- deviseを用いた、Twitter、Facebook、googleでのログイン認証を目的にした、アカウント登録〜Key取得までの備忘録です。
- Key取得後〜アプリ側実装の備忘録はこっち
Google API の登録
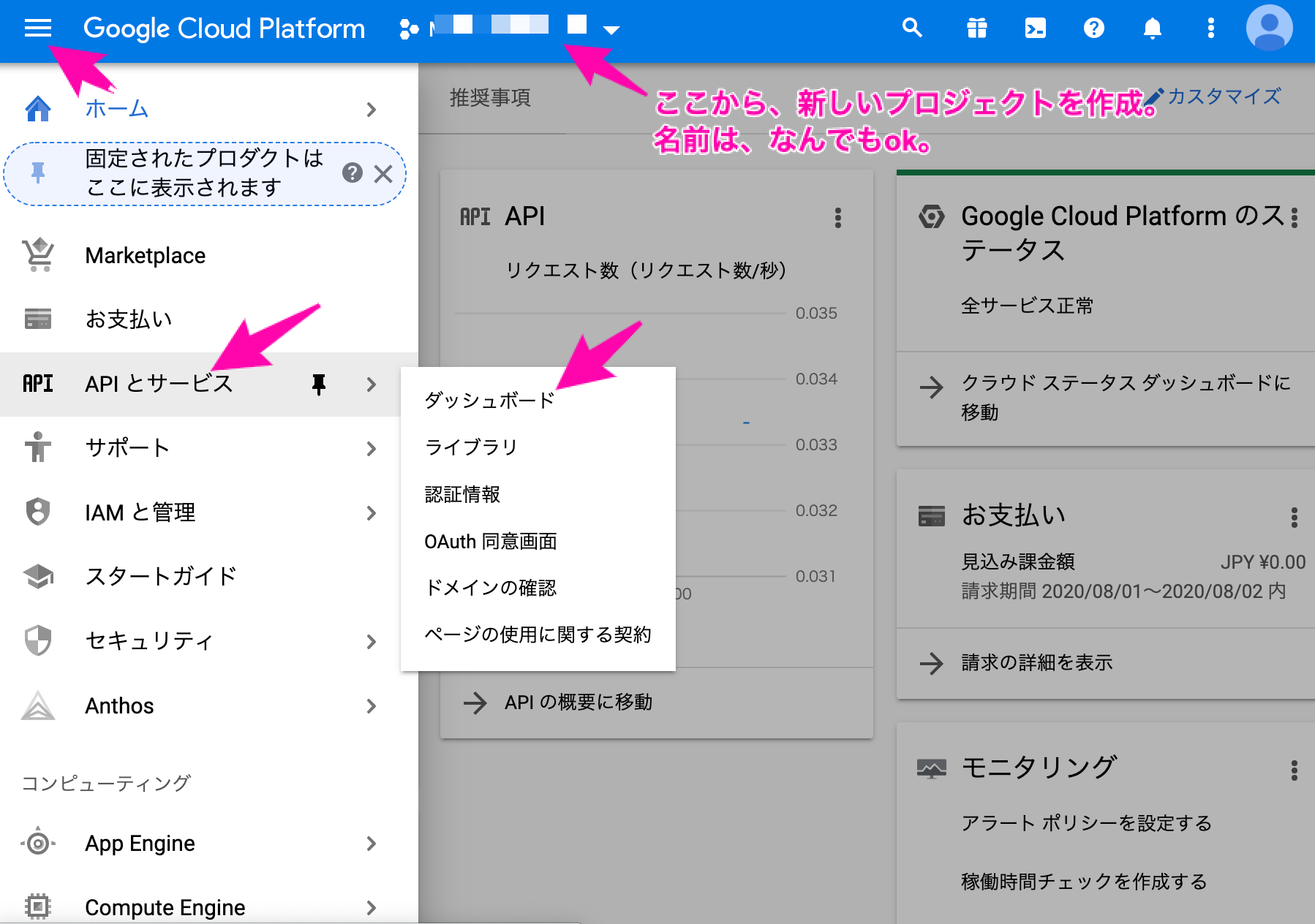
Google Cloud Platformにログインし、プロジェクトを作成。
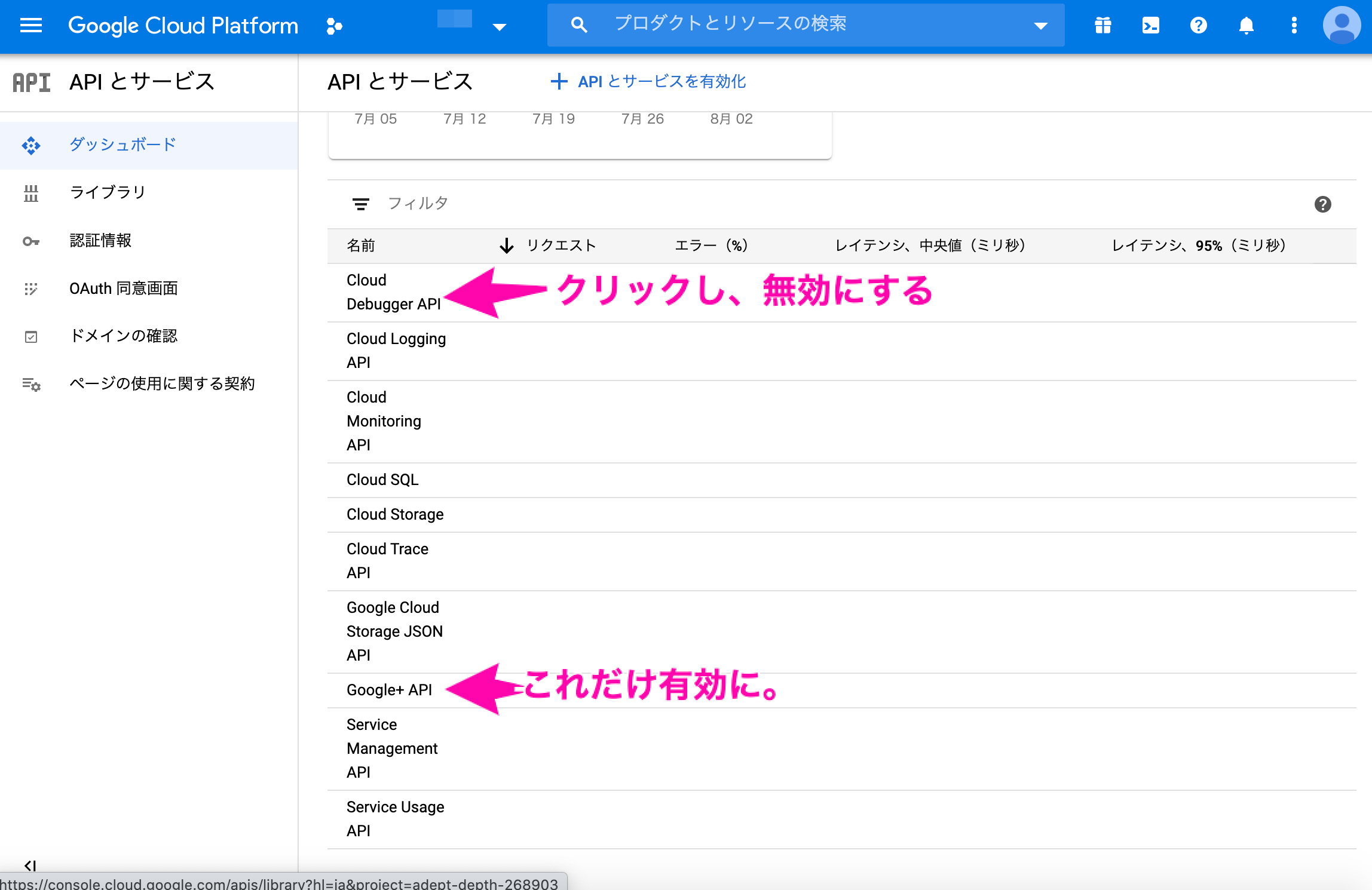
今回は、「ユーザー認証」のみなので、使わないAPIは無効にしとく( 最低限の Google+ API だけ有効)。
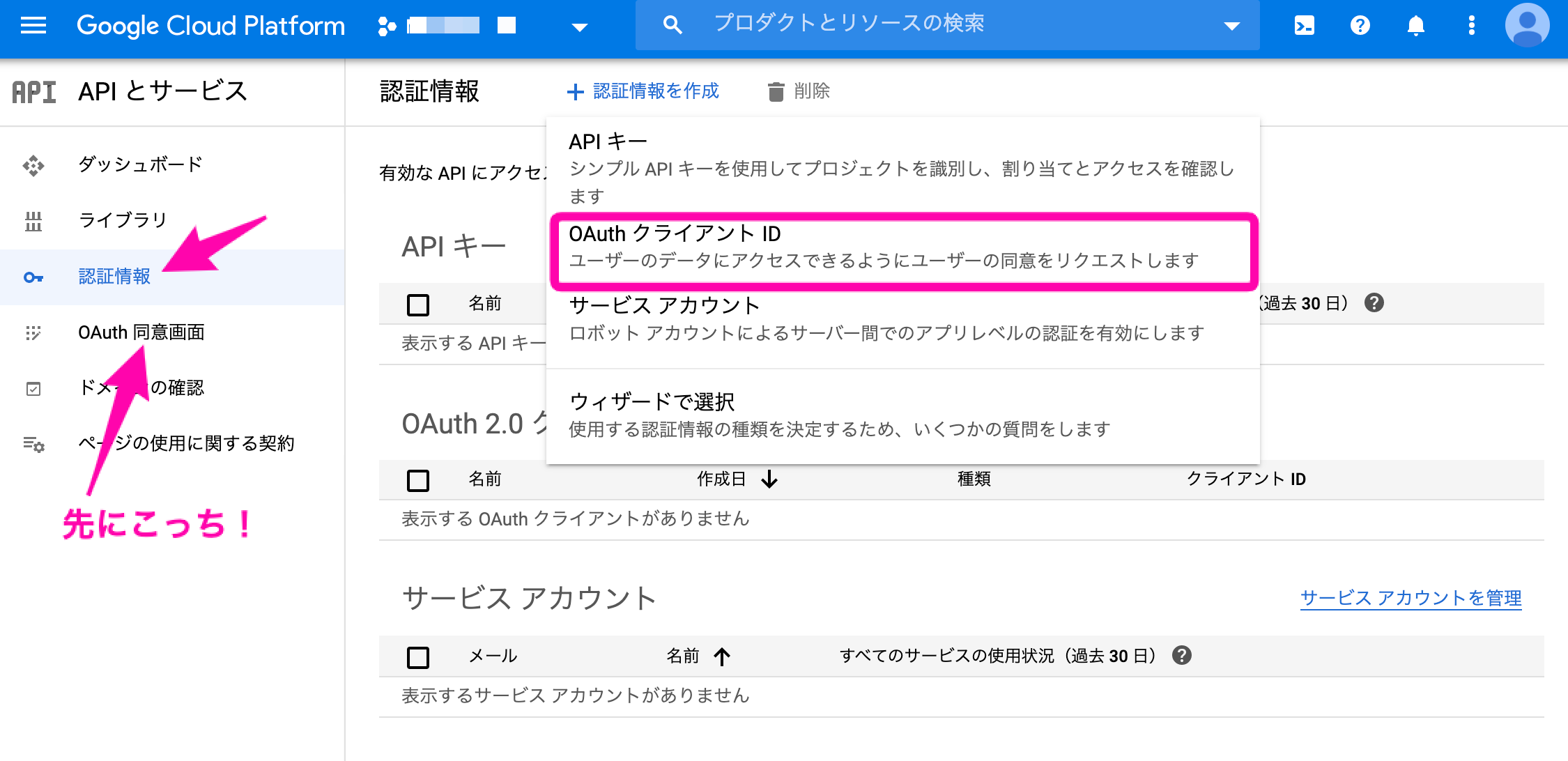
OAuth 同意画面で設定後、認証情報をクリック(OAuth 同意しないと、認証情報を追加できない。同意画面にアプリ名を入力し、保存)。
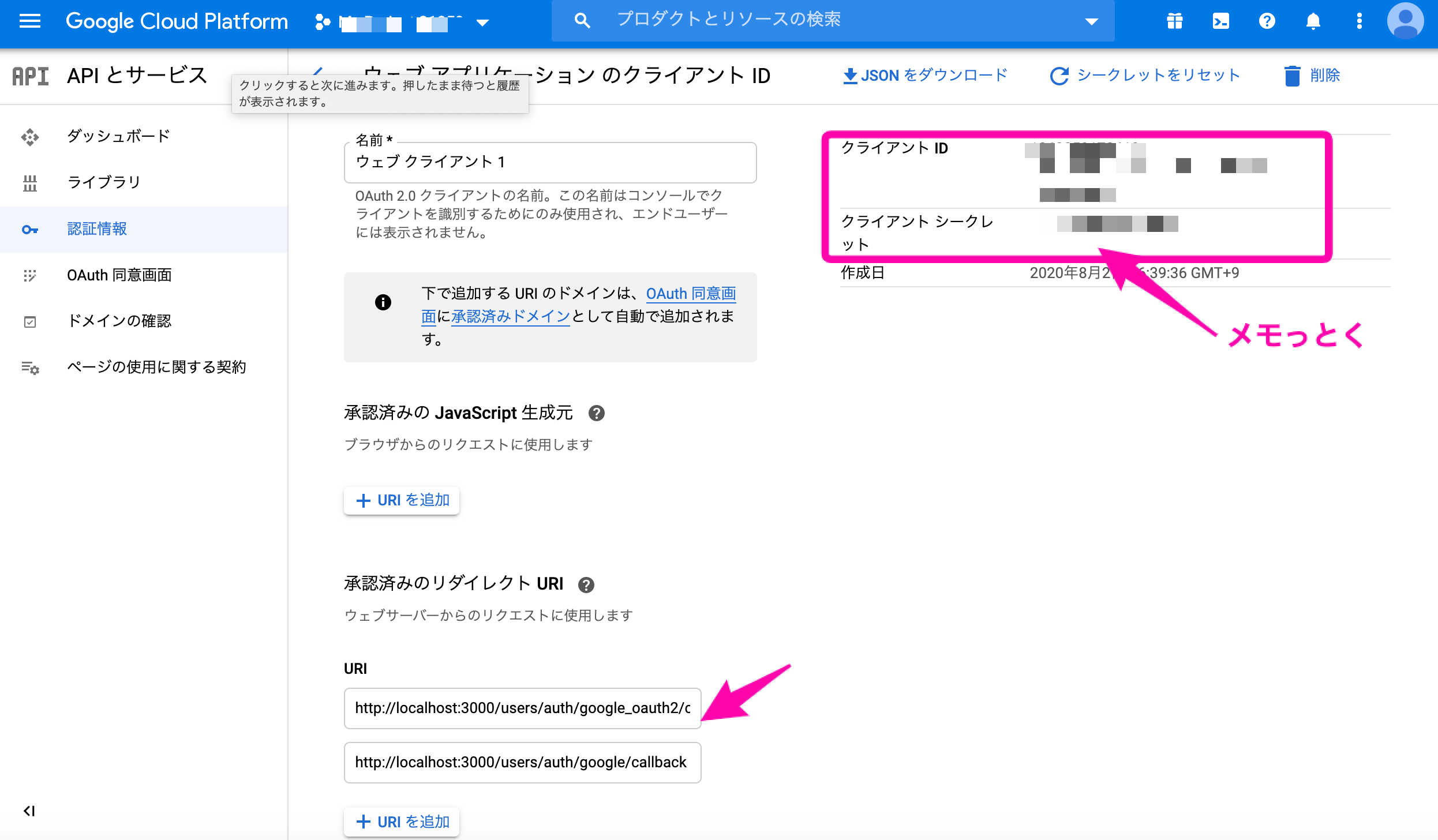
・ アプリケーションの種類: ウェブ アプリケーション、アプリ名を入力、承認済みのリダイレクトURI(コールバック のURI)を設定する。
(例:ローカルの場合)
http://localhost:3000/users/auth/google_oauth2/callback
http://localhost:3000/users/auth/google/callback
・ KeyとSecretが自動生成されるので、メモっとく。
Facebook API の登録
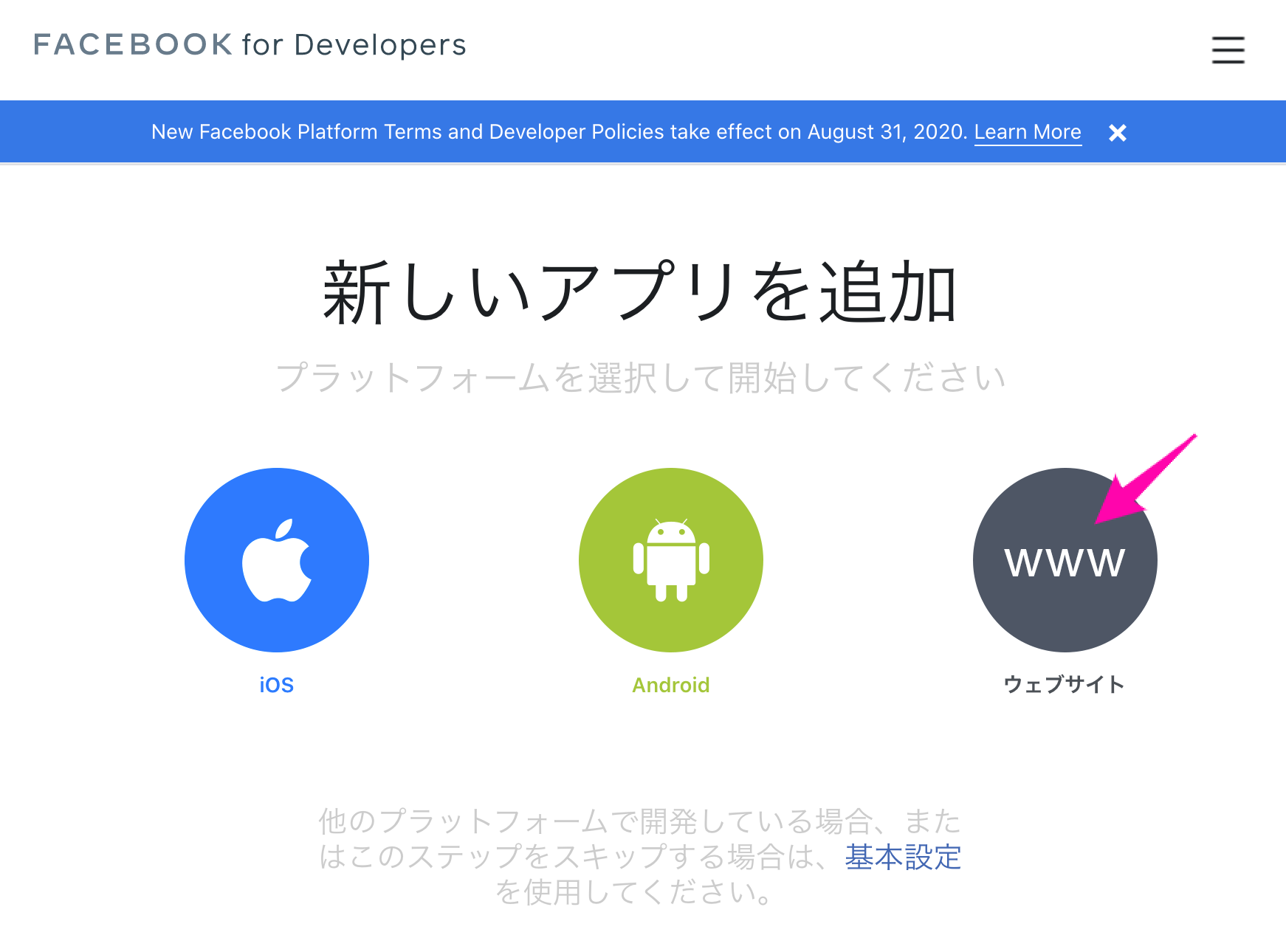
