経緯
- 新規でWEBサイトを立ち上げることになり、AMP対応することになったため
やりたいこと
- ページトラッキングを使用し、WEBページで発生したビューの数を測定したい
- 設置しているバナーリンクがクリックされた回数を測定したい
手順
1. タグに次のスクリプトを挿入
- GAのトラッキングコードの代わりに、AMP用のスクリプトを挿入します
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
2. ページトラッキングの使用
- AMPアナリティクスのページトラッキングを使用します
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
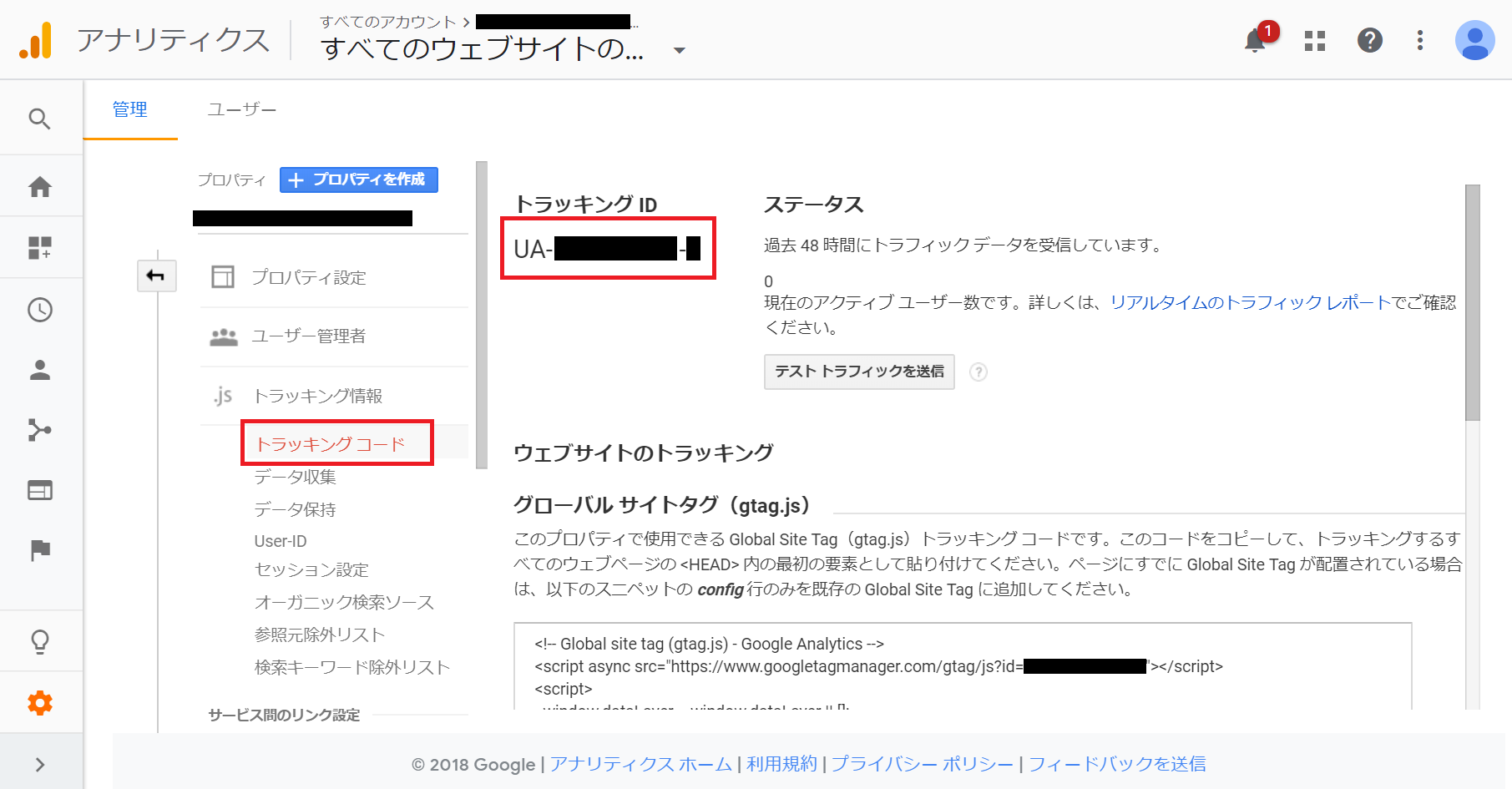
- accountにはGAのトラッキングIDを設定します
- 設定>プロパティ>トラッキング情報>トラッキングコードで確認できます

3. イベントトラッキングの使用
- 2に加えて、バナーリンクのクリックイベントの回数を拾うため、イベントトラッキングを使用します
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
},
"trackClickOnHeader" : {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "ui-components",
