Laravel webアプリケーション作成part1 プロジェクト作成〜ブラウザ表示
からの続きです。
https://qiita.com/machiryu/items/d8f7908a3d07f5c35f17
ログイン機能実装
$ composer require laravel/ui
Using version ^3.2 for laravel/ui
(省略)
Package manifest generated successfully.
74 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
$ php artisan ui vue --auth
Vue scaffolding installed successfully.
Please run "npm install && npm run dev" to compile your fresh scaffolding.
The [layouts/app.blade.php] view already exists. Do you want to replace it? (yes/no) [no]:
と聞かれるので、yes。
> yes
Authentication scaffolding generated successfully.
[machidaryo CombiOkashi]$ php artisan serve
Starting Laravel development server: http://127.0.0.1:8000
php artisan serveでサーバ起動しブラウザで確認すると、
Login,Registerが表示される。
がレイアウトいまいち。
レイアウトを整える。上のコマンド実行時に
Please run "npm install && npm run dev" to compile your fresh scaffolding.と表示されていたので、そうする。
Vue,Angular,React(フレームワーク)のインストールということ。
$ npm install
(省略)
╭───────────────────────────────────────────────────────────────╮
│ │
│ New major version of npm available! 6.14.10 → 7.5.3 │
│ Changelog: https://github.com/npm/cli/releases/tag/v7.5.3 │
│ Run npm install -g npm to update! │
│ │
╰───────────────────────────────────────────────────────────────╯
と出たので、npm install -g npmを実行してみる。
