概要
社内システムの管理画面のフォームをどうデザインすべきか。
9年前に作られた社内システムの改修作業が舞い込んできたので、まずは管理画面で大量生産するフォームについてググりながら改善案を作ってみました。
※本物をのせると色々角が立つので、大まかなデザインだけ作ってます。ご容赦をば。
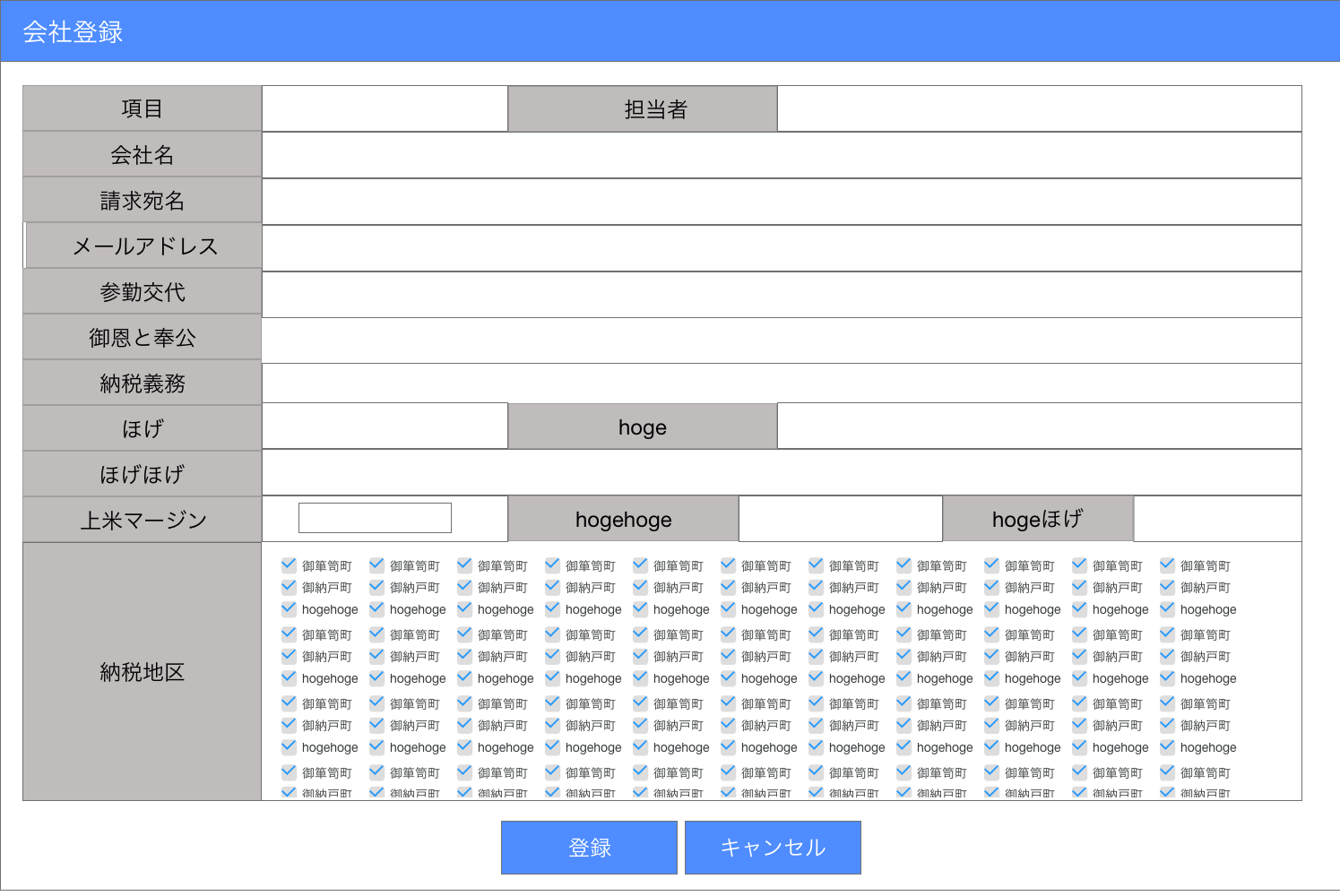
既存システムのフォーム
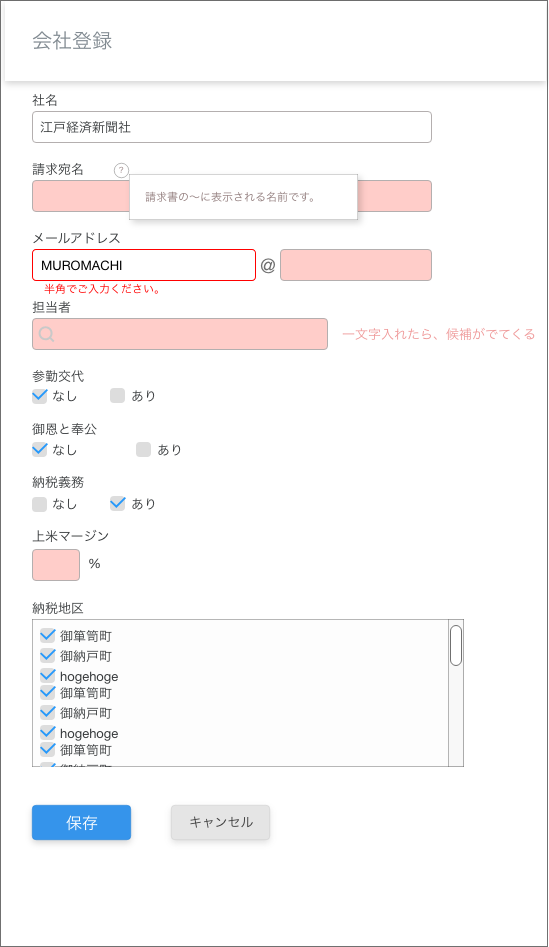
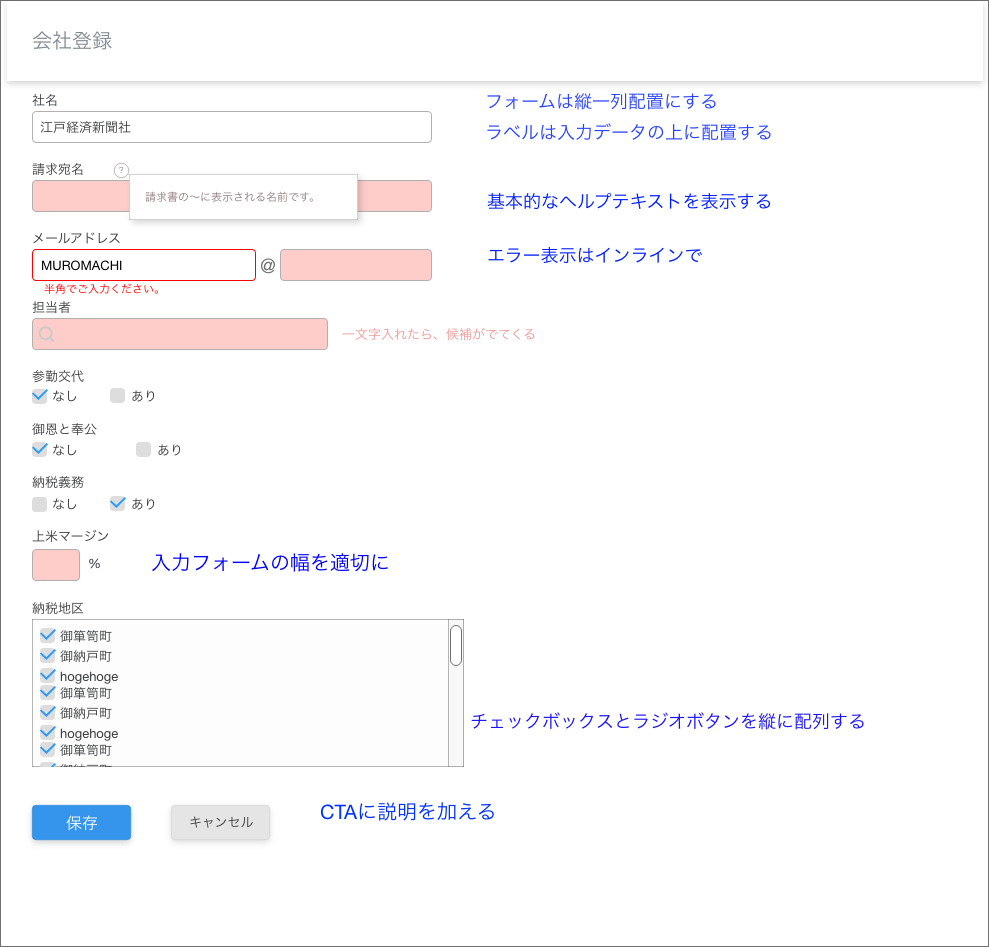
改善案
よいフォームとは
今回参考にしたのは、こちらの記事。
以下の15個のルールを元に考えてみました。
1.フォームは縦一列配置にする
2.ラベルは入力データの上に配置する
3.ラベルと入力データはグループ化する
4.すべて大文字での表記は避ける
5.6項目以下の選択肢はすべて表示する
6.プレースホルダテキストをラベルとして使わない
7.チェックボックスとラジオボタンを縦に配列する
8.CTAに説明を加える
9.エラー表示はインラインで
10.入力途中でのリアルタイムアラート(バリデーション)は使わない
11.基本的なヘルプテキストを表示する
