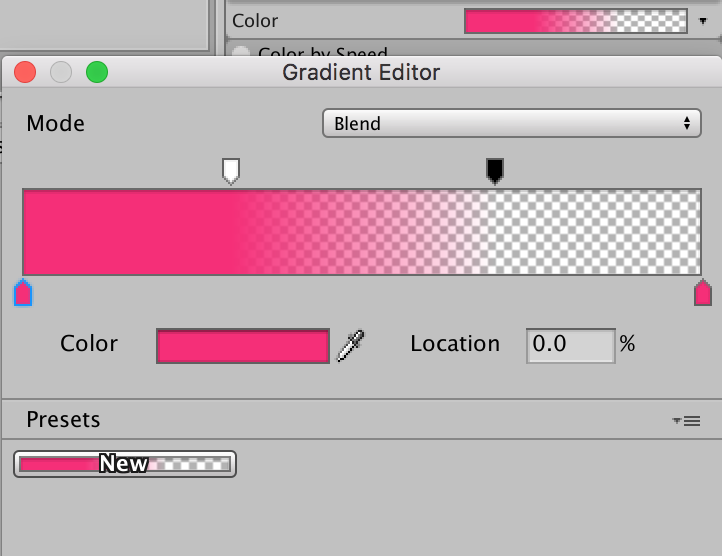
・Color over Lifetimeを下図のように設定

②Particle System用のMaterialを作る##
・このハートのPNG画像をアセットに追加、Texture TypeをSprite(2D and UI)に変更する
※真っ白だから見えないけど↓ここにハートの画像があります。

・新しいMaterialを作成する
・ShaderをParticles/Standard Unitに変更する
・Render ModeをFadeにする
・ハートの画像をMaterialのAlbedoの□にドラッグ&ドロップする
・このMaterialをParticle SystemのRender内のMaterialに入れる
③押したらハートが出るボタンを作る##
・Buttonをシーンに配置する
・FlashLike.csをアタッチする
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FlashLike : MonoBehaviour
{
public ParticleSystem likeEffect;
// Start is called before the first frame update
void Start()
{
likeEffect = likeEffect.GetComponent<ParticleSystem>();
}
public void PlayLikeEffect() {
likeEffect.Play();
}
}
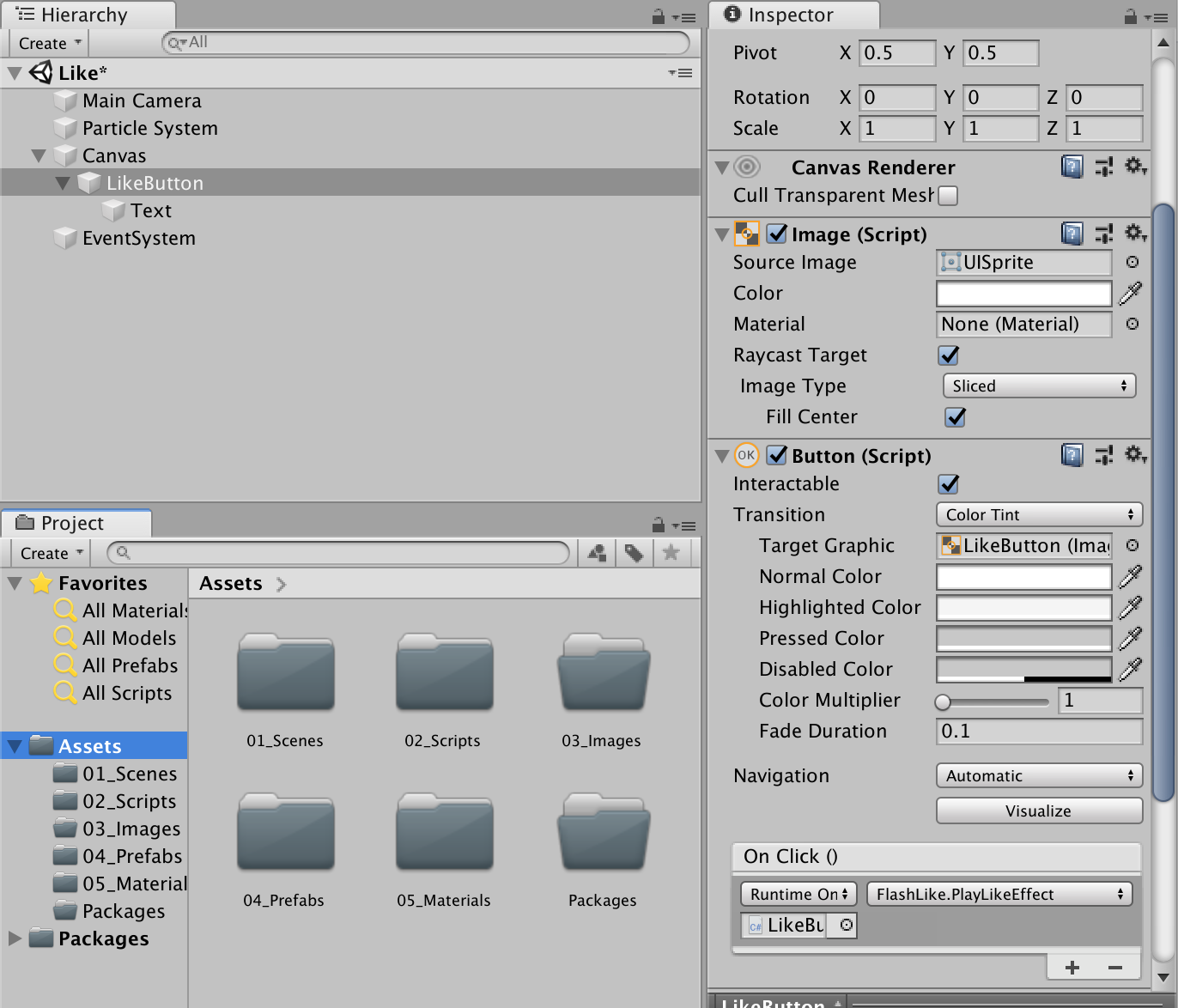
・InspectorからFlashLikeコンポーネントのLikeEffectにParticle Ststemを代入する
・ButtonコンポーネントのOnClickからFlashLike,PlayLikeEffectを選択する

以上!完成!
Limit Velocity over LifetimeやColor Over Lifetimeの値をいじって好きなハートの出し方を探ってみてください!