が、うまくいかなかったので、次の実行コマンドを実行してみた。
$ npm run dev
> @ dev /Users/machidaryo/phpstudy202012/CombiOkashi
> npm run development
> @ development /Users/machidaryo/phpstudy202012/CombiOkashi
> mix
Additional dependencies must be installed. This will only take a moment.
Running: npm install vue-loader@^15.9.5 --save-dev --legacy-peer-deps
Finished. Please run Mix again.
エラー。調べてみると、Laravel Mixとういやつをアップグレードしたらいけそうという記事があったので、
npm install laravel-mixをして、再度runするといけた。
$ npm run dev
(省略)
99% done plugins BuildOutputPlugin
Laravel Mix v6.0.11
✔ Compiled Successfully in 6941ms
┌──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┬─────────┐
│ File │ Size │
├──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┼─────────┤
│ /js/app.js │ 1.4 MiB │
│ css/app.css │ 179 KiB │
└──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┴─────────┘
デザインがいい感じに。ヘッダー右部分にLogin,Registerボタンが現れた。

Login画面

Resistar画面(ユーザー登録画面)

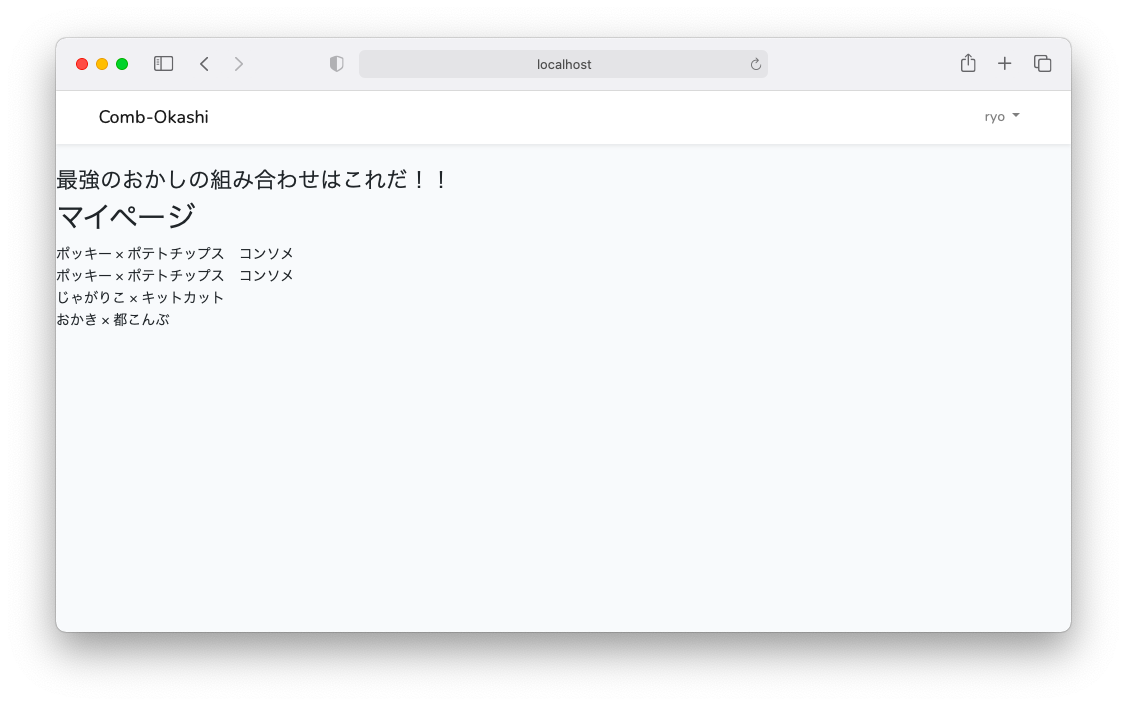
マイページを作成する
mypage.blade.php
views\okashisの下に作成。
routesを修正
(省略)
Route::get('/mypage', [App\Http\Controllers\OkashiController::class, 'mypage'])->name('mypage');
Controllerを修正
(省略)
public function mypage() {
$okashis = Okashi::all();
return view('okashis.mypage', ['okashis' => $okashis]);
}
mypage.blade.phpのviewで@endforeachが抜けてた。凡ミス。修正。
