皆さん、Electron 使ってる?
さくっと、アプリ作りたいときにいいですよねElectron。
有名ですし。
でも
Electronで作ったアプリケーション毎に、ブラウザインストールしているようなものですもの。
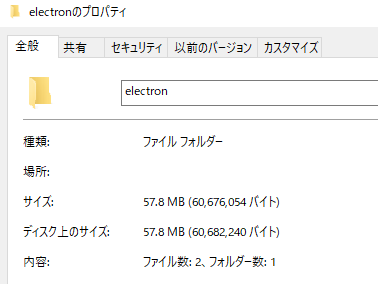
正直、作りたいものに比べて、ライブラリが大きすぎる。
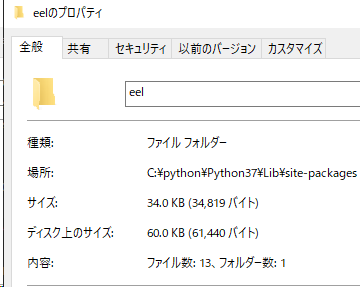
Eelのサイズは?
約30KB(多少手を加えてはいる)
Python自体が約170MBあるけど、Electron製アプリを4,5個入れたら吹っ飛ぶ
Eelって何をやっているの?
平たく言うと
- Pythonでローカルサーバ立ち上げ
- Chromeをappmodeで起動してindex.htmlのパスを渡す
くらい
Chromeないとダメ?
No
Eel/chrome.py を参考に
find_chrome_[OS name]が返すブラウザのパスを変えれば、FirefoxでもIEでもEdgeでもVivaldiでも開ける。
実行するときに書くもの
Electronを始めるとき
index.js とかを用意して npm run start
package.json(略)
{
"scripts": {
"start": "electron .",
}
}
index.js
const {app, BrowserWindow, ipcMain} = require('electron');
const isDebug = true;
var win = null;
const createMainWindow = () => {
isDebug ? console.log(require.resolve('electron')) : void 0;
win = new BrowserWindow({
title: '',
width: 1280,
height: 720,
minWidth: 350,
minHeight: 100,
alwaysOnTop: false,
darkTheme: true,
fullscreenable: true,
webPreferences: {
devTools: isDebug
}
});
win.webContents.openDevTools();
win.loadURL(`file://${__dirname}/index.html`);
win.on('closed', () => {win = null;});
};
app.on('window-all-closed', () => process.platform !== 'darwin' ? app.quit() : void 0);
app.on('acrivate', () => win === null ? createMainWindow() : void 0);
app.on('ready', createMainWindow);
ディレクトリ構成
/
┝ web/
│ └ ........
┝ package.json
┝ index.html
└ index.js
Eelを始めるとき
main.py とか用意して py main.py
main.py
import eel
eel.init('web')
eel.start('index.html')
ディレクトリ構成
/
┝ web/
│ └ index.html
└ main.py
超簡単でしょ?
Eelでデストップアプリはできるの?
できるよ。そう、PyInstallerがあればね