グーグルカレンダーの明日の予定を知らせてくれるLINEを作成してみた
だいたい三時間ほどで完成した。
一カ所詰まったところあるので、そこがなければもっと早かったはず…
機能の紹介
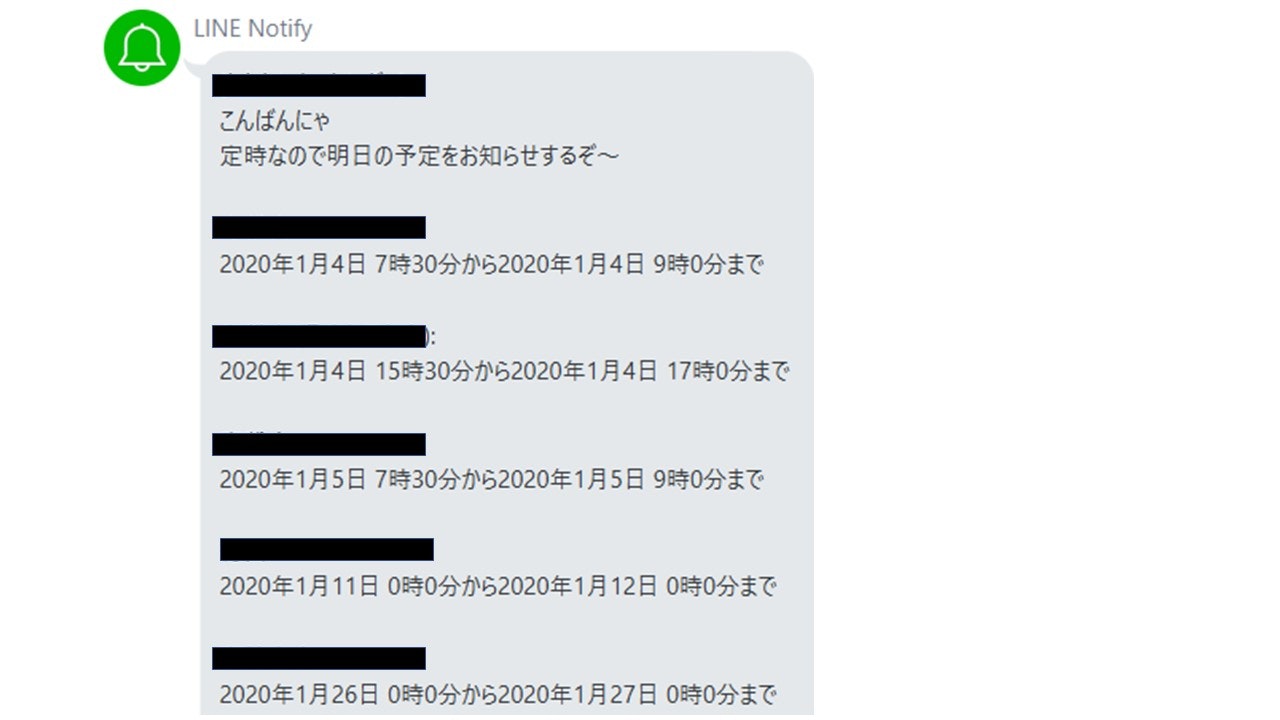
Googleカレンダーに登録してある予定を前日の夜LINEでお知らせしてくれるLINE Notify。
開発の経緯
日頃、予定の管理をGoogleカレンダーでしているが、困ったことに、見忘れる、そもそも見るのが面倒に思えてきた…
ただ、予定をすっぽかすと先方に失礼なので、なんとしても避けないといけない…
そこで、毎晩明日の予定をお知らせしてくれるLINE botを実装すれば、よいのではと思い開発した。
