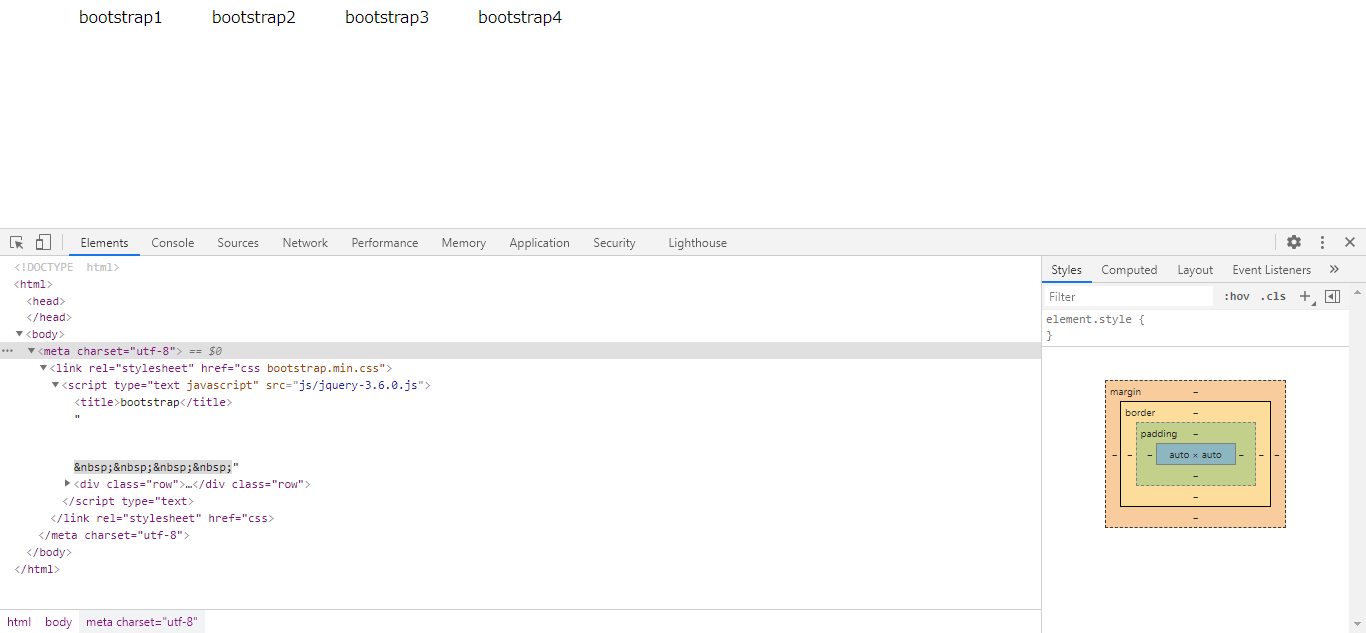
<head>タグに書いたlinkタグが<body>タグ内に移動する
Q&A
Closed
解決したいこと
htmlでheadタグに書いたlinkやscriptタグがChromeのデベロッパーツールから見てもちゃんとheadタグ内に表示されるようにしたい
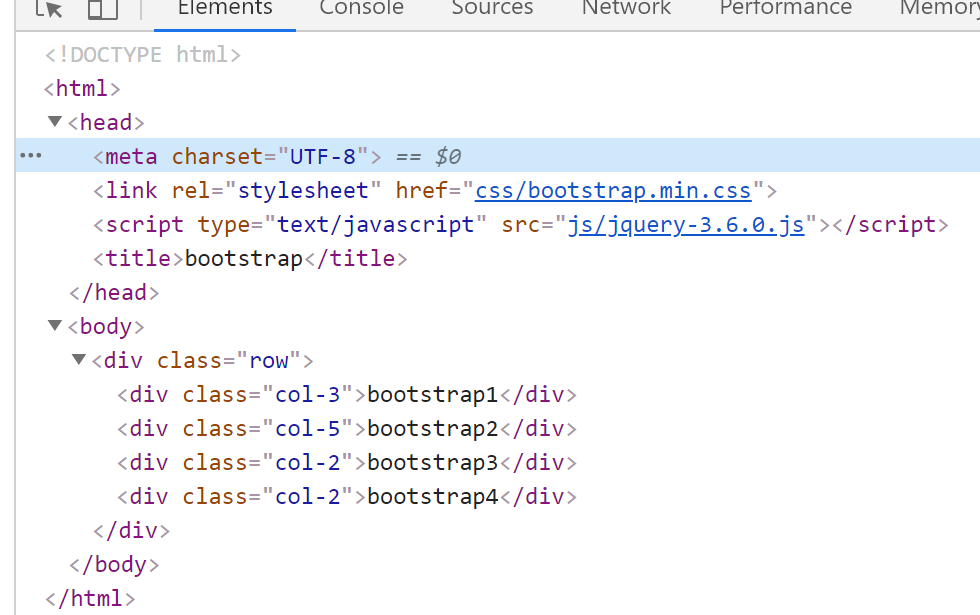
該当するソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<title>bootstrap</title>
</head>
<body>
<div class="row">
<div class="col-3">bootstrap1</div>
<div class="col-5">bootstrap2</div>
<div class="col-2">bootstrap3</div>
<div class="col-2">bootstrap4</div>
</div>
</body>
</html>
自分で試したこと
全角スペースが入っていないか確認
別の端末で同じコードをブラウザで確認
0 likes