2019/05/15 追記
この記事は最新の開発環境から乖離しているので、 MacにAdobe CEPの開発環境を構築する with Visual Studio Codeを参照してください。
概要
Adobeアプリケーションのエクステンション(CEP:Common Extensibility Platform)をMacで開発するための開発環境を構築する。
この記事でやること
- 開発環境について
- 開発環境の構築について
- サンプルエクステンションの作成・起動について
この記事でやらないこと
- エクステンションの開発について
想定する環境
- macOS 10.13.4
- Adobe Creative Cloudの2015以降のアプリケーションがインストール済
開発環境について
開発環境の選定
CEPは、HTML5+CSS+JavaScriptで構成されているので、開発環境として専用のIDEがあるわけではなく、テキストが編集できるアプリケーションがあればすぐに開発に着手することができる。
標準のテキストエディタでも開発しようと思えばできなくはない。
とはいえ、便利なものを使ったほうが効率がいいので、私はBracketsを利用している。
Bracketsのすすめ
Bracketsは、Adobeが開発したオープンソースのWeb開発エディタで、軽快に動くので気に入っている。
http://brackets.io/
また、他のエディタと同様(Visual Studio Codeなど)に拡張機能が豊富で、自分の使いたい機能を追加、もしくは開発して公開することが可能である。
CEPに関する拡張機能もいくつか公開されており、Bracketsを選択した理由もこの拡張機能を利用したかったからでもある。
どんな機能拡張があるかは、下記のサイトを参照。
http://ingo-richter.io/BracketsExtensionTweetBot/
開発環境の構築
ここからは実際に開発環境を構築していく手順を紹介する。
Bracketsのインストール
公式サイトからダウンロードできる。
http://brackets.io/
- 公式サイトから最新版のDMGをダウンロードする
- ダウンロードしたDMGを展開して、マウントする
- アプリケーションをApplicationsディレクトリにコピーする
- マウントしたDMGを取り出す
- コピーしたアプリケーション(Brackets)を起動する
- ダウンロードしたアプリケーションを起動してよいか確認されるので、許可する
Brackets拡張機能の Creative Cloud Extension Builder (CEP 7) をインストール
Creative Cloud Extension Builder (CEP 7) は、簡単にCEPのテンプレートプロジェクトを作成することができる拡張機能をインストールするパッケージ。
- Bracketsのメニューから
ファイル>拡張機能マネージャー...を選択し、表示されたダイアログの入手可能タブをクリック - 検索フィールドで「CEP」と入力、表示された
Creative Cloud Extension Builder (CEP 7)をインストール - ダイアログを閉じるとBracketsの再起動が行われるので、再起動後にメニューに
CC Extension Builderが表示されていれば成功
検索した結果のリストに、CEP8対応版っぽい Adobe CC Extension Builder が表示されるんだけど、このパッケージをインストールして作成したテンプレートプロジェクトは、エクステンションとして読み込まれなかったので使わなかった。
気が向いたら調査してみる。
Player Debug Mode の設定
CEPをアプリケーションにインストールするには、本来はCEPのプロジェクトをパッケージしたzxpをインストールする必要がある。
そしてパッケージするためには、証明書が必要だったり、他ツールのインストールが必要だったりするんだけど、その準備がなかなか面倒くさく、かつデバッグのたびにパッケージするのも手間だ。
そこで、簡単にデバッグする方法を紹介する。
-
アプリケーションのターミナルを起動する
-
下記のコマンドを実行(コピー&ペーストして、エンターキーを押す)
コマンドdefaults write com.adobe.CSXS.7 PlayerDebugMode 1 //ほぼCC 2017用 defaults write com.adobe.CSXS.8 PlayerDebugMode 1 //ほぼCC 2018用 -
作成したCEPのプロジェクトを下記に設置する

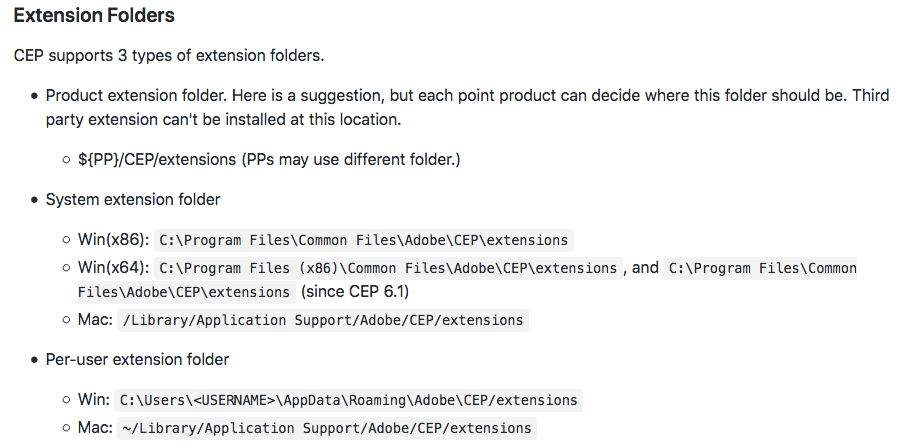
アプリケーションによってはアプリケーションフォルダ内の所定の位置に設置してもOK例/Applications/Adobe InDesign CC 2017/Resources/CEP/extensions -
Adobeアプリケーションを再起動するとCEPが読み込まれる
サンプルエクステンションの作成・起動について
CEPの開発環境が構築できているか、テンプレートプロジェクトを作成して確認する。
-
Bracketsのメニューから
CC Extension Builder>New Creative Cloud Extensionをクリック -
ダイアログが表示されるので、内容を変更せず
Create Extensionボタンをクリック -
成功すれば、テンプレートプロジェクトが作成された旨のアラートが表示されるので、アラートを閉じる
テンプレートが作成されるのは下記パスにあるパス/Users/(user_name)/Library/Application Support/Adobe/CEP/extensions/com.example.helloworld -
テンプレートプロジェクトがBrackets上で開かれているので、
CSXS/manifest.xmlを開く -
テンプレートではInDesignでの読み込み部分がコメントアウトされているので、コメントアウトを外し、
Versionの値を変更する
InDesign CC 2017で読み込むためには、バージョンを12.9に変更する変更前<!-- <Host Name="IDSN" Version="[10.0,11.9]" /> -->変更後<Host Name="IDSN" Version="[10.0,12.9]" /> -
InDesign CC 2017を起動する
-
メニューから
ウィンドウ>エクステンション>Hello Worldを選択 -
パネルが表示されるので、
Call ExtendScriptボタンをクリック -
アラートが表示され、
hello from ExtendScriptというメッセージが表示されていれば成功
注意点
CEPが読み込まれない場合は、設定が誤っている可能性が高い。
簡単なチェックリストを紹介する。
-
Player Debug Modeが有効になっているか - 読み込みたいアプリケーションが
manifest.xmlでコメントアウトされていないか、もしくは記載が削除されていないか - 読み込みたいアプリケーションのバージョンが
manifest.xmlに含まれているか
公式ドキュメント
アプリケーションのIDや対応しているCEPのバージョン、各アプリケーションのCEP上でのバージョンなどは公式ドキュメントに記載してある。
https://github.com/Adobe-CEP/CEP-Resources/blob/master/CEP_8.x/Documentation/CEP%208.0%20HTML%20Extension%20Cookbook.md
最後に
環境構築の情報がまとまっておらず、四苦八苦している人が多く見受けられたので、備忘録含めて簡単にまとめたんだけど、公式でこの程度のチュートリアルを用意しておいてほしい。
次は、テンプレートに手を入れて簡単なエクステンションを開発する記事を予定している。