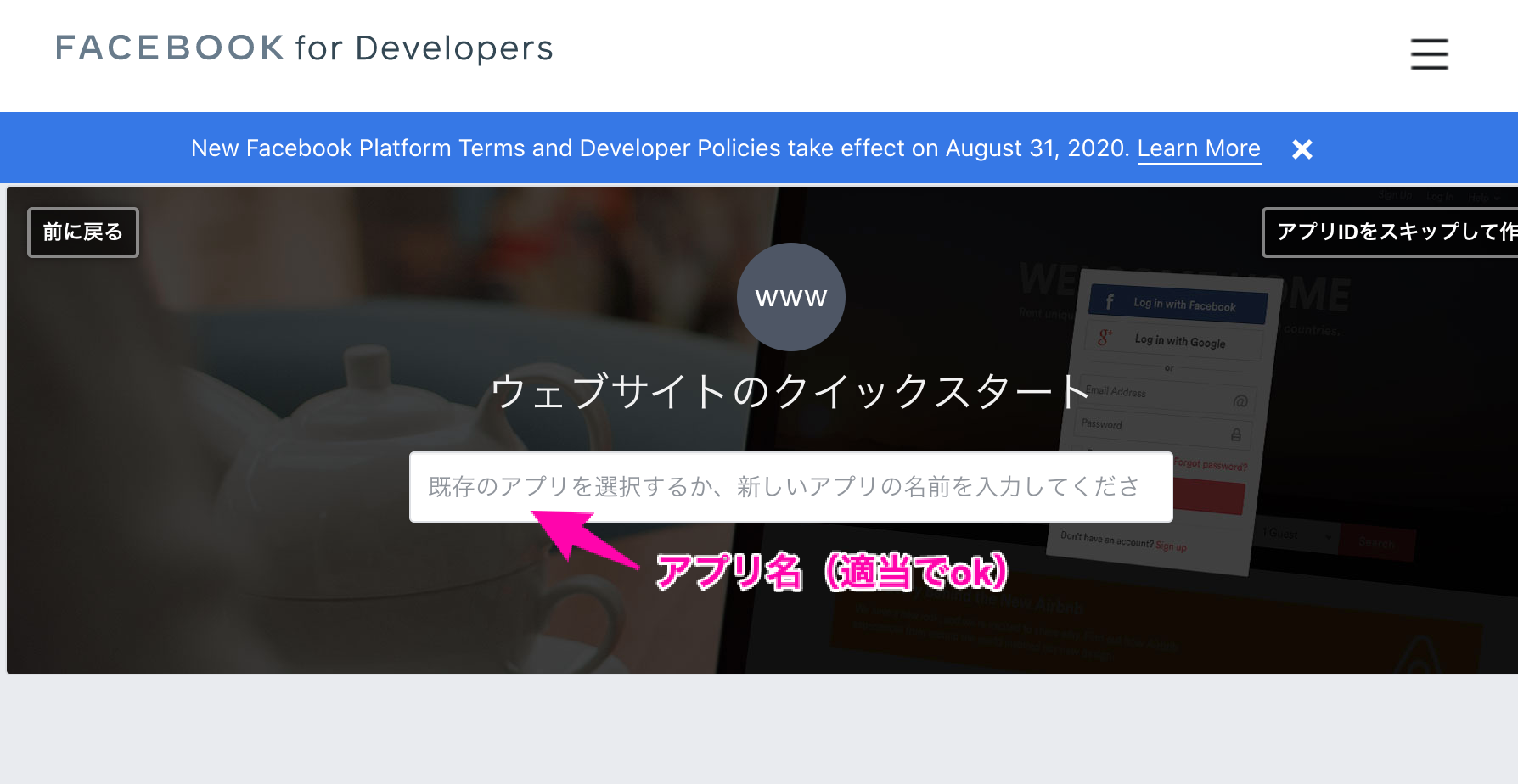
Facebook developersで、ログインし、アプリを作成すると、マイアプリ(KeyとSecret)が自動生成される。
ローカルなら、 http://localhost:3000 でok。
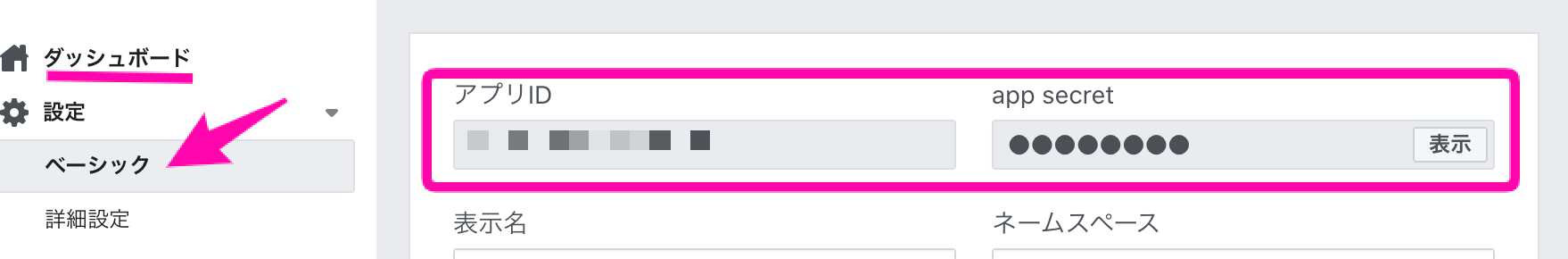
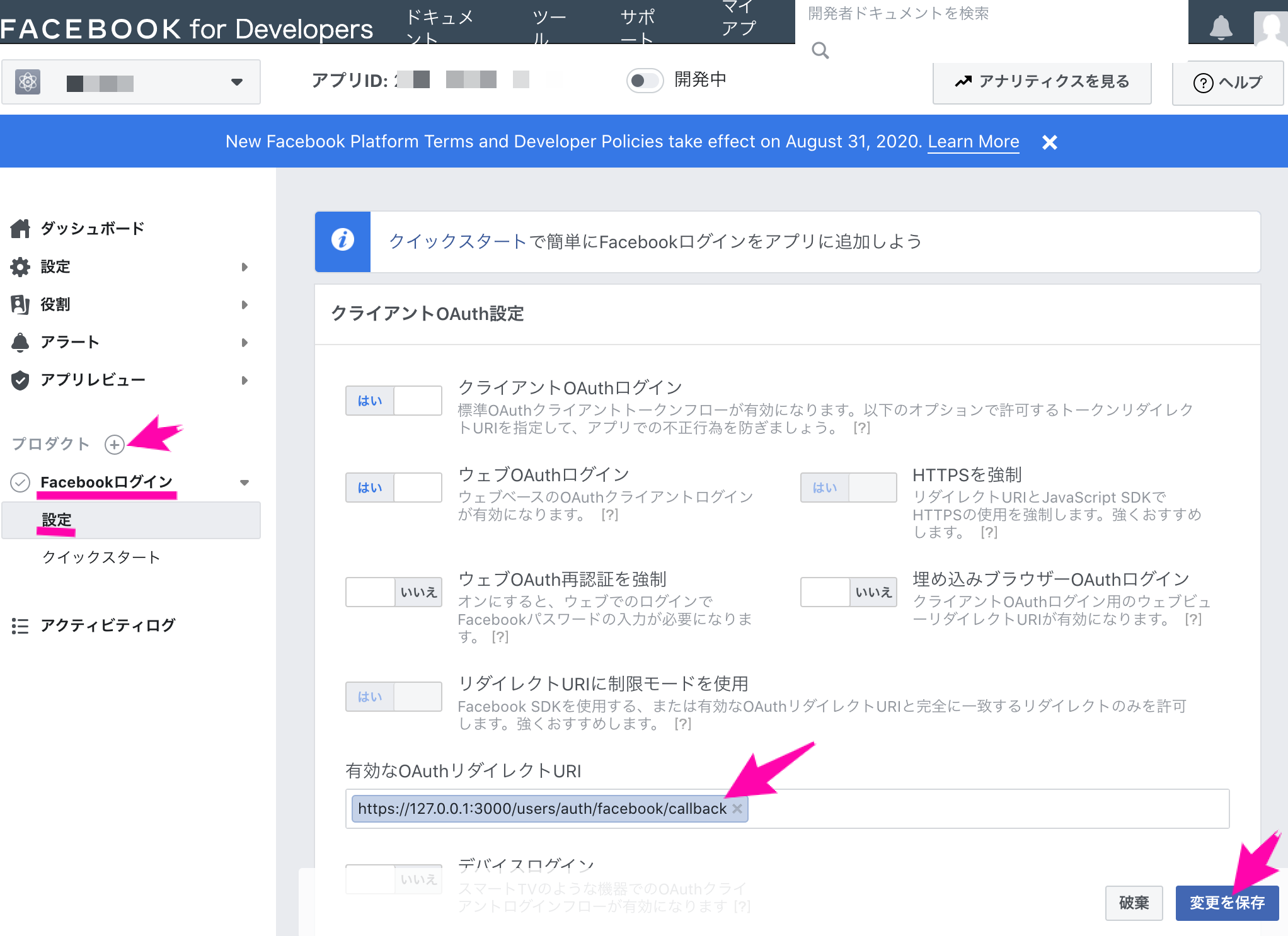
ダッシュボードに行く。
App IDとSECRETをメモっとく。
コールバック用のURIを追記。ローカルなら、 https://localhost:3000/users/auth/facebook/callback。
Twitter API の登録
アカウント作成 → API登録申請 → 確認メール → 作成するアプリに関する設定
API 登録申請
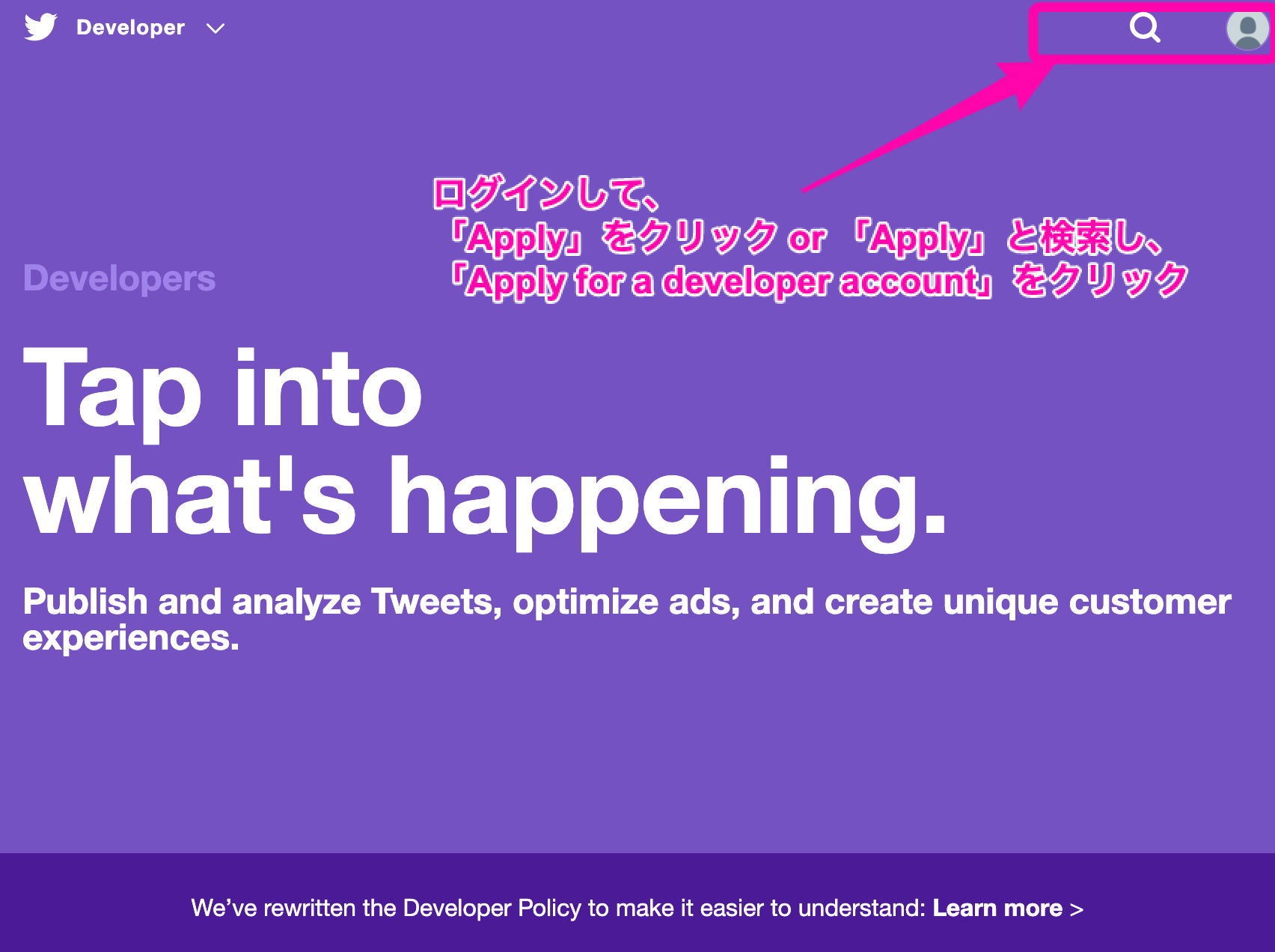
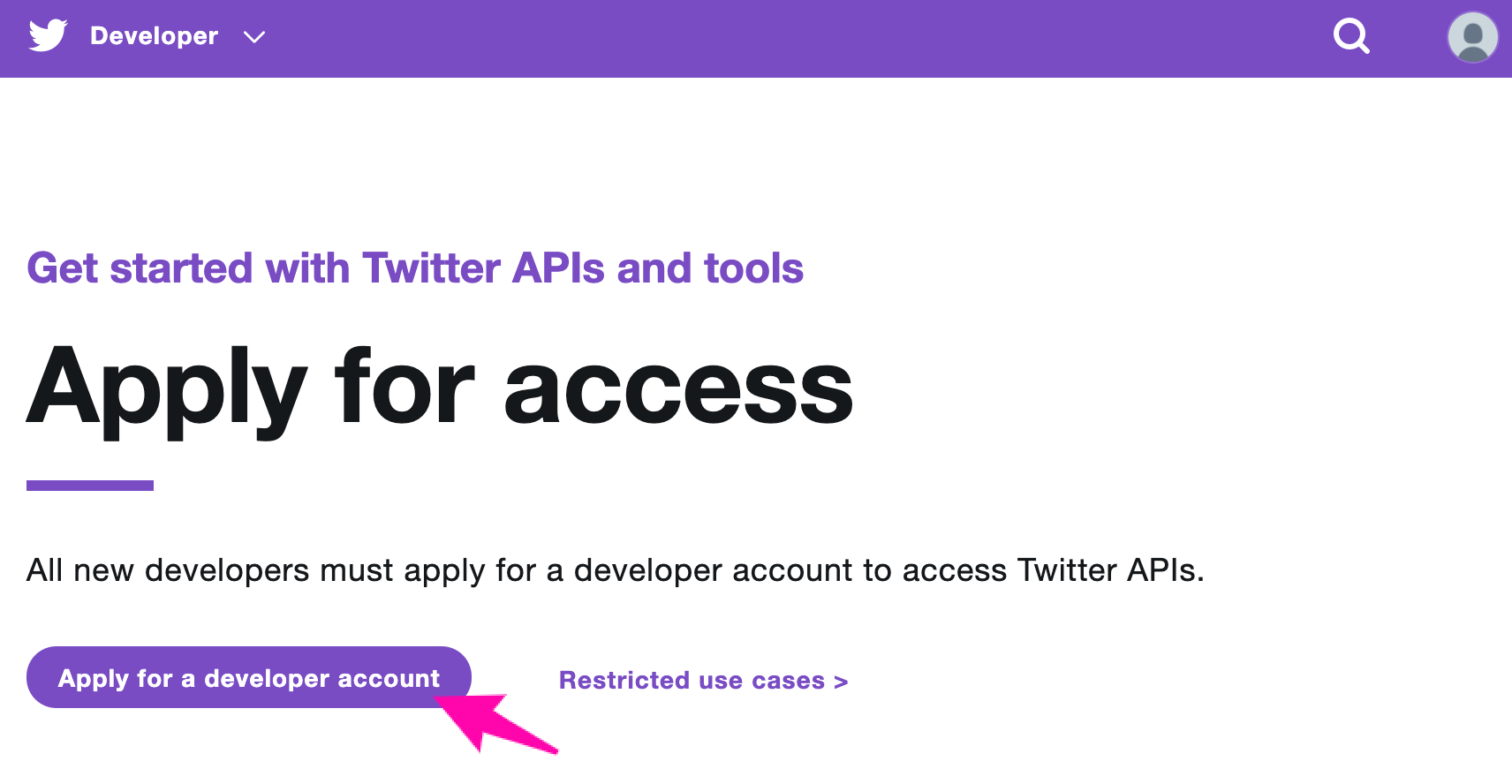
Twitter Developer のアカウント作成
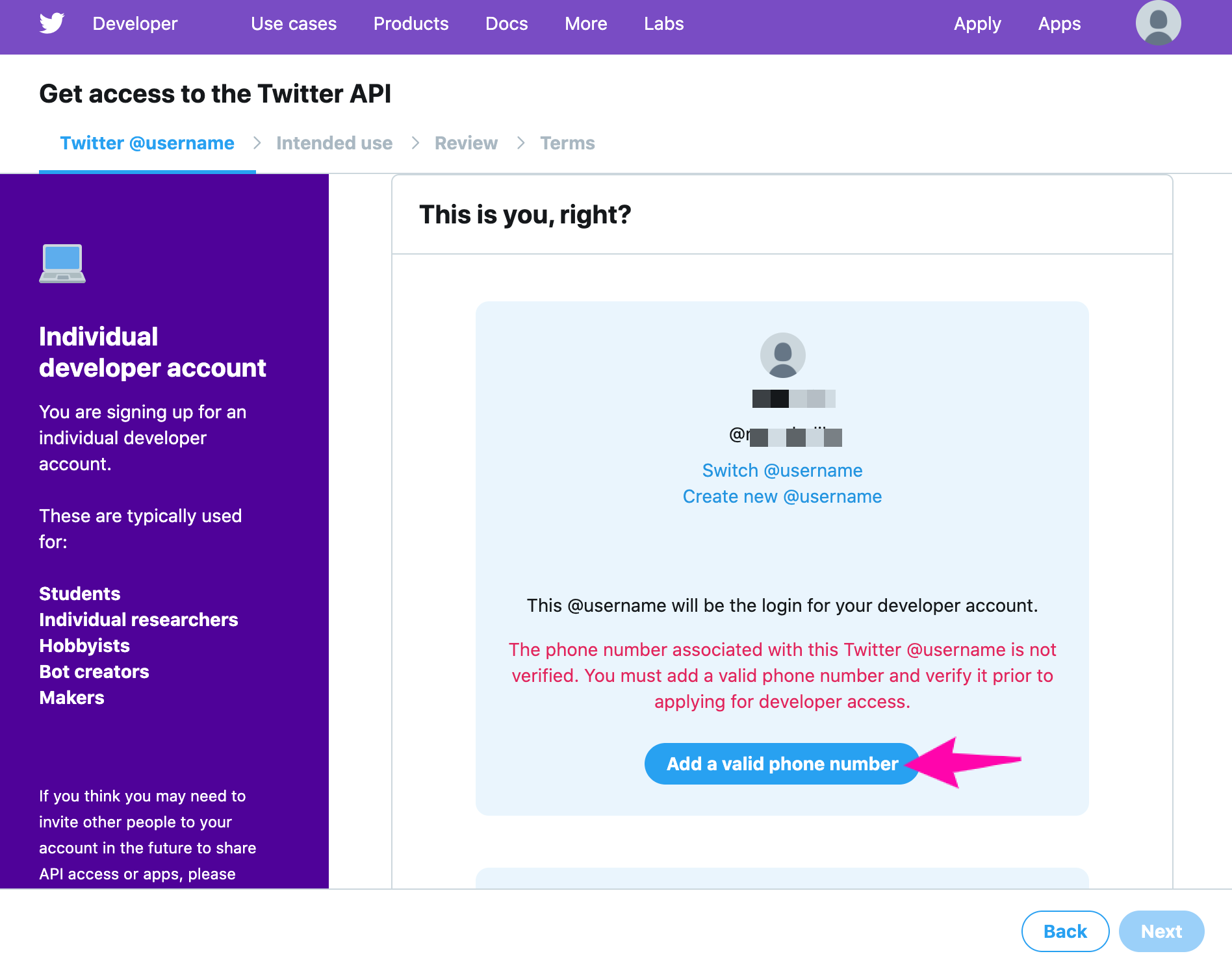
Twitter Developerにログイン。
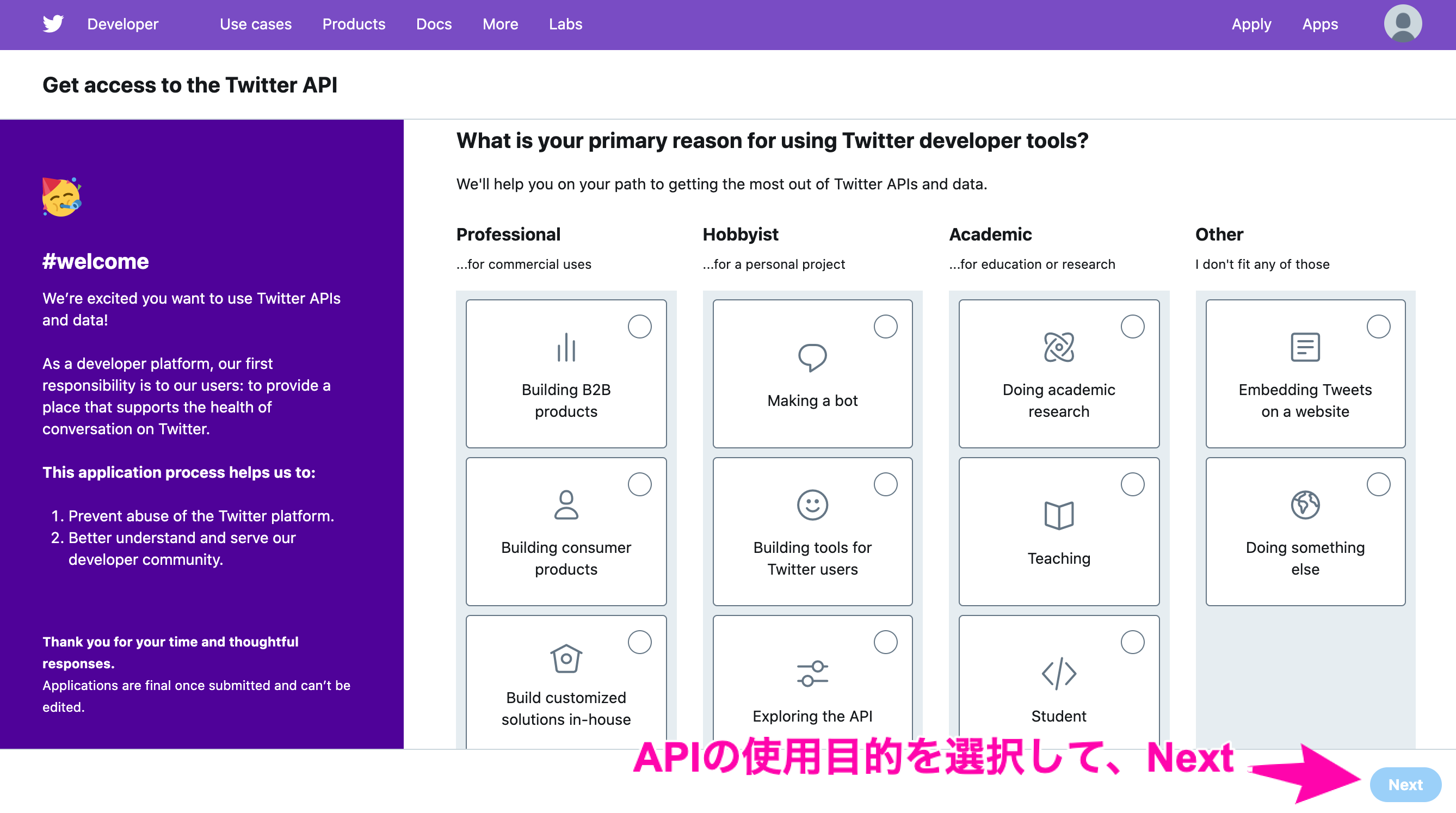
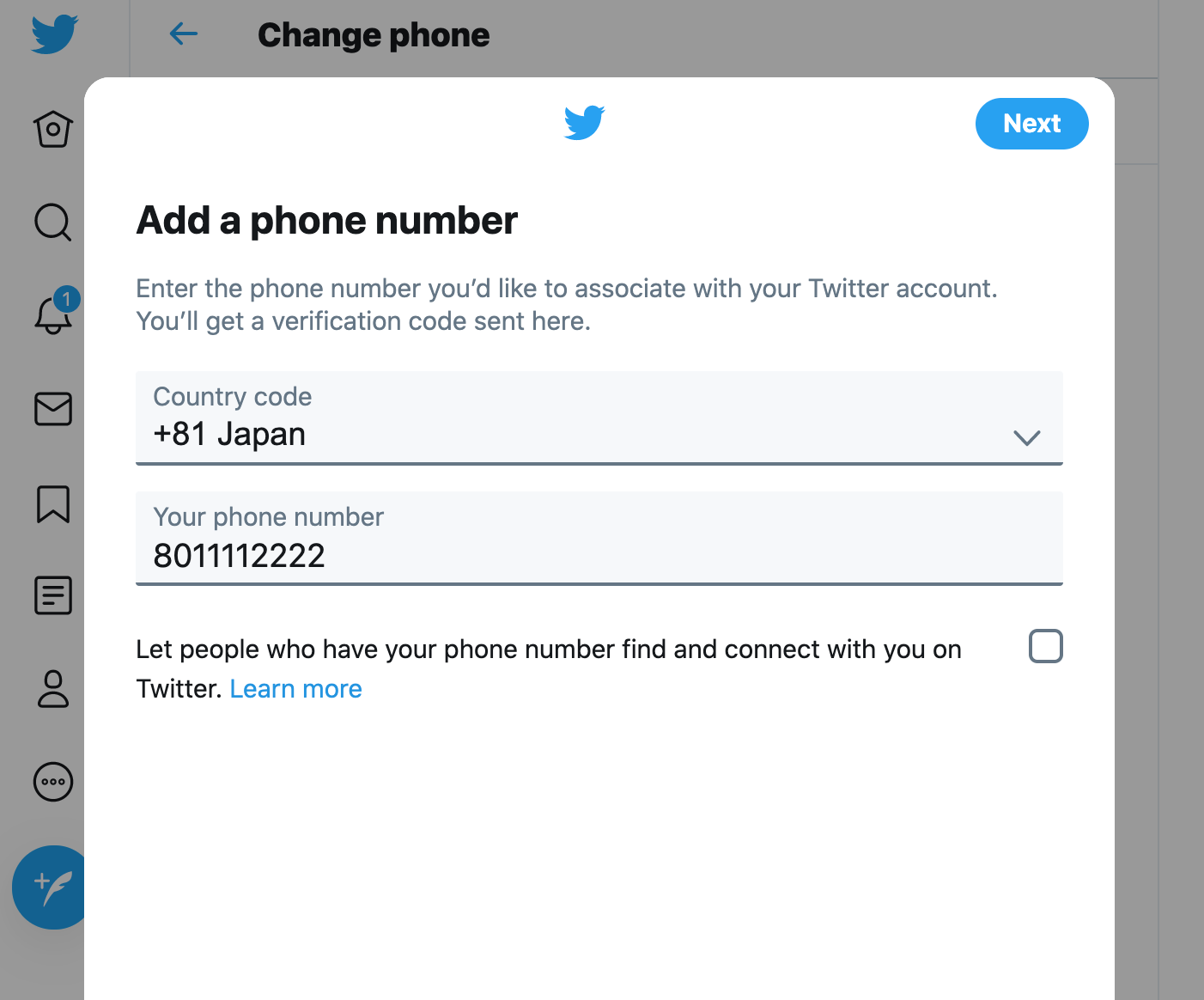
携帯番号を入力して、 Next。認証コードを入力。
