最近知ったChromeのデベロッパーツールの簡単な使い方を初心者なりになんとなくまとめてみました。
いい感じのサイトを見つけて、「HTMLどうやって書いてるんだ?」「CSS読みたいな。。」「ここのコードを変えたらどんな表示になるのかな?」「自分のサイトを一時的にいじってみたいな」と思うことがあると思います。
そんな時に便利なのが、Chromeのデベロッパーツールです!
直感的に操作できるのでとっても便利です。
起動方法
Chromeをインストールしていれば、誰でも使うことができます!

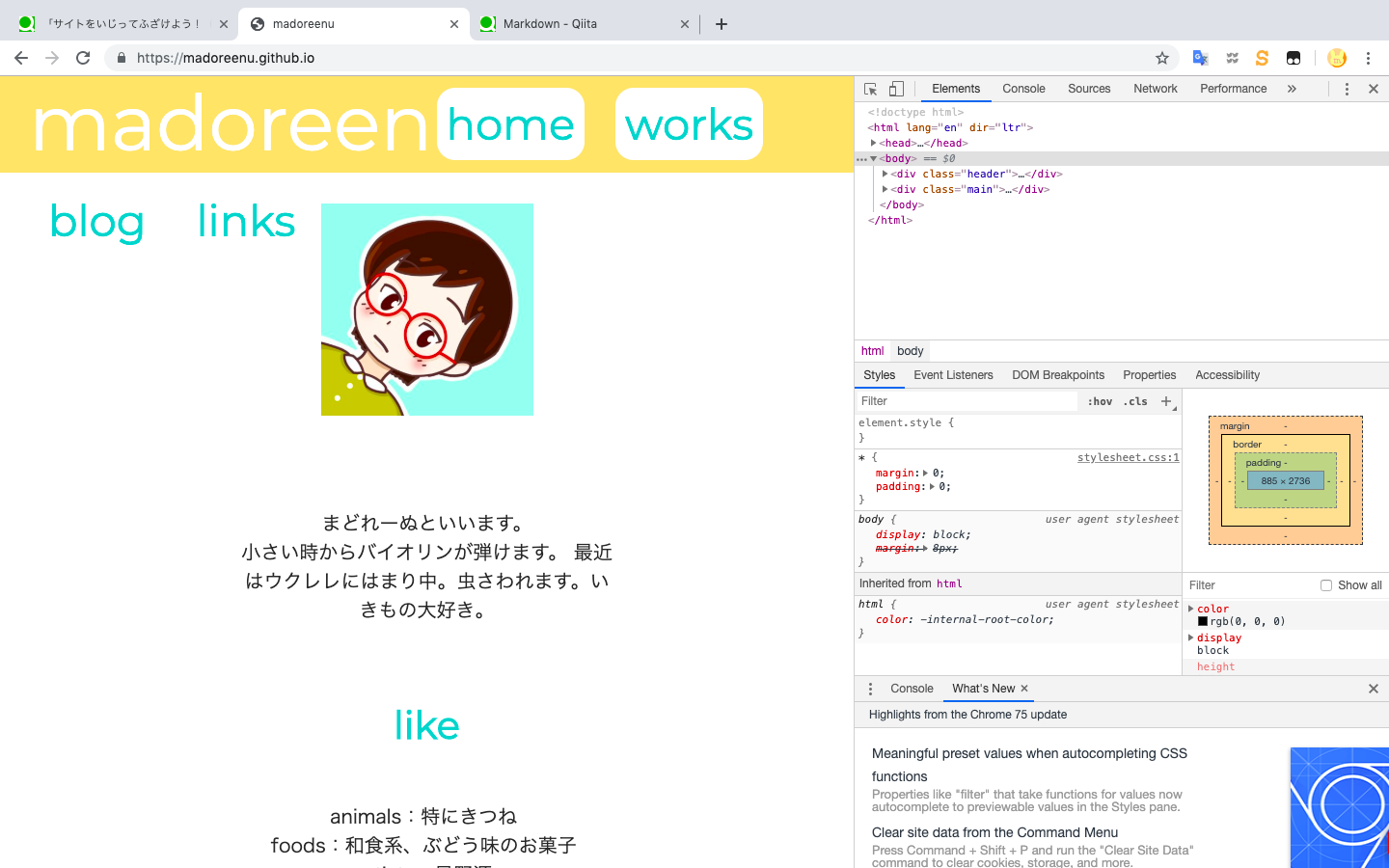
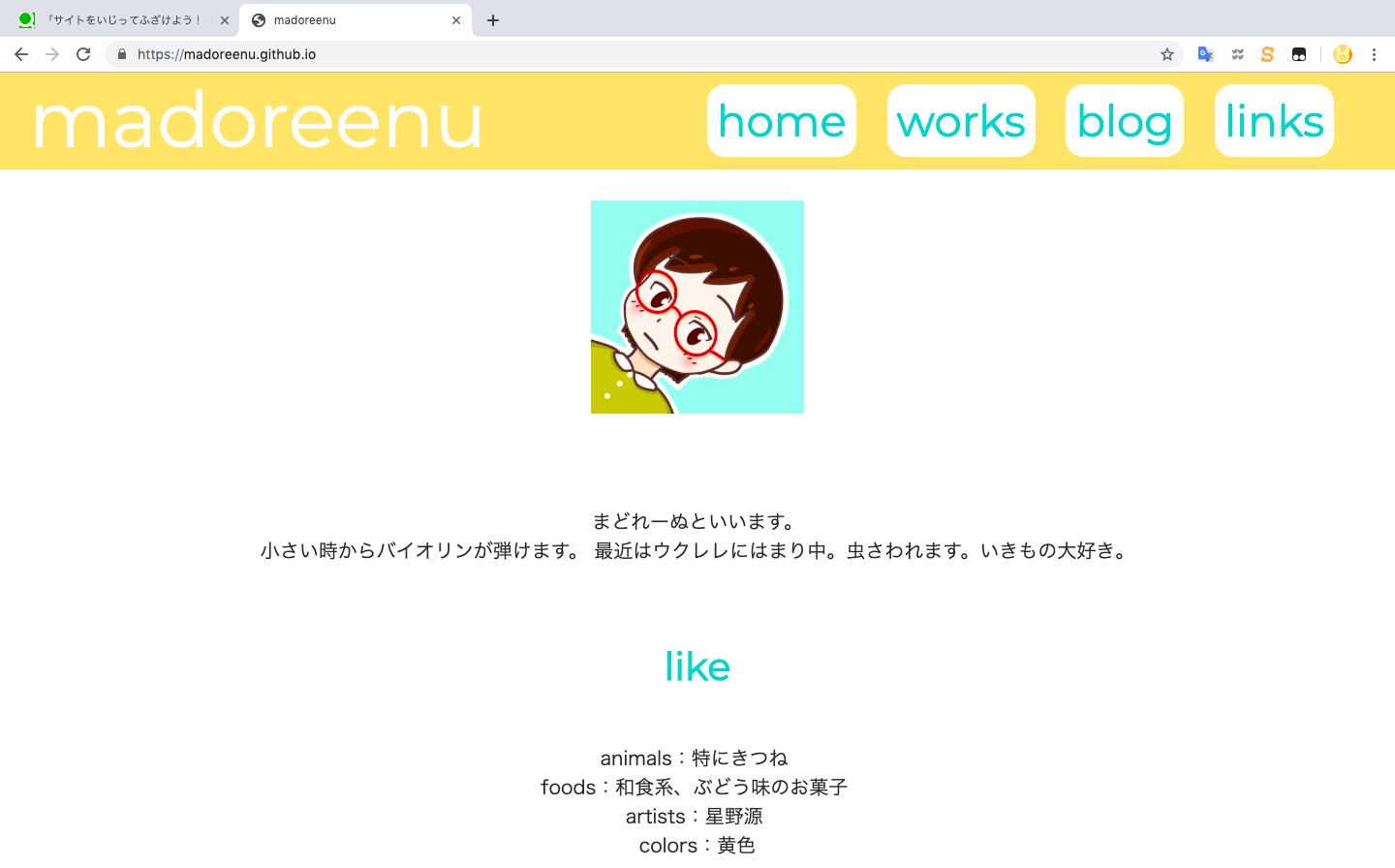
私のサイトです。(露骨な宣伝)
(このサイトはHTMLとCSSを本で勉強して頑張って作りました。誰も見ないブログもあるよ)
これを例にして説明しようと思います。
