概要
M5StackとNoodlでMQTTを使った相互通信に関する記事を応用して自作の呼出システムを開発したので紹介します。
用途としては製造業・飲食業などでバックヤードに対して、部品供給や呼出しアラームが必要な場所を想定しています。
製造業での活用例:
組立ラインで組立作業を行う現場では、組立に使用する部品を手元に準備しておきますが、部品が大きく全てを手元に置ききれない場合はバックヤードから部品を必要に応じて供給しなければなりません。
口頭で部品供給のやり取りをしていたのでは、作業者立ち歩きの原因となりムダが発生してしまいます。
そこで呼出し用のアラームを活用して、手元からバックヤードに連絡を行う手段を作りました。
M5StackとNoodl2を使った呼出しアラーム
— みよぴ (@masato_miyoshi) June 27, 2020
NetworkAlarm https://t.co/PUWyBYL1W8 @YouTube
構成
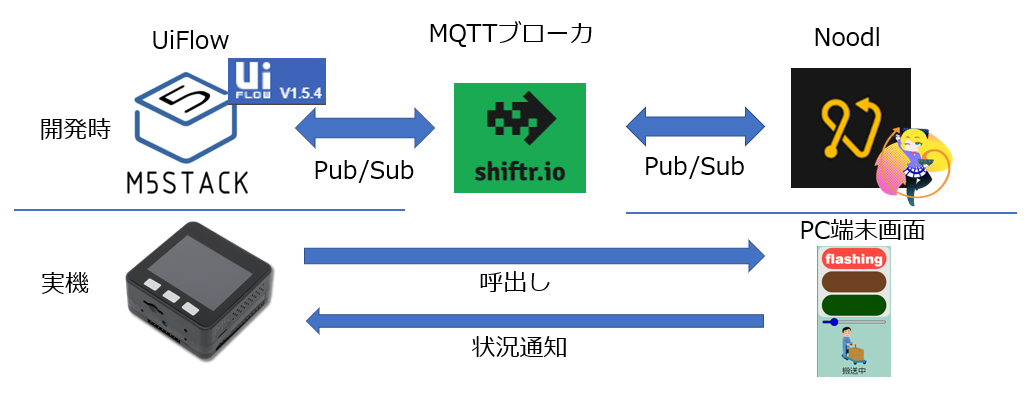
1. システム構成図
- 現場は手元の呼出し端末(M5Stack)から通知
- バックヤードでは受信画面で呼出しを確認
- 受信画面から対応状況を現場(呼出し端末)に伝えます
- 呼出しアラームと管理端末をつなぐMQTTブローカにはShifter.ioを使います。
ブローカは必要に応じて社内のMQTTブローカに置き換えることが可能です。
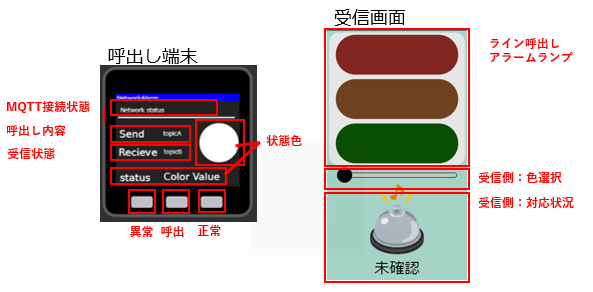
2. 操作画面
呼出しシステムの機能
2-1. 呼出し端末画面(現場の手元ボタン&情報画面)
現場に置く手元呼出し端末としてM5Stackを使います。
- 3つのボタンで現場アラーム(正常・異常・対応中)を発信
- バックヤードの対応状況をモニタで確認します
2-2. 受信画面(バックヤード用アラーム画面)
バックヤードのPC端末に表示する画面
- 現場の呼出し確認
- 対応状況(対応中・部品供給中・欠品対応中など)を画面上で入力し応答
- 対応状況はイラストをクリックすることで選択できるほか、
- 色選択スライダーで色として情報発信することができます
*色選択スライダーは、色の意味を事前に取り決めておくことで好きな用途に使えます
使用する技術
基本構成はM5StackとNoodl2をMQTT通信で連携させるで説明したものと同じ構成となります。