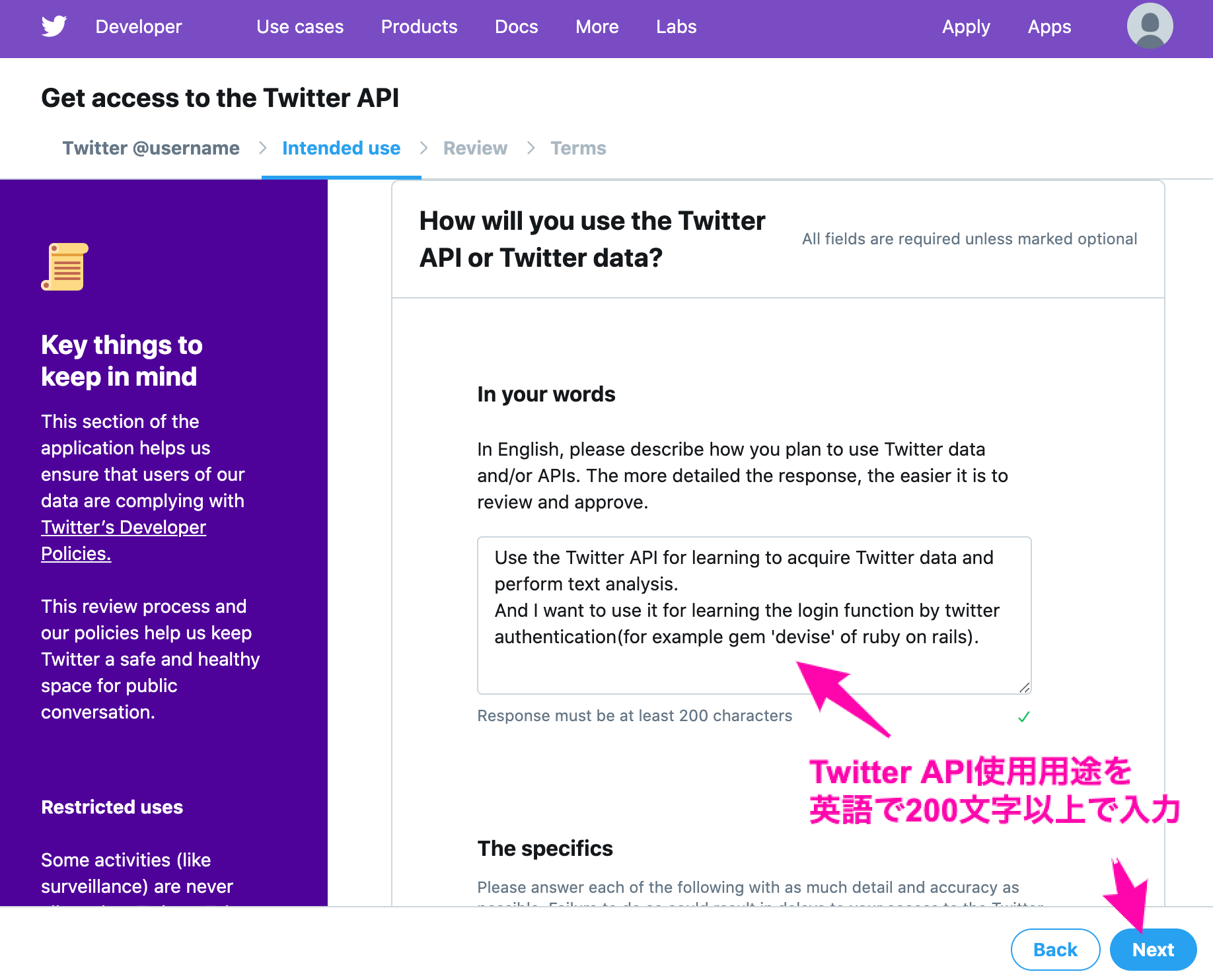
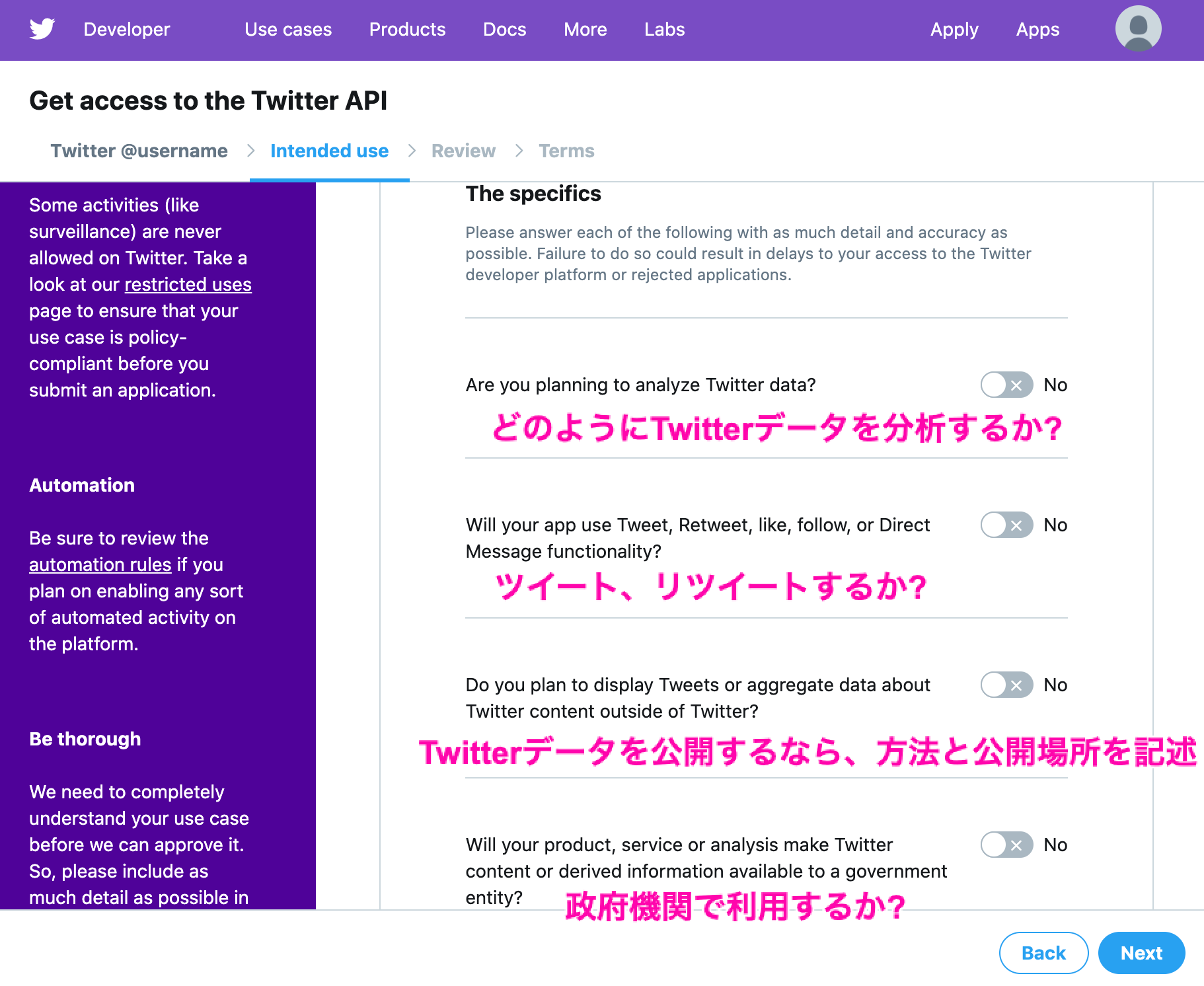
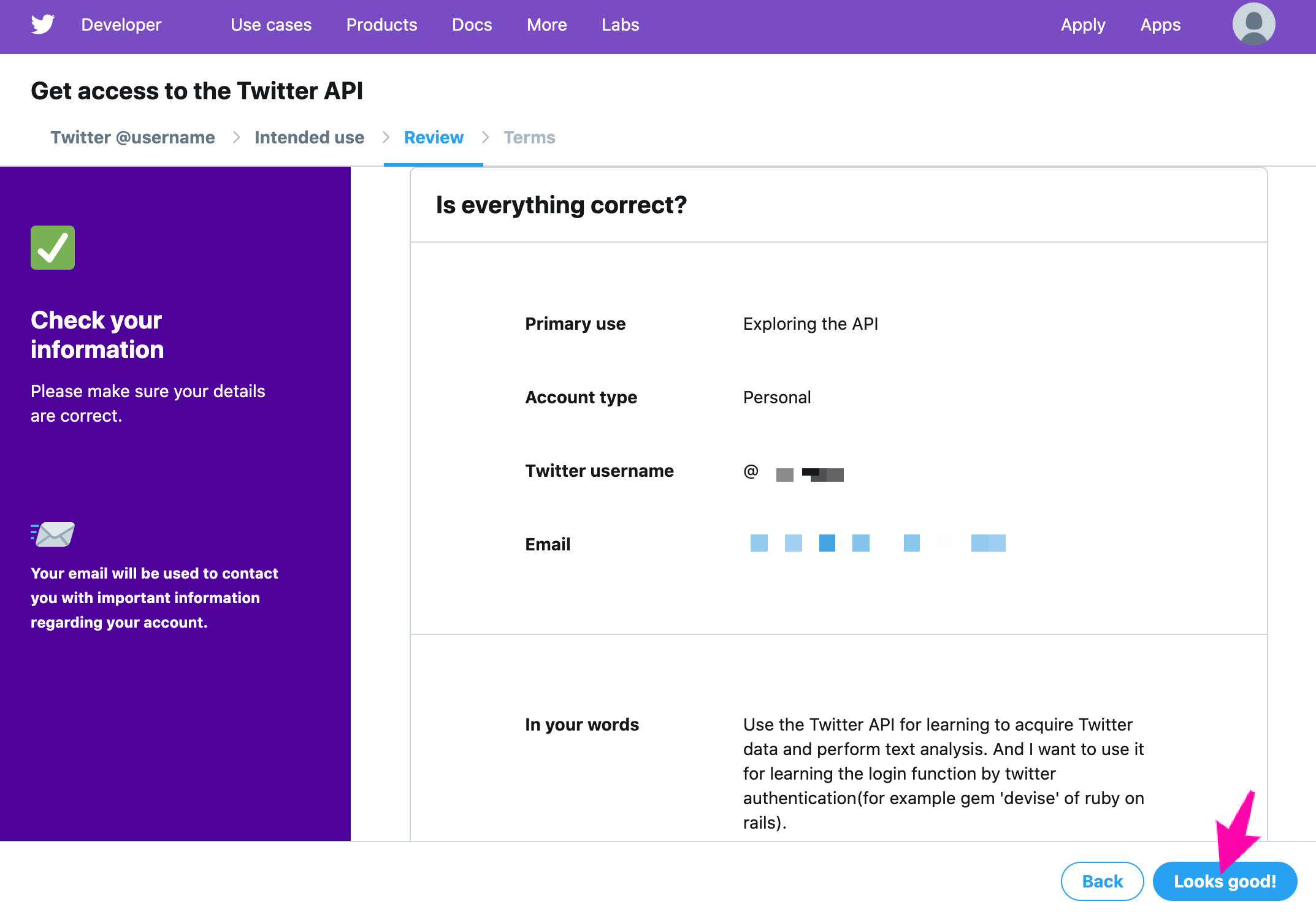
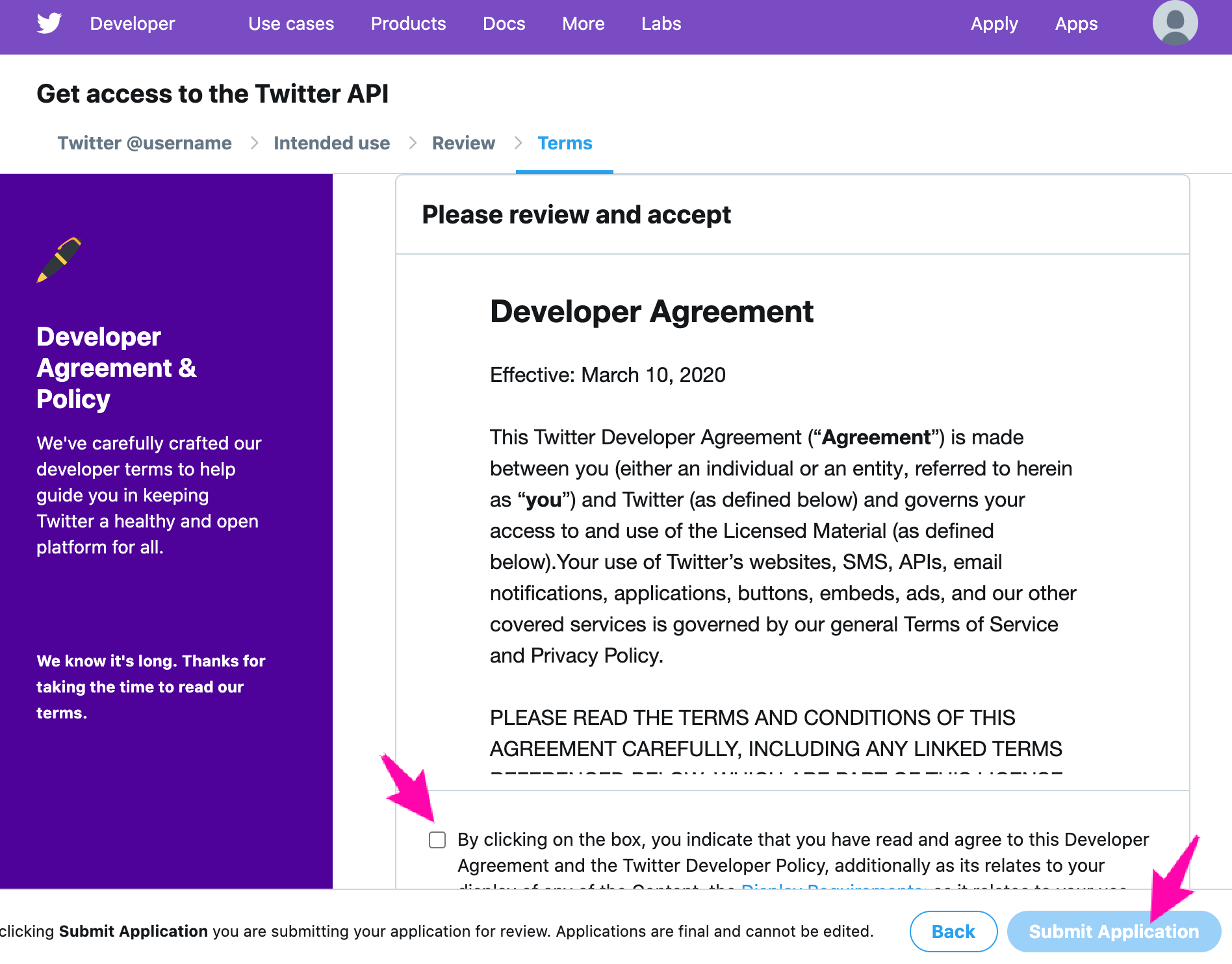
内容を確認し、 Looks Good! 次に、利用規約に同意のチェックを入れ、 Submit Application をクリック。
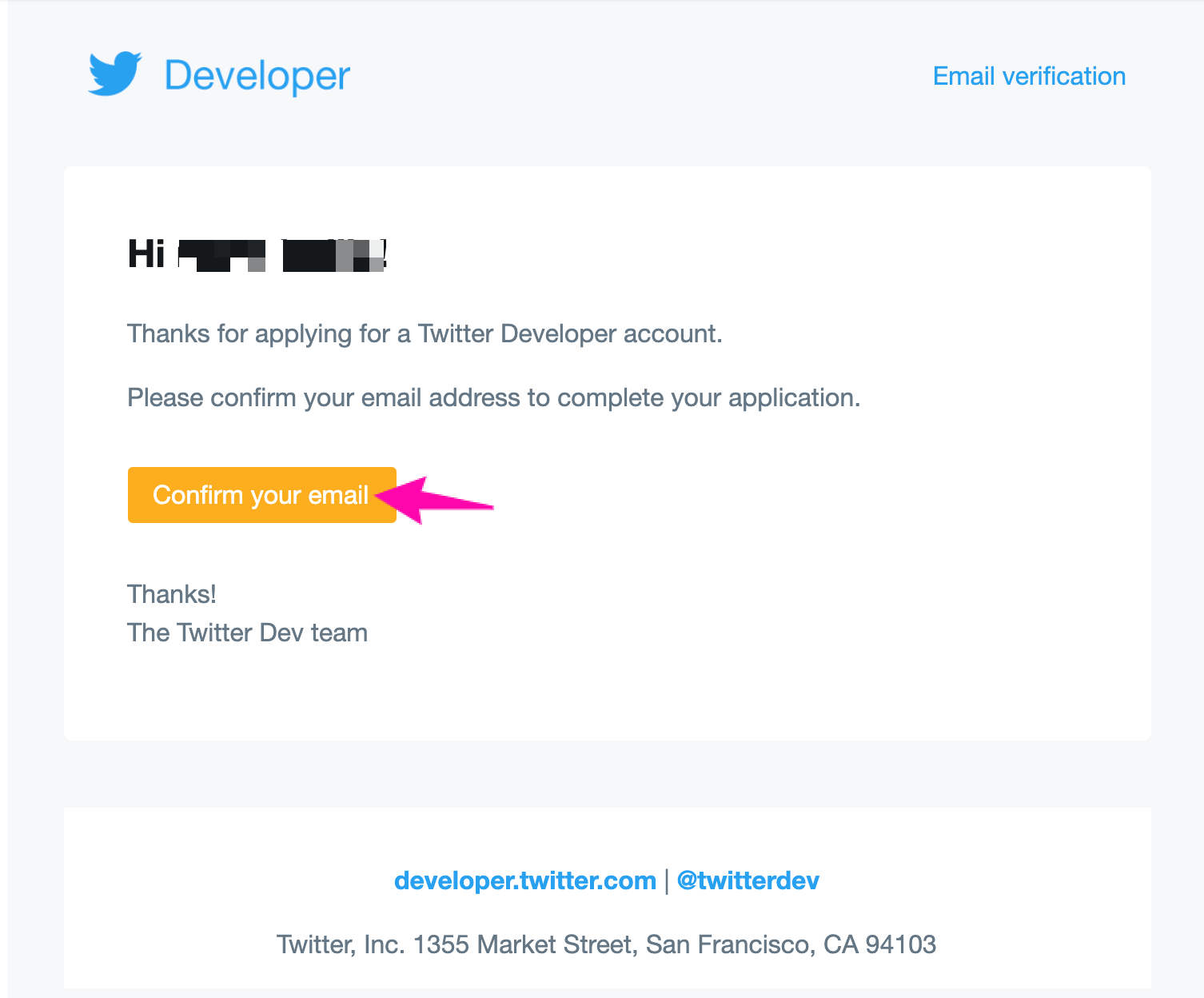
完了画面が表示され、メールが届くので、 Confirm your email をクリックで完了。
Twitterの API_KEY、 API_SECRET取得
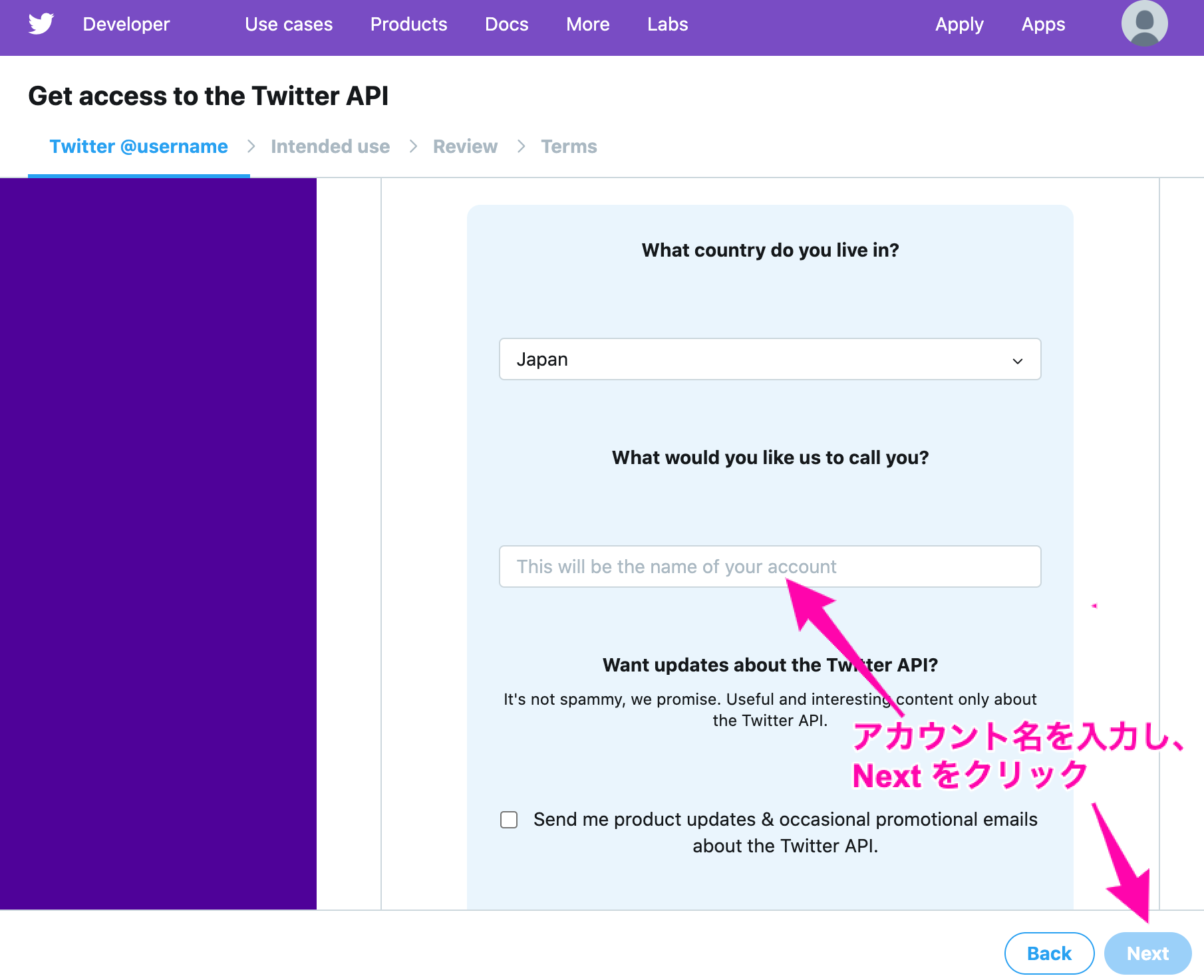
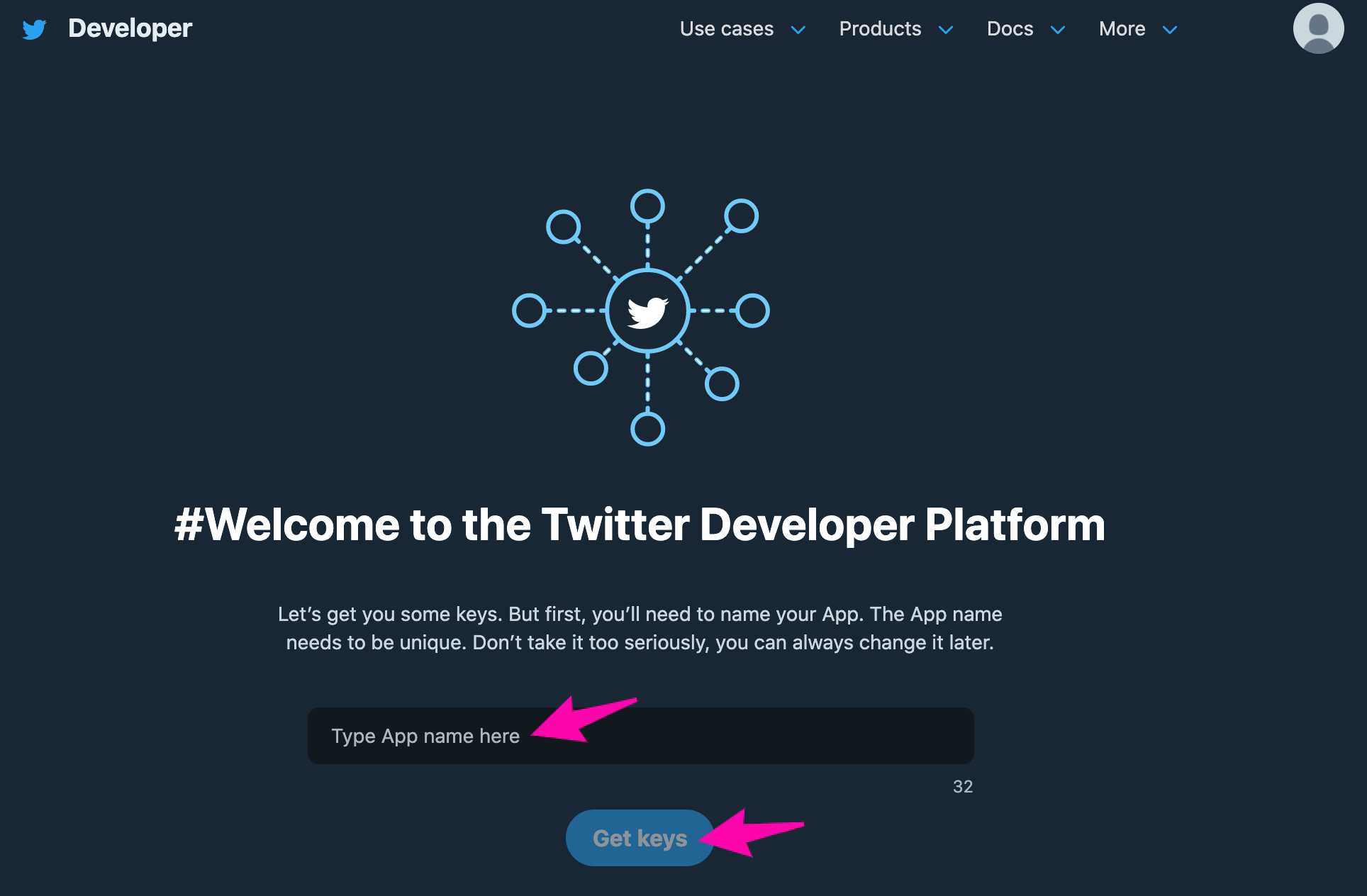
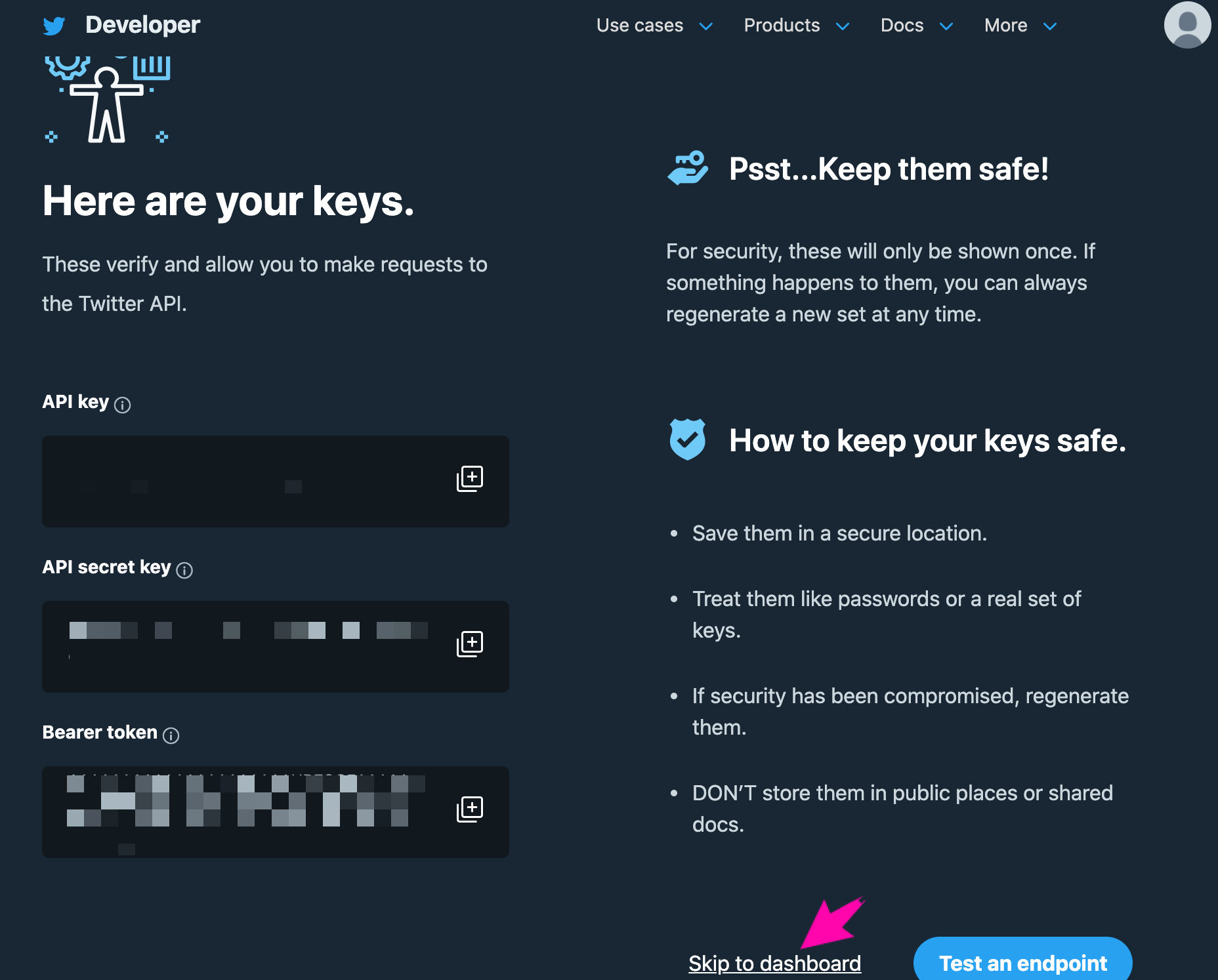
developer accountにアクセスし、アプリ名を入力(一意性)。作成された、API_KEYとAPI_SECRETをコピーしとく。
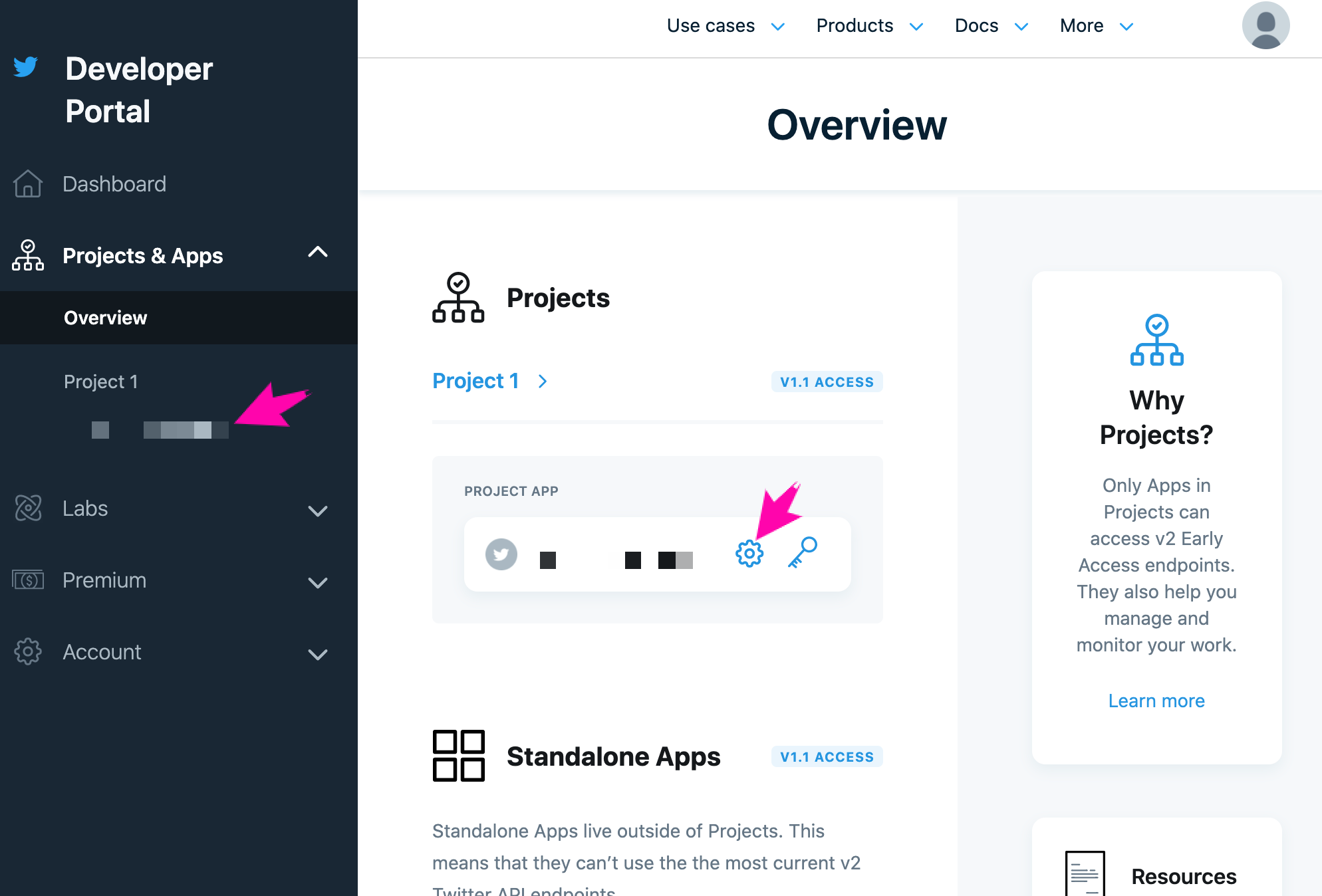
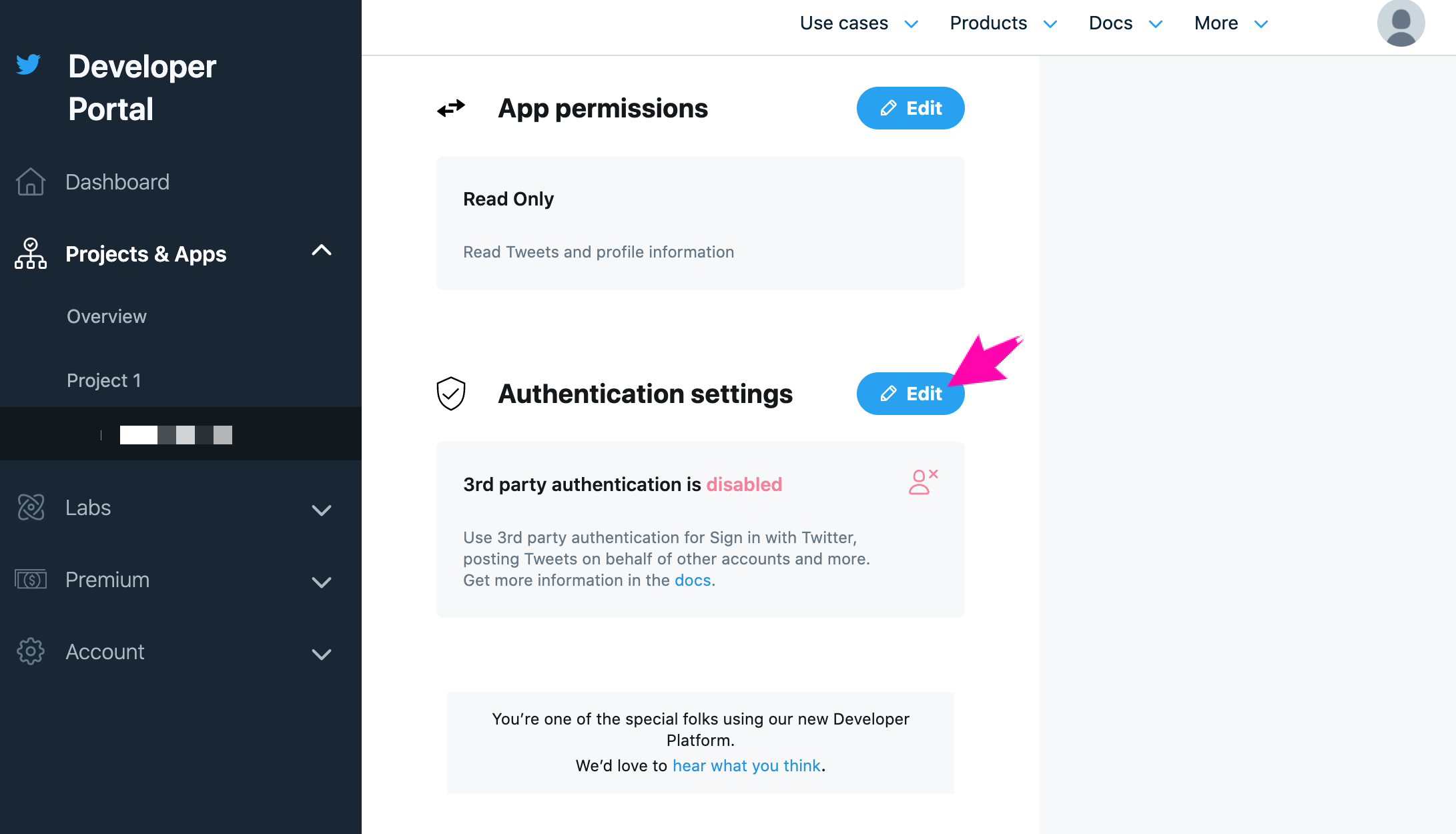
コールバックurlの設定。
・ permission: read only
・ Request email addresses from usersにチェック