厳密にいうと、Line bot ではなく、LINE Notifyでした。
作成
①LINE notifyの登録。
ログインしたら、マイページからどこにお知らせするのか(開発者本人のLINEかグループか)を選択する。
トークンが発行されるので、これをメモメモ。
②GASのスクリプトの作成
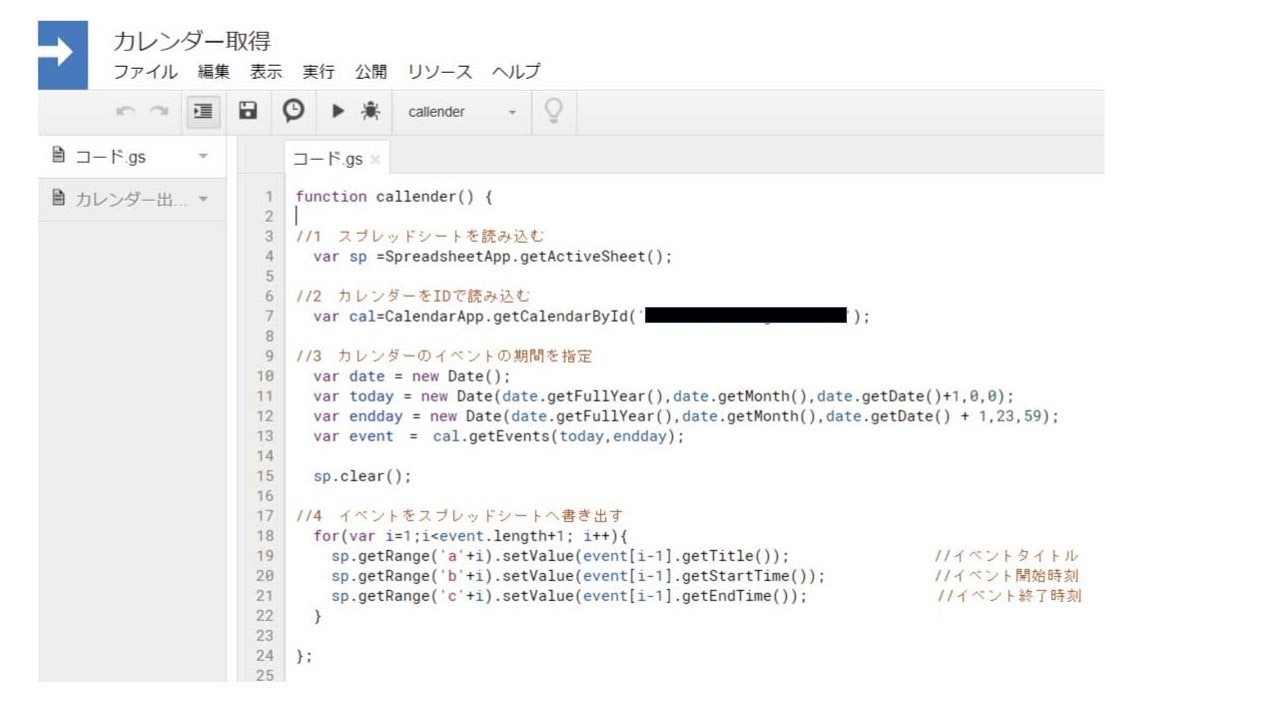
つぎに、Google app scriptのスクリプトを書く作業。
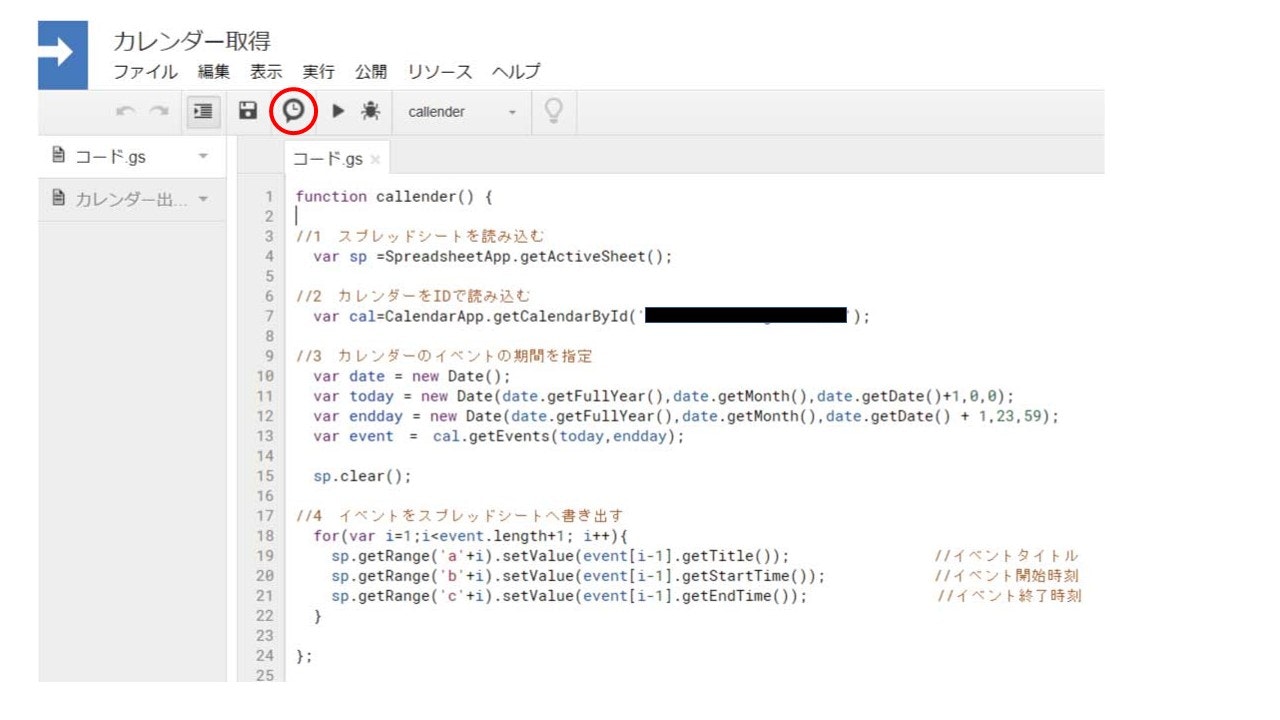
スプレッドシートのメニュー>ツール>スクリプト<>へいく
ここ!
