Futureアドベントカレンダー11日目です。
昨日は、@tng527 さんでした。
2018年の2月に、Webページ上の漢字に Kuromoji.js(JavaScript製の形態素解析エンジン) を利用してフリガナ(Furigana)を付与するChrome 拡張機能(Chrome Extension)を作成&公開したので、その話をしようと思います。
作成したアプリは、タイトルのとおり、Webページ上の漢字にフリガナ(Furigana)を付与するアプリです。
アプリ名は、Furigana Extension で、以下がアプリのイメージキャラクターです(とてもカワイイ![]() )。
)。

アプリは、以下のサイトからダウンロードすることができます(無料+広告なし)。
https://chrome.google.com/webstore/detail/kenooeijfmebjimghhoijpdbednpnpbl
IPA furiganaなど、既に似たChrome 拡張機能(Chrome Extension)が多数存在していますが、Furigana Extensionでは、Kuromoji.jsを利用したフリガナの付与精度向上や、Web Speech APIを利用した文章の読み上げを可能としているほか、以下のようなユーザー設定も可能にしています。
1. フリガナの表記方法の設定が可能(全角カタカナ、半角カタカナ、ローマ字、ひらがな)
2. フリガナの表示位置の設定が可能(上、右、ツールチップ)
3. フリガナのデザインの設定が可能(文字サイズ、文字色、背景色)
4. フリガナ付与デザインの確認が可能
5. フリガナを付けるルールの設定が可能(全て、初出のみ)
6. フリガナを付ける漢字レベルの設定が可能(日本語能力試験N5~N1、小学1~6年生)
7. フリガナを付与しない漢字の設定が可能
8. フリガナの変更が可能(右クリックで操作可能)
9. 新語(未知語)のフリガナ登録が可能
2017年の8月ぐらいから設計を開始し、仕事の合間に少しずつ少しずつ開発して、2018年の2月に公開しました。
