ポートフォリオの環境構築が完了したので、実装に入ります。
これまで
実装手順
- GitHubに上げる
- issueを作っていく
- gemのインストールと各種設定
- GitHub Actionsを導入
- Dockerを導入
- タイムゾーンの設定
- devise(ユーザー認証gem)の導入
- 国際化(localize)
- UIのテンプレートを導入
- ユーザー関連機能のviewとspec実装
GitHubに上げる
- GitHubのマイページで、リポジトリの新規作成
- ローカルのrailsプロジェクトのディレクトリで
add→commit→remote add→push - GitHubのリポジトリページを更新してローカルの内容がプッシュされているのを確認!

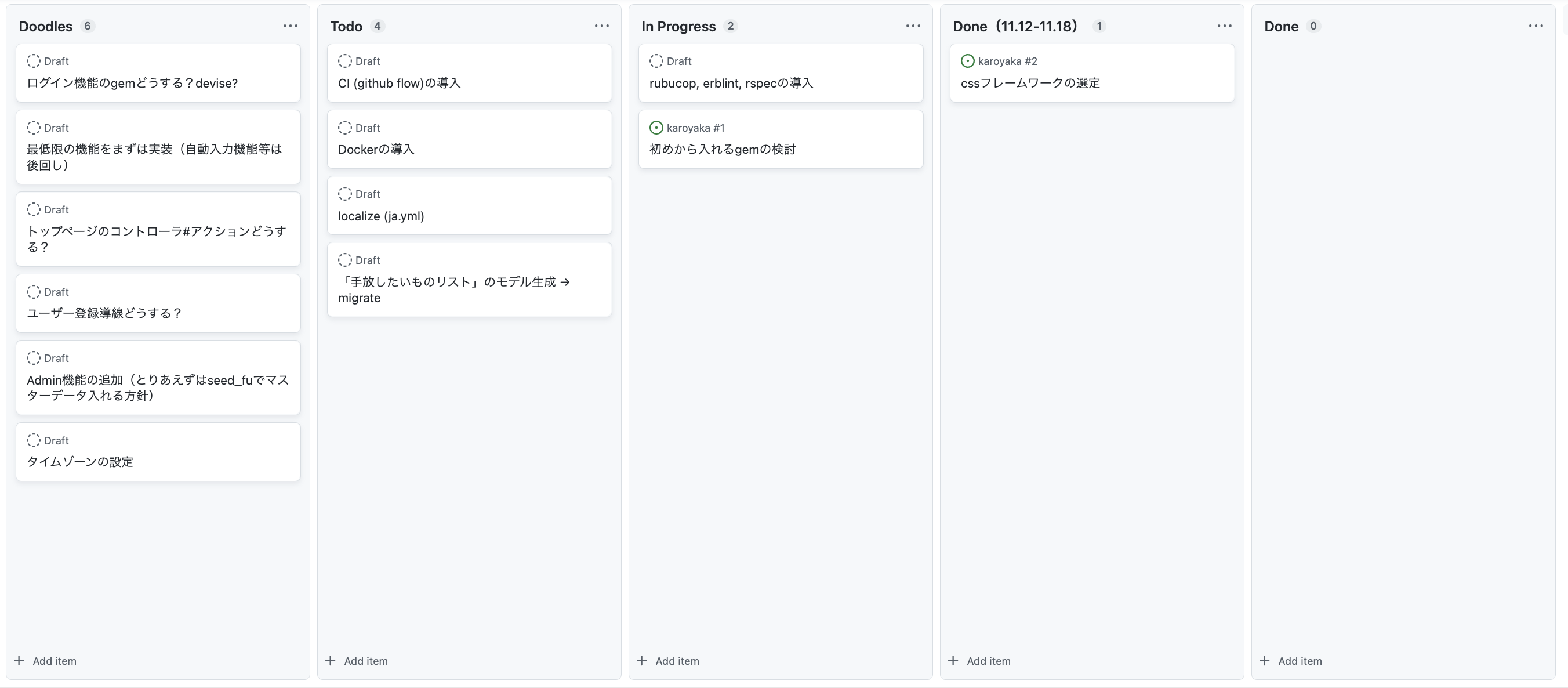
issueを作っていく
- GitHubのマイページの、
Projects→New Project→Boardテンプレートを選択 - カラムを足したりして、好みのボードにカスタマイズ
-
Add itemで思いつくままにアイデアやタスクを追加していく - 文字部分をクリックして、
Convert to issueでポートフォリオのリポジトリを選択し、issue化 - issue作成〜ローカルブランチでの作業はこちらを参考に
私は、思いついたこと(Doodles)、やること(Todo)、作業中(In Progress)、今週の完了タスク(Done(**.**-**.**))、これまでの完了タスク(Done)の5つのカラムに整理しました。
gemのインストール
- Gemfileにgem追加中にわいた疑問:
require: falseって何?- A. アプリケーション自体には必要ない(=requireしなくていい)けど、開発する時に使いたいgem(rspec, erblintなど)をインストールしておく時に設定するもの(参照)
- gemのインストールコマンド:
bundle install - rubocopの導入
- 導入方法の参考
- カスタマイズの参考
- .rubocop.yml 見本
-
bundle exec rubocop -aで自動修正
- erblintの導入
- rspecの導入
- 導入方法の参考
- Filter_run_when_matchingについて
-
bundle exec rspecで自動テスト
- annotateの導入
- 導入方法の参考
-
bundle exec annotate --routesでルーティング情報も書き出してくれる
GitHub Actionsを導入
GitHub Actionsでrubocop, erblint, rspecを実行するような設定ファイルを作成。
Dockerを導入
タイムゾーンの設定
タイムゾーンとともに日時を扱うには、ActiveSupport::TimeWithZoneクラスを使う。
デフォルトでタイムゾーン(ActiveSupport::TimeZoneオブジェクト, Time.zone)はUTC(協定世界時)に設定されている。
created_atやTime.zone.nowなどはActiveSupport::TimeWithZoneオブジェクトで、タイムゾーンに沿った時刻表現となっている。
created_atなどの日時オブジェクトの設定方法は以下の2つ。
- 日時データをどのタイムゾーンの表現でDBに保存し、読み出し時にどのタイムゾーンの日時データとして解釈するか
- DBに実際に入る時刻表現が変わる
- デフォルトの
:utcのままにすることが多い。(運用メンテナンスを考慮)
- DBから取り出した日時データやユーザー入力由来などの日時データを、アプリケーション内でどのタイムゾーンのTimeWithZoneオブジェクトとして生成するか
- タイムゾーンの値の制御の仕方は2つ
- アプリケーション起動時のデフォルト値を設定 ←今回はこちら
- 設定場所:config/application.rbで
config.time_zone
- 設定場所:config/application.rbで