- **M5Stack:**小型マイコンモジュール。Arduino互換のESP32に画面・ボタン・バッテリー・Wifi・SDカードスロット、入出力端子を持つ。
- **UIFlow:**M5Stack用プログラミング環境。ビジュアルプログラミング言語BlocklyとMicroPython。今回はBlocklyで自作のカスタムブロックを使います。
- **MQTT:**IoT機器をつなぐパブリッシュ/サブスクライブ(出版/購読型)のプロトコル。今回は外部ブローカ(Shiftr.io)で検証しました。
- **Noodl:**デザイン思考のプロトタイピングツール。フローベースでUIを作成。各種IoT技術と連携が可能。
3. MQTTブローカの準備
まずはMQTTブローカを準備します。ここでは無料で使える外部のMQTTブローカ**「shifter.io」**を利用しました。
こちらを参考にトークンURLの確認までをしてください。
- ユーザ登録
- プロジェクトの登録(namespace作成)
- トークンURLの確認
MQTT通信用に控えておくトークンURL
mqtt://ユーザID(アプリアドレス):パスワード@broker.shiftr.io
呼出し端末の作成
呼出端末ではPC側からカラーコードを受信し色状態を表現しています。
受取ったカラーコードで画面の正方形の図形色を変更するために自作のカスタムブロックを使用します。
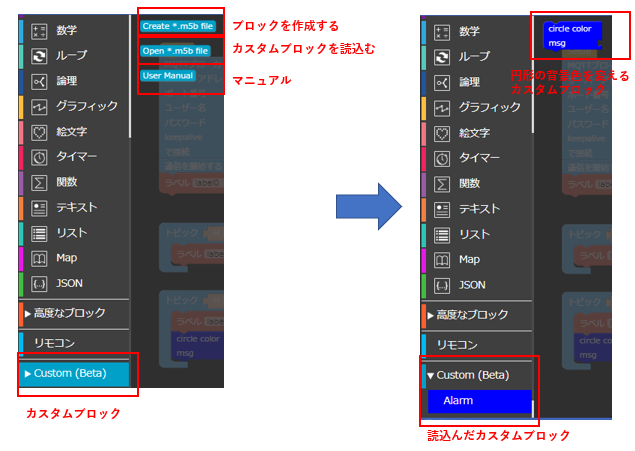
そのため、先にカスタムブロックの読み込みをします。
UIFlow上のブロックリスト一番下にある「Custom」を選択。Open*.m5b fileを選択し、GithubよりコピーしたAlarm.m5bを読込みます。
呼出画面の作成
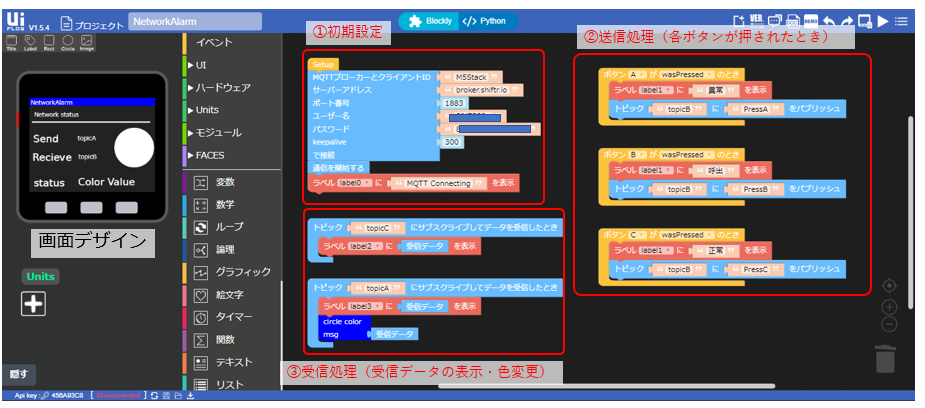
次にUIFlowを使ってM5StackのMQTT通信用プログラムを実装します。
GithubからNetworkAlarmのプロジェクトNetworkAlarm.m5fをUIFlow上で読込んでください。
実装内容
- Wifi接続
- MQTTサーバ接続
- MQTTメッセージを受信すると画面に表示(topicC)
- ボタンを押すとMQTTメッセージを送信(topicB)
- MQTTで色選択のメセージを受信すると円形の色を変更する(topicA)
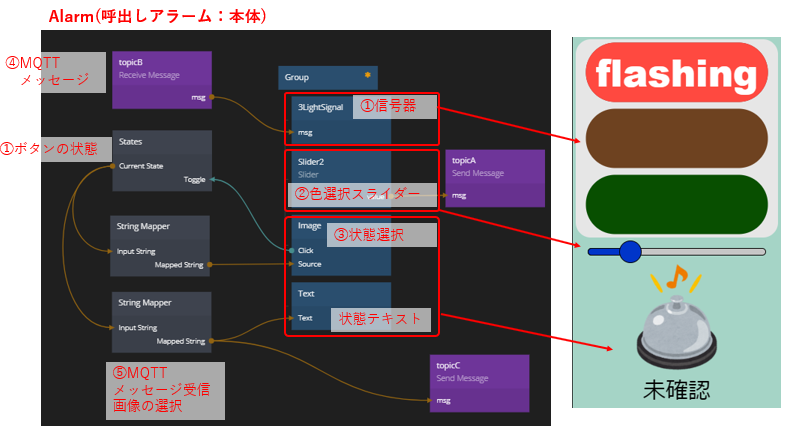
Noodlで画面の作成
