AppsFlyerを試用してみる手順をまとめます。
エンジニアの方が手元でテストするための「デバッグアプリ」としてアプリを登録する手順でまとめますが、基本的な手順は、本番リリース済みのアプリでも同様です。
(スクリーンショットは2022年12月現在のものになります。)
サインアップ
まず、こちらのページからアカウントを作成するためサインアップします。
クレジットカードの情報などを入れなくても、アカウントを作れば下記の利用は無料でできます。試しにAppsFlyerを使ってみるのには十分かと思います。
- 12,000コンバージョン分(=計測リンク経由のアプリインストールもしくはアプリ再起動の数)の計測
- 各種有償のオプション機能の利用(30日間)
- ディープリンクを含むOneLinkの利用
アカウントが作成できるとこのようなページにログインできるようになります。
「+アプリを追加」ボタンを押して、アプリを追加します。
iOSのアプリを追加する場合
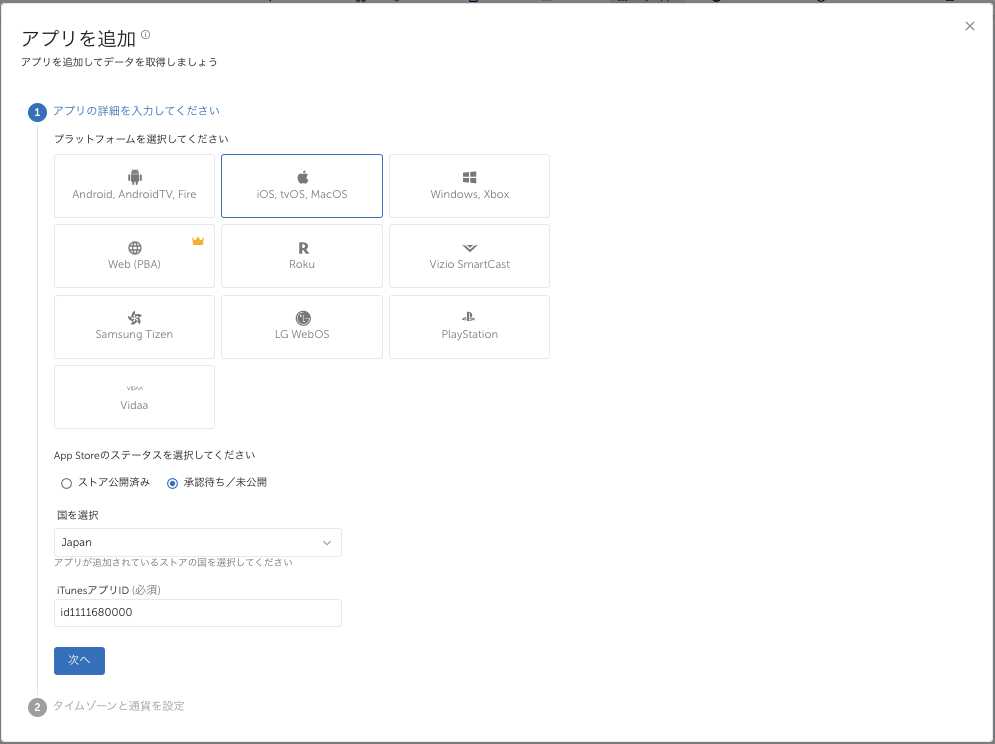