- アプリケーションの中で動的にタイムゾーンを変更
- 設定場所:フィルタなどでTime.zoneを値を切り替えたり、
in_time_zoneメソッドを使ったり
- 設定場所:フィルタなどでTime.zoneを値を切り替えたり、
- アプリケーション起動時のデフォルト値を設定 ←今回はこちら
- タイムゾーンの値の制御の仕方は2つ
devise(ユーザー認証gem)の導入
下記のサイトを参考に、最低限のユーザー認証(sign in, log in, log out)のMVCとルーティングを設定した。
国際化
エラーメッセージなどを日本語で表示
# 翻訳されたファイルをダウンロード
$ wget https://raw.githubusercontent.com/svenfuchs/rails-i18n/master/rails/locale/ja.yml -P config/locales/`
# デフォルトで日本語のコンテンツを使うようにアプリケーションの設定を変更
Rails.application.config.i18n.default_locale = :ja
UIのテンプレートを導入
-
アセットパイプラインについて
- アセットパイプライン: JS, CSS, 画像などのアセットを効率的に扱うための仕組み。高級言語のコンパイル、アセットの連結&最小化(develep環境ではスキップ)、ダイジェストの付与を行う。
- アセットパイプライン - Railsガイド
- 今回は、Sprockets + Import mapsを利用
- Rails 7.0 で標準になった importmap-rails とは何なのか?
-
UIテンプレート導入手順
-
テンプレートからscss, jsファイルをコピーし適切なディレクトリに置き、それらのファイルを参照できるようマニフェストファイルに追記していく
-
スタイルシート(css, scss)の導入
-
app/assets/stylesheets内に、テンプレートのscssファイルをコピー -
app/assets/stylesheets/applicatioin.scssに全てのscssファイルを参照するよう記述
-
-
javascriptの導入
-
app/javascript内に、テンプレートのjsファイルをコピー -
config/importmap.rbに、importするディレクトリ・ファイルをリストアップ -
app/javascript/application.js内にjsファイルを参照するよう記述 - Rails 7でJavaScriptファイルを読み込みたい
- Rails 7: importmap-rails gem README(翻訳)
-
-
ユーザー関連機能のviewとspec実装
- スペックを書く
- FactoryBot + Fakerで効率化
- 【Ruby on Rails】FactoryBotとFakerについてまとめ
- Faker GitHub
- サインアップ機能とviewとスペック
views/users/registrations/new.html.erb- ログイン後、"ログインしました"というフラッシュメッセージを表示
- ログイン(=サインイン)画面スペック
views/users/sessions/new.html.erb
- ログアウト画面とスペック
- "ログアウトしました"というフラッシュメッセージを表示(予定。当面はデフォルトのフラッシュメッセージを表示)
- フラッシュメッセージの表示
-
 重要ポイント:turboはステータスコード303でないとredirectができない。deviseはデフォルトでは303を返さないため、該当のメソッドをオーバーライドする必要がある。他にもturboに対応させるためにカスタマイズが必要。(参考)
重要ポイント:turboはステータスコード303でないとredirectができない。deviseはデフォルトでは303を返さないため、該当のメソッドをオーバーライドする必要がある。他にもturboに対応させるためにカスタマイズが必要。(参考)