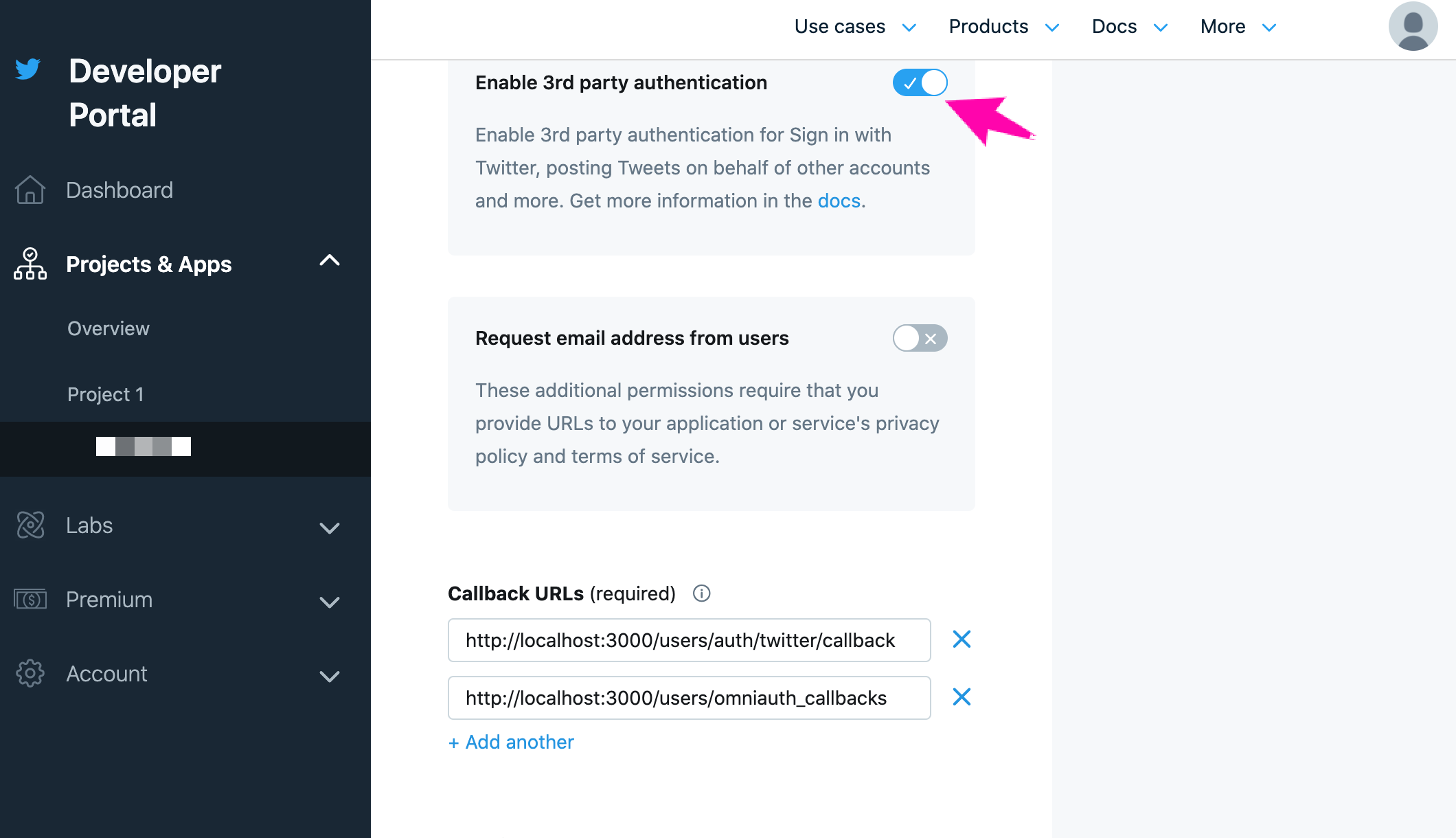
・ Enable Sign in with Twitter(Twitter認証を使用するか): ONにする
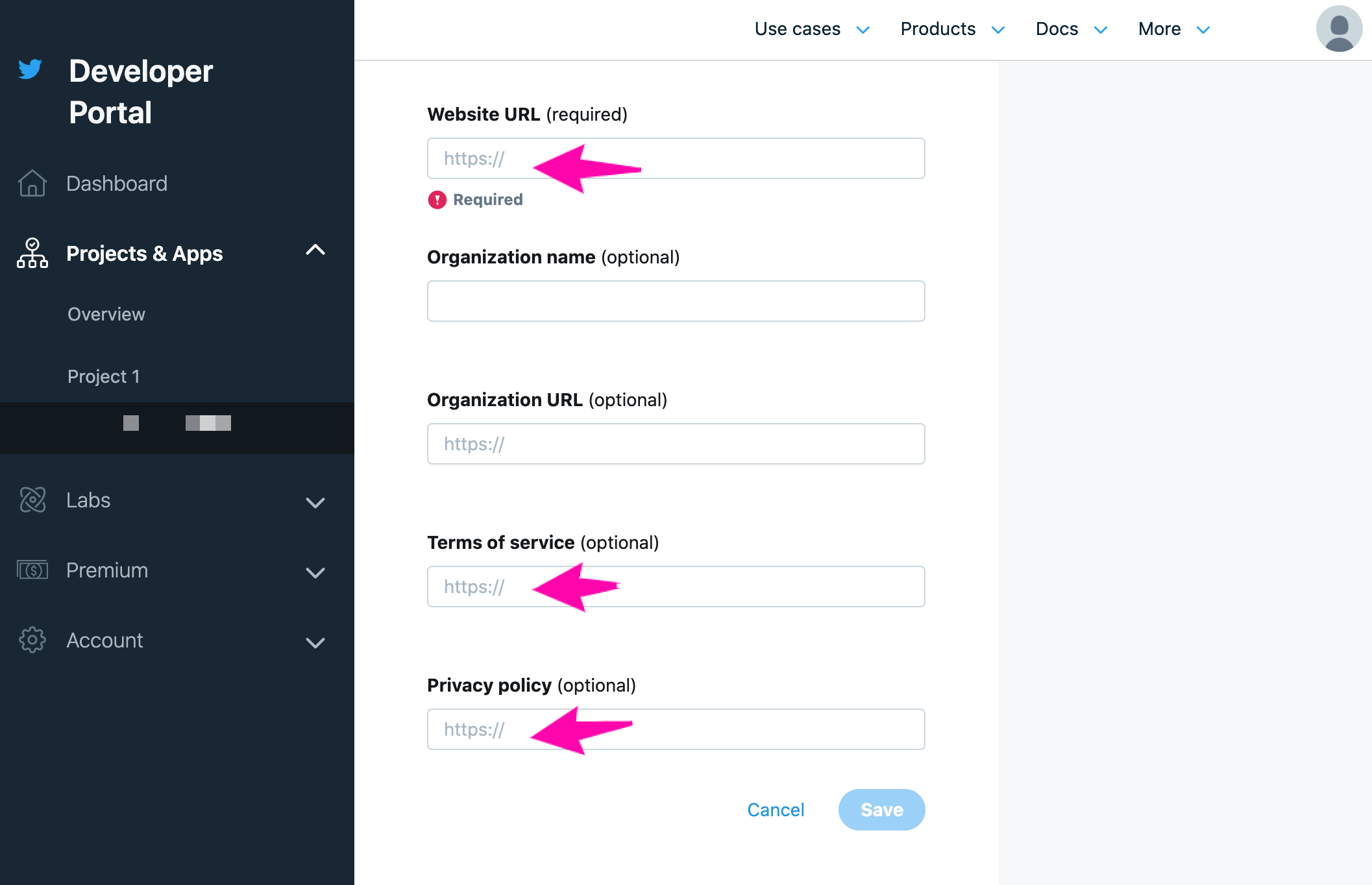
・ Website URL(自分のwebサービスのURL)
・ callback urls(Twitter認証後に遷移するURL): ローカル/本番環境など、複数設定が可能。
(例)
http://localhost:3000/users/auth/twitter/callback (ルーティングの確認)
http://localhost:3000/users/omniauth_callbacks (コールバック用コントローラのURL、認証後の遷移)
・ privacy policy, terms of serviceも何でもいいので埋める。
アプリ側の設定:gemとテーブルの準備
gem 'omniauth-facebook' # Facebook認証
gem 'omniauth-twitter' # Twitter認証
gem 'omniauth-google-oauth2' # Google認証
gem 'omniauth-github' # GitHub認証
gem 'dotenv-rails' # 環境変数の管理
# gem 'omniauth-rails_csrf_protection' # 脆弱性の対策用。。入れたら認証エラー!になったので、アンインストール。
# ターミナルでインストール
% bundle install --path vendor/bundle
