はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
デザインシステムからのインスピレーション
UXデザイナーとして、魅力的なビジュアルを作ることは、ユーザーを惹きつけ、製品間の一貫性を維持し、ブランドを確立するために非常に重要です。
例えば、あなたが使っているシャンプーや洗濯用洗剤のボトルを思い浮かべてみてください。ある種のビジュアル要素によって、その製品のブランドが一目でわかり、購買意欲をそそられるかもしれません。ボトルのデザインには、特徴的なフォント、独特の色使い、あるいは巧妙なアイコンを使っているかもしれません。企業は、スマートなデザインと、すべての製品に適用できるデザインシステム全体を作るために懸命に働いているのです。
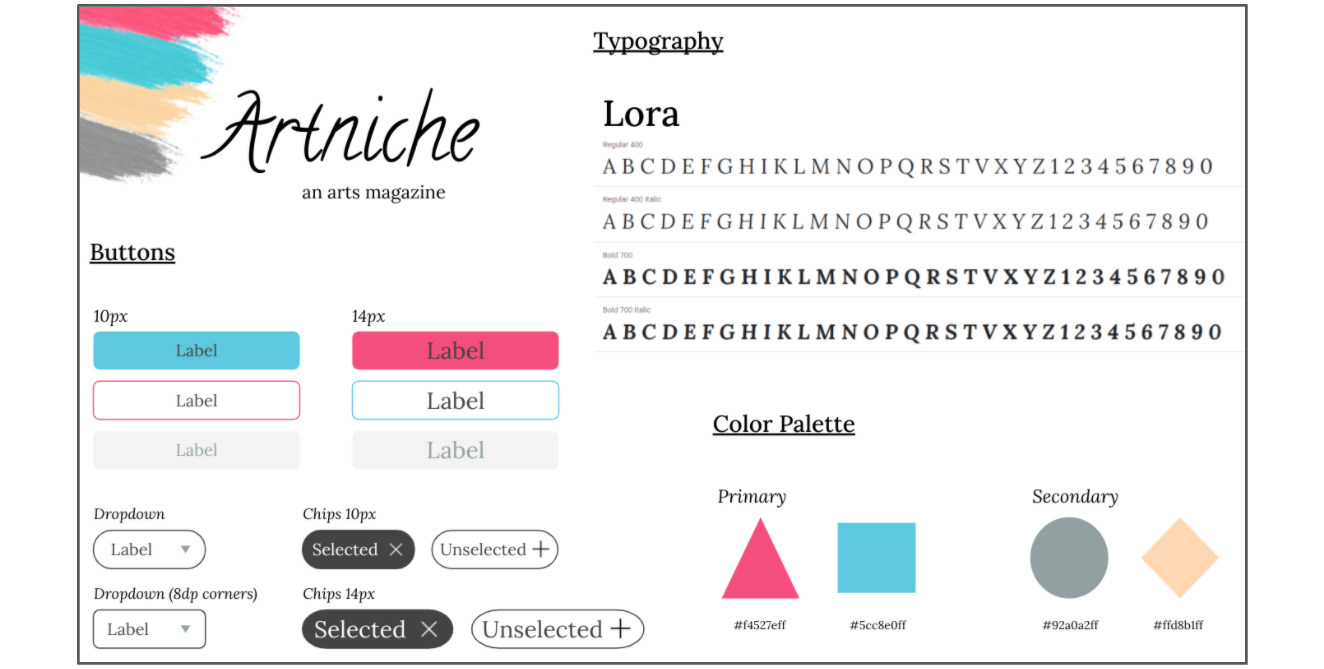
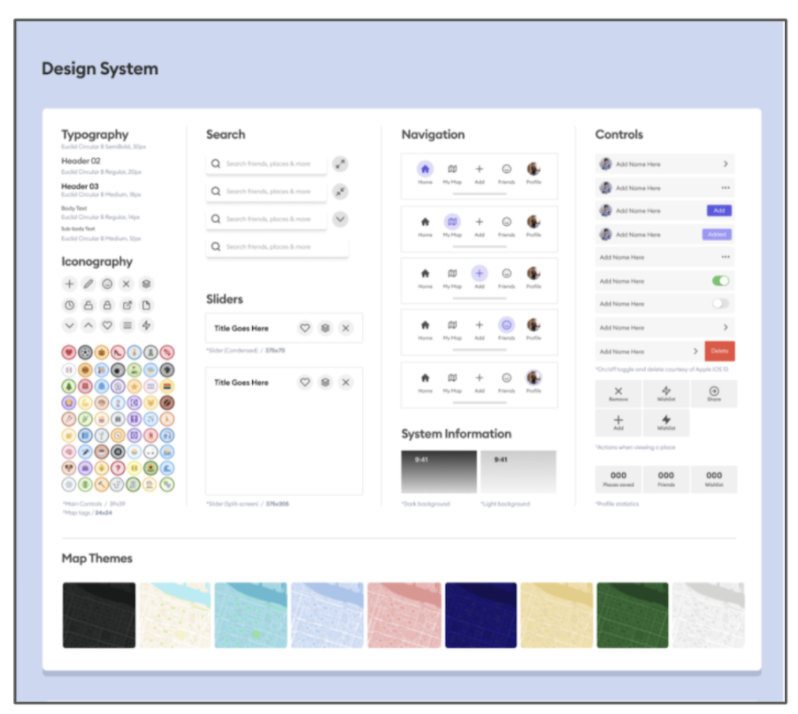
下の画像は、あるアート雑誌「Artniche」の基本的なデザインシステムです。このデザインシステムには、タイポグラフィー、カラー、ボタンなど、Artnicheで使用されるデザイン要素の概要が示されています。つまり、このタイポグラフィとカラーパレットは、雑誌のアプリとウェブサイト全体で使用され、一貫性を確保し、デザインをしやすくしているのです。

デザインシステムに含まれる要素の数は、製品の目的に応じて自由に決めることができます。重要なのは、使用するデザイン要素の概要を示すシステムを構築することが、ブランドと製品の一貫性を生み出す最善の方法であり、デザイナーの時間を大幅に節約することです。
『デザインシステムは、製品の背後にある世界を形作る』
公開されているデザインシステム
デザインシステムは広く公開されており、あなたのデザインに無料で利用することができます。
- Google Material Design
- Shopify Polaris
- Microsoft Fluent
- Salesforce Lightning
- Atlassian Design System
- Uber Base Web
これらのデザインシステムを自分の作品のインスピレーションにすることができますので、それぞれのデザインシステムで目立つ要素に注目してください。
参考)
自分のポートフォリオにデザインシステムを含める
自分のポートフォリオに、デザインシステムを含めることは、あなたの創造的な選択にスポットライトを当て、ポートフォリオを充実させる素晴らしい方法です。

Figmaエクスパートによるデザインシステム設定方法の解説
- Video 1 - Foundations (55 minutes) which will help you kick off designing a design system from scratch, including typography and colors.
- Video 2 - Components (55 minutes) where you’ll add to your design system by building foundational components and organize them using pages, frames, names, and descriptions.
- Video 3 - Components continued (55 minutes) which will introduce more complex components like cards, media objects, dialogues, navigations, and forms, to include in your design system.
- Video 4 - Testing (57 minutes) where you’ll check if your component library is robust enough in real-world scenarios.
- Video 5 - Documentation (61 minutes) which shares best practices for documenting your design system using Figma and other tools.