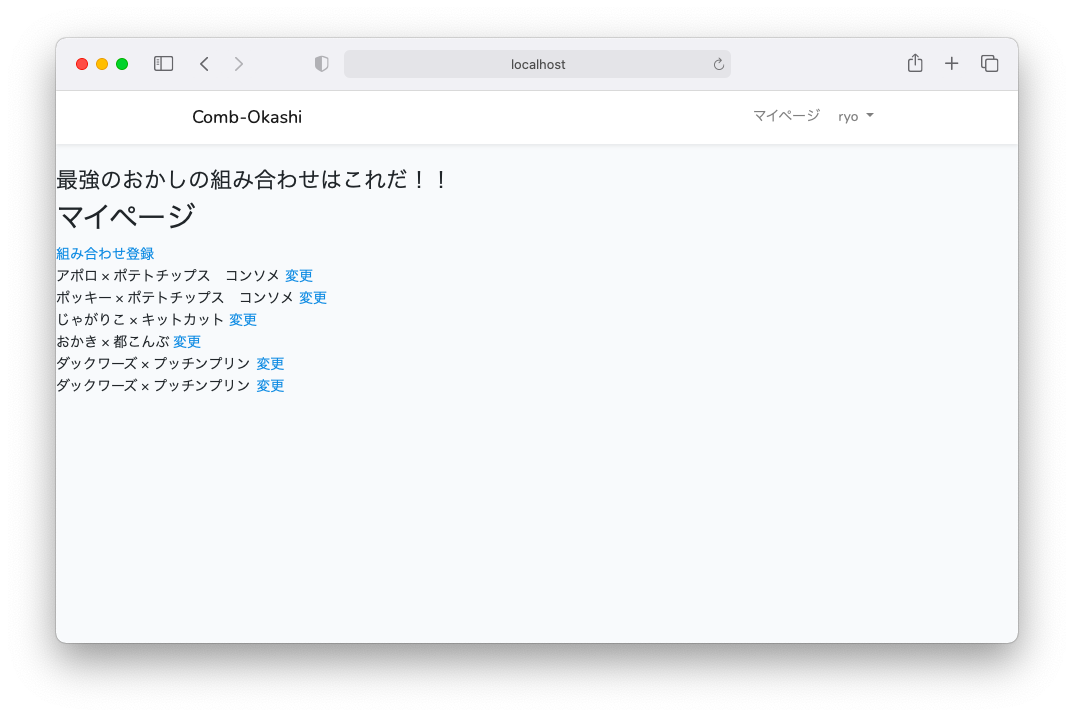
mypage表示成功。

ヘッダーにマイページボタンをつける。
@guest
(省略)
@else
#この3行を追加。
<li class="nav-item">
<a class="nav-link" href="{{ route('mypage') }}">マイページ</a>
</li>
(省略)
@endguest
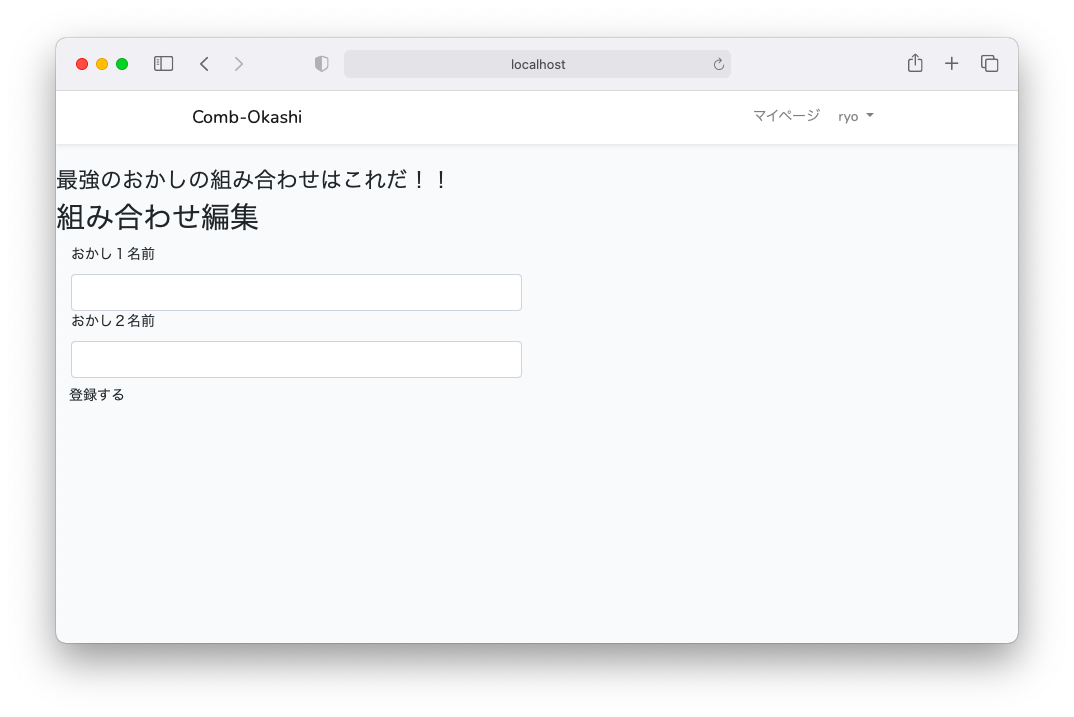
登録画面を作る create,store
ちなみに、
create:マイページから遷移して、新規登録画面を表示のみ
store:新規登録処理
edit:マイページ一覧から遷移して、修正画面を表示のみ
update:更新処理
destroy:削除処理(削除ボタンはマイページ一覧に表示)
routes修正
Route::resource('okashis', OkashiController::class);を追加。
view作成
create.blade.phpを作成。
マイページ内にリンクを貼る
<a href="{{ route('okashis.create') }}">組み合わせ登録</a>を追加。
登録処理を作る store
(省略)
public function store(Request $request) {
$okashi = new Okashi;
$okashi->name1 = $request->name1;
$okashi->name2 = $request->name2;
$okashi->user_id =Auth::user()->id;
$okashi->save();
return redirect()->route('okashis.mypage');
}
クロスサイトリクエストフォージェリ対策が必要だった。
クロスサイトリクエストフォージェリ(CSRF)とは、Webアプリケーションに存在する脆弱性、もしくはその脆弱性を利用した攻撃方法のことです。掲示板や問い合わせフォームなどを処理するWebアプリケーションが、本来拒否すべき他サイトからのリクエストを受信し処理してしまいます。
@csrfをviewのform内に入れる。
(省略)
</div>
@csrf
</form>
ログインユーザー情報をControllerで使うには、
use Illuminate\Support\Facades\Auth;が必要だった。
他の項目がNULLなのが問題っぽい、ので仮で入れる。
これが必要だった。
public function store(Request $request) {
(省略)
# return redirect()->route('okashis.mypage');
$okashis = Okashi::all();
