はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

アクセシビリティとは
『障害のある人のために製品、デバイス、サービス、環境を設計すること』
アクセシビリティのための設計とは、すべてのユーザーの旅を考慮し、恒常的な障害、一時的な障害、あるいは状況的な障害を念頭に置くことです。障害者があなたの製品をどのように使用しているかを調査することによって、障害者のための設計をより良く理解することができます。
考慮すべき点
ここでは、デザインプロセスの共感フェーズにおいて、ユーザリサーチする際に考慮すべき点をいくつか紹介します。
Touch

片腕が不自由なユーザーのために、どのようなデザインをすればよいでしょうか?
- 手の大きさを考慮して、ボタンを配置する場所を決める。
- 誤ってアイコンをクリックしないように、ダブルタップができるような機能を作る。
- 片手キーボード機能と一般的なキーボードの互換性を有効にする。
- ユーザーが最も重要だと思う情報に簡単にアクセスできるように、ボタンのカスタマイズを可能にする。
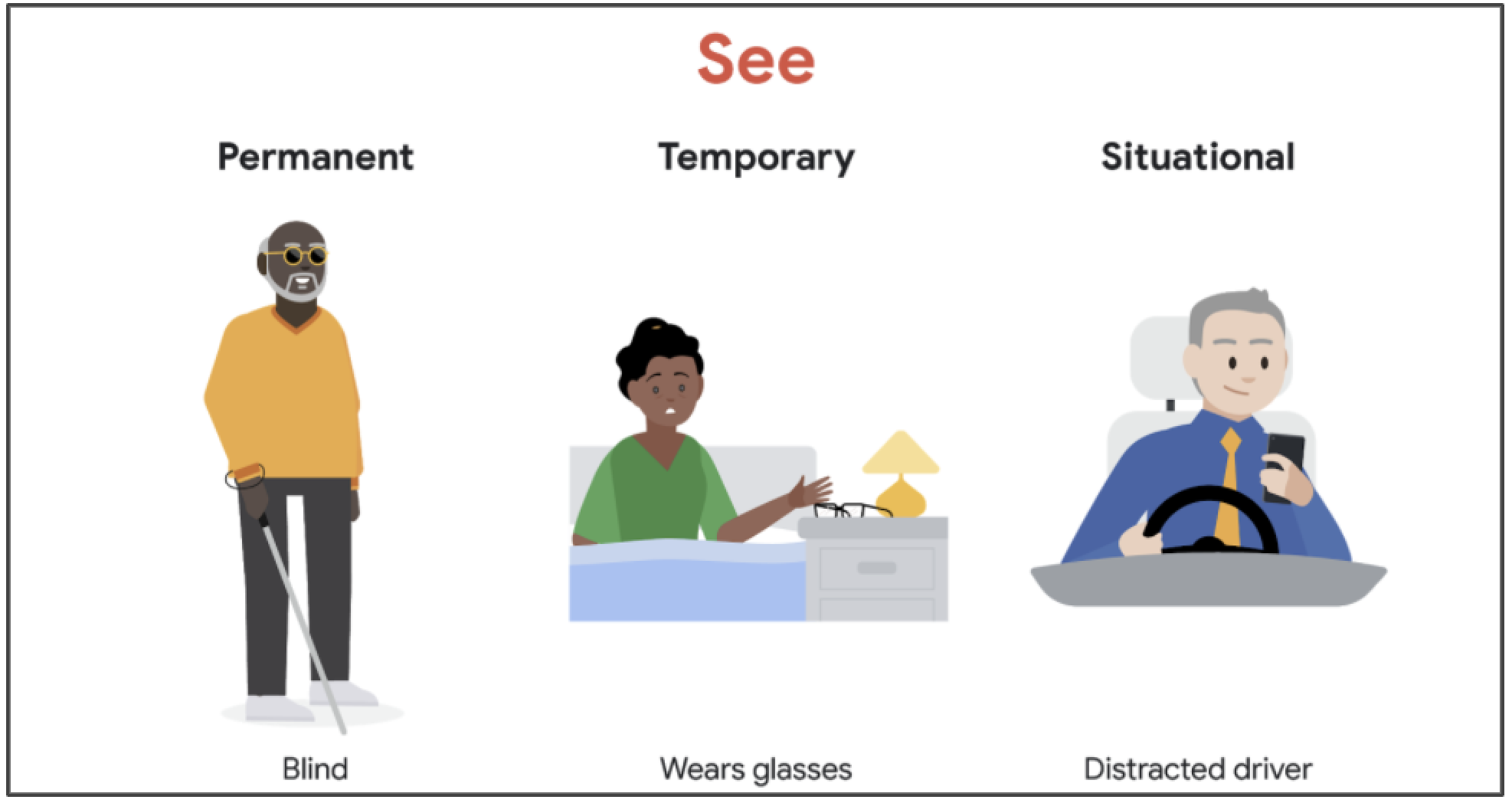
See

永久的、一時的、または状況的に視力が制限されているユーザーのために、どのようにデザインしますか?
- アプリを読みやすいデザインにするために、大きめのフォントを使用する。
- アプリと画像に、スクリーンリーダーで読める代替テキストがあることを確認する。
- ユーザーが自動車を運転しているかどうかを検出する。
- コントラストの高い色でアプリをデザインする。
- ナビゲーションや次のステップの説明をテキストの色に依存しないようにする。
Hear

聴覚に障害があるユーザーのために、どのような設計をすればよいでしょうか?
- 新着メッセージの通知など、アプリの更新を音だけに頼らないようにする。代わりに、触覚に働きかける振動であるハプティクスや、通知ランプを有効にする。
- すべての動画にクローズドキャプションを適用する。
- アプリ内にテキストメッセージシステムを設け、ユーザーが文字でコミュニケーションできるようにする。
Speak

永久に、一時的に、あるいは状況に応じて、話すことができないユーザーのために、どのようにデザインしますか?
- ビデオベースのコンテンツに加え、イントロダクション、説明、ユーザーへの指示などを文書で提供する。
- ユーザーとの電話やアプリのサポート中に、リアルタイムでテキストを送れるようにする。
- 音声認識に依存する自動化システムの代替手段を用意する。
- 絵文字や画像のアップロードが可能なアプリ内メッセージングシステムを提供する。
アクセシビリティ技術
あらゆる能力を考慮した製品設計を行うことは、非常に難しいことです。しかし、そのギャップを埋めるためのサービスやアプリが存在します。
例えば、
- リアルタイムテキスト
- 代替テキスト
このような障害者が使用する可能性のあるアクセシビリティ技術に慣れ親しみ、彼らの経験について彼らと会話することが重要です。
あなたの周りの世界に対して共感的にデザインする最善の方法は、ユーザーと関わり、あなたのデザインが彼らの成功にどのように役立つかについて彼らに質問することです。