■ 登録ボタンをクリック → ユーザー登録完了する仕様 の場合
- 必要なカラム(provider、uidカラム)をuserテーブルに追加。
% rails g migration AddOmniauthToUsers provider:string uid:string
% rails db:migrate
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable, :omniauthable, omniauth_providers: [:twitter, :facebook, :google_oauth2]
■ 登録ボタンをクリック → SMS認証 → 名前、メールアドレス自動入力 + PW入力欄が非表示(入力省略) → それ以外の情報を入力し、ユーザー登録完了 の場合
- SNS認証とユーザー登録のタイミングが異なる仕様の場合、SNS認証時は、Usersテーブルのレコードを作成しないので、別テーブル管理が良い。
- SNS認証時の情報保存用にSnsモデルを作成(uid、providerカラム)。Userモデルとアソシエーションで、外部キーとしてuser_idを追加。
% rails g model sns provider:string uid:string user:references
% rails db:migrate
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable, :omniauthable, omniauth_providers: [:twitter, :facebook, :google_oauth2]
has_many :sns
belongs_to :user, optional: true # 外部キー(user_id)のnilを許可
# 初めて、SNS認証でユーザー登録する時は、まだuser_idは存在しないため、ユーザー情報が見つからないと言われる(エラー)
公開しない情報をpushしないにように設定する
- API_KEYとAPI_SECRET を環境変数にする(gem(dotenv-rails))。
-
.envファイルを「Gemfile」と同じ階層に手動で作成し、.gitignoreに追加する。
/.env
-
.envファイルに、上でメモったKeyを環境変数に設定。
TWITTER_API_KEY = 'API key を記述'
TWITTER_API_SECRET = 'API secret key を記述'
FACEBOOK_KEY = 'API key を記述'
FACEBOOK_SECRET = 'API secret key を記述'
GOOGLE_CLIENT_ID = 'API key を記述'
GOOGLE_CLIENT_SECRET = 'API secret key を記述'
※ $ vim ~/.bash_profile で設定してもok(変更後に、 $ source ~/.bash_profile を実行を忘れずに )!!
※ export : 環境変数設定のコマンド
※ .bash_profile : ログイン時に読まれる設定ファイル。
