はじめに
私は普段動画プレイヤー関連の実装することが多く、その中でもVideo.jsはよく利用しています。
しかしVideo.jsの公式ドキュメントの言語は英語のみです。更にVideo.jsに関する日本語の情報は非常に少なく、情報を収集するのが困難です。
なので今一度Video.jsの公式のガイドであるVideo.js Guidesを翻訳ツールを使いながら読み解き、日本語化しながら使い方を学んでいこうと思います。
この記事の対象者
- Video.jsを利用する人
- 動画プレイヤーのUI操作をしたい人
- 動画再生関連のサービスを作りたい人
この記事の解説する内容
この記事ではVideo.js Guidesを読む前に、Video.jsとは何かをまとめていきます。Video.js Guidesを読み始めるのは次章からなので、Video.jsについて理解のある方は飛ばしてください。
Video.jsとは
何故Video.jsを使うのか?
Video.jsはHTML5上で動作する動画プレイヤーのライブラリです。
HTMLの知識が少しでもある方は、HTMLにVideoタグがあるのを知っていると思います。何故Video.jsというライブラリを利用するのでしょうか?
見た目を統一出来る
HTML5のvideoタグを利用した場合と、Video.jsを利用した場合の見た目を様々な端末、ブラウザで比較してみました。
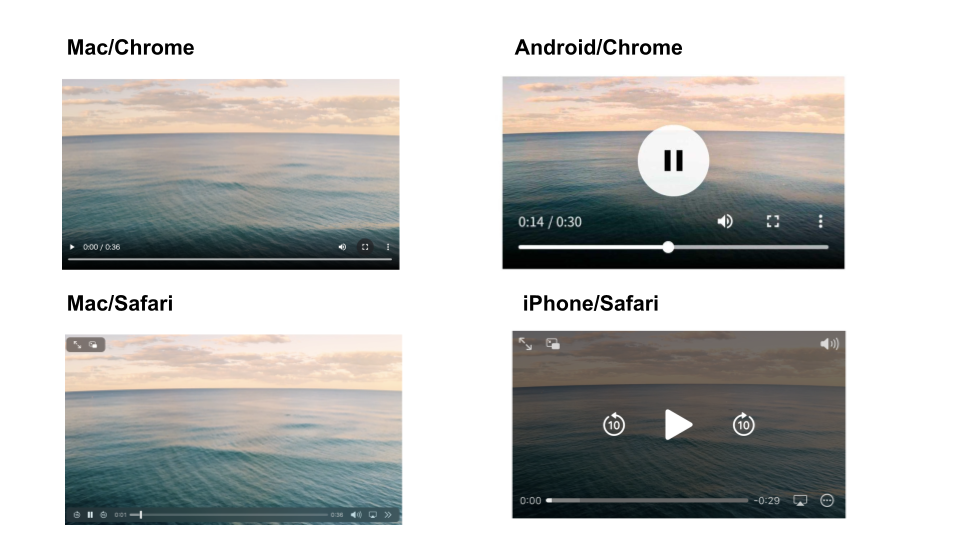
HTML5のvideoタグを利用した場合
<video controls src="sample.mp4"></video>
以上のように各端末,ブラウザによって全く見た目が異なるのが分かります。
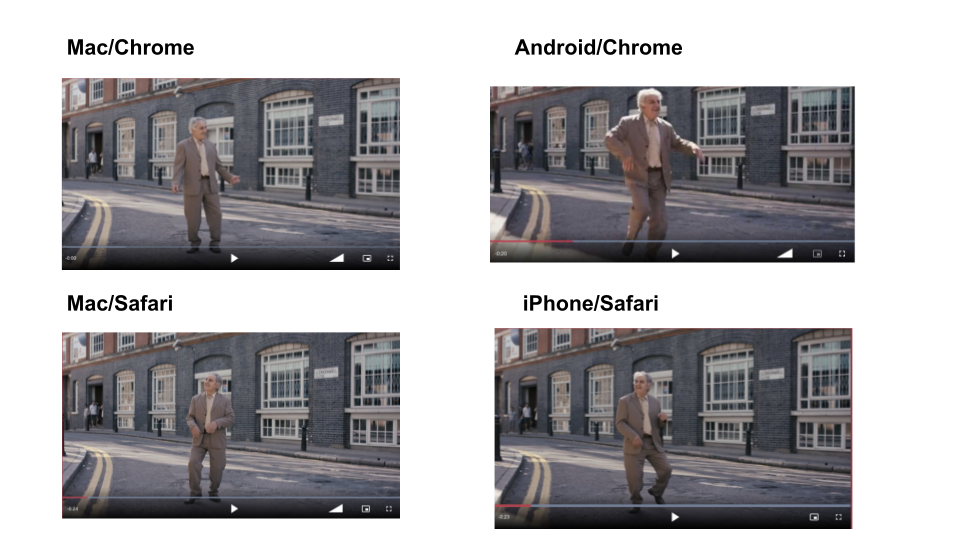
Video.jsを利用した場合
Video.js公式ページに埋め込まれている動画を再生して比較してみました。
iPhoneでは音量コントロールが出来ないので音量調整機能は付いていませんが、それ以外の見た目は統一されているのが分かります。
以上で分かるようにVideo.jsを使うことでどのような端末、ブラウザで動画を再生しても見た目を統一することが出来るという利点があります。
様々な動画ファイル形式に対応
HTML5のvideoタグを利用した場合、再生出来る動画のファイル形式には制限があります。例えばライブ配信で利用されるHLS形式の動画データは再生することが出来ません。
なのでHTML5のvideoタグを利用する場合は、LIVE配信サービスやストリーミングサービスには対応することが出来ません
一方Video.jsはHLSファイルやDASHファイル等のHTML5が対応していないファイル形式に対応しています。
なのでVideo.jsを使用すればLIVE配信サービスやストリーミングサービスに対応することができます
簡単にスタイリング出来る
前述した通り見た目が環境が異なる場合でも統一されているので、スタイルを調整したい場合ブラウザや端末を気にせずに調整出来ます。
CSSを追加して自分らしさを出したプレイヤーを作成することが可能です
たくさんのプラグインを持つ
Video.jsは数百を超えるプラグインやスキンを用意しています。
プレイリストの作成や、広告の挿入、Chromecast対応、360・VR動画に対応等、様々な種類のプラグインがあります。
また、スキンとは見た目をカスタマイズする機能のことです。再生ボタンを中央に配置するものや、全く新しいレイアウトを作成することが出来るスキンが用意されているので、それを使用することが出来ます。
自分の作りたいサービスに適したプラグインやスキンを探し出して利用することができます
様々なブラウザに対応
デスクトップやモバイルでの出来る限りのモダンブラウザで動作するように作られいてます。
videoタグとVideo.jsの比較表
| 特徴 | Video.js | HTML5 |
|---|---|---|
| ブラウザ毎の見た目 | CSSをベースに統一された表示 | 各ブラウザで異なる表示 |
| ストリーミング対応 | HLS型式はあらゆる場所で対応 DASH型式ではIOS/Safariを除くあらゆる場所で対応 |
HLSとDASH型式ではChromeやFirefoxでは再生不可 |
| 動画配信プラットフォーム | プラグインを利用してYoutubeやVimeoに対応 | サポートされていない |
| ブラウザAPIの不整合 | 起こらない | たくさん起こる |
さいごに
今回の記事ではVideo.jsの特徴と、HTML5のvideoタグに出来なくてVideo.jsで出来ることを紹介しました。
次回からVideo.js Guidesの中身に触れていこうと思います。
Twitterもやってます