目的
S3バケットを使用してsorryページを静的ホスティングする
手順
- S3バケットを作成する
- S3バケットを設定する
- HTMLファイルを作成してS3にアップロードする
- 公開できていることを確認する
1. S3バケット作成
S3のバケットを作成します。
好きな名前を設定します。

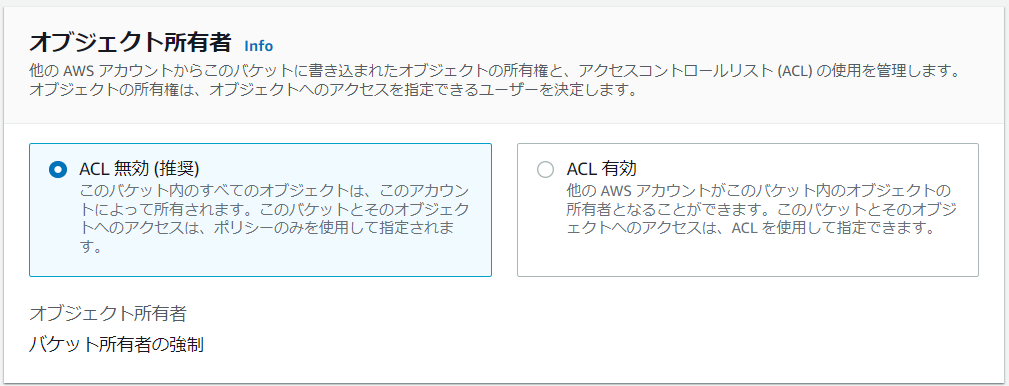
推奨通りにACLは無効とします。

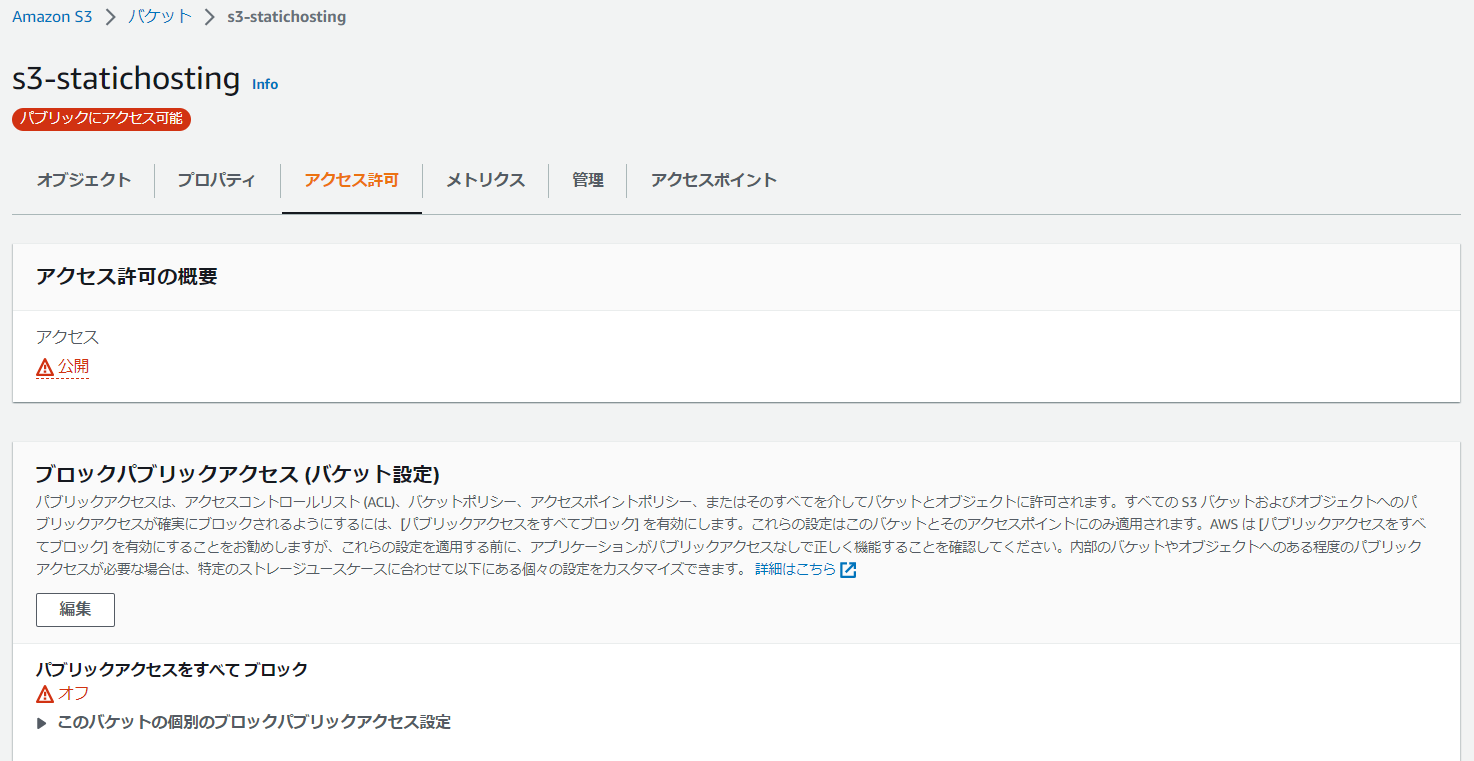
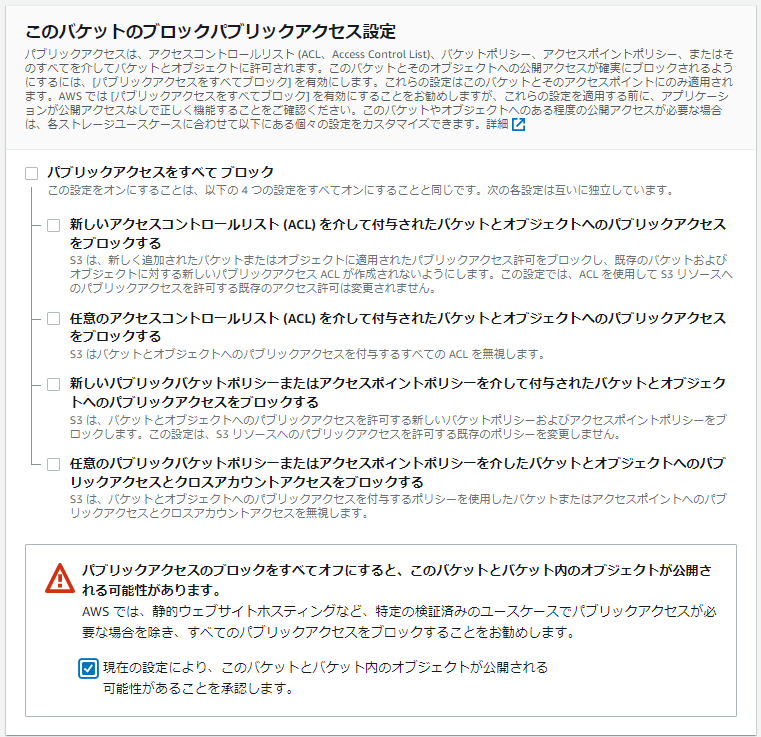