プラットフォームはiOSの場合には「iOS, tvOS, MacOS」を選択します。
今回はデバッグアプリとしての登録を想定しますので、未公開アプリとなります。
App Storeのステータスとしては「承認待ち/未公開アプリ」を選択します。
また、iOSの場合にはアプリIDは数字になりますので、id1111xxxxxというように、公開アプリと重複しないような「1111」始まりの適当なIDを使っていただく形になります。
デバッグアプリではなく、本番用のアプリの場合は、「ストア公開済み」を選択し、AppStoreのURLを入力します。
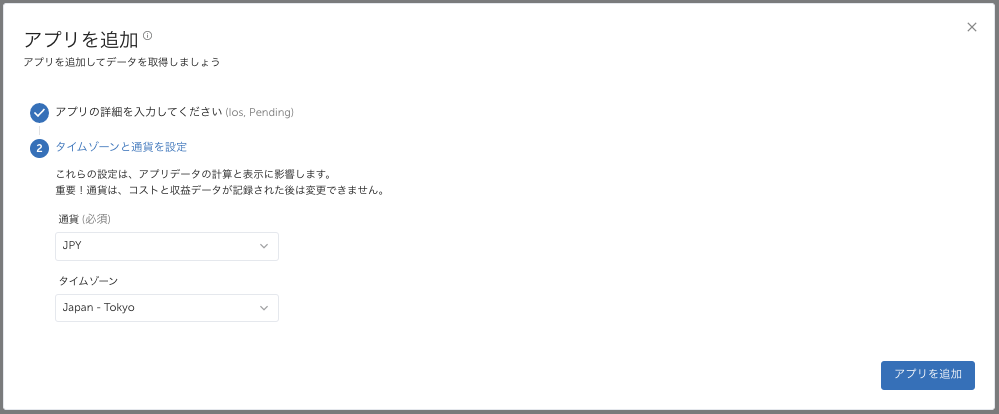
通貨とタイムゾーンは基本的には「JPY」で「Japan - Tokyo」を設定しましょう。
これは、後ほどのアプリ内収益金額や日別のデータを管理画面上で確認する際に、どの通貨やタイムゾーンで表示するかということに関連してきます。

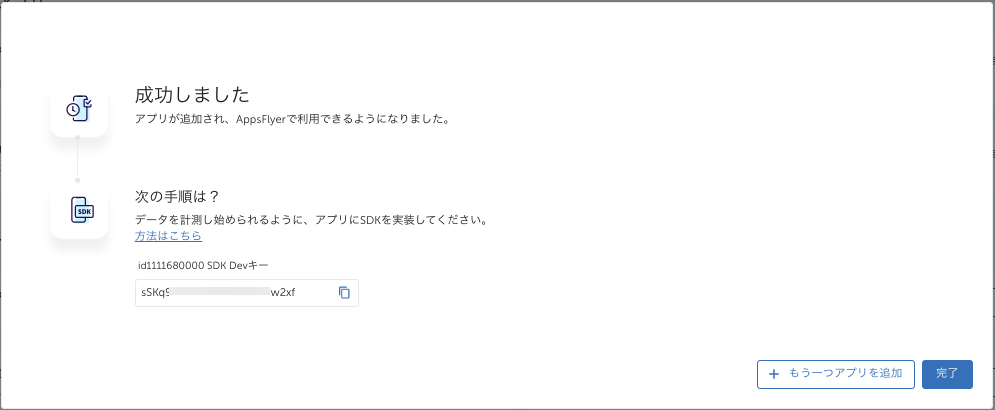
