私は普段、デザインデータをイラレやxdから受け取った後、画像をweb用に使う際に、少しでも画像を軽く、使い勝手の良いように多少手を加えている(※デザインそのものをイジるという意味ではない)。
修正のポイント・イラレなどのパスを持ってるデータ
- 余分なマスクを取り除く
- パスをアウトライン化する
- 合体を駆使するなどしてパスポインタの数を減らす など。
検証
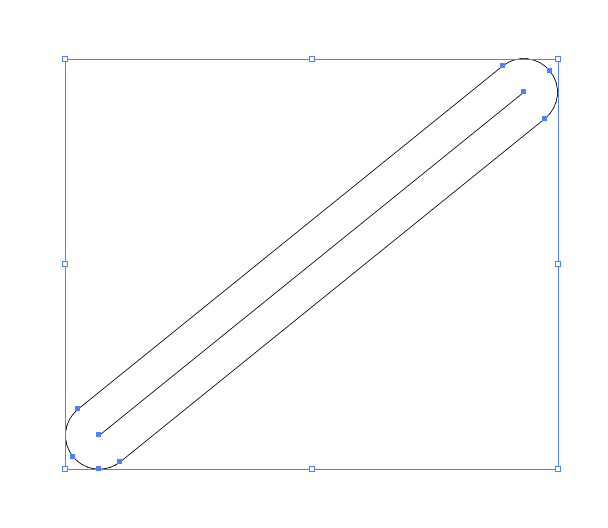
まず、線幅30pxで端の丸いデータをイラレで作成し、書き出してsvg化する

素のソース
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 218.7 182.5"><line x1="15" y1="167.5" x2="203.7" y2="15" style="fill:#fff;stroke:#000;stroke-linecap:round;stroke-miterlimit:10;stroke-width:30px"/></svg>
この時点で254バイト。
このままだと、余分な線が残ってるので手作業で削除。
この時点でポイントの数7。

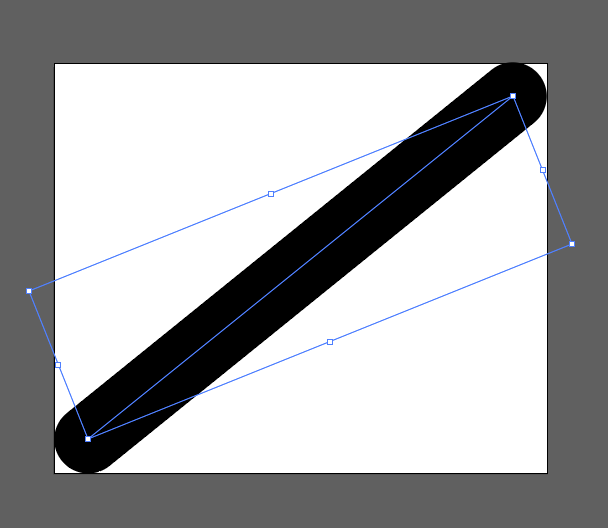
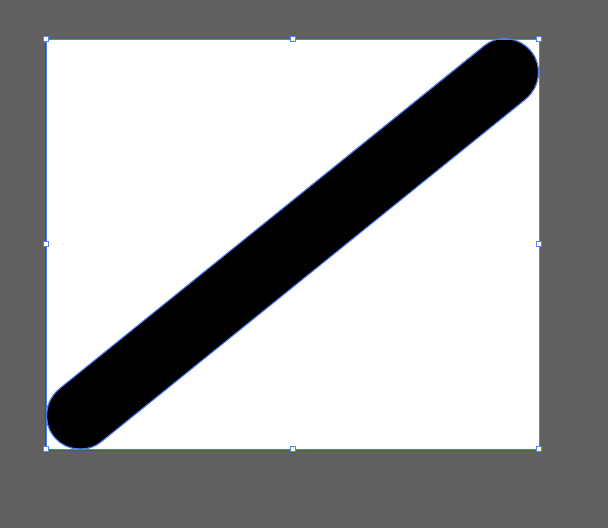
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 218.7 182.5"><path d="M15,182.5a15,15,0,0,1-9.4-26.7L194.3,3.3a15,15,0,1,1,18.8,23.4L24.4,179.2A15,15,0,0,1,15,182.5Z"/></svg>
この時点で226バイト。
結果、パスデータを保持するより、アウトライン化する方が軽くなった。印刷物と同じなのかな。
あとは、テキストエディタで、余分なソースコードを削除して、さらに軽量化。
画像が複雑になればなるほど、効果はありそう。
普段こういうデータで作成をしないので、たまにやる合体など、こまかくちょこちょこするの好き。
昔取ったきねなんちゃら、ってことでデザインに関してこういう知識が少しでもあってよかった。
画像書き出しの際には、こういう細かな事も気を付けていかないとね!