return view('okashis.mypage', ['okashis' => $okashis]);
}
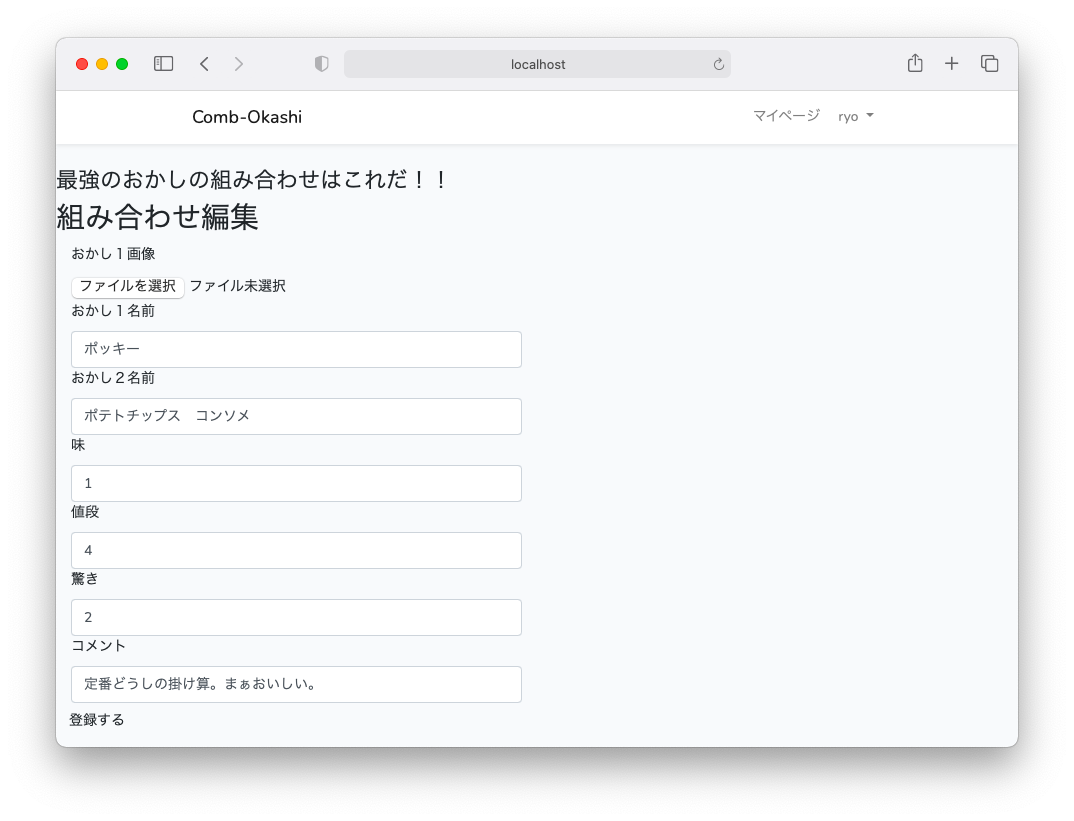
edit,update
edit:マイページ一覧から遷移して、修正画面を表示のみ
update:更新処理
edit
マイページにedit画面へのリンクを追加。
<a href="{{ route('okashis.edit', $okashi->id) }}">変更</a>
create.blade.phpをコピーして作成し、form部分を少し変更。
<form action="/okashis/{{ $okashi->id }}" method="POST" class="form-horizontal">
@method('PUT')
editビューのinputタグのvalueを修正する。
(省略)
<input type="text" name="name1" id="name1" class="form-control" value="{{ old('name1', $okashi->name1) }}">
(省略)
<input type="text" name="name2" id="name2" class="form-control" value="{{ old('name2', $okashi->name2) }}">
update
controllerにstoreとほぼ同じように記述する。
public function update(Request $request, $id) {
$okashi = Okashi::find($id);
$okashi->name1 = $request->name1;
$okashi->name2 = $request->name2;
$okashi->save();
$okashis = Okashi::all();
return view('okashis.mypage', ['okashis' => $okashis]);
}
できた。
destroy
controllerに記述。
public function destroy($id) {
$okashi = Okashi::find($id);
$okashi->delete();
$okashis = Okashi::all();
return view('okashis.mypage', ['okashis' => $okashis]);
}
mypageビューにformを仕込む。
(省略)
<form action="{{ route('okashis.destroy', $okashi->id) }}" method="POST">
@method('DELETE')
@csrf
<button type="submit">削除</button>
</form>
できた!
