react-datepicker で日付の範囲選択を実装するにあたって、
CSSやら結構いじったので、備忘録。
範囲指定じゃなければ、参考に載せている記事でこと足りるのですが、
範囲指定中(始まりの日を選んで終わりの日をまだ確定していない時)の色等、
変更したいとろがあったので、追加や使わないところは削除しています。
導入手順
npm install react-datepicker --save
npm install @types/react-datepicker
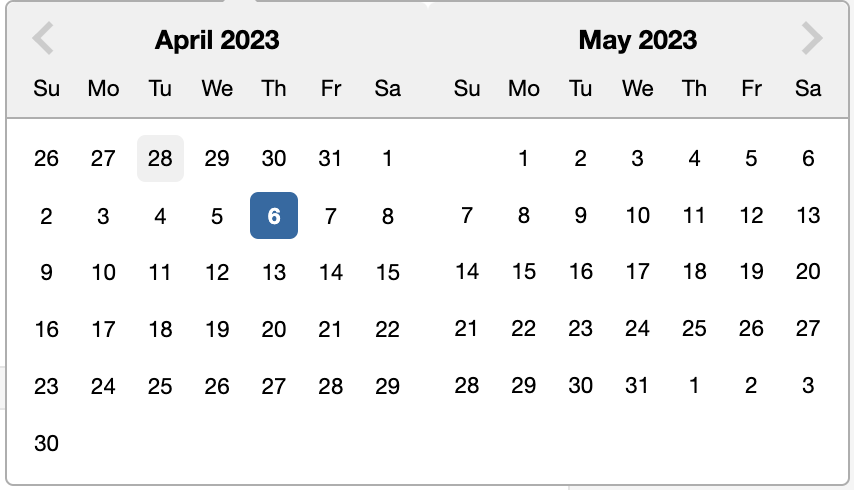
デフォのカレンダー
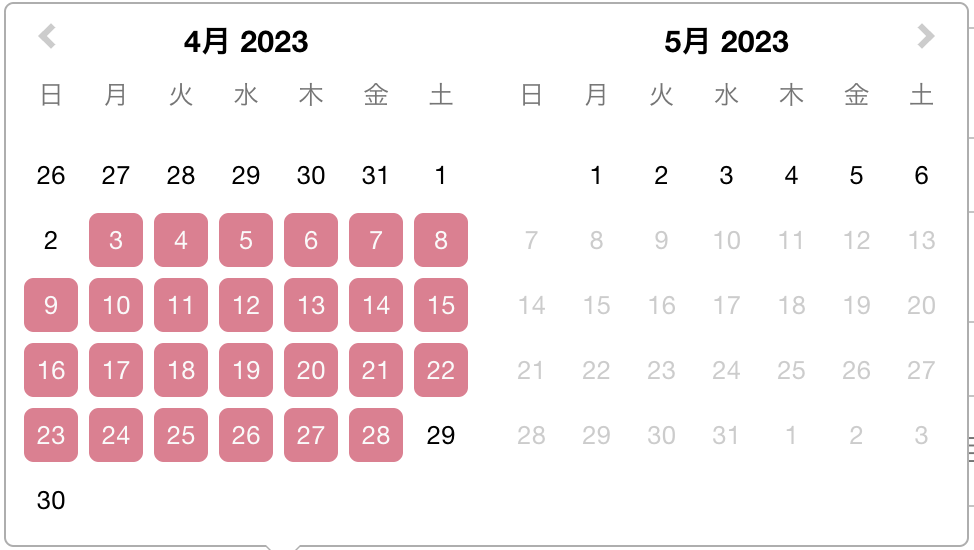
完成形のカレンダー
実装
DateRangePicker.tsx
...
// CSS
import "react-datepicker/dist/react-datepicker.css";
import "../../assets/styles/date-picker.css";
// 日本語化
import ja from "date-fns/locale/ja";
registerLocale("ja", ja);
...
retutn (
<Datepicker
selected={startDate}
onChange={handleDatesChange}
startDate={startDate}
endDate={endDate}
inline={inline}
dateFormat="yyyy/MM/dd" // デフォだと「dd/MM/YYYY」なので
locale="ja" // 上で設定した日本語化をここで設定
minDate={MIN_DATE}
maxDate={MAX_DATE}
monthsShown={monthsShown}
selectsRange
/>
)
date-picker.css
.react-datepicker-wrapper,
.react-datepicker__input-container {
display: block;
}
/* 曜日から上のヘッダー部分 */
.react-datepicker__header {
background-color: #fff;
}
/* 曜日の下の線 */
.react-datepicker__header,
.react-datepicker__time-container {
border-color: #fff;
}
/* 日付ホバー時 */
.react-datepicker__day:hover {
background: #db4d6d;
color: #fafafa;
}
/* 曜日 */
.react-datepicker__day-name {
color: rgba(0, 0, 0, 0.54);
}
/* 今日の日付 */
.react-datepicker__day--keyboard-selected,
.react-datepicker__month-text--keyboard-selected,
.react-datepicker__quarter-text--keyboard-selected,
.react-datepicker__year-text--keyboard-selected {
border-radius: 0.3rem;
background-color: #fff; /* デフォだと今日の日付に色がつくので白に上書き */
}
/* 選択された日付 */
.react-datepicker__day--selected,
.react-datepicker__day--in-selecting-range,
.react-datepicker__day--in-range,
.react-datepicker__month-text--selected,
.react-datepicker__month-text--in-selecting-range,
.react-datepicker__month-text--in-range,
.react-datepicker__time-container
.react-datepicker__time
.react-datepicker__time-box
ul.react-datepicker__time-list
li.react-datepicker__time-list-item--selected {
background: #e87a90;
font-weight: normal;
color: #fafafa;
}
/* 選択中の日付 */
.react-datepicker__day--in-selecting-range:not(
.react-datepicker__day--in-range,
.react-datepicker__month-text--in-range,
.react-datepicker__quarter-text--in-range,
.react-datepicker__year-text--in-range
),
.react-datepicker__month-text--in-selecting-range:not(
.react-datepicker__day--in-range,
.react-datepicker__month-text--in-range,
.react-datepicker__quarter-text--in-range,
.react-datepicker__year-text--in-range
),
.react-datepicker__quarter-text--in-selecting-range:not(
.react-datepicker__day--in-range,
.react-datepicker__month-text--in-range,
.react-datepicker__quarter-text--in-range,
.react-datepicker__year-text--in-range
),
.react-datepicker__year-text--in-selecting-range:not(
.react-datepicker__day--in-range,
.react-datepicker__month-text--in-range,
.react-datepicker__quarter-text--in-range,
.react-datepicker__year-text--in-range
) {
background-color: #f596aa;
}
参考