12.現在のアクションと次のアクションをわける
13.入力フォームの幅を適切に
14.*ではなく任意表示を設ける
15.関連情報ごとにグループ化を
既存システムでできてなさそうなのは、
1.フォームは縦一列配置にする
2.ラベルは入力データの上に配置する
7.チェックボックスとラジオボタンを縦に配列する
8.CTAに説明を加える
9.エラー表示はインラインで
11.基本的なヘルプテキストを表示する
13.入力フォームの幅を適切に
↑の7個のルールを意識しながら改善してきます。
改善してみた
出来上がったのがこちら。
不必要と判断した項目はなくし、項目数も減っています。
ヘルプは、あんまり付けたくないナーと思ったので、必要そうなとこだけ付けました。
あと悩んでいるのは、
会社登録したあとに行うであろうことへの動線をつけようか、つけまいかという点。
保存ボタンの横に「○○に進む」みたいなボタンがあって、
それを押すと、保存と同時に、次のフローに進めたら便利だなと。
雑感
toC向けシステムだと、これらのルールに加えて離脱率低下の施策を考えないといけないそう。
自分の場合、仕事で使う管理画面だから離脱=仕事放棄になるから、そこらへん考えなくていいかな。
いや、本当は考えたほうがいいんだろういや、そこらへんはスケジュールと戦いながら頑張る。