"eventAction": "header-click"
}
}
}
}
- trackClickOnHeaderがイベントトラッキングの記述です。任意のイベント名を設定します
- 今回はクリックイベントを拾いたいので、onにclickを設定します
- selectorにイベントを拾いたい要素のIDを設定します
- eventCategoryとeventActionはそれぞれイベントカテゴリ名、イベントアクション名を設定します
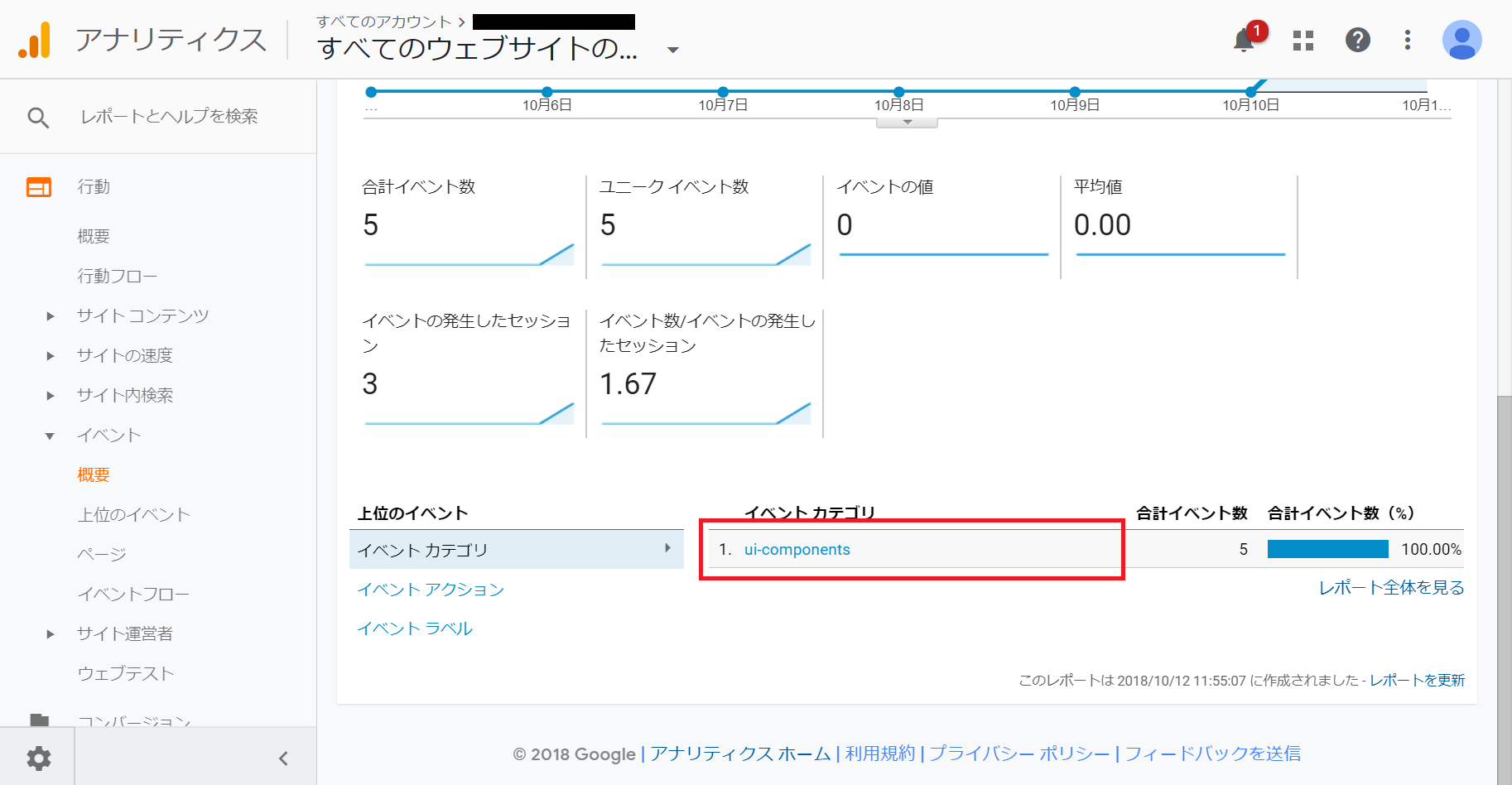
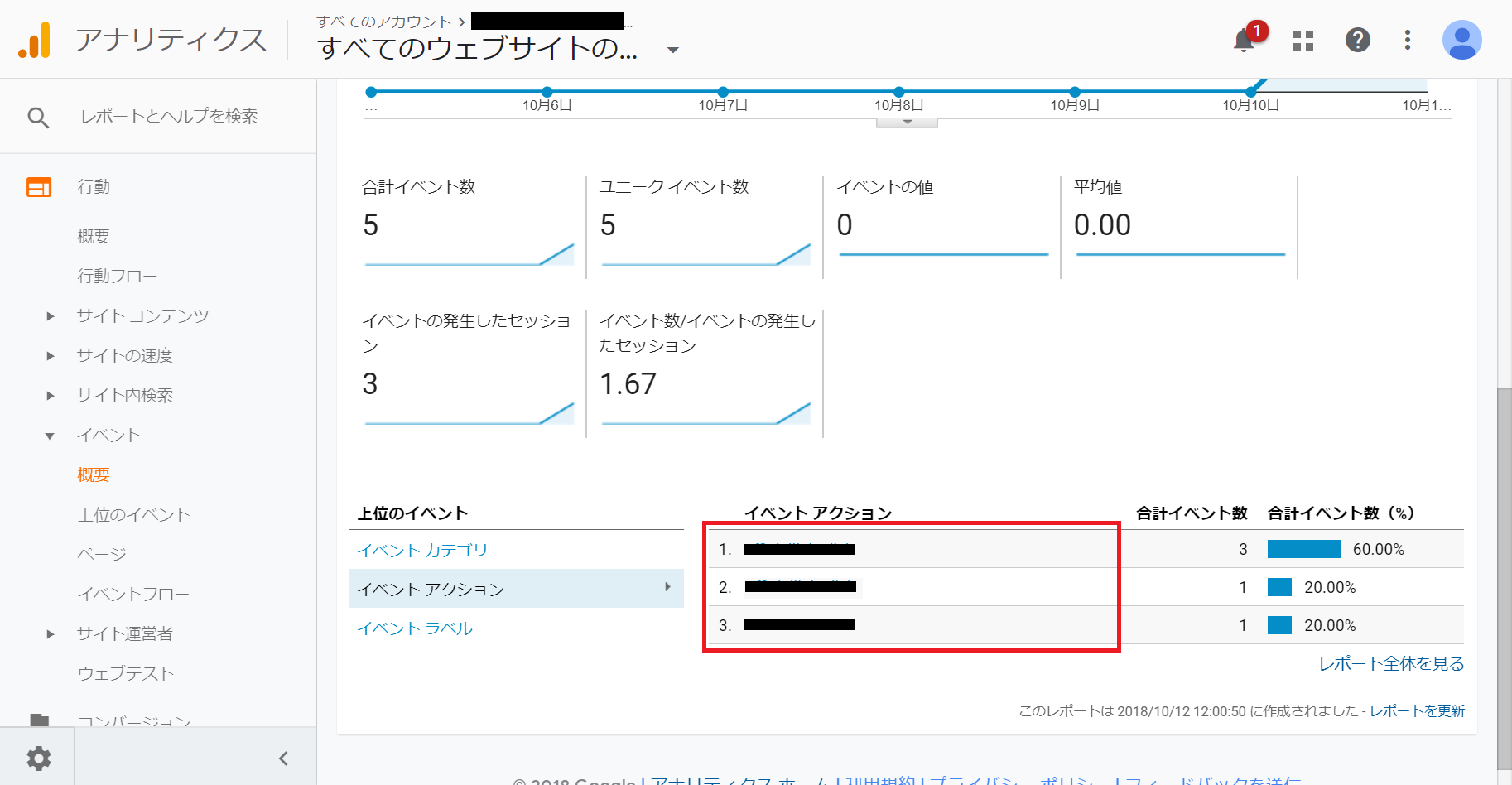
結果
- GAの画面上では以下のように表示されます