ここまで設定するとアプリ追加成功のメッセージが表示され、先ほど入力した「アプリID」とAppsFlyerにより割り振られた「Devキー」が表示されます。
このアプリIDとDevキーはSDK実装に必要な情報になります。
Androidのアプリを追加する場合
基本的にはiOSと大きく変わりありません。
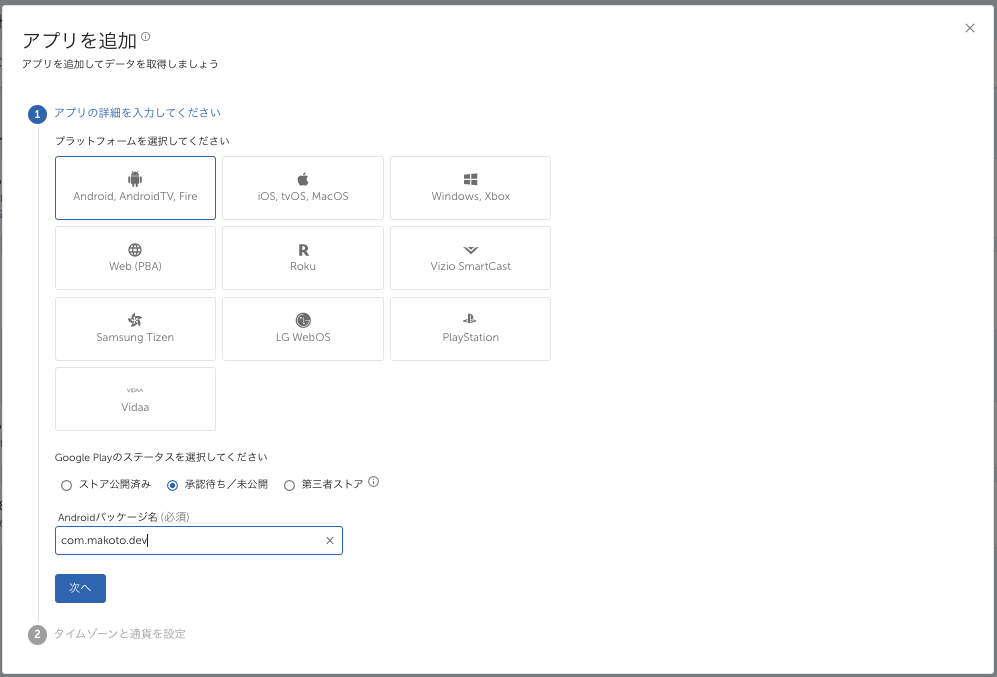
「+アプリを追加」ボタンを押した後の画面で、プラットフォームは「Android, AndroidTV, Fire」の方を選択します。
デバッグアプリとしての登録を想定しますので、Google Playのステータスとしては「承認待ち/未公開アプリ」を選択します。
Androidに関しては、アプリIDとしてAndroidパッケージ名を入力します。
開発用のアプリ名なので、「com.hogehoge.dev」など開発アプリに付けているパッケージ名を入れれば大丈夫です。
本番用のアプリの場合は、「ストア公開済み」を選択し、Google Play StoreのURLを入力します。