今回はWebページを作成するため、パブリックアクセスをすべてブロックのチェックを外してパブリックからアクセスできるようにします。

その他の設定はそのままにし、下にスクロールして「バケットを作成」をクリックします。

2. バケットを設定する
以下の2点を変更します。
2.1 バケットポリシー
2.2 静的ウェブホスティング有効化
2.1 バケットポリシーの変更
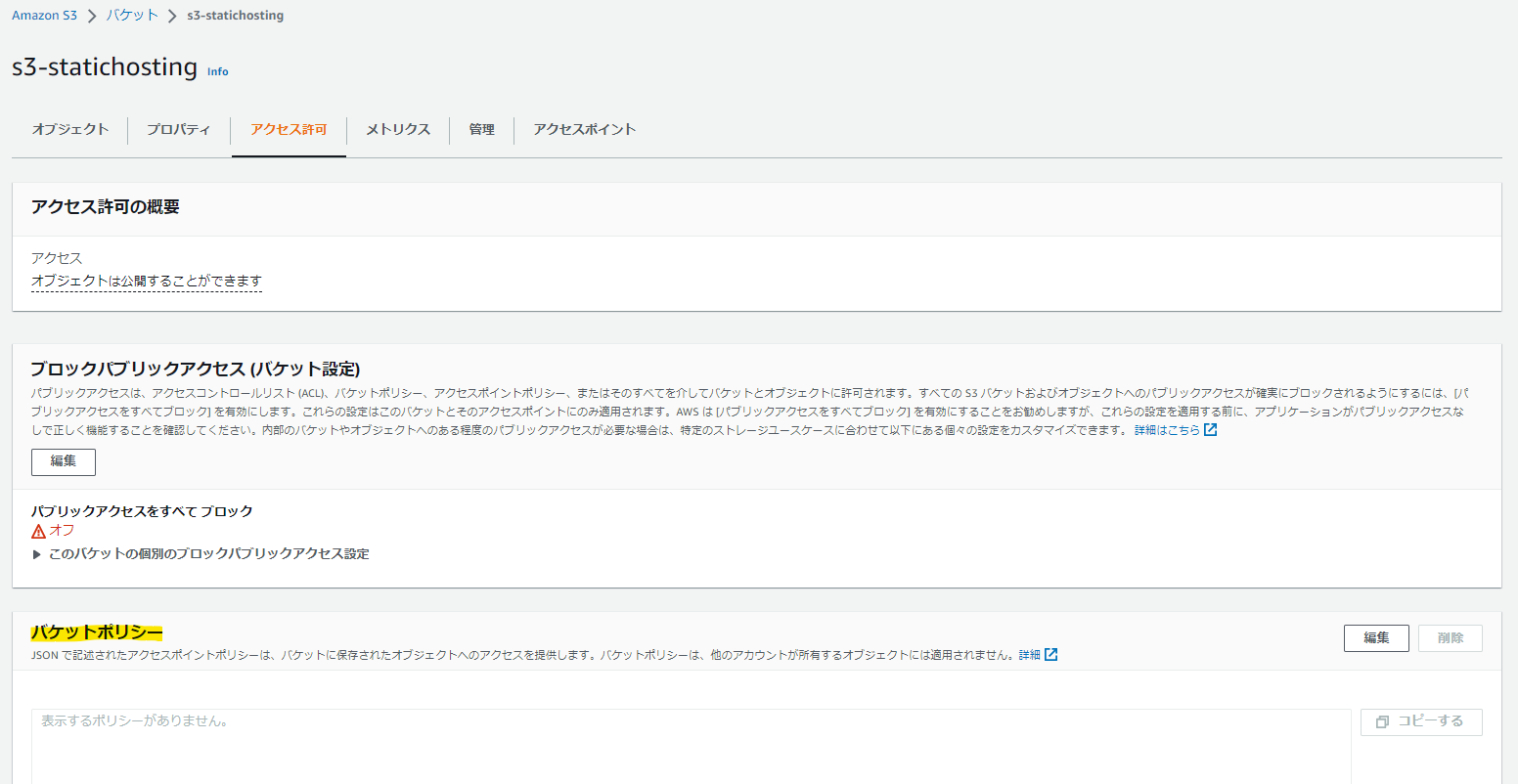
バケットの詳細ページから、アクセス許可のタブを開き、バケットポリシー欄の「編集」をクリックします。

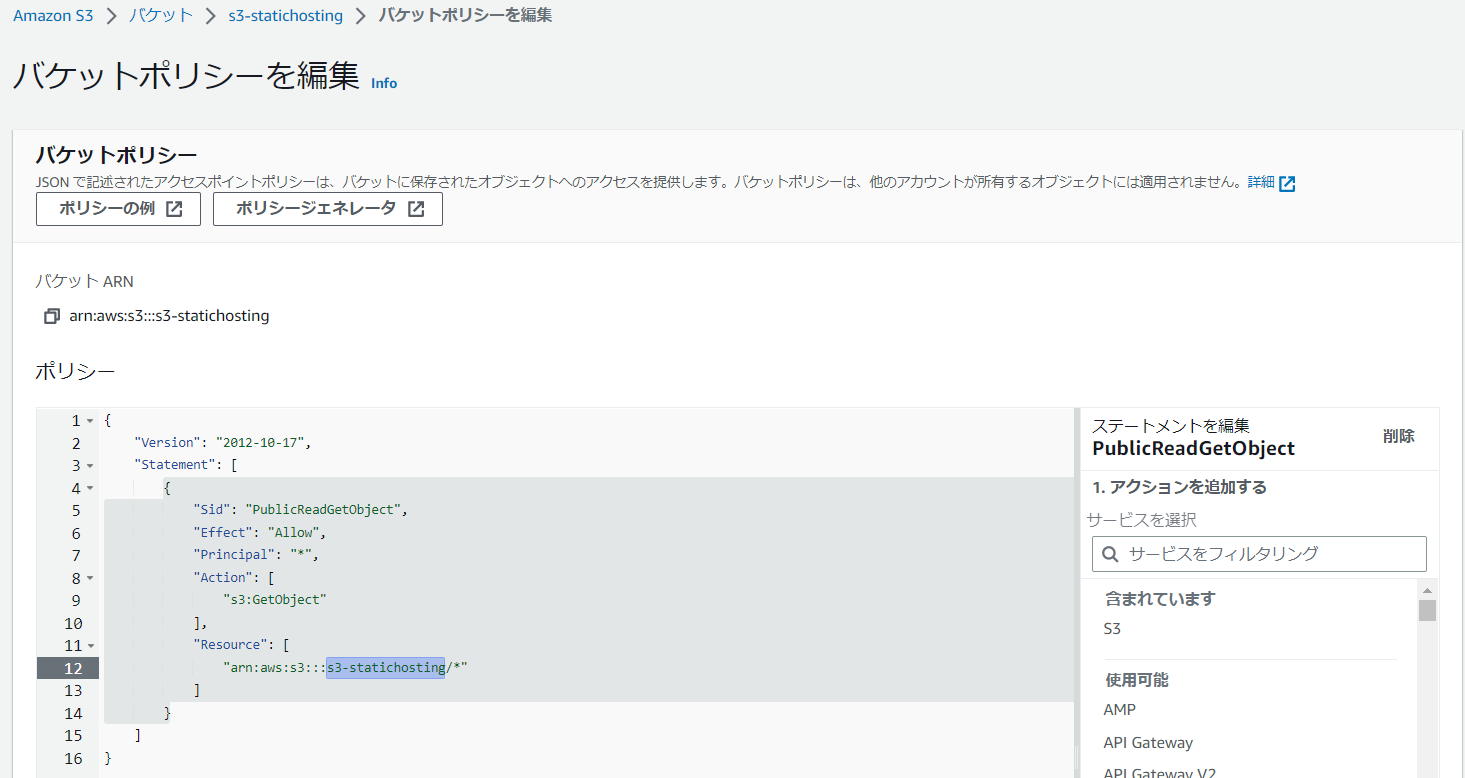