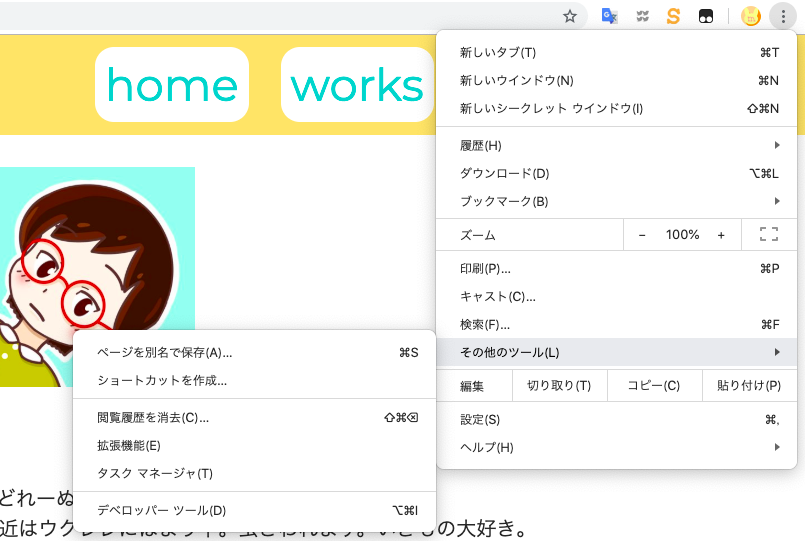
1.右上のボタンを押す。
右上の点が三つ並んだボタンを押します。
その他のツール⇨デベロッパーツールを選択。

2.はい終わり。
使い方
便利な選択ツール
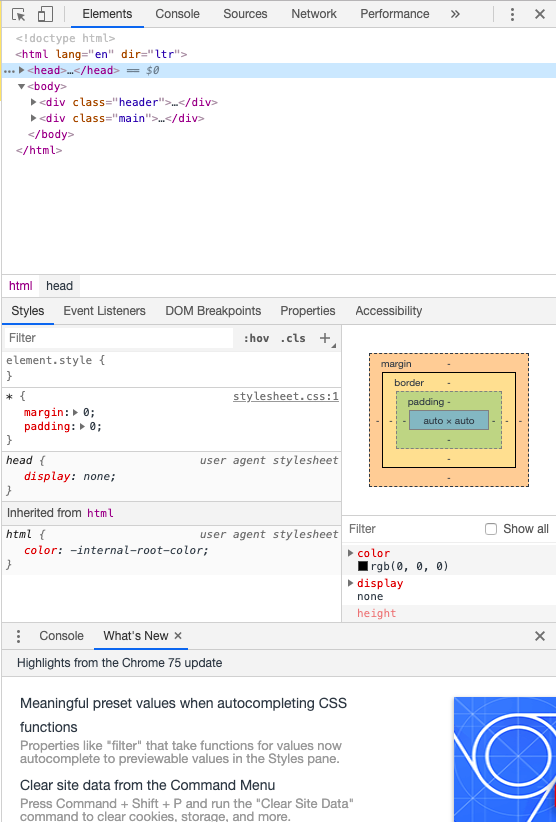
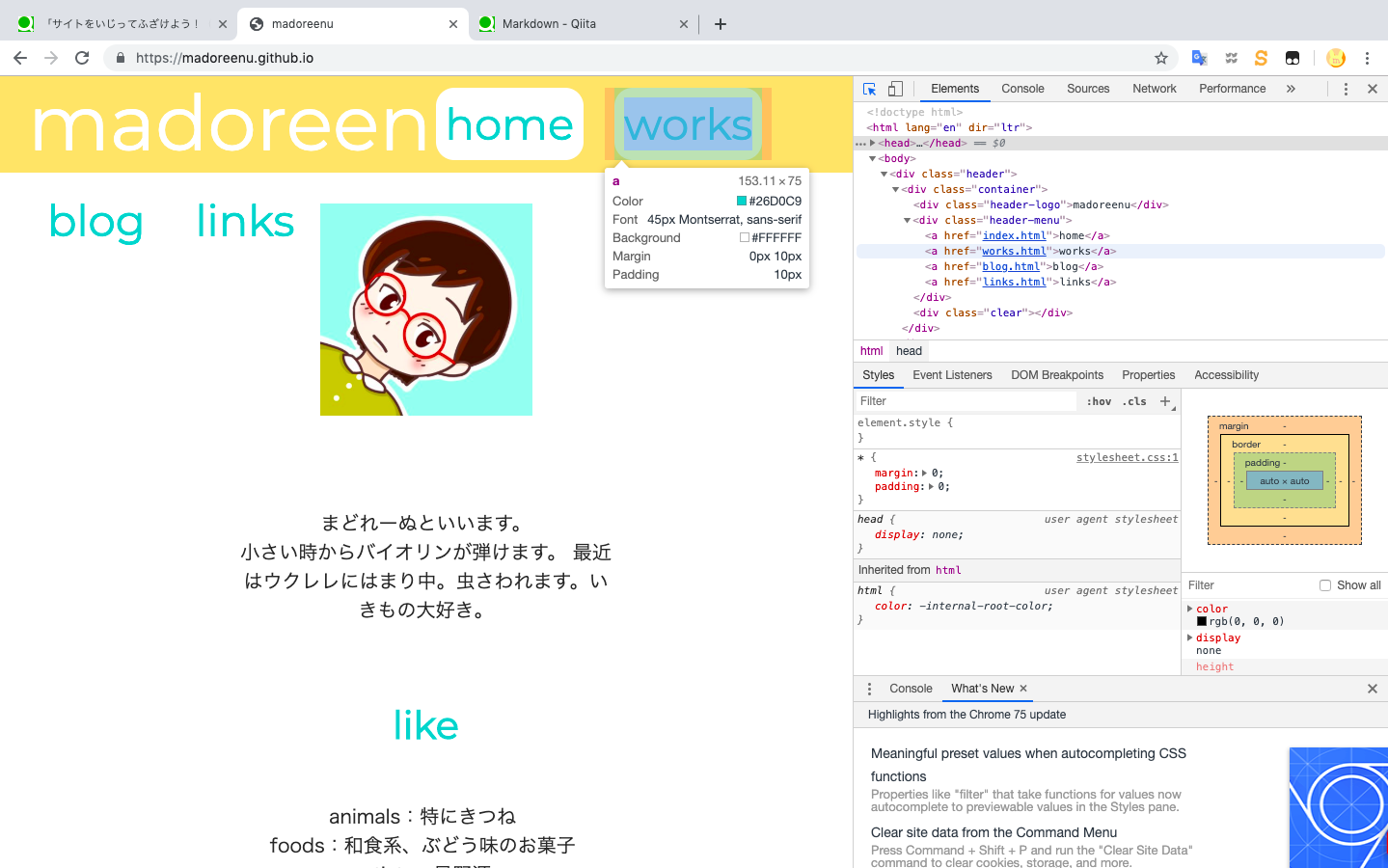
コード画面の左上の矢印マーク を押してカーソルを中が見たい部分に移動させると、
を押してカーソルを中が見たい部分に移動させると、

こんな風に簡単に部分選択ができCSSが見れます。しかも右画面でそのコードの部分を青く表示してくれます。
そのままクリックするとコードのその部分にジャンプできます!
編集してみよう
一時的にコードを編集してみることができます。ネット上のページが本当に編集されたりはしませ〜ん。あくまで一時的に試してみる用として使ってください!

