あらまし
世の中すっかりレスポンシブサイトが定着してきましたが、これは作りこみ半端ないぞ、というサイトを 1 つと、レスポンシブサイトの構成を検討するにあたって便利なサイトを紹介したいと思います。
これは凄い
いろいろなサイトを見てきたのですが、これは芸が細かいぞ、というサイトを1つだけ紹介したいと思います。それは早稲田大学のサイトでした。
解像度ごとにことなったナビ x 3 パターン
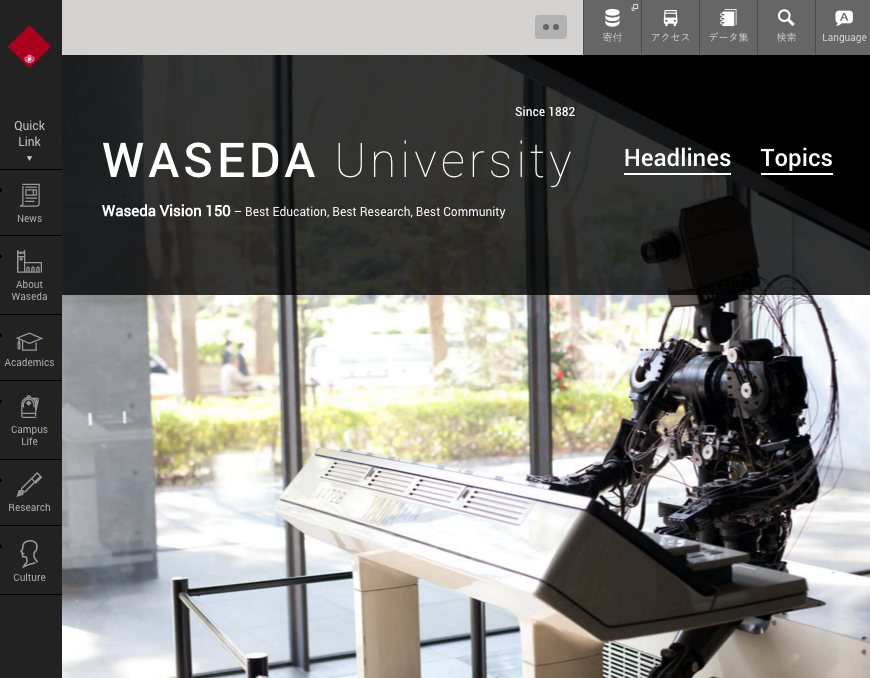
ちょっと古い端末やタブレット向け (sm-md) くらいの解像度。メニューがアイコンで少しだけ展開されています。
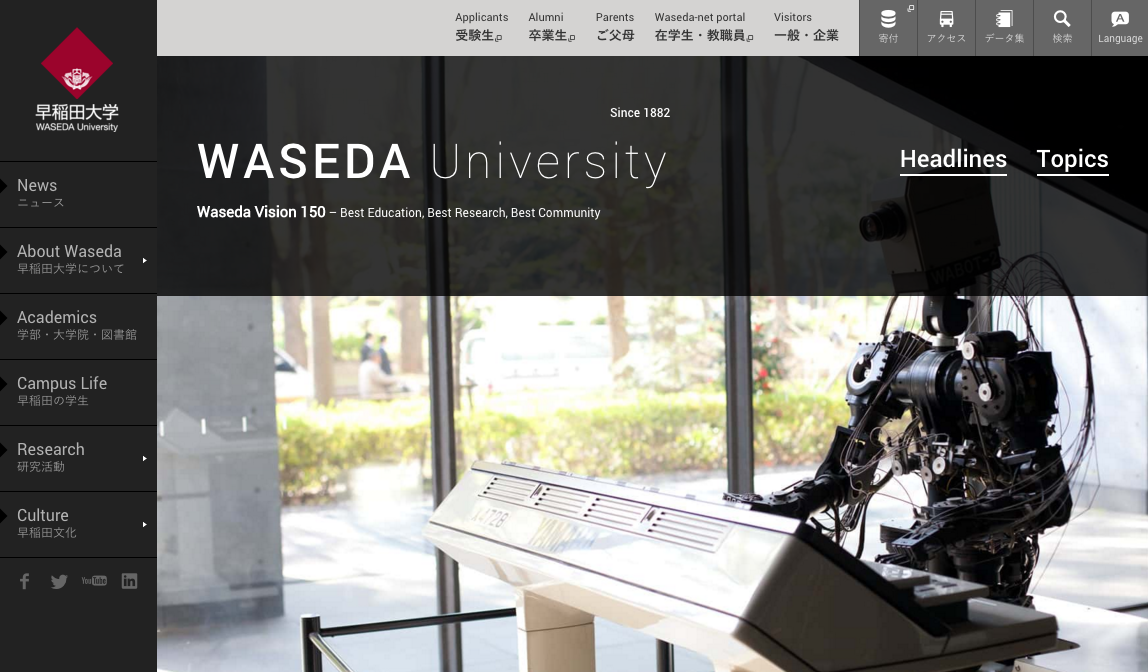
PC (lg) の解像度。メニューがフルに展開されています。
ナビ展開時の動作も解像度によって異なり芸が細かい
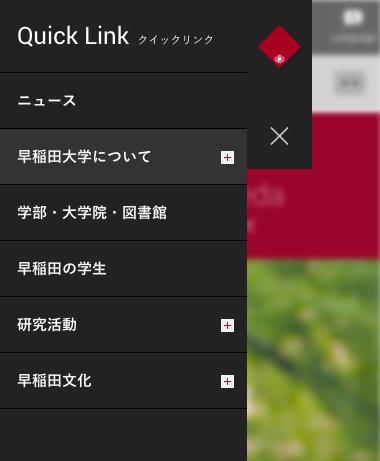
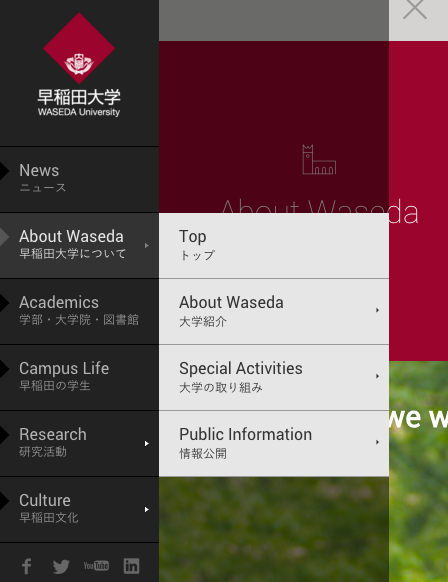
スマホの場合は、ナビを展開すると現れるナビ。
sm-md あたりの解像度の時は、アイコンだけじゃなく hover したら説明がでるという芸の細かさ。
ちょっと作りこみが半端なさすぎて、サイト構成の変更ごとに発生するアイコンの用意などメンテナンスコストについて心配してしまいます。レスポンシブデザインはシルバーブレットではない、という話もありますしxs と lg くらいの作り分けで良いのではないかと思ってしまいます。
lg といった広い解像度がある時はこのようなナビですが、スマホの時と見た目がちょっと違う芸の細かさ。
いろいろ画像を貼り付けましたが、ちょっと実際にアクセスして画面の横幅をグリグリしてみてもらえると、「おおっ」と思っていただけると思います。
いい感じのレスポンシブサイト一覧
RWDJP というサイトでいけてるレスポンシブサイト、そして、レスポンシブデザインとは一見思えない見た目だが実はレスポンシブデザインだった、といった一覧がありますので、構成など検討される場合はきっと参考になると思います。