概要
IoTや電子工作界隈で流行している「M5Stack」と「M5StickC」。開発環境は様々でArduino IDEやesp-idf、OSはobniz OSやMongoose OSなど多岐にわたります。
その中でM5STACK公式が提供している環境にUIFlowという開発環境があります。これはBlocklyというビジュアルプログラミング言語を使用してプログラムを構築できる環境です。詳しくはこちらを参照して下さい。
M5Stackでプロトタイピングをしていて「スマホから制御したい」と思いUIを簡単に作れて連携できるツールを探していました。
で、見つけたツールがNoodl。このツールはフローベースのビジュアルプログラミングツールで、ノードを配置し接続してUIを構築します。さらに、UIだけでなくMQTTやRESTを利用できるので外部連携も可能です!
構成
ということでUIFlowとNoodlを組み合わせて利用してみました。今回はNoodl
で作成したUIのボタンをタップすると、その状態でM5Stackの背景と文字を変えるデモを作ってみました。
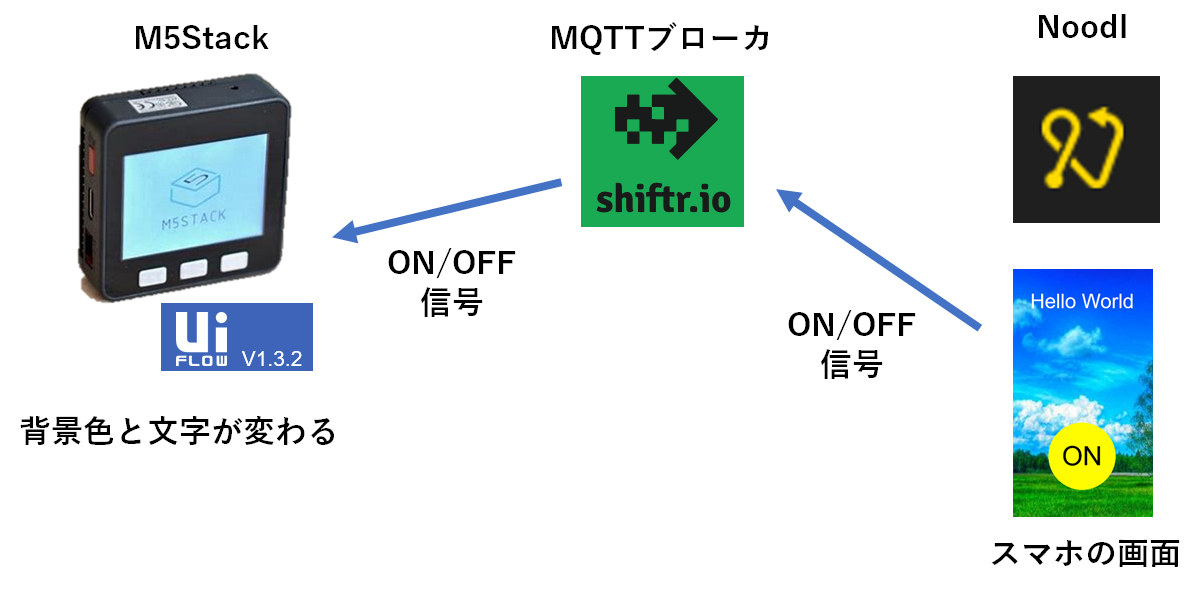
構成はこんな感じです。
デモ
このデモのソースコードはこちらで公開しています。
M5StackとNoodlを連携してみたデモ。ノンコーディングで実現してます。#M5Stack #Noodl pic.twitter.com/17xw060Cc8
— まえぷー@アクアリウム管理装置を開発中 (@kmaepu) December 1, 2019
UIFlow
UIFlowの使い方の説明は省略します。詳しくはこちらを参照してください。
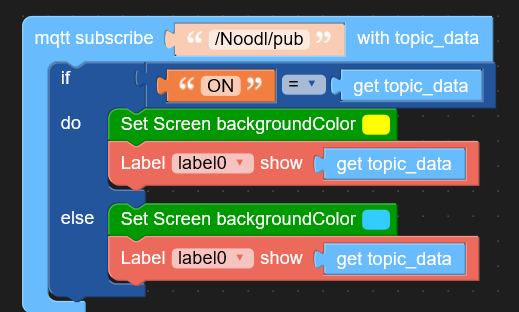
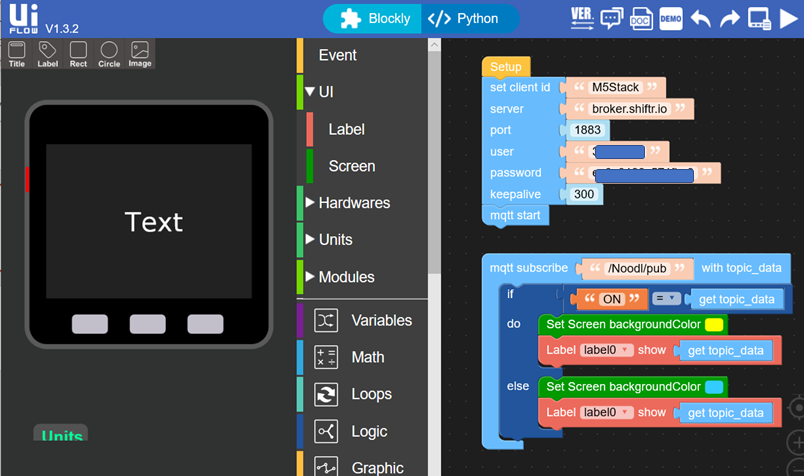
作成したブロックはこんな感じです。