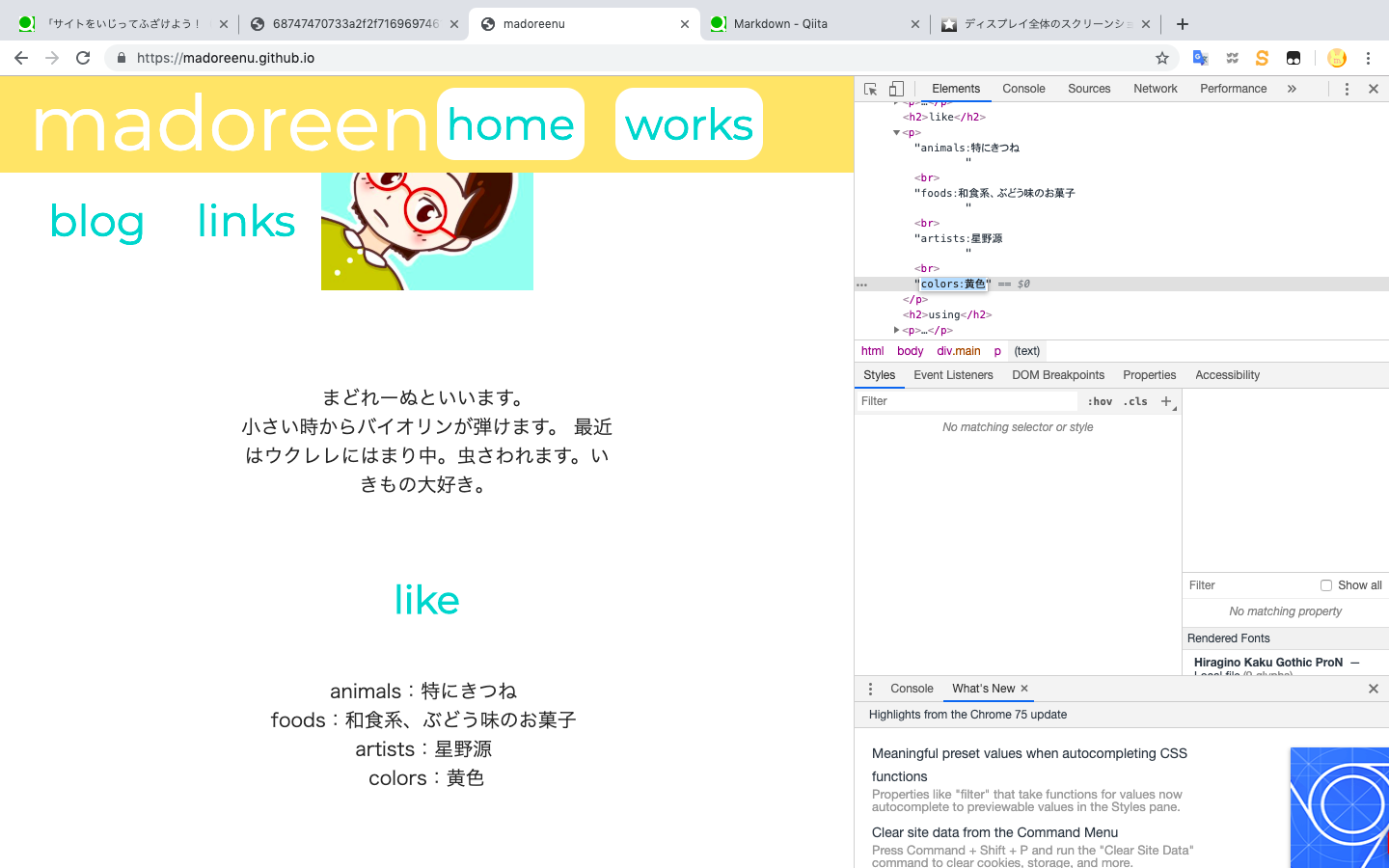
コード画面で変更したい部分をダブルクリックするとそこを編集できます。
