概要
Reactを書いていると 「ここコンポーネント化できそうだな..」 と後から切り出す事があると思います。そんな時におすすめなのが glean というVSCodeの拡張機能です!
gleanを導入することでJSXコードから自動でコンポーネントを作成することが出来ます。
glean のインストール
以下から拡張機能をインストールしてください。
gleanの使い方
実際にページ内からコンポーネントを切り出す流れを紹介しようと思います。
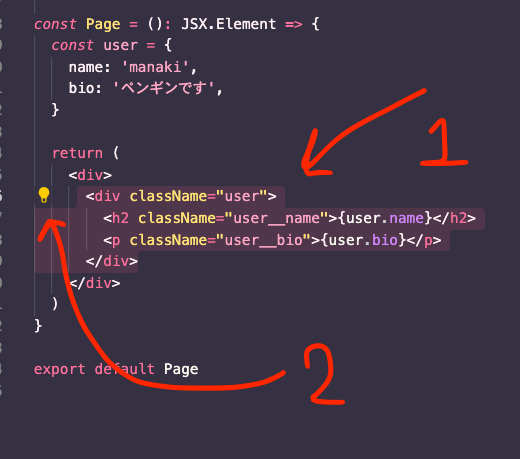
以下のようなページがあるとして、ユーザーの情報を表示している箇所をコンポーネントとして切り出してみます。
const Page = (): JSX.Element => {
const user = {
name: 'manaki',
bio: 'ペンギンです',
}
return (
<div>
<div className="user">
<h2 className="user__name">{user.name}</h2>
<p className="user__bio">{user.bio}</p>
</div>
...省略
</div>
)
}
コンポーネントとして切り出したい箇所を選択して電球マークをクリックしてください。

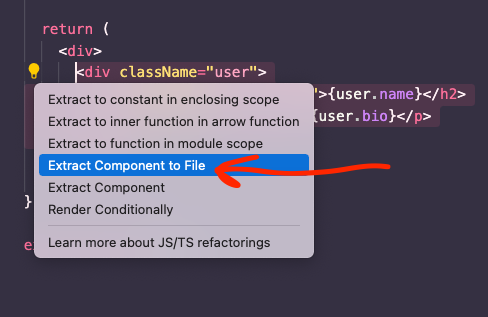
表示されるメニューから Extract Component to File を選択

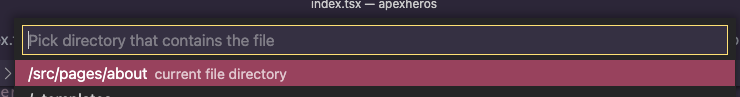
新しく作成するコンポーネントを配置したいディレクトリーを選択して Enter

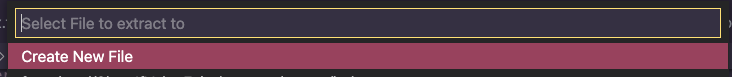
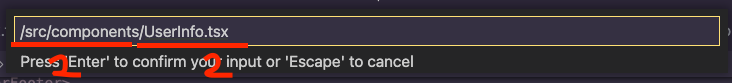
①には選択したディレクトリーが自動で入力されるので、②コンポーネント名を入力してEnter

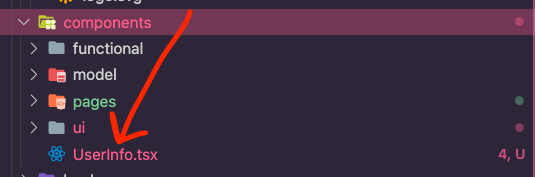
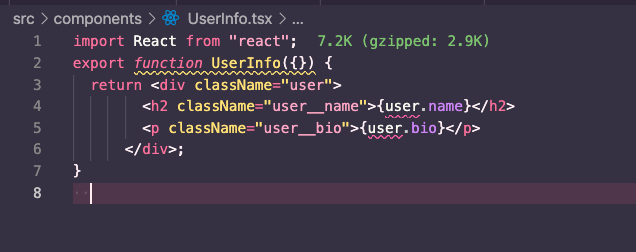
すると選択したディレクトリーにコンポーネントが作成されます!


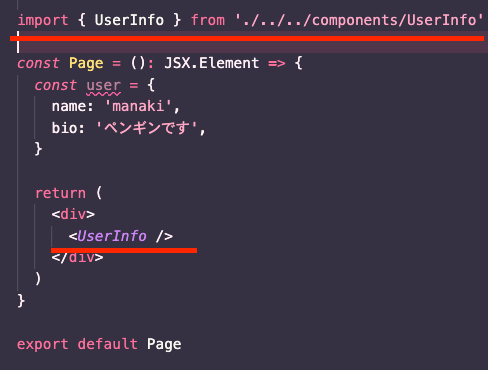
切り出した箇所がコンポーネントに置き換えられている事も確認できると思います!

glean には他にも色々な機能があるみたいなので是非試してみてください!
参考にした記事
glean - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=wix.glean
10 React Antipatterns to Avoid - Code This, Not That! - YouTube
https://www.youtube.com/watch?v=b0IZo2Aho9Y&t=134s