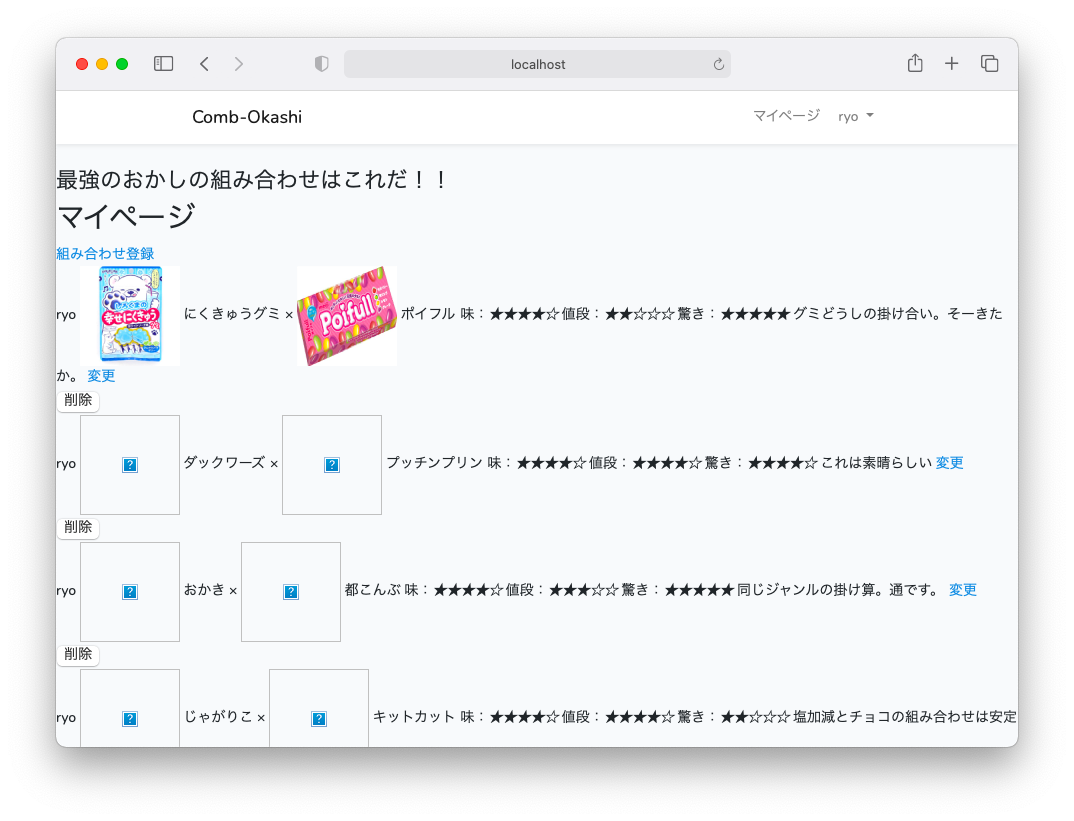
他の項目も表示する
taset,price,surprice:☆×5で表示する
comment:そのまま
星評価をfunctionにしたのと、ビューに仕込んだ。
# Okashi.php
public function starEva($star) {
for ($i = 0; $i < 5; $i++) {
if ($star > $i) :
echo '<i class="fas fa-star">★</i>';
else :
echo '<i class="far fa-star">☆</i>';
endif;
}
}
# mypage.blade.php
味:{{ $okashi->starEva($okashi->taste) }}
値段:{{ $okashi->starEva($okashi->price) }}
驚き:{{ $okashi->starEva($okashi->surprice) }}
{{ $okashi->comment }}
# index.blade.php
上と同じ
合わせて、create,storeとedit,updateも上記項目を表示、動作できるようにした。
おまけで、投稿を降順に。index,mypageページ共に。
# web.php
# なぜかindexはroute側で効いていた。のでそちらを修正。
Route::get('/', function () {
# $okashis = Okashi::all();
$okashis = Okashi::orderBy('id', 'desc')->get();
return view('okashis.index', ['okashis' => $okashis]);
});
# OkashiController
# orderByを追加
public function mypage() {
# $okashis = Okashi::all()->where('user_id', Auth::id());
$okashis = Okashi::orderBy('id', 'desc')->get()->where('user_id', Auth::id());