編集画面で以下のコードを入力します。
選択されている部分はバケット名を入れます。

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}
2.2 静的ウェブホスティング有効化
バケット詳細ページのプロパティタブの一番下に静的ウェブサイトホスティング欄がありますので、そこの「編集」をクリックします。

~~~~~~~~~~~~~~~~~~~~~~~~

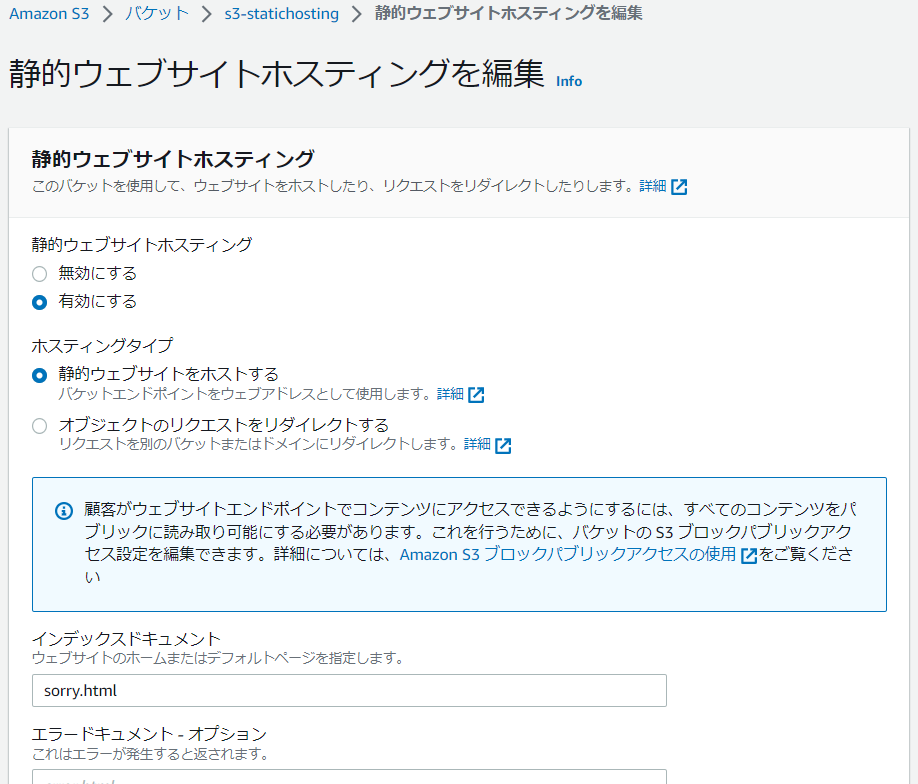
静的ウェブサイトホスティングで「有効にする」を選択し、「静的ウェブサイトをホストする」を選択します。