さて、今回実装する機能は2つ
- [a] Googleカレンダーから明日の予定をスプレッドシートに出力
- [b] スプレッドシートに出力された内容をLINEで配信
さっそく、[a]の機能から実装していく。
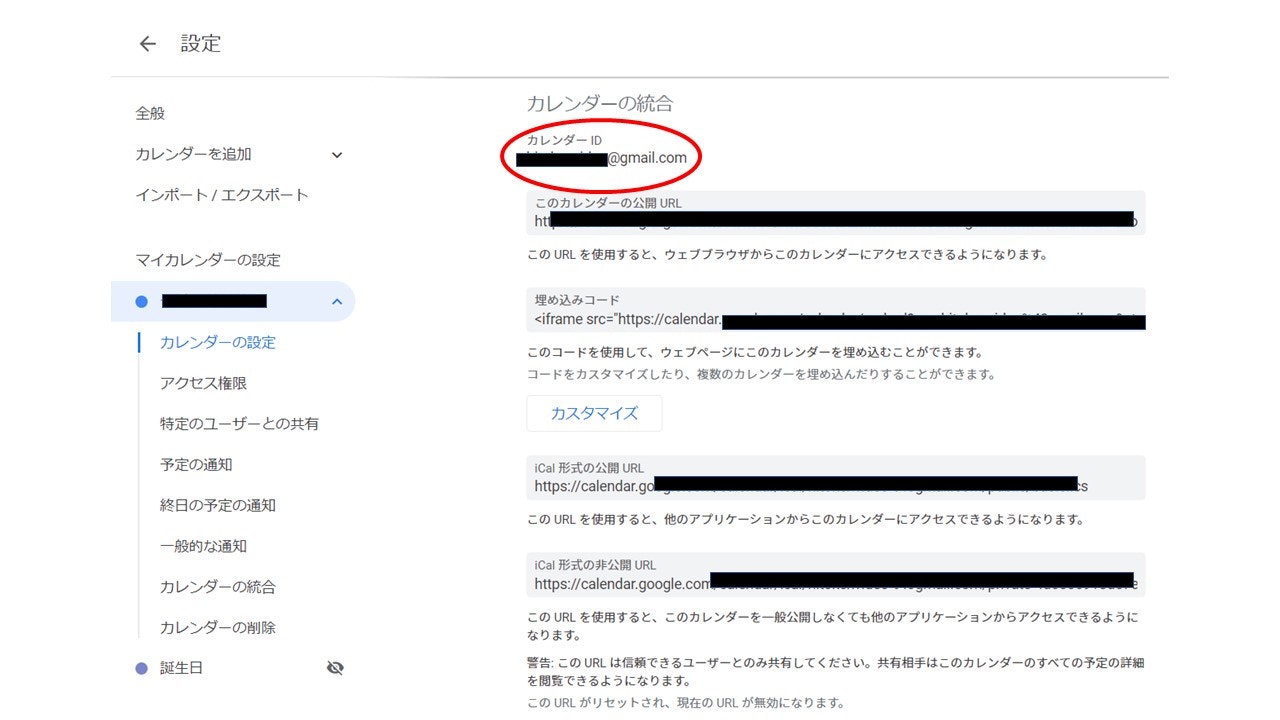
Googleカレンダーの内容をスプレッドシートに出力するには、カレンダーの設定からカレンダーIDを確認する。
function calendar() {
//1 スプレッドシートを読み込む
var sp =SpreadsheetApp.getActiveSheet();
//2 カレンダーをIDで読み込む
var cal=CalendarApp.getCalendarById( '*自分のカレンダーID*' );
//3 カレンダーのイベントの期間を指定
var date = new Date();
var today = new Date(date.getFullYear(),date.getMonth(),date.getDate()+1,0,0);
var endday = new Date(date.getFullYear(),date.getMonth(),date.getDate() + 1,23,59);
var event = cal.getEvents(today,endday);
sp.clear();
//4 イベントをスプレッドシートへ書き出す
for(var i=1;i<event.length+1; i++){
sp.getRange('a'+i).setValue(event[i-1].getTitle()); //イベントタイトル
sp.getRange('b'+i).setValue(event[i-1].getStartTime()); //イベント開始時刻
sp.getRange('c'+i).setValue(event[i-1].getEndTime()); //イベント終了時刻
