GihHub URL
サンプル
Cognitoでのログインからの各種AWSサービス連携を試したかったのでシングルページアプリケーション(※)のサンプルを作ってみました。
※ログイン(とユーザー作成)は分離しているので、シングルではない
備忘記事ですが、何かの参考になると嬉しい。
画面デザインはMaterializeというCSSフレームワーク使っています。
http://materializecss.com/

サンプルの内容
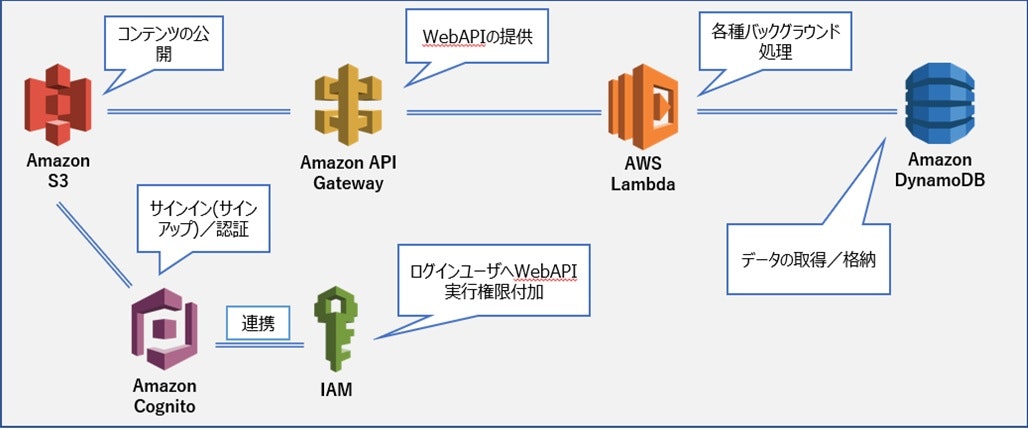
ユーザー作成、ログインをCognitoで行い、ログイン後にAPIGateway経由でLambdaをキックしてDynamoDBをCRUDする。
ユーザー作成時の認証はemailで認証番号を送付する形で行います。
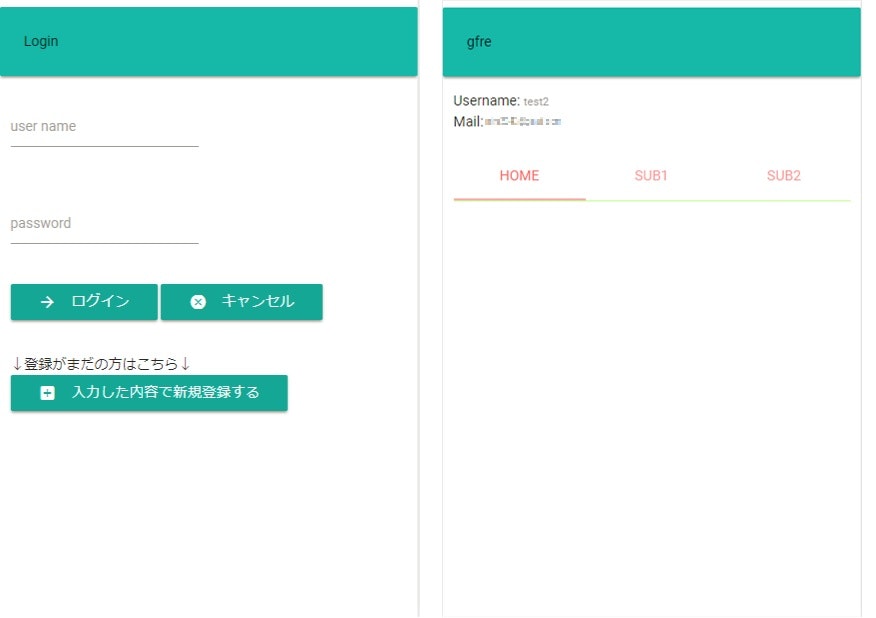
左がログイン画面、右がメインのページ

使用しているAWSのサービス
- Amazon Cognito:
認証、ユーザー作成等 - AWS Lambda:
DynamoDBへのアクセス - Amazon API Gateway:
LambdaのWebAPI化 - Amazon DynamoDB:
ユーザーデータ、各種データの格納 - Amazon S3:
ページ公開用
参考にしたサイト様
Cognito JavaScript公式ガイド
JavaScriptで、Cognitoコード認証フローを実装したまとめ
Amazon Cognito User Poolsを使って、webサイトにユーザ認証基盤を作る
cognitoを使ってログイン画面を作ってみた!
amazon-cognito-identity-jsがセッション情報をsessionStorageに保存できるようになった
APIGateWay+Lambda+DynamoDB
必要なライブラリ
・jquery
・AWS関連
https://github.com/aws/aws-sdk-js
https://github.com/aws/amazon-cognito-js
https://github.com/aws/amazon-cognito-auth-js
https://github.com/aws/amazon-cognito-identity-js
・上記に加えて、WebAPI用のJS(Amazon API Gatewayのコンソールから取得する)
・Materialize(CSSフレームワーク)
http://materializecss.com/
使用方法
- Materializeのライブラリを[_resource/css]、[_resource/fonts]、[_resource/js]に配置する
- JS関係のライブラリを[_resource/js]に配置する
- config.jsにcognito関連の設定を記述する
- APIGatewayのWebAPI作成後に、API用のJSファイル[api-gateway]を[_resource/js/]に配置
- [index.js]64行~にAPIGatewayのAPIのコール処理等を記載
AWS関連で詰まったところ
Amazon Cognito
・IAMのロールで認証前[Unauth]と認証済[Auth]のロールが追加される。今回は後者にAPIGatewayの権限を追加
・cognitoのセッションが残る問題(参考サイトを参照)
Amazon API Gateway
・Cognitoとの連携は[API]>[オーソライザー]から、Cognitooユーザープールを追加後
APIの認証設定で追加したオーソライザーを選択する
・IAMのロールに権限を与える際にサービス選択で、【API Gateway】ではなく【ExecuteAPI】を選択する
Amazon S3
・静的ウェブサイトのホスティングをONにする&公開設定を行う