はじめに
タイトルの通り、簡易版instagramのアプリを作っていきます。
下記の工程に分けて記事を執筆していきますので、順を追って読んでいただけたらなと思います。
①アプリ作成〜ログイン機能の実装 ←イマココ
②写真投稿機能の実装
③[ユーザーページの実装]
(https://qiita.com/maca12vel/items/c716702b02f977303011)
④[フォロー機能の実装]
(https://qiita.com/maca12vel/items/2760d33f3683fac91de5)
⑤投稿削除機能の実装
まずはアプリケーションを作成
ターミナルを開いて下記コマンドを打ち込みます。
データベースはmysqlを使用していきますので、
オプションで**「 -d mysql 」**としています。
rails new instaclone -d mysql
作成できたらエディターを立ち上げて、「 datebase.yml 」を編集します。
encodingをutf8に修正します。
default: &default
adapter: mysql2
encoding: utf8 # ←修正箇所
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password:
socket: /tmp/mysql.sock
修正できたらターミナルに戻り、instacloneのディレクトリに移動してから
rails db:createを実行します。
instaclone % rails db:create
下準備が整いましたので、次からログイン機能の実装を行います。
deviseの導入
deviseとは...
Railsで作成したアプリケーションに、
簡単に認証機能を実装することができるgemのひとつです。
ログイン、サインアップなどのログイン機能が作成出来ます。
Gemfileに下記のgemを追加します。(最下部)
その後、ターミナルでbundle installを行います。
gem 'devise'
instaclone % bundle install
gemの追加が完了したら、deviseの設定ファイルを作成します。
instaclone % rails g devise:install
続いて、Userモデルを作成します。
instaclone % rails g devise User
マイグレーションファイルも作成されるので
rails db:migrateを実行します。
instaclone % rails db:migrate
これでログイン機能はできたので、確認用にホーム画面を作ります。
ターミナルで下記コマンドを実行し、ホーム画面用のコントローラを作成します。
instaclone % rails g controller homes
作成できたら、homes_controllerにindexメソッドを追加し、
routes.rbにルートの設定を記述します。
class HomesController < ApplicationController
def index
end
end
Rails.application.routes.draw do
root 'homes#index' # ←ここ
devise_for :users
end
先ほどコントーローラを作成した時に、一緒にviewファイルも作成されています。
場所はapp/views/homesです。
こちらに、ホーム画面用のviewファイルを作成し、表示用の文字を記述します。
<h3>home</h3>
ターミナルでrails sを実行し、ローカルサーバーを立ち上げ、
http://localhost:3000/ で確認します。
homeと表示できていれば成功です。
before_actionでログイン画面に誘導
ここまでの状態では、誰もがホーム画面にアクセスできてしまいますので、
コントローラにbefore_actionを追記します。
これで、ログイン(もしくは登録)していないユーザーは、自動的にログイン画面に飛ばされます。
class HomesController < ApplicationController
before_action :authenticate_user! #←ここ
def index
end
end
この画面で、EmailとPasswordを入力してSign upをクリックすると、
先ほどhomeと表示された画面に遷移することができます。
これでほぼほぼ完成ですが、最後にログアウトするボタンを作成する必要があります。
ログアウトの実装
link_toメソッドを使って、ホーム画面からログアウトできるリンクを作成します。
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
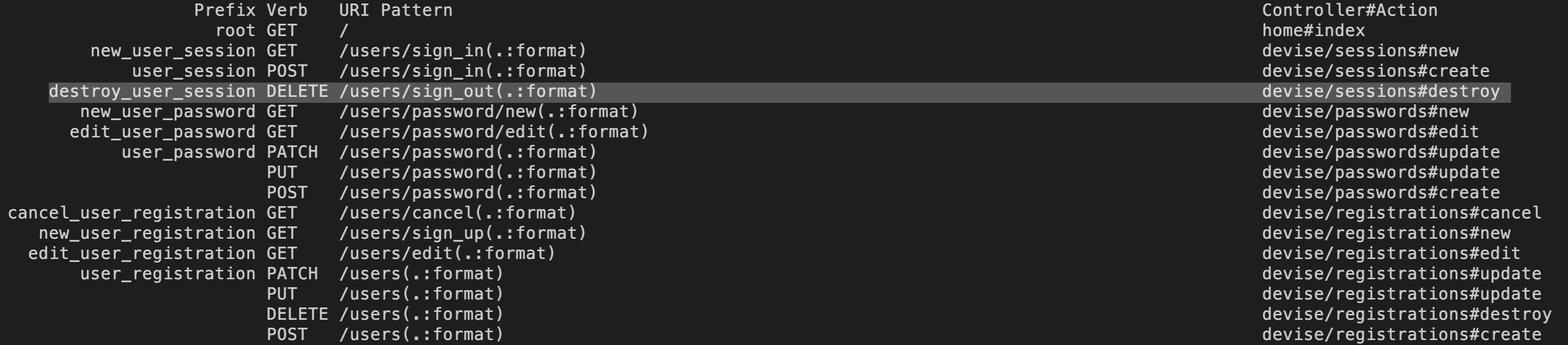
destroy_user_session_pathは、ターミナルのrails routesで確認できます。

devise/sessions#destroy(sign_out)のPrefixが
destroy_user_sessionになっているのが確認できると思います。
Prefixの後に_pathをつけて記述します。
続いて、methodをdeleteとして完成です。
logoutをクリックすると、ログイン画面に遷移しますので、これで完成です。
以上です。お疲れ様でした。
次へ → ②写真投稿機能の実装