最近は主要ブラウザ全てにContainer Querieが使えるようになったと話題になりました。
そしてGoogle Chromeのversion 111でContainer Style Queriesが実験的に使用可能になったので、今回それを触ってみたいと思います。
Style Queriesとは?
Adds a style() function to @container rules to make it possible to apply styles based on the computed values of custom properties of an ancestor element.
コンテナルールにstyle()関数を追加し、祖先要素のカスタムプロパティの計算値に基づいてスタイルを適用できるようにしました。(deepl翻訳)
Feature: Style Container Queries for CSS Custom Properties
対応ブラウザは?
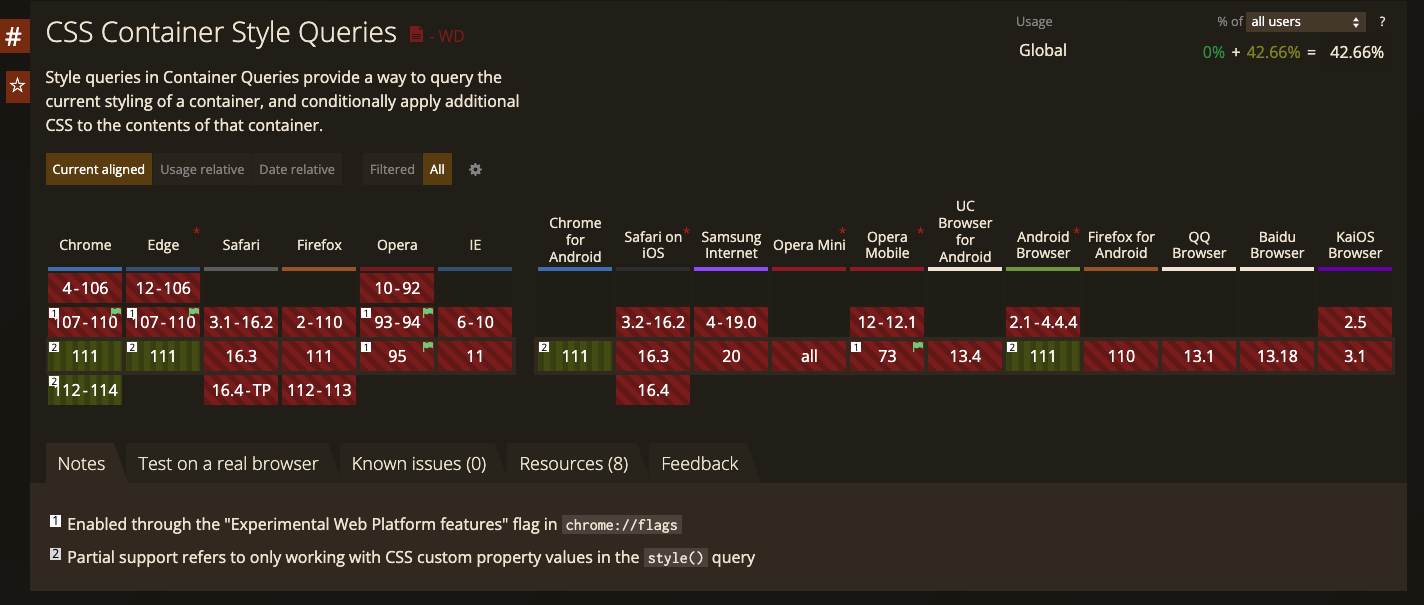
現在のところはgoogle chromeとEdgeの最新版(version111)で、一部の機能のみサポートしている様です。
実際に書いてみる
確認するにはgoogle chromeのversionが111以上になってないと確認できません
<!-- containerクラスにstyle="--theme:blue"を付与 -->
<div class="container" style="--theme:blue">
<div class="card">
<img src="https://picsum.photos/id/64/300/300" alt="" />
<p class="name">Joni Mitchell</p>
<p class="comment">Hi! My name is Joni. Nice to meet you!</p>
</div>
</div>
card {
border: solid 1px black;
padding: 10px;
}
.name {
font-size: 18px;
font-weight: bold;
color: black;
}
/* theme:blueの子要素.card、.card img、.nameのスタイルを指定 */
@container style(--theme: blue) {
.card {
border-color: blue;
}
.card img {
border-radius: 50%;
}
.name {
color: blue;
}
}
ボーダーと名前の色が青色に上書きされてるのが分かります。
そして、Container Queriesと組み合わせて書くこともできます。
/* 親要素にcontainer-typeを追加 */
.container {
container-type: inline-size;
}
.card {
border: solid 1px black;
padding: 10px;
}
.name {
font-size: 18px;
font-weight: bold;
color: black;
}
/* theme:blueのコンテナサイズが600px以上の場合、以下のスタイルになる */
@container (min-width:600px) and (style(--theme: blue)) {
.card {
border-color: blue;
}
.card img {
border-radius: 50%;
}
.name {
color: blue;
}
}
さらに container-name を追加してより限定的にすることもできます。
.container {
container-type: inline-size;
/* container-nameを追加 */
container-name: item;
}
.card {
border: solid 1px black;
padding: 10px;
}
.name {
font-size: 18px;
font-weight: bold;
color: black;
}
/* itemというtheme:blueのコンテナサイズが600px以上の場合、以下のスタイルになる */
@container item (min-width:600px) and (style(--theme: blue)) {
.card {
border-color: blue;
}
.card img {
border-radius: 50%;
}
.name {
color: blue;
}
}
まだまだ対応ブラウザも少ないし一部の機能しかサポートされてはいませんが、正式に全てのブラウザが対応することになるとCSSだけで出来る表現がより増えると思います。
参考記事
CSSの進化が早い! スタイルクエリ(@container style())の基礎知識と便利な使い方を解説
Container Queriesの沼へようこそ