次にNoodlでPC端末用のアラーム・操作用画面とMQTT通信部を作成します。
完成したNoodlプロジェクトをGithubよりコピーしてNoodlで読込んでください。
機能
- 画像ボタンをClickすると表示画像を変更・状態を送信する
- 色選択スライダーを選択すると状態を送信する
- SendMessageノード(MQTT送信)で状態を送信(topicA,topicC)
- RecieveMessageノード(MQTT受信)で受取ったメッセージに応じてアラームを変更する(topicB)
作成するコンポーネント
- 呼出し用画面:NetworkAlarm
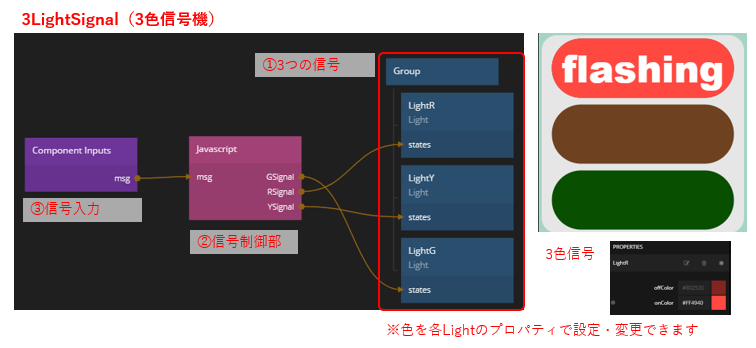
- アラームコンポーネント(ライト3つの信号機制御):3LightSignal
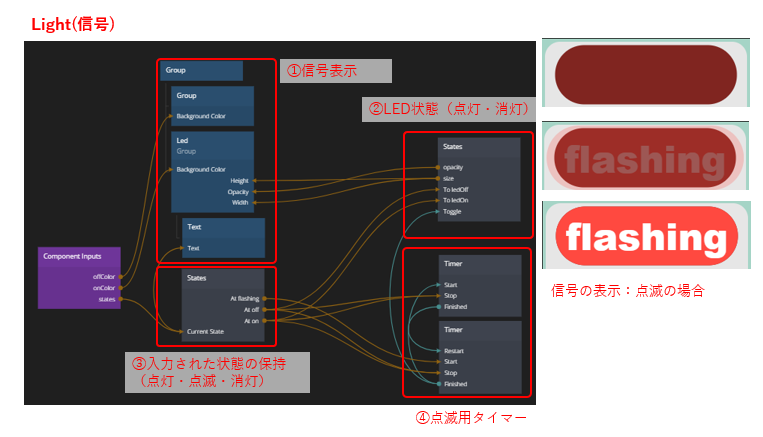
- 点滅・点灯・消灯するライト信号:Light
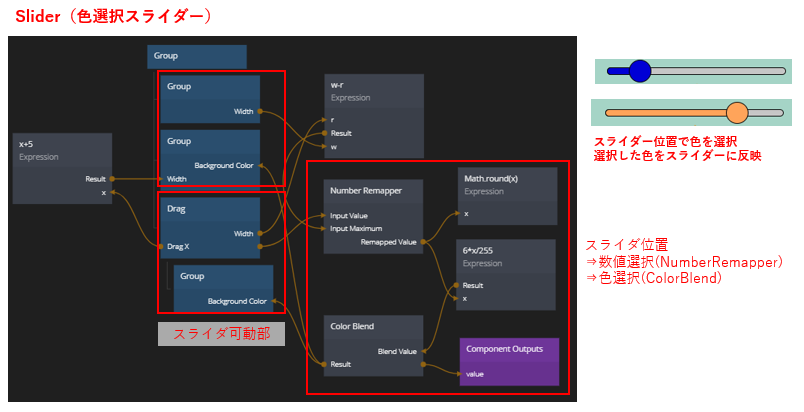
- カラーピックアップ用のスライダーバー:Slider
を作成しました。
メッセージブローカの設定
MessageBrokerメニューの一番下にあるCreateNewBrokerボタンを押し、新しくブローカの設定をします。デフォルトではNoodlで用意されたwss://br1.noodlapp.com/mqtt/がMQTTブローカが設定されます。
今回は外部のMQTTブローカを使うのでURLを下記のように指定します。
mqtt//userid:pass@shiftr.io
これで完成です。
M5Stackのボタンを押すことで受信画面が変化すること、受信画面からボタンを押してM5Stackの画面表示が変わることを確認してください。
まとめ
今回はM5StackとNoodlでMQTTを使った相互通信に関する記事を応用して自作の呼出システムを紹介しました。
詳しく説明しきれなかった、NoodlのUI作成方法やUIFlow用のカスタムブロック作成については別途説明していきたいと思います。
参考文献
- MQTTブローカ Shiftr.io の設定備忘録
- ノンコーディングでIoT!UIFlow(M5Flow)とNoodlの連携方法
- 自作モジュール用のUI Flowのカスタムブロックを作る
- 説明用イラストはユメヒコさんがフリー素材化された清水さんと、いらすとやさんから使用させていただきました。