Bootstrapの水平方向の中央配置の設定が、いまいち理解できていなかったので、軽くまとめました。
特に
- text-center
- justify-content-center
の使い方が理解できていなかったので、そういう方の参考になればと思います。
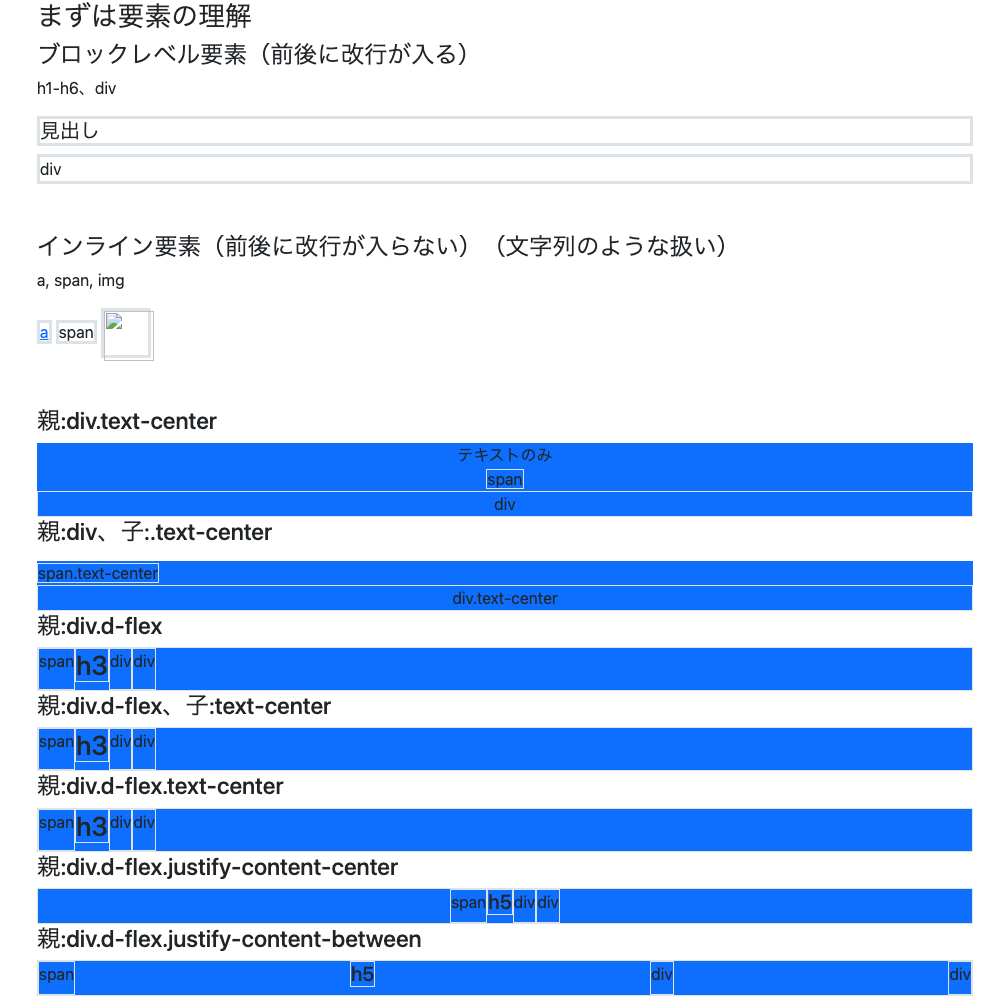
画面イメージ
ソースコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body class="container">
<!-- はじめに要素概要 -->
<div>
<h3>まずは要素の理解</h3>
<h4>ブロックレベル要素(前後に改行が入る)</h4>
<p>h1-h6、div</p>
<h5 class="border border-3">見出し</h5>
<div class="border border-3">div</div>
<br><br>
<h4>インライン要素(前後に改行が入らない)(文字列のような扱い)</h4>
<p>a, span, img</p>
<a href="" class="border border-3">a</a>
<span class="border border-3">span</span>
<img src="" alt="" class="border border-3" width="50" height="50">
</div>
<br><br>
<!-- text-centerの使い方 -->
<!-- 親:div.text-center -->
<h4>親:div.text-center</h4>
<div class="bg-primary text-center">
<!-- インライン要素 -->
テキストのみ<br>
<span class="border">span</span>
<!-- ブロックレベル要素 -->
<div class="border">div</div>
</div>
<!-- 親:divに.text-centerなし、子要素に.text-center -->
<h4>親:div、子:.text-center</h4>
<p></p>
<div class="bg-primary">
<!-- インライン要素 -->
<span class="text-center border">span.text-center</span>
<!-- ブロックレベル要素 -->
<div class="text-center border">div.text-center</div>
</div>
<h4>親:div.d-flex</h4>
<div class="d-flex border bg-primary">
<span class="border">span</span>
<h3 class="border">h3</h3>
<div class="border">div</div>
<div class="border">div</div>
</div>
<h4>親:div.d-flex、子:text-center</h4>
<div class="d-flex border bg-primary">
<span class="text-center border">span</span>
<h3 class="text-center border">h3</h3>
<div class="text-center border">div</div>
<div class="text-center border">div</div>
</div>
<h4>親:div.d-flex.text-center</h4>
<div class="d-flex text-center border bg-primary">
<span class="text-center border">span</span>
<h3 class="text-center border">h3</h3>
<div class="text-center border">div</div>
<div class="text-center border">div</div>
</div>
<h4>親:div.d-flex.justify-content-center</h4>
<div class="d-flex justify-content-center border bg-primary">
<span class="border">span</span>
<h5 class="border">h5</h5>
<div class="border">div</div>
<div class="border">div</div>
</div>
<h4>親:div.d-flex.justify-content-between</h4>
<div class="d-flex justify-content-between border bg-primary">
<span class="border">span</span>
<h5 class="border">h5</h5>
<div class="border">div</div>
<div class="border">div</div>
</div>
</body>
</html>
ポイント
- .d-flexで配置をうまいことやろうと、よく理解せずにつかっていたが、イメージとしては
div.d-flexを親とする子要素のブロックレベル要素を子要素に変える
という感じかと。 - .text-center
子要素のブロックレベル・インライン要素いずれも真ん中に配置する。 - .d-flex.justify-content-center
子要素をインライン要素に変換して、中央寄せにする。
※.d-flex.text-centerにしても子要素は中央寄せにはならない
まとめ
- 子要素を中央寄せにするなら親.text-center
- 親.d-flexで子要素を中央寄せにするなら親.d-flex.justify-content-center
ちょっとすっきりしました。
正直他の記事でもっとまとまっているかと思いますが、自分でまとめた方が理解しやすいんだなぁ