2018年12月09日 時点での利用者数は 925人 、アプリへの評価者は 9人 、評価は ★★★★★(4.7) です。
1ヶ月あたり 約100人 程度の緩やかなスピードにて、現在も少しずつ利用者数が増えています。
以下、アプリ開発の詳細です。
開発メンバー
- 以下、4名で開発。
- m_yone:設計、実装(設定画面、設定処理、変換処理)
- Aさん :実装(Chrome Extension上でのKuromoji.js実装)、テスト、アプリ公開
- Bさん :イメージキャラクターのデザイン、アイコン作成(サイコロ、ネコ)
- Cさん :英訳監修(画面、Chrome ウェブストアのアプリ詳細文)、テスト
開発期間
- 2017年08月~2017年12月
開発工数
- 約10人日 ※7.5hを1人日として、実際に作業した時間から計算
アプリの利用ターゲット
- 日本語の勉強(日本語検定[N5~N1])や日本語のホームページを参照したい人向け(海外の利用者向け)
- 漢字を勉強したい日本人向け(国内の小学生向け)
コンセプト
- フリガナの付与に「Kuromoji.jsの形態素解析技術」を利用することで、精度の高いフリガナ付与を可能にする
- 国内外での日本語学習を支援
- Webページ上の漢字にルビを付与して読めるようにすることで、日本語文化の世界発信をサポート
- WebページのPV(ページビュー)向上
アプリのモジュール構成
アプリ
│ background.html // フリガナを付与する際に利用するJavaScriptファイルの定義
│ background.js // 形態素解析&フリガナ抽出を行うJavaScript実行ファイル
│ manifest.json // マニフェストファイル
│ options.html // 設定画面
│
├─ dict // Kuromoji.jsの辞書
│ base.dat.gz
│ cc.dat.gz
│ check.dat.gz
│ tid.dat.gz
