lighthouseとは
lighthouseというWebアプリケーション解析ツールについて調査したので整理します。なお、versionは2.9.4になります。
lighthouseとは
lighthouseとは、Google製のWebアプリケーションを解析するツールで、以下の5つの指標でスコアが算出されます
- Performance
- Progressive Web App
- Accessibility
- Best Practices
- SEO
各項目のスコア値は、いくつかの計測項目の値を元に算出されています。
計測項目については下記を参照してください。
Lighthouse v3 Score Weighting [MAKE YOUR OWN COPY] - Google Sheets
インストール方法
2つのインストール方法があります。
- Google chromeをインストールする(Google Chromeに標準で入っています)
- npmかyarnを用いてインストールする
$ npm i -g lighthouse
使い方
ここではCLIでの使い方についてのみ明記します
インストールが完了したらターミナルなどを用いて、以下のコマンドを実行してみてください。
$ lighthouse https://www.yahoo.co.jp/
このコマンドを実行すると、ブラウザが立ち上がり自動でhttps://www.yahoo.co.jp/にアクセスされると思います。 また、アクセスと同時にYahoo! Japanのスマホ用のページが表示されると思います。なぜこのようになるかには後に説明します。ターミナルの最後に下のような出力とともに、レポートの結果がhtmlとして作られていると思います。
このファイルをブラウザなどで開いてみてください。
Printer html output written to /******/******/******/*****/******/m.yahoo.co.jp_2018-06-02_15-39-09.report.html +210ms
$ open -a "/Applications/Google Chrome.app" ./m.yahoo.co.jp_*.report.html
 上の様な結果が見れると思います。このようにして、アプリケーションの品質チェックを行う事ができます。
また、チェックと同時にブラウザで内容を確認したい場合は、下のようにviewオプションをつけると実行と共に結果を確認することができます。
上の様な結果が見れると思います。このようにして、アプリケーションの品質チェックを行う事ができます。
また、チェックと同時にブラウザで内容を確認したい場合は、下のようにviewオプションをつけると実行と共に結果を確認することができます。
$ lighthouse https://www.yahoo.co.jp/ --view
ここで、なぜかスマホ用のページが表示されたかについて確認していきたいと思います。
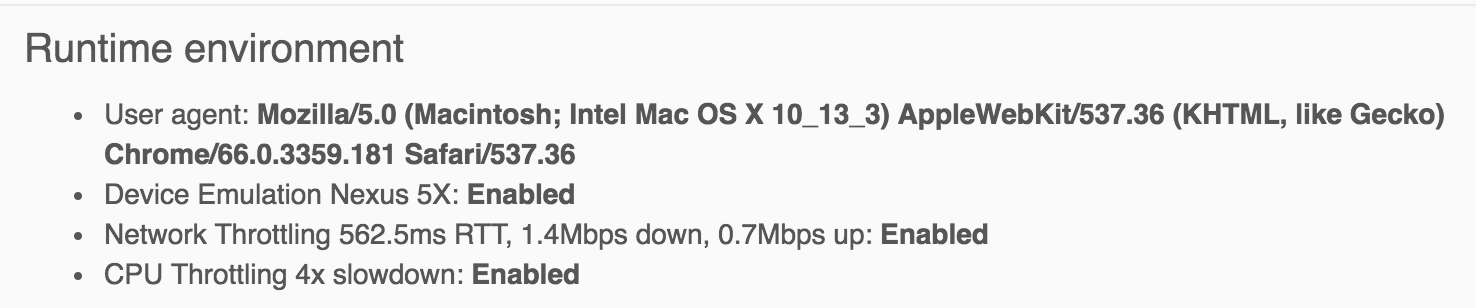
まずは、ページ上部にRuntime settingsという文字があるのでこの文字をクリックしてみてください。 そうすると、下のようなRuntime environmentというものが表示されると思います。

Runtime environmentの名の通り、実行時の環境がここで確認できます。
ここを見ると分かるのですが、lighthouseのコマンドはデフォルトでネットワーク帯域、cpuなどの制限やデバイスのエミュレーション(Nexus 5)が自動で入ります。先程、Yahoo! Japnに普通にアクセスをした際にスマホ用のページが表示されたのは、Nexus 5でのアクセスにエミュレートされていたのが原因でした。
この設定を無くしたい場合は、下のようにdisable~オプションを付与することによって無効化することができます。
$ lighthouse https://www.yahoo.co.jp/ --view --disable-network-throttling --disable-cpu-throttling --disable-device-emulation
この他にも色々と設定ができます。詳細はgithubかhelpオプションで確認できます。
(https://github.com/GoogleChrome/lighthouse#lighthouse-cli-options)
$ lighthouse --help
[GoogleChrome/lighthouse: Auditing, performance metrics, and best practices for Progressive Web Apps]
このように、lighthouseを使えば簡単にウェブアプリケーションの品質をチェックすることができます。今回は、簡単な実行方法までを紹介させていただきました。
次回は、算出されたスコアについてより深く調査していきたいと思います。