return view('okashis.mypage', ['okashis' => $okashis]);
}
マイページを自分の投稿のみにする
controllerのmypageを修正。
public function mypage() {
# $okashis = Okashi::all();
$okashis = Okashi::all()->where('user_id', Auth::id()); # 自分の投稿のみに
return view('okashis.mypage', ['okashis' => $okashis]);
}
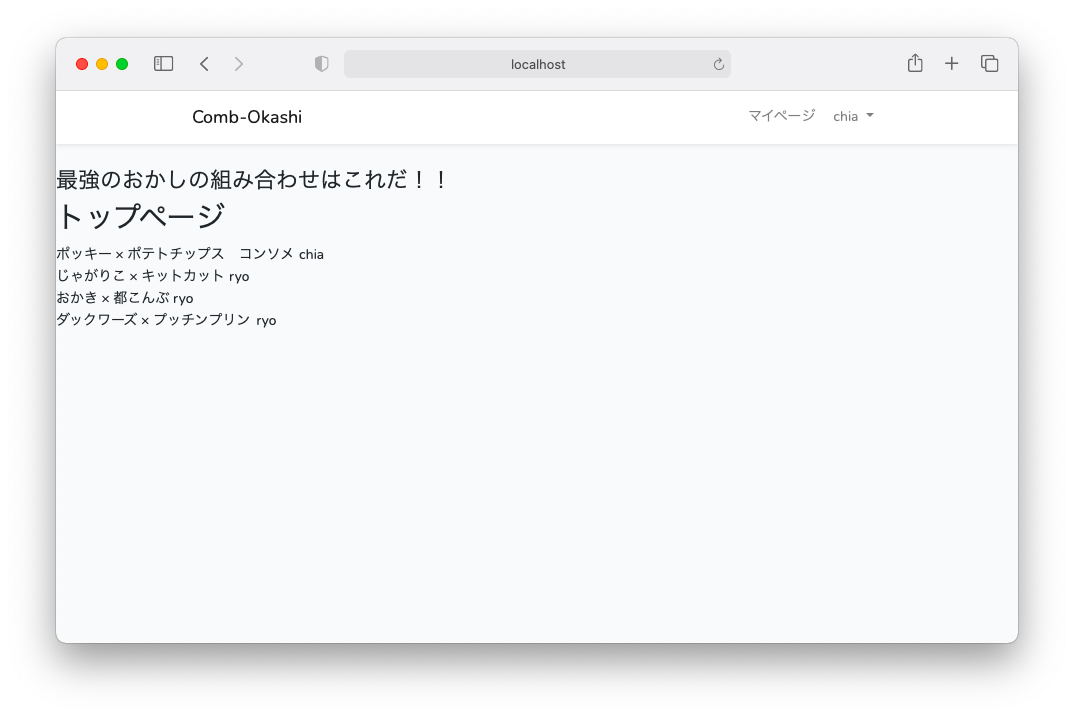
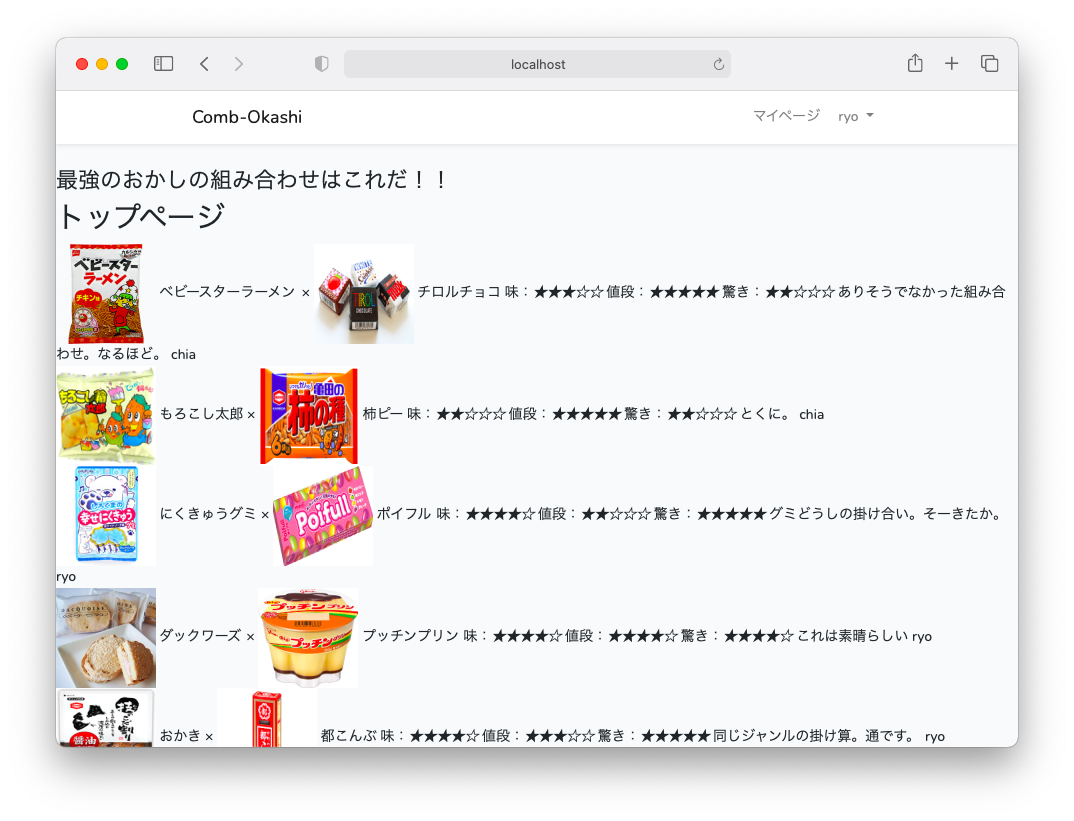
TOPページに投稿者名も表示する
リレーションを設定する。
modelを修正。
userは単数形、okashisは複数形にするのがポイント。
# Okashi.php
public function user() {
return $this->belongsTo('App\Models\User');
}
# User.php
public function okashis() {
return $this->hasMany('App\Models\Okashi');
}
mypageビューを修正
img1,2を画像にする
まずはedit,updateに実装
edit修正。
enctype="multipart/form-data"をformタグに追加。
update修正。
public function update(Request $request, $id) {
if ($file = $request->img1) {
$fileName1 = time() . $file->getClientOriginalName();
$target_path = public_path('uploads/');
$file->move($target_path, $fileName1);
}else {
$fileName1 = "";