また、Androidでは、Huawei App StoreなどのサードパーティーのAndroidストア(第三者ストア)に配布されているアプリにも対応しています。
通貨とタイムゾーンは基本的には「JPY」で「Japan - Tokyo」を設定しましょう。
アプリ追加成功のメッセージが表示され、先ほどAndroidパッケージ名として入力した「アプリID」とAppsFlyerにより割り振られた「Devキー」が表示されます。
このアプリIDとDevキーはSDK実装に必要な情報になります。
アプリ追加後の管理画面の確認
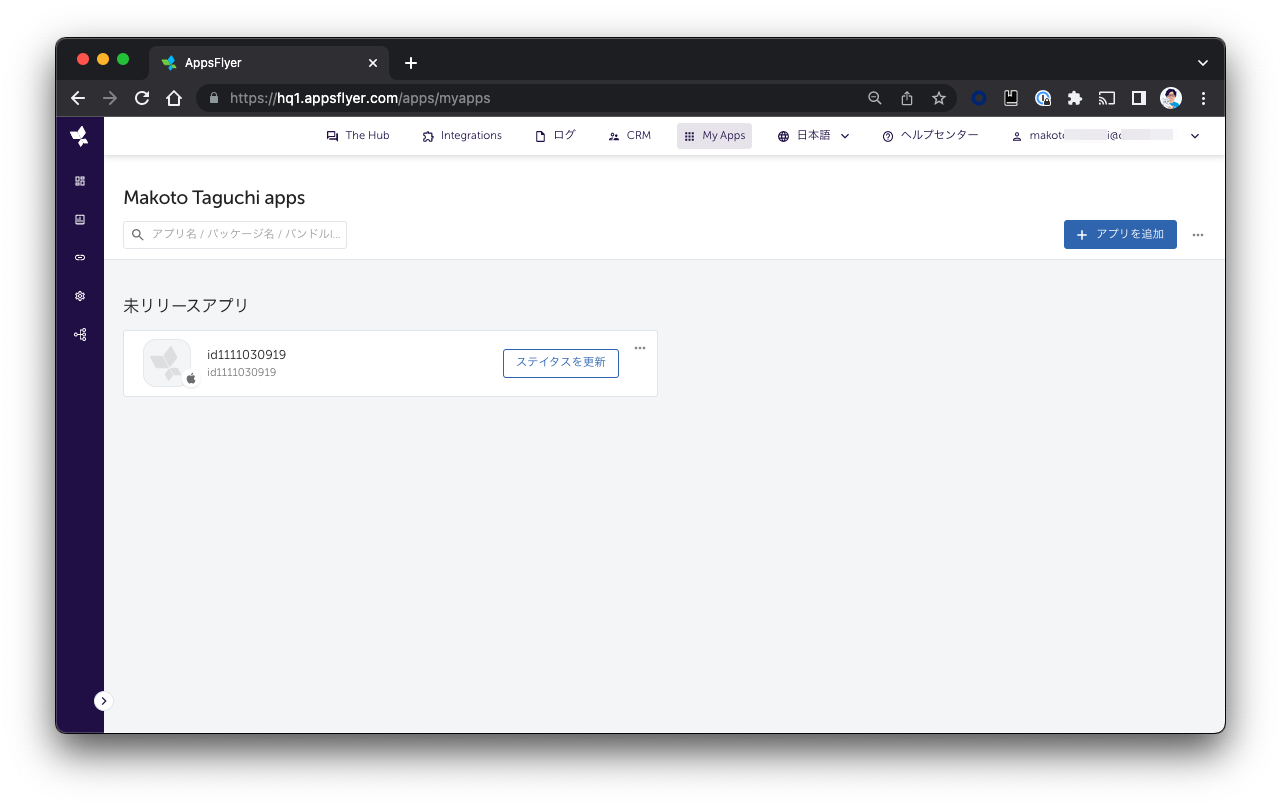
AppsFlyerログイン後のMy Appsのページには、登録したアプリのアイコンが追加されているはずです。
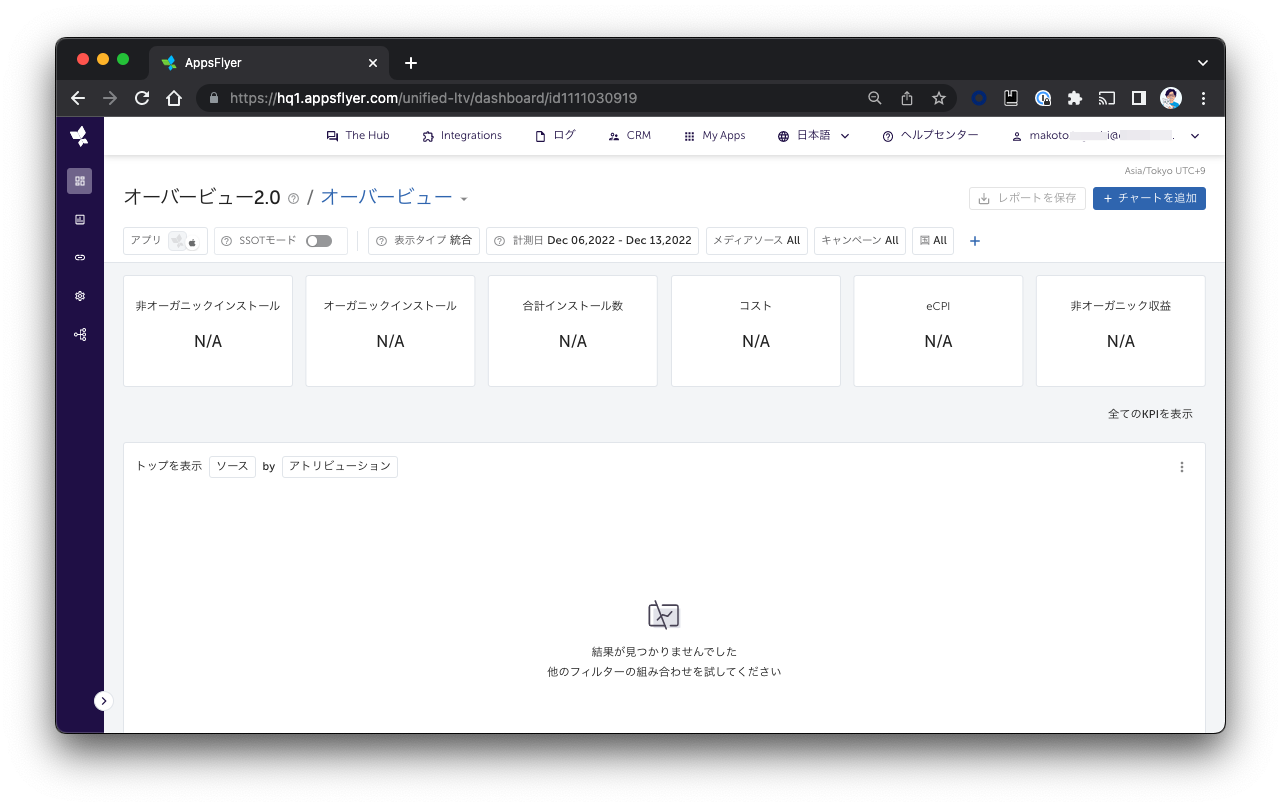
このアイコンをクリックするとアプリの管理画面が開きます。
まだ何も計測されていない状態なので、N/Aが並んでいますが、SDKを実装してインストールの計測などを始めるとここに数値が出てくるようになります。
