エイチームライフスタイルアドベントカレンダー2017、19日目です!
株式会社エイチームライフスタイルのデザイナ @manoo が担当します。
はじめに
突然ですが、Sketchのプラグインを紹介している記事ってたくさんありますよね。
しかし、情報が古い記事が増えてきていて、今となっては入れなくても良いプラグインがたくさんあります。
年末年始にSketchを触る方も多いと思いますので、数年Sketchを使っているデザイナの私が、今必須といえるプラグインを7つ紹介します。
 必ず入れるべきプラグイン7選
必ず入れるべきプラグイン7選 
Sketchpacks
Sketch用のプラグインマネージャーです。
プラグインを探したりインストール/アンインストールも出来て便利です。
他のプラグインマネージャもありますが、今はSketchpacksが一番見やすく使いやすいと思います。
Craft
Sketchのプラグインの中で1番優秀だと思います。
フリーハンドでメモ、アセットの共有機能、JSONやWeb上の画像やテキストデータを自動挿入、要素の自動複製、なんといってもこれを入れるだけで プロトタイピング ができるようになります。
とても素晴らしいプラグインなので、入れてみて色々触ってみてください。
Sketch Runner
プラグインの管理やシンボルの検索・挿入、Sketchのメニューアクションを一発で実行できるようになります。一度入れて慣れてしまうと離れなれなくなるプラグインです。
SketchCleaner
使っていないレイヤーを削除、命名規則に従ってレイヤー名の変更など。
レイヤーを整理するプラグインですね。作業をしていると必ずレイヤーは複雑になっていきます。
手動で整理するのは非常に効率が悪いです。このプラグインにすべて任せましょう。
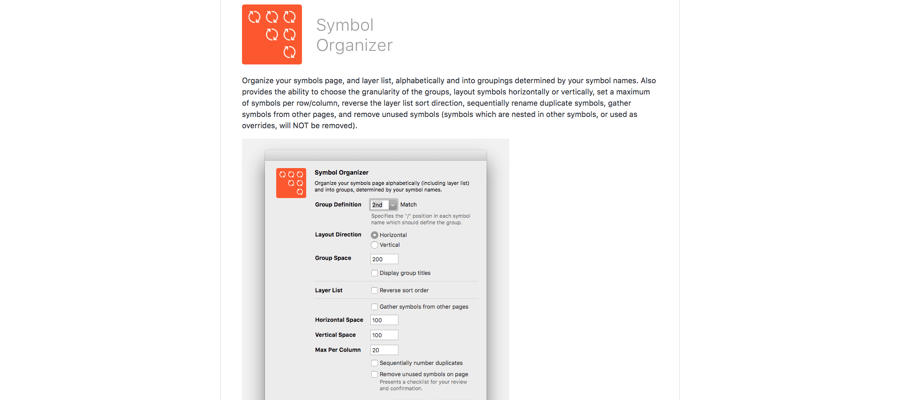
Symbol Organizer
Sketchのシンボルページに生成されたシンボルを自動で整理できるプラグイン。Sketchでデザインデータを制作する際、必ずシンボルを作成することになります。そんなとき、このプラグインがあれば一瞬でシンボルを整理整頓してくれます。
Auto Layout for Sketch
デザインをレスポンシブに対応させながら制作できるようになります。
ですので、複数の画面サイズを意識したデザインを制作する際は、Auto Layoutは必須なプラグインとなります。
sketch-relabel-button
https://www.youtube.com/watch?v=14IKFvKiNqM
Sketchでボタンのラベルの中にあるテキストを変更した際に、
余白サイズをキープしたまま、ボタンを変形してくれるプラグイン。
Sketchでデザイン制作をしていくと必ず欲しいと思う余白サイズをキープしたまま、ボタンを変形を叶えるプラグイン。
おわりに
今年はAdobe XDのアップデート。来年は、InVision Studio、Evrybo、Studioなど、新しいデザインツールの正式なリリースが控えてますね。今後、どのデザインツールを導入したら良いのだろうと悩む方も多いと思います。
そんな方には、長谷川恭久さんの「現場で必要なデザインツールの見つけ方」という記事を紹介しておきます。ぜひ、参考にしてみてください。
新しいから使うのではなく、現場で抱えている課題は何かを見極めた上でツールを選ぶと、皆Happyになれると思います。
最後までお読みいただき、ありがとうございました!
エイチームライフスタイルアドベントカレンダー2017、
明日はイケメンエンジニア @hytkgami が「エンジニアがインターンを設計・運営して学生満足度100%を獲得した話」について書いてくださるそうです!お楽しみに!
株式会社エイチームライフスタイルでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
http://www.a-tm.co.jp/recruit/