はじめに
Video.js完全マニュアルとしてVideo.jsの解説をしていくシリーズのpart6です。
Video.jsの公式のガイドであるVideo.js Guidesを翻訳ツールを使いながら解説していきます。
前回はPlayer生成時に渡すオプションで、標準のvideo要素でも利用されるオプションの紹介をしました。
今回は標準のvideo要素には存在しないVideo.js特有のオプションについて紹介します。
前回
Video.js完全マニュアル part5 〜標準のvideo要素のオプション〜
part1から読む人はこちら
この記事の対象者
- Video.jsを利用する人
- 動画プレイヤーのUI操作をしたい人
- 動画再生関連のサービスを作りたい人
- Video.jsの初期化時のオプションを知りたい人
この記事の解説する章
Video.js特有のオプション
controlBar.remainingTimeDisplay.displayNegative
Type: boolean
デフォルト設定ではビデオの残り再生時間は負の数字で表示されます。controlBar.remainingTimeDisplay.displayNegativeをfalseで指定することで正の数字で表示されるようになります。

使用例
videojs('video1', {
'controlBar': {
'remainingTimeDisplay': {
'displayNegative': false
}
},
});
aspectRatio
Type: string
動画比率を指定する方法です。親要素の幅一杯まで動画幅が広がって比率の計算が行われます。
'aspectRatio': '16:9'
'aspectRatio': '16:9' や 'aspectRatio': '1:1'のように指定することで動画比率を指定します。横幅:縦幅の指定となります。
class="vjs-16-9"
動画比率に関してはオプションではなくvjsの用意するclass指定をすることで設定することも可能です。
使用例
videojs('video1', {
'aspectRatio': '16:9',
});
注意点
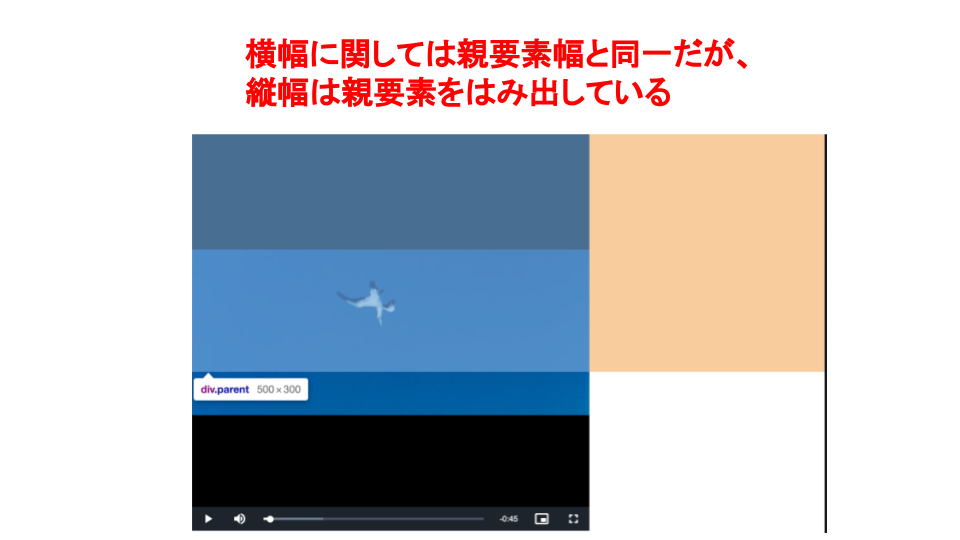
aspectRatioの指定をした場合、heightやwidhtのオプション指定は解除されるので注意しましょう。
また、親要素の指定でheightを設定していたとしても、aspectRatioの指定により動画高さが親の高さよりも大きくなる場合があるので使用する際は注意してください。
<div class="parent">
<video-js id="video1" controls>
<source src="https://vjs.zencdn.net/v/oceans.mp4">
</video-js>
</div>
.parent {
width: 500px;
height: 300px;
}
videojs('video1', {
'aspectRatio': '1:1',
});
fluid
Type: boolean
trueの場合、動画のサイズを流動的になります。つまり親要素のサイズに合わせて動画のサイズが変化します。
親要素にスタイルを付与して動画サイズをコントロールしたいときに使うのがいいと思います。
使用例
videojs('video1', {
'fluid': true,
});
audioOnlyMode
Type: boolean (false)
trueに設定することで、コントロールバー以外の全てのPlayerのコンポーネント部分を非表示にします。
使用例
videojs('video1', {
'audioOnlyMode': true,
});
実行後
audioPosterMode
Type: boolean (false)
trueに設定することで、動画が再生中もposterオプションで指定されているposter画像を表示し続けます。
使用例
videojs('video1', {
'poster': './poster.png',
'audioPosterMode': true,
});
autoSetup
Type: boolean
falseに設定することで、data-setup属性を持つPlayerが自動的に初期化されないようにします。
しかし私が試したところfalseに設定してもdata-setup属性を持つPlayerは初期化が止まりませんでした... 今後の調査対象とします。
使用例
videojs('video1', {
'autoSetup': false,
});
id
Type: string
idがPlayerに割り振られていない場合、この値がPlayerのidとして使用されます。
使用例
const videoDom = document.querySelector('.video1');