│ tid_map.dat.gz
│ tid_pos.dat.gz
│ unk.dat.gz
│ unk_char.dat.gz
│ unk_compat.dat.gz
│ unk_invoke.dat.gz
│ unk_map.dat.gz
│ unk_pos.dat.gz
│
├─ img // アプリのアイコン
│ icon128.png
│ icon16.png
│ icon19.png
│ icon19_on.png
│ icon48.png
│
├─ js
│ content.js // Webページを編集するためのJavaScript実行ファイル(フリガナ付与)
│ options.js // 設定画面制御JavaScript実行ファイル(設定の参照、保存、更新、削除)
│
└─ lib
jquery.js // Jquery(background.js、options.js、options.jsで利用)
kuromoji.js // Kuromoji.js本体
※「Kuromoji.js」の使い方については、 @FiftyStorm さんの kuromoji.js(日本語形態素解析)の使い方 を参照
利用イメージ
-
基本操作
- フリガナを付与したいWebページを開いて、Furigana Extensionのアイコンをクリック。

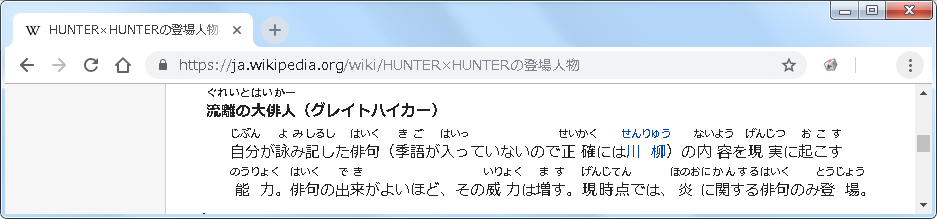
- 設定画面の位置で「上 ( above )」を選択していた場合は、漢字の上部にフリガナが付与されます。

- 設定画面の位置で「右 ( to the right )」を選択していた場合は、漢字の右部にフリガナが付与されます。

- 設定画面の位置で「ツールチップ ( tooltip )」を選択していた場合は、漢字上にマウスをフォーカスした際にフリガナがツールチップで表示されます(+画面レイアウト崩れが発生しないのでこれがオススメ)。

- 設定画面でフリガナの文字サイズ、文字色、背景色、初出のみ(最初に出現した漢字にのみフリガナを付与)なども指定できます。