インデックスドキュメントは「sorry.html」とします。
こちらは後ほど作成する公開するhtmlファイルの名前です。
オプションであるエラードキュメントの設定などは飛ばして、一番下にある「変更の保存」をクリックします。

3. HTMLファイルを作成してS3にアップロードする
メモ帳を開き、htmlファイルを作成します。コードは以下の通りです。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ただいまメンテナンス中です | EXAMPLE.COM</title>
<style>
body {
margin: 0;
padding: 0;
background: #eee;
}
#conainer {
margin: 0 auto;
padding: 20px;
max-width: 600px;
background: #fff;
}
h1 {
font-size: 2em;
}
.warn {
padding: 1em;
background: #ff7;
}
.note {
font-size: 0.8em;
}
#footer {
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<h1>ただいまメンテナンス中です</h1>
<p>
システムアップデートのためサービスを停止しています。<br>
ユーザーの皆様にはご不便をおかけしますが、メンテナンス終了まで今しばらくお待ち下さい。<br>
</p>
<h2>メンテナンス期間</h2>
<p class="warn">
2022年12月1日(木) 00:00 〜 <strong>12月31日(土) 23:59</strong><br>
</p>
<p class="note">
実施時間は前後する可能性があります。<br>
最新の情報は<a href="https://twitter.com/{username}">Twitter</a>にて更新しています。<br>