}
};
次に②の実装。
こちらは、特に問題ない…はずだった…
function postContent() {
var sheet =SpreadsheetApp.getActiveSheet();
var LastRow = sheet.getLastRow();
var content = "\nこんばんにゃ\n定時なので明日の予定をお知らせするぞ~\n\n";
if (LastRow === 0) {
content +="明日の予定はなし\n有意義に過ごせ!\n\n"
}
else {
for (var n=1;n<=LastRow;n++){
var title=sheet.getRange(n, 1).getValue();
var start=sheet.getRange(n, 2).getValue();
var end=sheet.getRange(n, 3).getValue();
var schedule = title + ": \n"+start+"から"+end+"まで\n\n";
content +=schedule
}
}
content += "\n以上";
sendPostContent(content);
}
function sendPostContent(content) {
var token = ['*Line Notifyのアクセストークン*'];
var options = {
"method": "post",
"payload" : {"message": content },
"headers": {"Authorization": "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
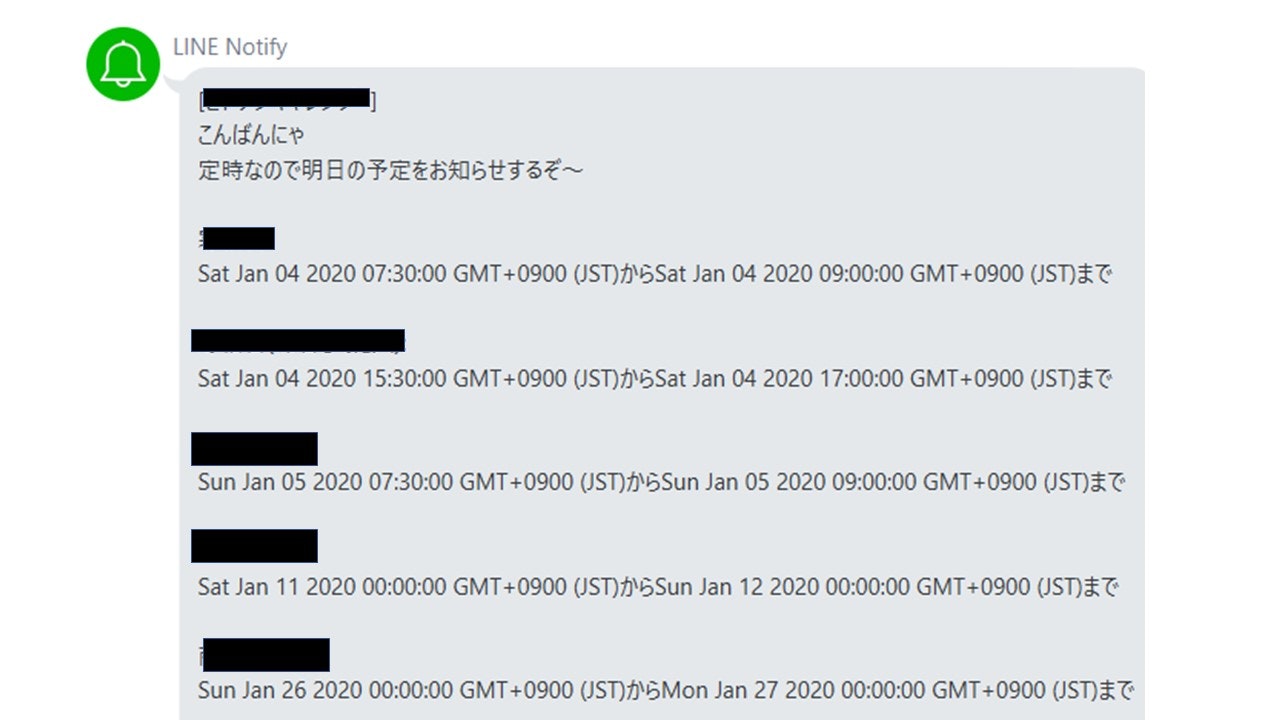
これで、ラインに配信した結果!