- フリガナを付与したいWebページを開いて、Furigana Extensionのアイコンをクリック。
-
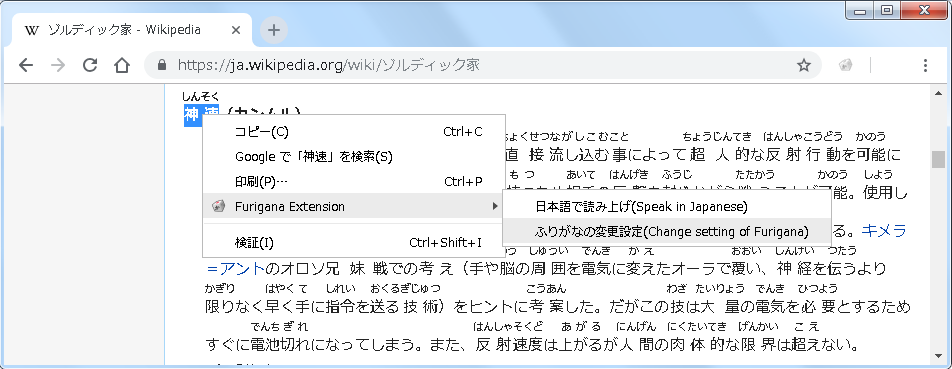
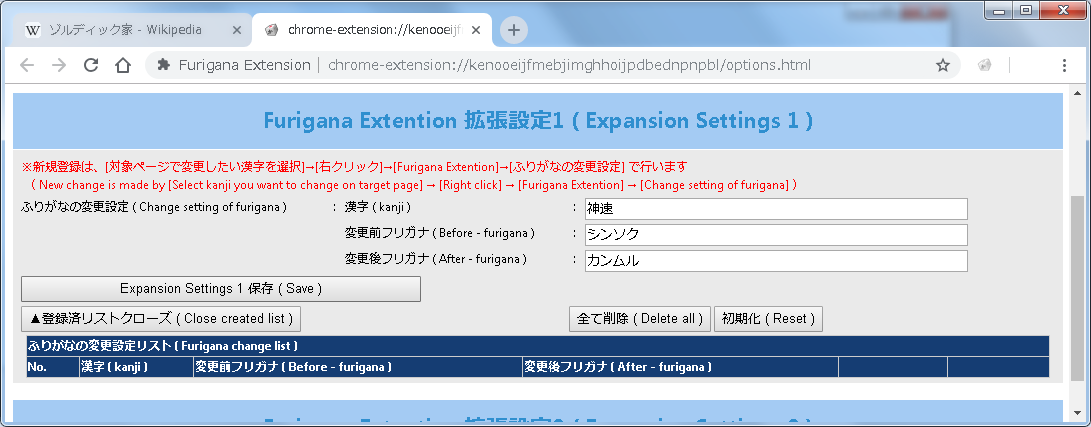
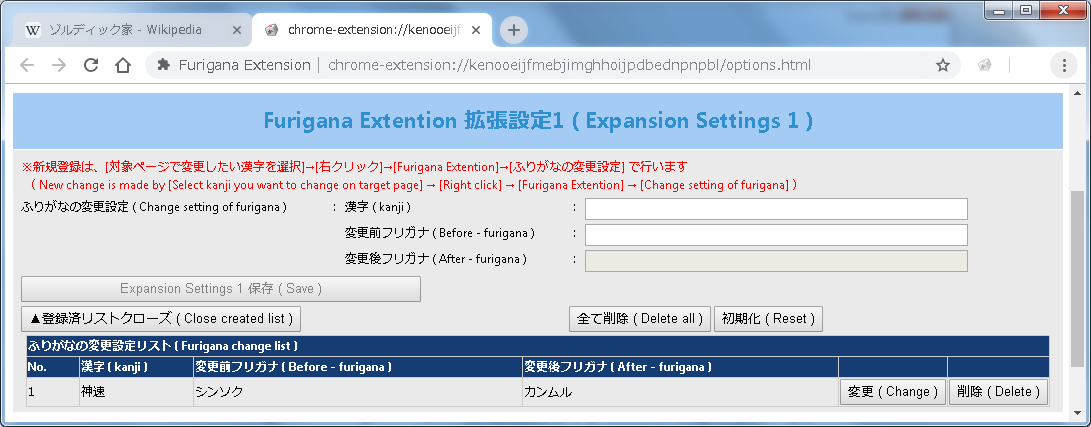
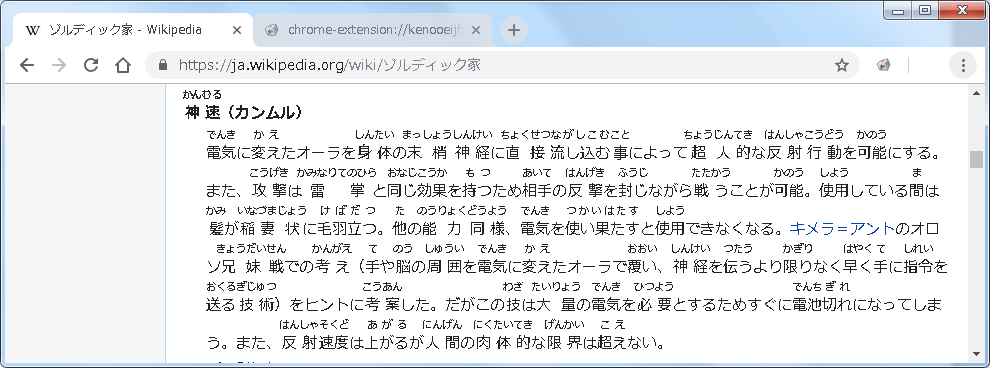
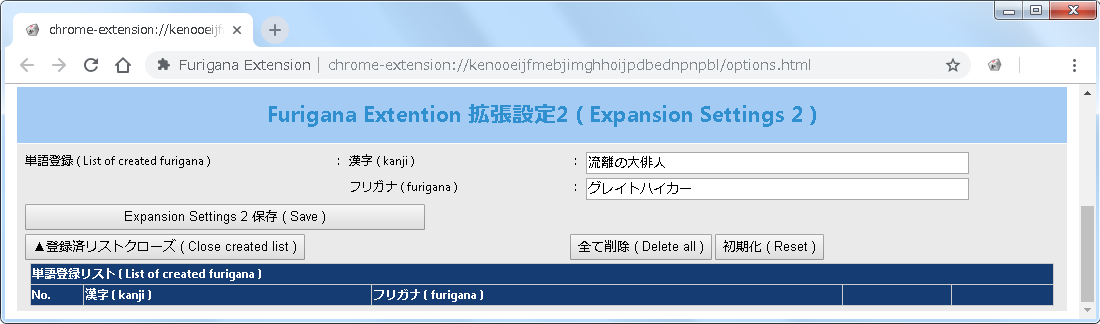
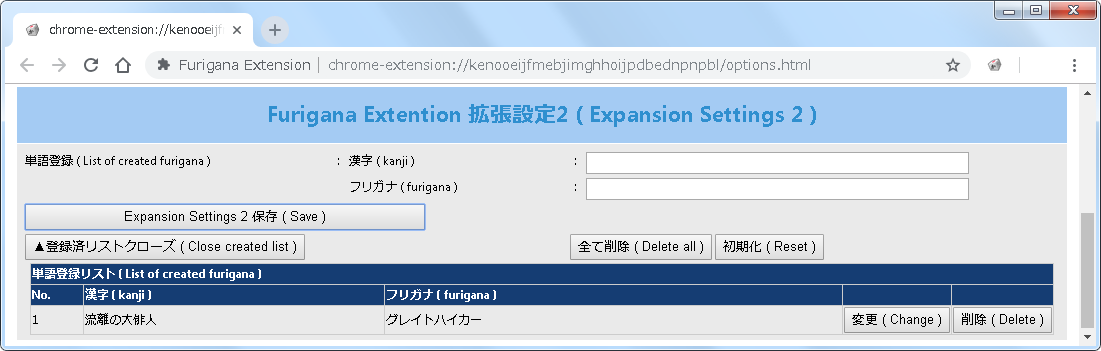
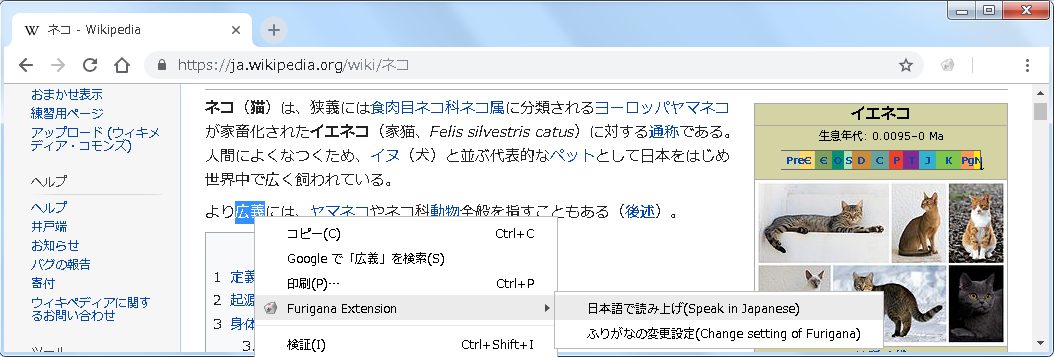
期待したフリガナが付与されなかった場合のフリガナ変更設定
-
新語(未知語)のフリガナ登録
-
読み上げ
工夫したところ
- Webページ上のテキスト量が多いとフリガナ付与の処理時間が問題となり、ユーザービリティ低下に繋がるのですが、あらかじめWebページが表示されたタイミングでバックグラウンドでフリガナを付与しておき、フリガナ付与時に切り替えることで解決しています。
今後の展開
-
機能改善
- フリガナが付与できないWebページへの対応
-
機能追加
- テキストエリア(</TEXTAREA>)内のテキストに対してフリガナを付与する機能を追加
- 画像(<IMG>)に対してフリガナを付与する機能を追加(=画像解析を行うということ)
- 漢字の書き順や漢字の意味を学習できる機能を追加
最後に(個人的な感想)
- 他のフリガナを付与するアプリに比べてかなり後発でのアプリ公開ということもあり、あまり利用者数は増えないと考えていたのですが、一定の需要が存在することが判明しました。今後は、上記に挙げた機能改善や機能追加のほか、 Kuromoji.js(JavaScript製の形態素解析エンジン) の活用方法について模索していきたいと思います。
明日は、@wagi0716 さんです。