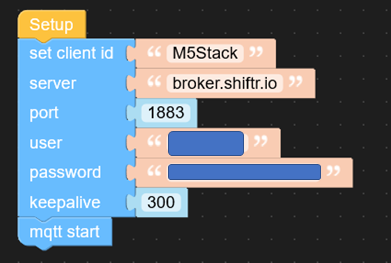
初期設定
まず、SetupしたらMQTTの初期設定を行っています。MQTTについてはネットで調べると沢山情報があるので割愛します。今回使用したMQTTブローカは「shiftr.io」です。shiftr.ioについてはこちらに設定方法をまとめました。

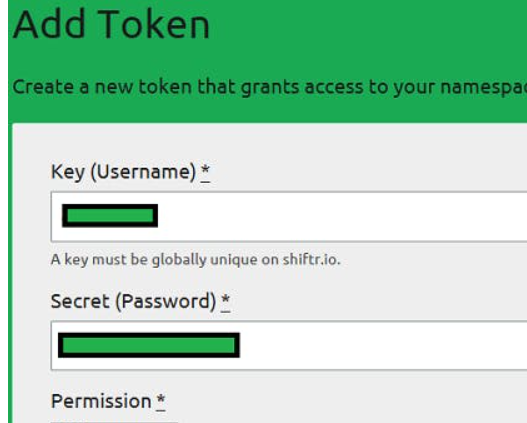
userとpassworにはshiftr.ioのトークン設定画面にあるKeyとSecretを入力します。

