スクロールの位置を取得する方法に毎度混乱していたため、記事としてまとめる。
スクロール位置の取得には3つのメソッドを利用する。
- getBoundingClientRect
- window.innerHeight
- window.pageYOffset
getBoundingClientRect
getBoundingClientRectはターゲット要素をの位置を
ブラウザの表示領域の左上を(0, 0)として、そこからの相対位置で示される。
js
const target = document.querySelector('el').getBoundingClientRect().top;
上記の場合、要素の上端がブラウザの表示領域の上端にきたときに値が0となる。
window.innerHeight
window.innerHeightは現在のブラウザの高さを取得する
getBoundingClientRectはブラウザの上端の位置を境界とするため、ブラウザの下端で判断したい場合にこれを利用する
window.pageYOffset
ブラウザの上端を基準とした縦方向のページのスクロール量を取得する。
getBoundingClientRectで取得した値にこの値を足した値がターゲット要素の絶対位置になる。
example
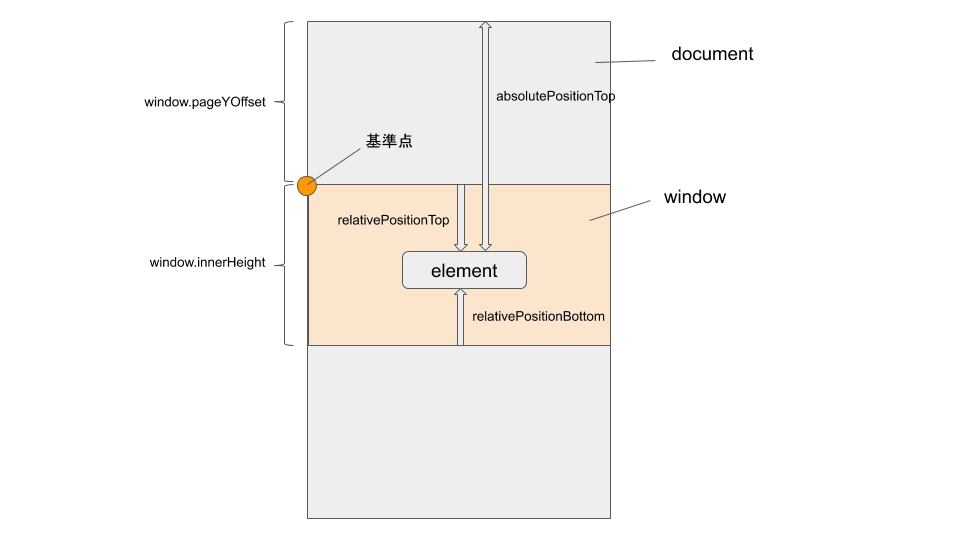
//現在のブラウザ表示領域の上端からの相対距離(要素の上部がブラウザの一番上にきたときに0になる)
const relativePositionTop = document.querySelector('el').getBoundingClientRect().top;
//現在のブラウザ表示領域の下部からの相対距離(要素の下部がブラウザの一番下にきたときに0になる) window.innerHeightはブラウザの画面サイズを取得
const relativePositionBottom = document.querySelector('el').getBoundingClientRect().bottom - window.innerHeight;
//document要素の絶対位置(値は固定) window.pageYOffsetはdocumentの上端からのスクロール量
const absolutePositionTop = document.querySelector('el').getBoundingClientRect().top + window.pageYOffset;