videojs(videoDom, {
'id': 'aaaaa',
});
inactivityTimeout
Type: number
何も指定しなくてもユーザーが動画を操作したタイミングでvjs-user-activeというclassがPlayerに付与されて、操作をやめた数秒後にはvjs-user-inactiveというclassが付与されます。
このオプションではvjs-user-inactiveが付与されるまでの秒数を指定することが出来ます。
0を指定した場合はvjs-user-inactiveというclassに切り替わることは無くなります。
使用例
videojs('video1', {
'inactivityTimeout': 5000,
});
language
Type: string (en)
言語コードを指定することで、Playerの言語を変更することが出来ます。
使用例
videojs('video1', {
'language': 'ja',
});
languages
Type: Object
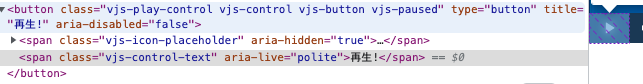
Playerの各ボタンにはtitleが自動的に付与されています。ボタンをhoverした時に設定されているtitleが表示されます。
languageオプションはPlayer生成後にもメソッド等を利用して切り替えることが出来ます。そして言語によって各ボタンのtitleやテキストを変更することが出来ます。
使用例
videojs('video1', {
'language': 'ja',
'languages': {
'ja': {
'Play': '再生!'
},
'en': {
'Play': 'Play!'
},
}
});
現在日本語表示なのですが、再生ボタンのtitleや裏のテキストが変更出来ました。言語切り替えに対しては別の記事で詳しく紹介します。
notSupportedMessage
Type: string
Video.jsが動画を再生出来ない時に表示するメッセージを指定出来ます。
使用例
videojs('video1', {
'notSupportedMessage': '再生出来ません!!!',
});

noUITitleAttributes
Type: boolean (false)
Playerの各ボタンにはtitleが自動的に付与されています。languagesオプションを利用してtitleの文言を変更することが出来ます。
noUITitleAttributesをtrueにすることで、title属性が追加されなくなります。
使用例
const setNoUITitleAttributes = () => {
videojs('video1', {
'noUITitleAttributes': true,
});
}
playbackRates
Type: Array
指定することで、コントローラーに再生速度を変更するボタンを追加できます。数字を指定することで指定の速度が選べるようになります。
使用例
videojs('video1', {
'playbackRates': [0.5, 1, 1.5, 2],
});

preferFullWindow
Type: boolean (false)
trueに指定することで、HTML5のfullscreen APIが使用出来ない環境でPlayerが作成された場合(iPhone等)、全画面表示ボタンを押した時の挙動を変えることが出来ます。
全画面表示ボタンを押した場合Playerがブラウザいっぱい表示される特殊表示となります。
使用例
videojs('video1', {
'preferFullWindow': true,
});
restoreEl
Type: boolean | Element (false)
Video.jsでは、作成したPlayerを破棄するメソッドが存在します。本来破棄された場合Playerが存在した場所のDOM要素には何も残りません。
restoreElオプションを指定することでPlayerを破棄した後に要素を残すことが出来ます。
'restoreEl: true
trueを指定した場合、Video.jsで初期化する前のvideo要素に置き換わります。
'restoreEl: Element
DOM要素を渡した場合、破棄した後に指定したDOM要素に置き換わります。
使用例
const restoreDom = document.createTextNode("このPlayerは破棄されました");
const player = videojs('video1', {
'restoreEl': restoreDom,
});
setTimeout(() => {
player.dispose(); // Playerを破棄するメソッド
}, 5000);
sources
Type: Array
