前回の続きから。
次はツールボックスより、大雑把に画面に必要な項目を用意する。
今回は画面の仕様として。「コード・名称の項目をデータテーブルに登録する」というシンプルなものを想定。
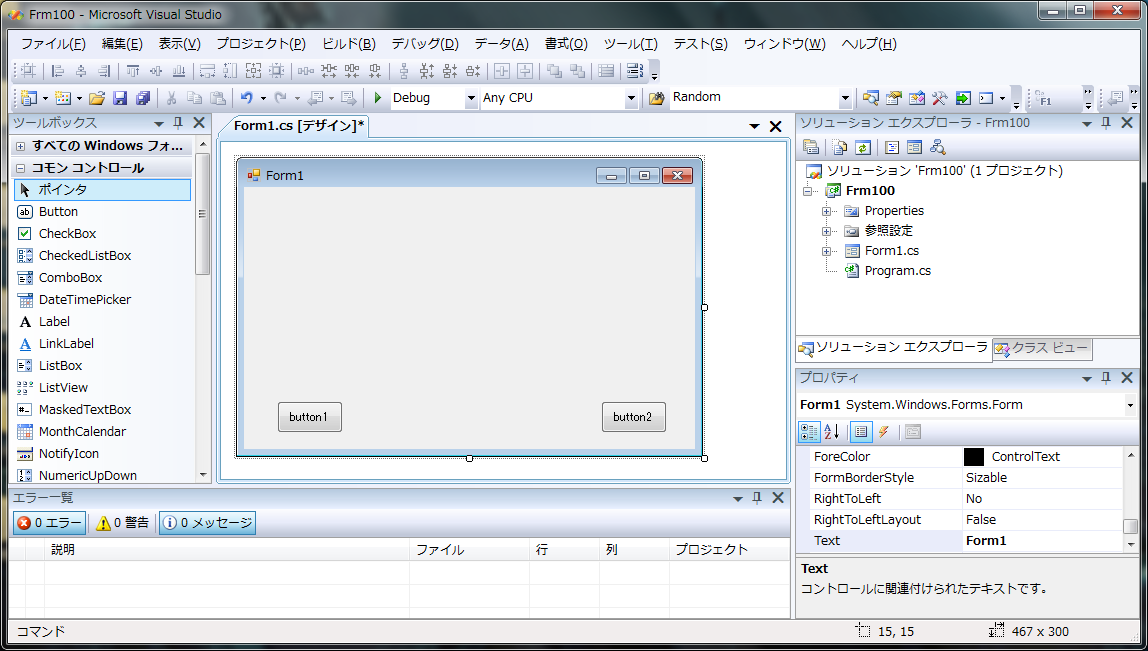
まずは[登録ボタン][終了ボタン]となる2つのボタンを用意する。
ボタンは[ツールボックス][コモン コントロール][Button]から作成する。


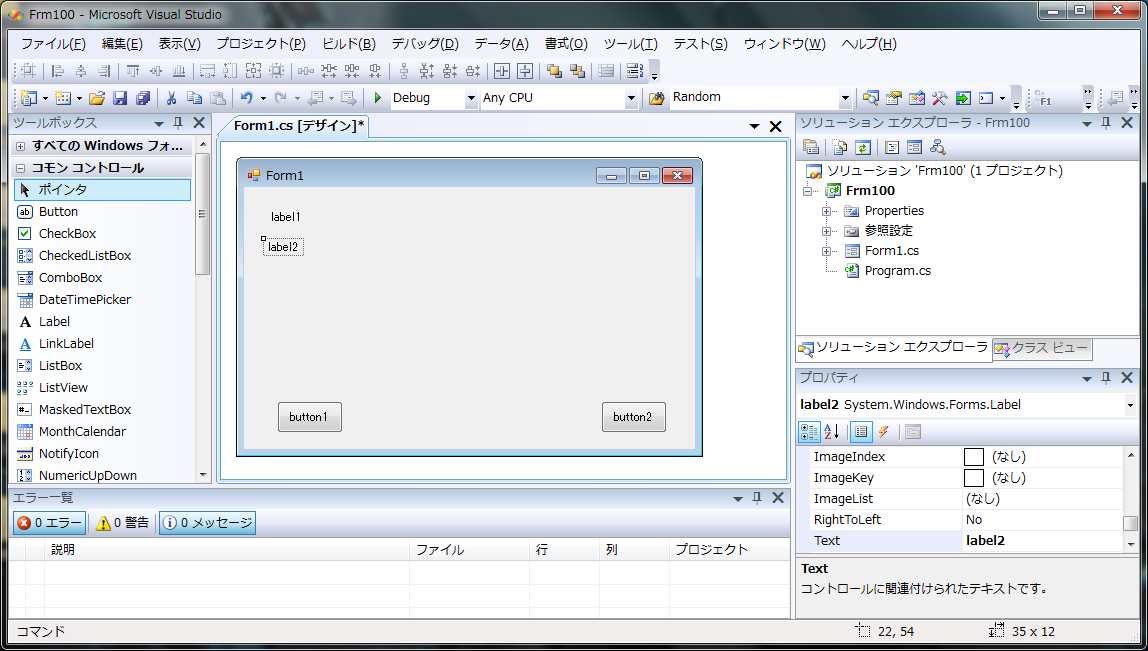
次は[コード][名称]のラベルを用意する。
ラベルは[ツールボックス][コモン コントロール][Label]から作成する。