処理
処理の内容は次の通りです。
- MQTTでデータを受け取ったら処理開始
- データの中身が”ON”なら背景を黄色にしてデータの内容を表示
- 違っていたら背景を水色にしてデータの中身を表示
Noodl
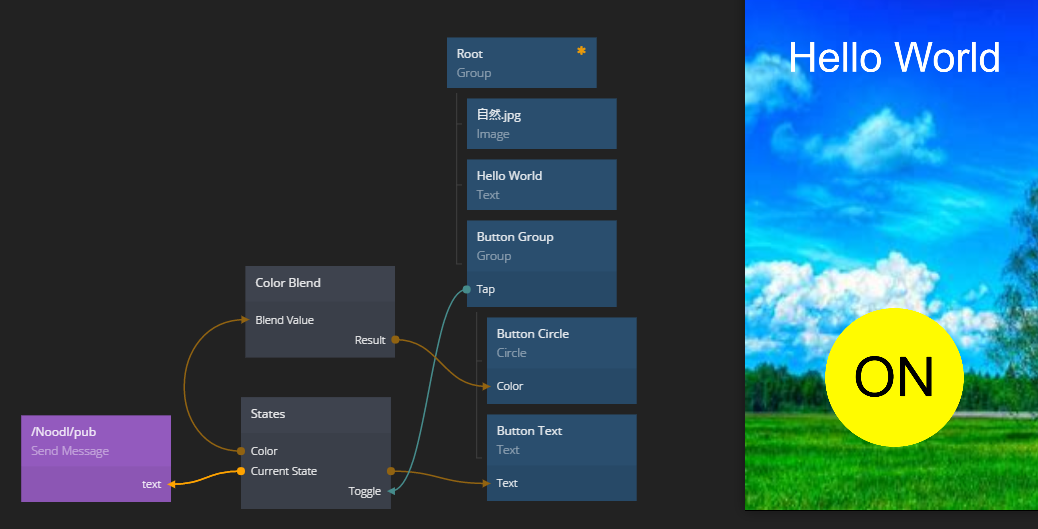
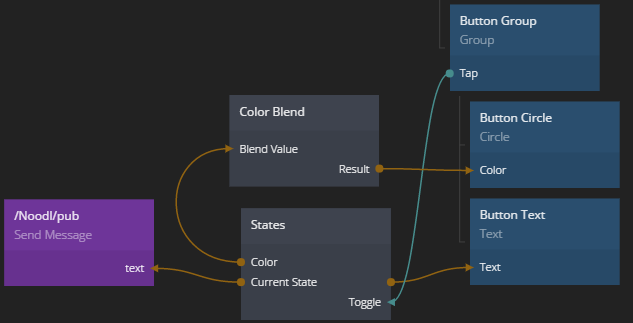
Noodlのフローはこんな感じです。ちょとオシャレに見えるように、背景に画像を使っています。
処理の概要
中で行われている大まかな処理は次の通りです。
↓ ボタンをタップ
↓ 状態が切り替わる
↓ 状態によって色が切りかえる
↓ 円の色が変わる
↓ MQTTで状態を送信
処理の詳細
ネックとなるのがボタンの処理です。ボタンのGroup(円)をタップすると状態が切り替わるようにしています。

状態管理ははStateノードを利用しています。この設定は次のようにしています。
- States : ON と OFF
- Color
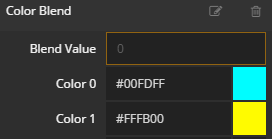
ON状態ではColorの値が"1"となり、OFF状態では"0"になります。ボタンの色を変えるために、Color Blendノードを使用しています。Color Blendノードの設定は次の通りです。
また、状態が切り替わるとMQTTでデータを送信するようにしています。MQTTでデータを送信するにはプロジェクトの設定とSend Messageノードを使います。
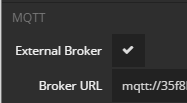
プロジェクト設定の一番下にExternal Blokerという項目があるのでチェックします。
すると、Endpoint入力欄が表示されるので、shiftr.ioのトークンのURLを入力します。

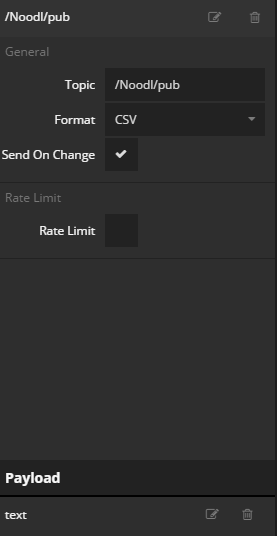
Send Messageノードの設定は次の通りです。TopicはUIFlowのMQTT設定にあるtopicと同じ名前にする必要があります。

以上で完了です。
おわりに
UIFlowとNoodlを利用し、ノンコーディングでここまで動かせるの凄いですね!。
Noodlの使い方はYoutubeのこちらが参考になると思います。
皆様のものづくりライフがよりよくなると嬉しいです!