は?日付や時刻がわけわからん!
英語版じゃねーかww
当たり前だけど、これを日本語版に変えたい!
そこで、色々格闘した…
スプレッドシートの表示形式を変えてみたり、出力形式を変えてみたり…etc
結局、LINEにおくる本文の方の表示形式を変えればオールオッケーだった!
Utilities.formatDate()っていう関数がどうやらあるらしいという情報を得たので、さっそく実装!
var jst_start = Utilities.formatDate(start,"JST","yyyy年M月d日 H時m分");
var jst_end = Utilities.formatDate(end,"JST","yyyy年M月d日 H時m分");
こんな感じ。
結局こーなったよってのが、以下のやーつ。
function postContent() {
var sheet =SpreadsheetApp.getActiveSheet();
var LastRow = sheet.getLastRow();
var content = "\nこんばんにゃ\n定時なので明日の予定をお知らせするぞ~\n\n";
if (LastRow === 0) {
content +="明日の予定はなし\n有意義に過ごせ!\n\n"
}
else {
for (var n=1;n<=LastRow;n++){
var title=sheet.getRange(n, 1).getValue();
var start=sheet.getRange(n, 2).getValue();
var end=sheet.getRange(n, 3).getValue();
var jst_start = Utilities.formatDate(start,"JST","yyyy年M月d日 H時m分");
var jst_end = Utilities.formatDate(end,"JST","yyyy年M月d日 H時m分");
var schedule = title + ": \n"+jst_start+"から"+jst_end+"まで\n\n";
content +=schedule
}
}
content += "\n以上";
sendPostContent(content);
}
function sendPostContent(content) {
var token = ['*Line Notifyのアクセストークン*'];
var options = {
"method": "post",
"payload" : {"message": content },
"headers": {"Authorization": "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
これで日本語になった!!
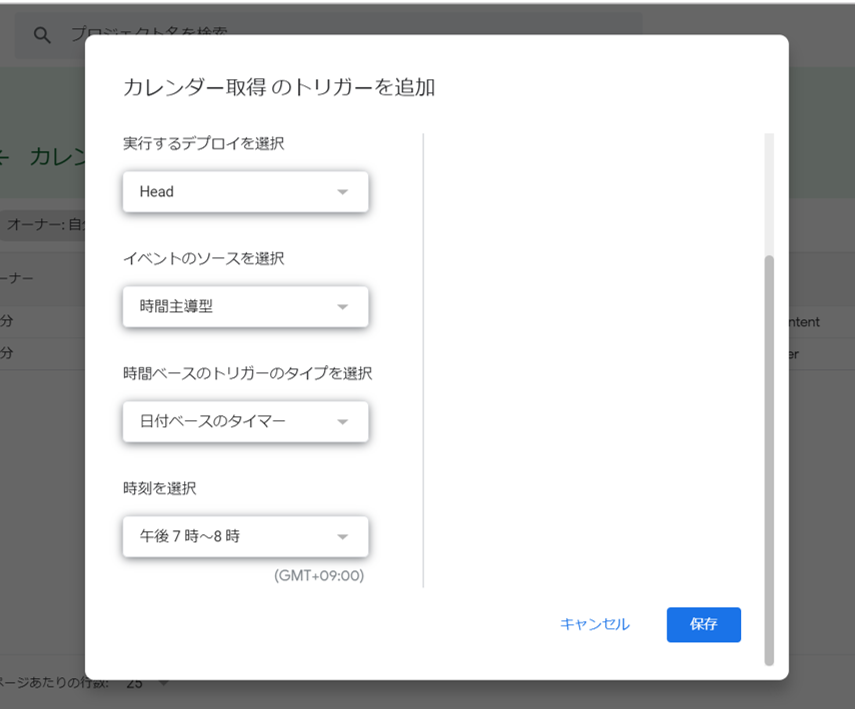
最後に今まで書いた2つの関数をそれぞれ定時実行するように設定しておしまい!
この時計みたいな奴を押して、
トリガーを追加から、関数を指定して
(今回ならcalender と postContent)
こんな感じにすればOK!
calenderを先に定時実行するように気をつけて!!
以上、Googleカレンダーの予定を前日の夜にリマインドしてくれるLINE Notifyの実装でした!
フィードバックお待ちしてます!