標準のvideo要素でも以下のように複数のsourceを指定することが出来ます。その場合対応している動画のsourceで再生されます。
<video ...>
<source src="//path/to/video.mp4" type="video/mp4">
<source src="//path/to/video.webm" type="video/webm">
</video>
こちらと同様の指定をsourcesを使用して指定することが出来ます。
使用例
videojs('my-player', {
sources: [
{
src: '//path/to/video.mp4',
type: 'video/mp4'
},
{
src: '//path/to/video.webm',
type: 'video/webm'
}
]
});
suppressNotSupportedError
Type: boolean
本来、再生できる動画のourceが存在しない場合エラー文言が最初から表示されています。
suppressNotSupportedErrorをtrueにすると、初期自体ではエラーは表示されておらず、ユーザーが最初にPlayerにアクションを起こした段階でエラー表示に切り替わります。
使用例
videojs('video1', {
'suppressNotSupportedError': true,
});
techOrder
Type: Array (['html5'])
Video.jsを利用する技術の優先する順序を指定します。
使用例
videojs('video1', {
'techOrder': ['hls', 'html5', 'flash', 'youtube']
});
userActions
Type: Object
Playerに対してのユーザーアクションに対し、Playerの挙動を変更することが出来ます。
以下各挙動に対してのオプション指定について説明します。
userActions.click
Type: boolean | function
Playerのコントローラー以外の部分をクリックした時、本来だったら再生/停止が切り替わります。
以下のオプション指定をすることでクリック時の挙動を変えることが出来ます。
'userActions.click': false
falseを指定した場合、クリックが無効になり再生と停止が切り替わらなくなります。
'userActions.click': function
関数を渡した場合、クリックが実行された際に渡した関数が実行されるようになります。
使用例
'userActions': {
'click': () => {
// 動画上をクリックした際に実行したい挙動
},
}
userActions.doubleClick
Type: boolean | function
Playerのコントローラー以外の部分をダブルクリックした時、本来だったらフルスクリーンモードが切り替わります。
以下のオプション指定をすることでダブルクリック時の挙動を変えることが出来ます。
'userActions.doubleClick': false
falseを指定した場合、ダブルクリックが無効になりフルスクリーンモードが切り替わらなくなります。
'userActions.doubleClick': function
関数を渡した場合、ダブルクリックが実行された際に渡した関数が実行されるようになります。
使用例
'userActions': {
'doubleClick': () => {
// 動画上をダブルクリックした際に実行したい挙動
},
}
userActions.hotkeys
Type: boolean | function | object
Playerにフォーカスが当たっている際にキーボード入力をした際の挙動を変更します。
'userActions.hotkeys': false
falseを指定した場合、キーボード入力をしても何も起こらなくなります。
'userActions.hotkeys': function
関数を渡した場合、キーボード入力が実行された際に入力されたキーに対応した関数が実行されます。
使用例
const video = videojs('video1', {
'userActions': {
'hotkeys': (e) => {
// `x` key = pause
if (event.which === 88) {
video.pause();
}
// `y` key = play
if (event.which === 89) {
video.play();
}
}
}
});
最後に
今回は初期化時に渡すオプションでVideo.js特有のオプションを紹介しました。
かなりの量を紹介したつもりですが、これでもいくつか使い方が不明なオプションがあったので紹介していないものがあります。
今後調査して使い方を理解出来たら追記しようと思います。
Twitterもやってます