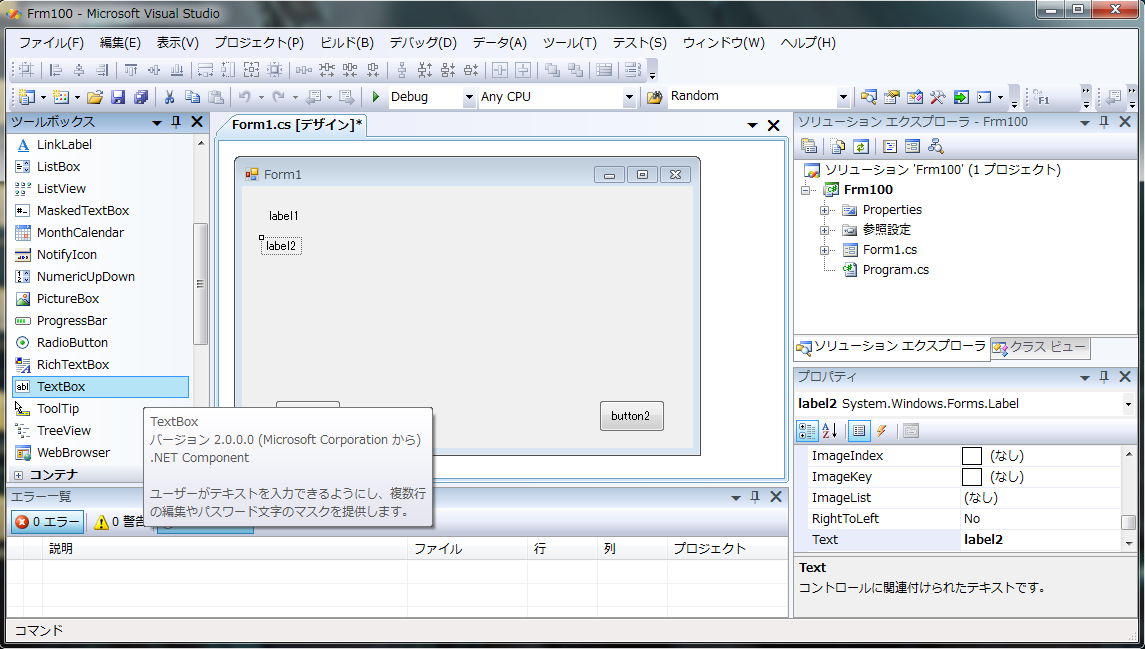
次は[コード][名称]のテキストボックスを用意する。
テキストボックスは[ツールボックス][コモン コントロール][TextBox]から作成する。


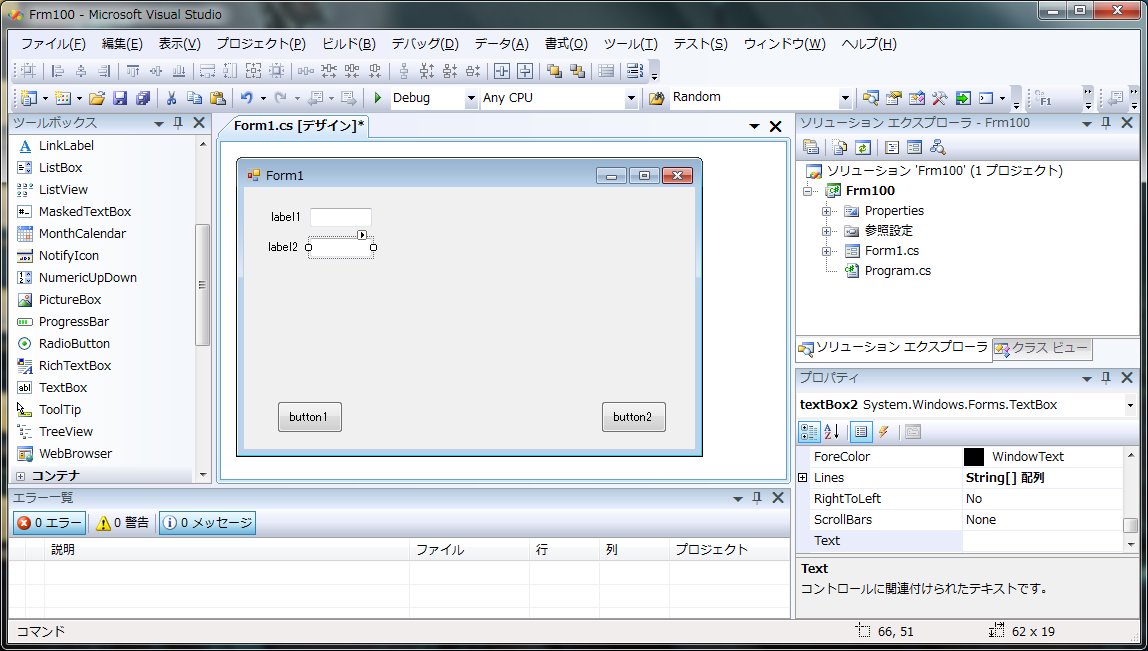
大体このようなデザインを作成できる。
次回は今回作成したコントロールのプロパティを修正していく。(名前や見た目、入力桁数等)