同じページで2種類のforeachを使うには…?
解決したいこと
Laravelのbladeファイルで2種類のforeachを使いたい!
現在、Laravelでツイッターのようなアプリを作っています。
同じbladeファイル内で2種類のforeach処理を使いたいのですが、なぜか2つ目のforeachが機能しません。また、該当部分の内容が出力されません。
このエラーがなぜ起こるのかが理解できておりません。
このエラーの原因と、どのようにしたら2つ目のforeachの処理をうまく行えるか、アドバイスをいただけると幸いです。
初歩的な内容かもしれませんが、何卒よろしくお願いいたします。
rep_comment.blade.php
<!-- 一番最初の投稿を表示 最初のforeach-->
@foreach($records as $record)
<div class="border border-danger">
<!-- 名前と日付 -->
<div class="bg-dark bg-opacity-25 row pt-3 mx-0 px-0">
<div class="icon col-md-2">
<img src="" alt="img">
</div>
<div class="col-md">
<h4> {{ $record->name }} </h4>
<p><small>{{ $record->date }}</small></p>
</div>
<div class="col-md-1">
<!-- 自分の投稿のみ編集ボタンが出力されるようにする -->
@if( $record->user_id == \Auth::user()->id )
<a href="/edit/{{ $record->id }}" class="text-decoration-none text-black">
<i class="fa fa-bars" aria-hidden="true"></i>
</a>
@endif
</div>
</div>
<!-- 記録項目 -->
<div class="row mx-2 my-3">
<div class="col-md my-2">
<p class="border-bottom border-dark">体重 :{{ $record->weight }}</p>
</div>
<div class="col-md my-2">
<p class="border-bottom border-dark ">カロリー収支 :{{ $record->sum }}</p>
</div>
<div class="my-2">
<p class="border-bottom border-dark">今日の活動について :</p>
<p class="border-bottom border-dark">{{ $record->memo }}</p>
</div>
</div>
<!-- Likeボタンとリプライボタン /id -->
<div class="bg-dark bg-opacity-10 ">
<div class="pt-3 mx-5 row">
<div class="col-md-2">
<a href="/index/{{ $record->id }}" class="m-2 text-decoration-none">《 戻る</a>
</div>
<div class="col-md"></div>
<div class="col-md-2">
<a href="" class="text-decoration-none">いいね!</a>
</div>
</div>
</div>
</div>
@endforeach
//ここから先が表示されません。
<!-- コメント一覧を表示 2つ目のforeach -->
@foreach($reps as $rep)
<div class="border">
<div class="bg-warning bg-opacity-25 row pt-3 mx-0 px-0">
<div class="icon col-md-2">
<img src="" alt="img">
</div>
<div class="col-md">
<h4> {{ $rep->name }} </h4>
<p><small>{{ $rep->updated_at }}</small></p>
</div>
<div class="col-md-1">
<!-- 自分の投稿のみ編集ボタンが出力されるようにする /id -->
@if( $rep->user_id == \Auth::user()->id )
<a href="/edit/{{ $record->id }}" class="text-decoration-none text-black">
<i class="fa fa-bars" aria-hidden="true"></i>
</a>
@endif
</div>
</div>
<div class="my-5">
<p class="border-bottom border-dark mx-3">{{ $rep->comment }}</p>
</div>
<div class="bg-info bg-opacity-10 py-2 mx-0 row">
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<p class="pt-3 mx-5 col-md float-end">
<a href="" class="mx-2 text-decoration-none px-5 ">いいね!</a>
<a href="/rep_comment/{{ $rep->id }}" class="m-2 text-decoration-none">コメント</a>
</p>
</div>
</div>
@endforeach
</div>
HomeController.php (抜粋)
public function rep_comment($id){
$comment = Reply::find($id);
// 最初の投稿を表示する $records $records->$rep->$comment
$records = \DB::table('users')
->join('records', 'records.user_id','=','users.id')
->join('profiles', 'profiles.user_id','=','users.id')
->select('records.*','users.*','profiles.*','records.id')
->where('records.id', '=', $comment['host_id'] )
->whereNull('records.deleted_at')
->orderBy('records.updated_at' ,'DESC')
->get();
// dd($records);
// 最初の投稿に対するリプライを表示
$reps = \DB::table('users')
->join('replies' ,'users.id','=','replies.user_id')
->join('records', 'records.user_id','=','users.id')
->where('host_id','=','records.id')
->whereNull('replies.deleted_at')
->orderBy('replies.updated_at','DESC')
->get();
// dd($reps);
// コメントした内容に対して返信を表示する
// $comments = \DB::table('users')
// ->join('replies' ,'users.id','=','replies.user_id')
// ->where('host_id','=',$comment['id'])
// ->whereNull('replies.deleted_at')
// ->orderBy('replies.updated_at','DESC')
// ->get();
// dd($comment);
return view('rep_comment', compact('records','reps'));
}
自分で試したこと
①divタグ等の閉じ忘れなどないか確認
②foreachの位置を再確認
③出力されない原因を調べるもわからず
以上、初歩的な内容かもしれませんが、お知恵をお貸しいただけますと幸いです。
よろしくお願いいたします。
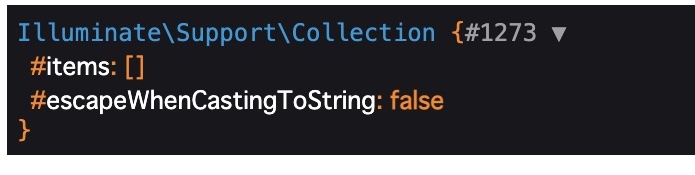
--追記--
0 likes