</p>
<h2>
お問い合わせ
</h2>
<p>
メンテナンスに関するお問い合わせは<a href="mailto:maintenance@example.com">maintenance@example.com</a>までお願いします。
</p>
<hr>
<div id="footer">
© example.com
</div>
</div>
</body>
</html>
保存する際に「ファイルの種類」を「すべてのファイル」に変更して、名前の最後に.htmlとつけることでhtmlファイルとして保存できます。

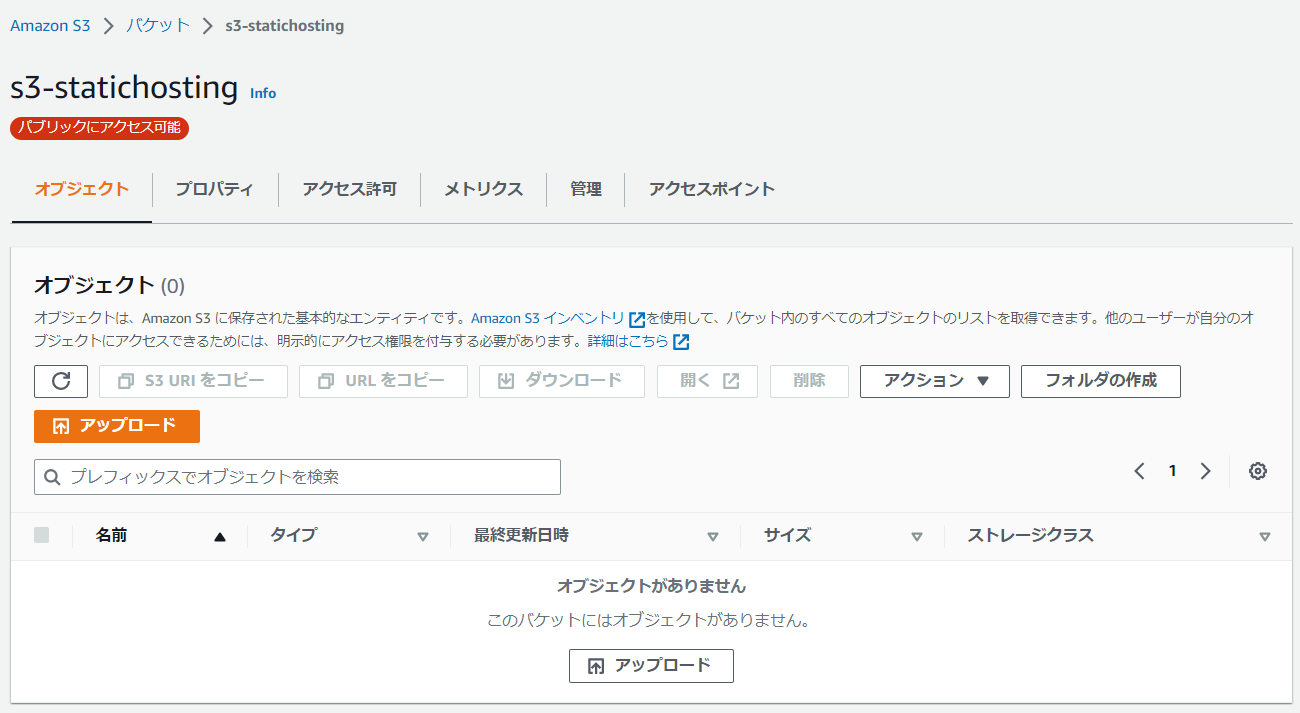