}
if ($file = $request->img2) {
$fileName2 = time() . $file->getClientOriginalName();
$target_path = public_path('uploads/');
$file->move($target_path, $fileName2);
}else {
$fileName2 = "";
}
$okashi = Okashi::find($id);
$okashi->img1 = $fileName1;
$okashi->img2 = $fileName2;
(省略)
}
変更画面に画像登録ボタンが表示された。

登録と当時に、public\uploadsフォルダが自動で作成された。
シンボリックリンクをこのフォルダに貼る必要があるらしい。でないと、アクセスできず表示できない。
$ php artisan storage:link
The [/Users/machidaryo/phpstudy202012/CombiOkashi/public/storage] link has been connected to [/Users/machidaryo/phpstudy202012/CombiOkashi/storage/app/public].
The links have been created.
表示できるようにmypageを修正。
# mypage.blade.php
<img src="../../uploads/{{ $okashi->img1 }}" width="100px" height="100px">
<img src="../../uploads/{{ $okashi->img2 }}" width="100px" height="100px">
create,storeも同じく
おわり
次は、フロント整えていく。
いいね機能もつけたい。Ajaxか?
参考
https://qiita.com/apricotcomic/items/07f172a957c1f342fd91
https://qiita.com/ryo-program/items/35bbe8fc3c5da1993366