# i (挿入モード)で編集
# = の前後に空白を入れるとエラーになるので注意!!
export TWITTER_CLIENT_ID='API key を記述'
export TWITTER_CLIENT_SECRET='API secret key を記述'
export FACEBOOK_CLIENT_ID='API key を記述'
export FACEBOOK_CLIENT_SECRET='API secret key を記述'
export GOOGLE_CLIENT_ID='API key を記述'
export GOOGLE_CLIENT_SECRET='API secret key を記述'
# escキーで編集終了し、:wq (保存して終了)。
- 環境変数を使って、omniauth用を設定。
config.omniauth :facebook, ENV['FACEBOOK_KEY'], ENV['FACEBOOK_SECRET']
config.omniauth :twitter, ENV['TWITTER_API_KEY'], ENV['TWITTER_API_SECRET']
config.omniauth :google_oauth2, ENV['GOOGLE_CLIENT_ID'], ENV['GOOGLE_CLIENT_SECRET']
ルーティングの設定
- 今回は、deviseが提供するアクションの内容をカスタマイズしたいので、deviseクラスを継承するコントローラーが生成し、アクションをオーバーライドする(controllers/usersにdeviseクラスを継承)。そのため、ルーティング変更。
- SNS認証でのユーザー登録時だけ、PW入力を不要にしたい。
devise_for :users, controllers: {
omniauth_callbacks: 'users/omniauth_callbacks',
registrations: 'users/registrations'
}
# rails routes で確認(omniauth_callbackコントローラーを介し、APIにリクエストを送る)。
ここで、環境変数を設定できてるか確認しとく。
% rails c
irb(main):001:0> ENV['FACEBOOK_KEY'] => "1111111111111"
irb(main):002:0> ENV['FACEBOOK_SECRET'] => "1a1a1a1a1a1a1"
irb(main):001:0> ENV['TWITTER_API_KEY'] => "1111111111111"
irb(main):002:0> ENV['TWITTER_API_SECRET'] => "1a1a1a1a1a1a1"
irb(main):003:0> ENV['GOOGLE_CLIENT_ID'] => "~~~~~~googleusercontent.com" # 末尾を確認
irb(main):004:0> ENV['GOOGLE_CLIENT_SECRET'] => "1a1a1a1aa1_1a1a1_1a"
後は、モデルとコントローラーでメソッドを記述し、呼び出せるようにする。