アプリIDとDevキーを確認したい場合
前述の通り、アプリIDとDevキーがSDK実装には必要になる情報です。
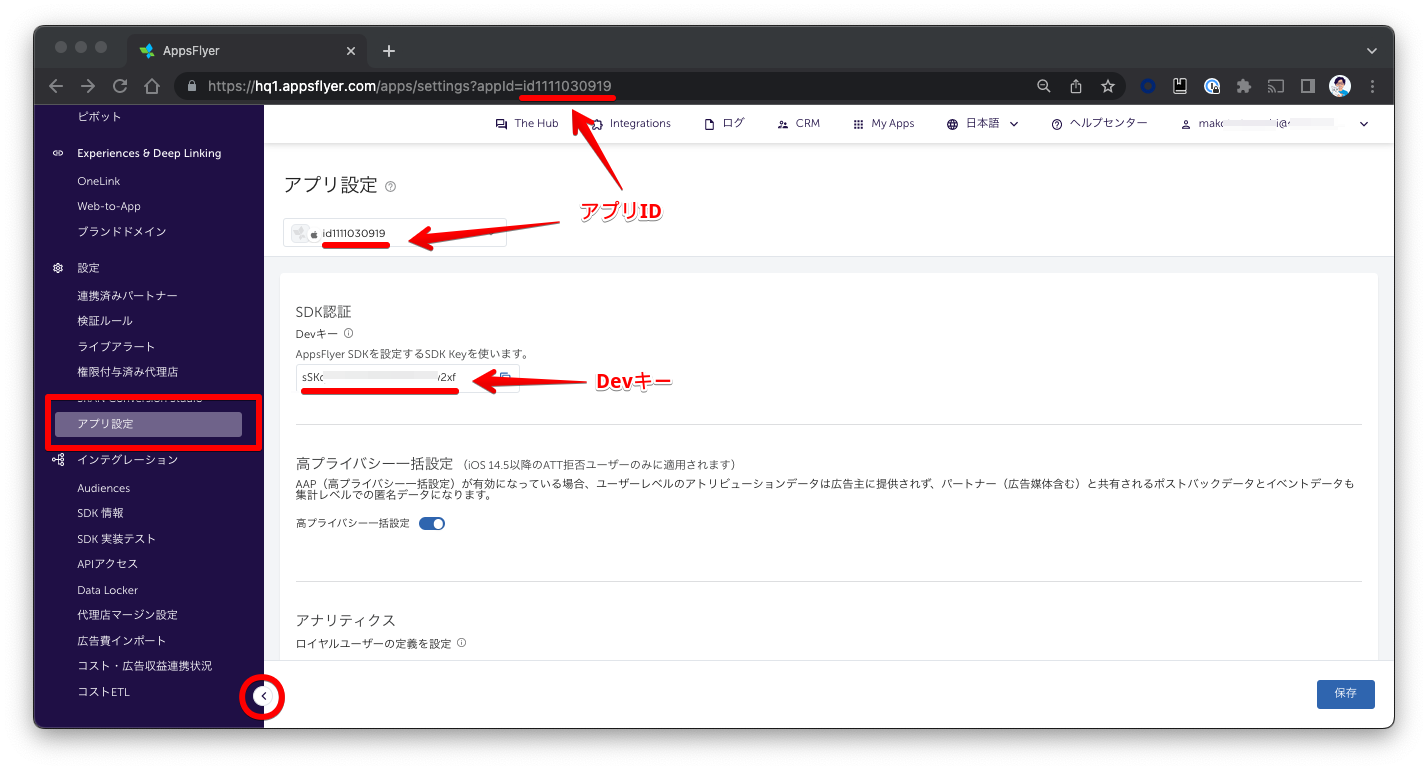
アプリ追加後にアプリIDとDevキーを確認したい場合には、アプリの管理画面の左メニューから「アプリ設定」を開きます。(左下の丸い箇所を押すと、メニューが現れます)
この中でアプリIDとDevキーが確認できます。
まとめ
このようにエンジニアの方が勉強目的でAppsFlyerアカウントを開設して、試しに使ってみるようなことも簡単にできます。
本番リリース済みのアプリの計測を企業にて行う場合には、AppsFlyerの管理画面に追加する作業はエンジニアではなく、マーケターの方が実施することが多いようです。その際には、管理画面で登録したアプリIDとDevキーの情報をマーケターから受領するようにしてください。
基本的にこれさえあれば、SDKの実装準備はOKです。
次の記事からはSDKの実装の手順をまとめます。