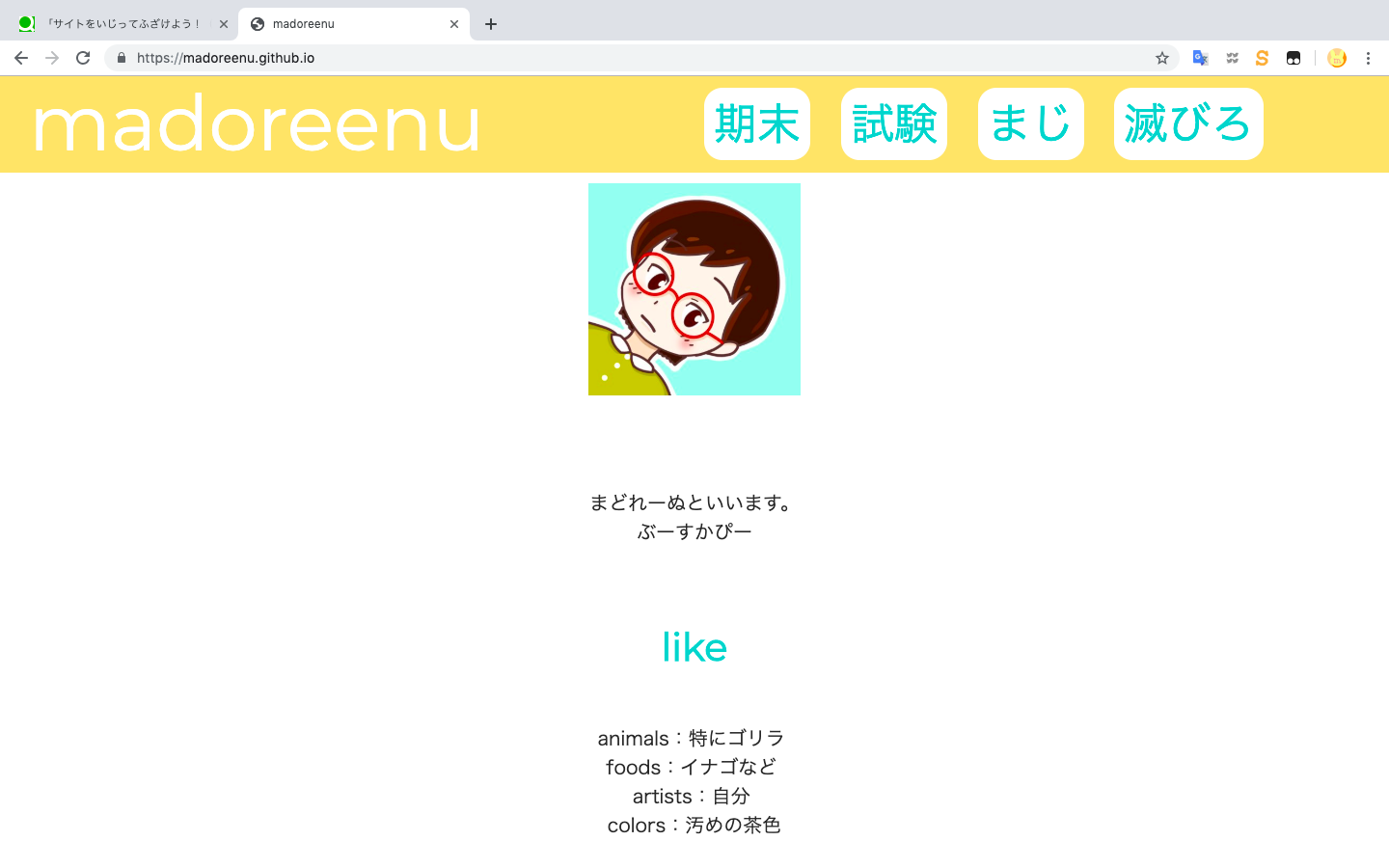
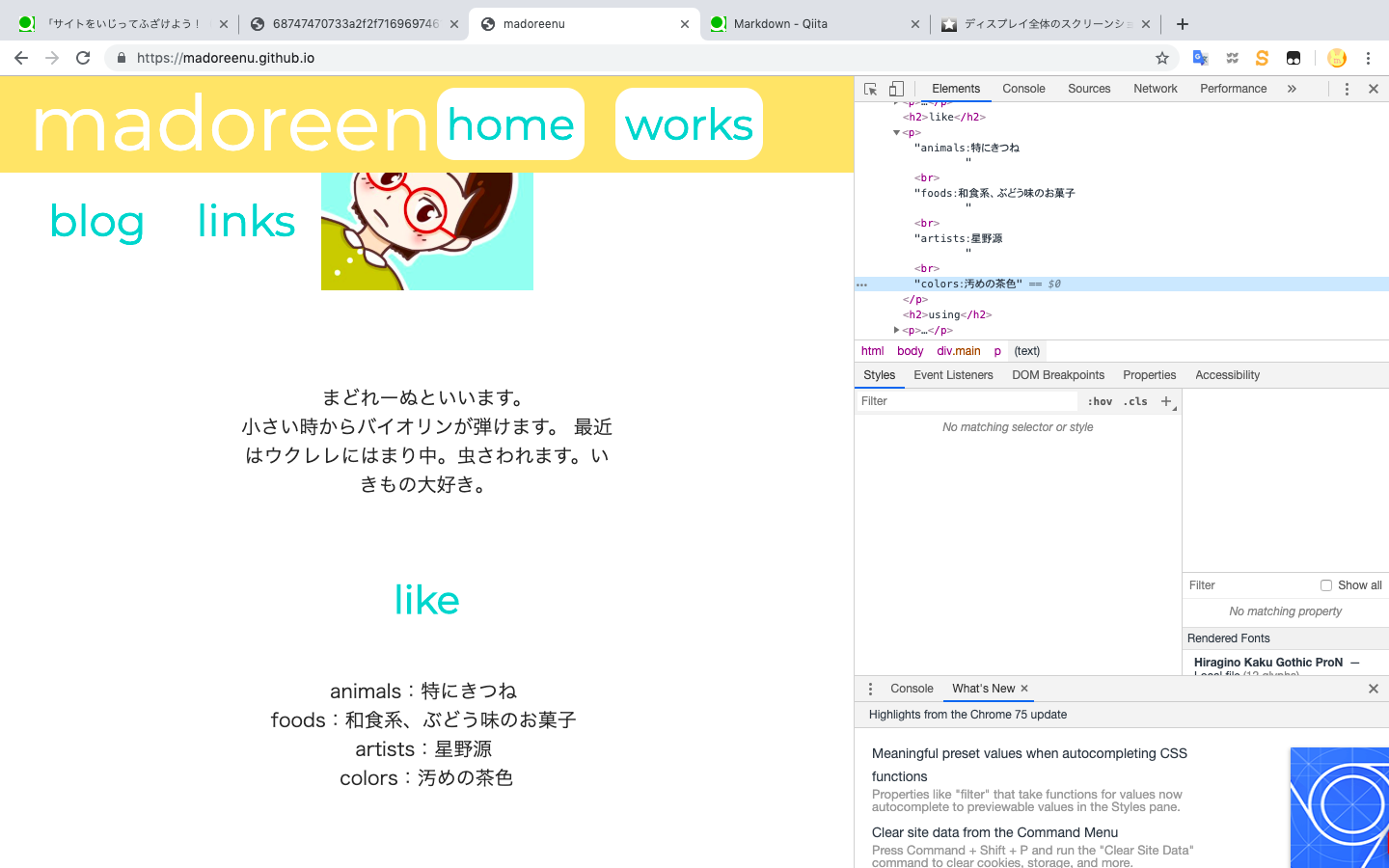
編集してからエンターキーを押すと。。

はい!適用されました!タブってこうやって増えるんだな。。
もちろんCSSも同じように編集できます。
みなさんもやってみてください!(他の人のサイトでやって見るときはあくまで自分用に楽しんでね。)