AWS管理コンソールのS3ページに戻ります。
「アップロード」をクリックします。

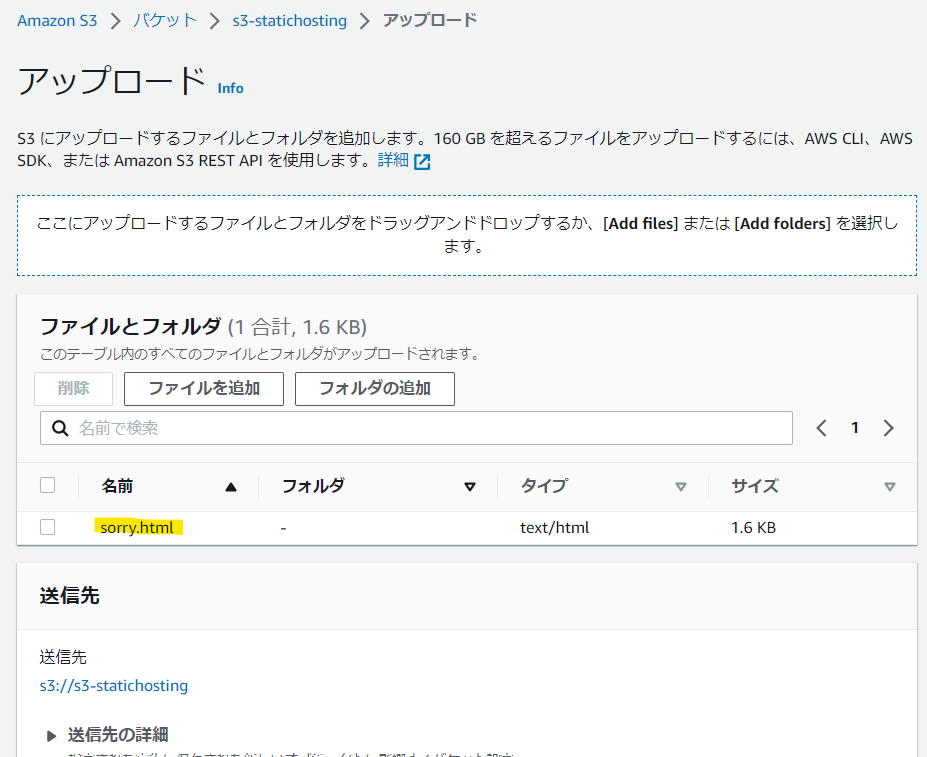
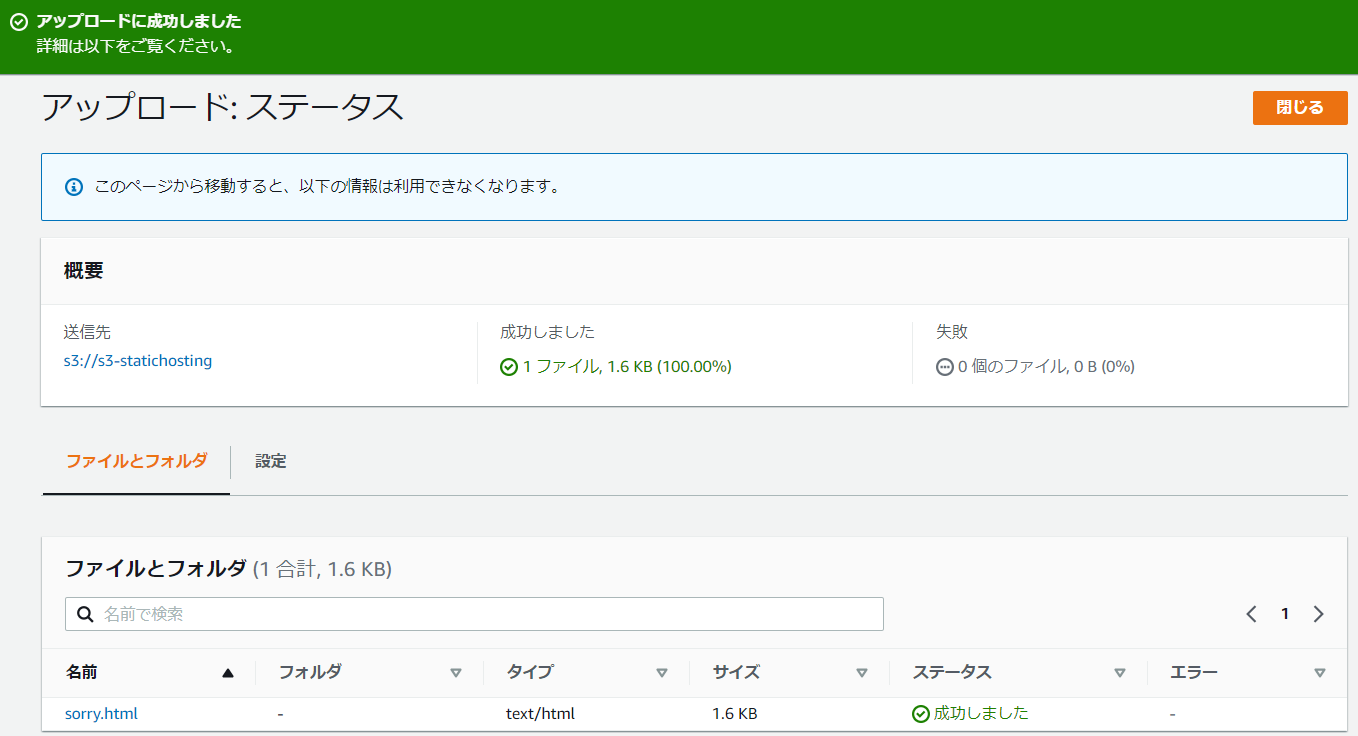
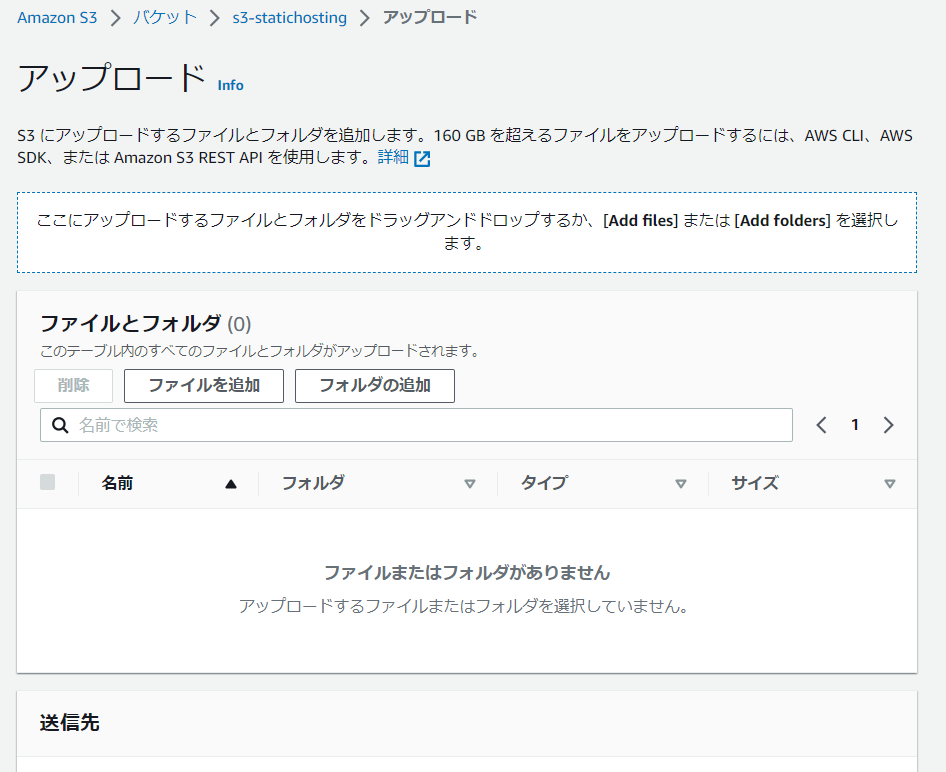
この画面に先ほど作成したhtmlファイルをドラッグアンドドロップします。

4. 公開できていることを確認する
バケット詳細ページの「プロパティ」「静的ウェブサイトホスティング」欄にURLの記載があるので、そのURLをコピーし、ブラウザに貼り付けます。
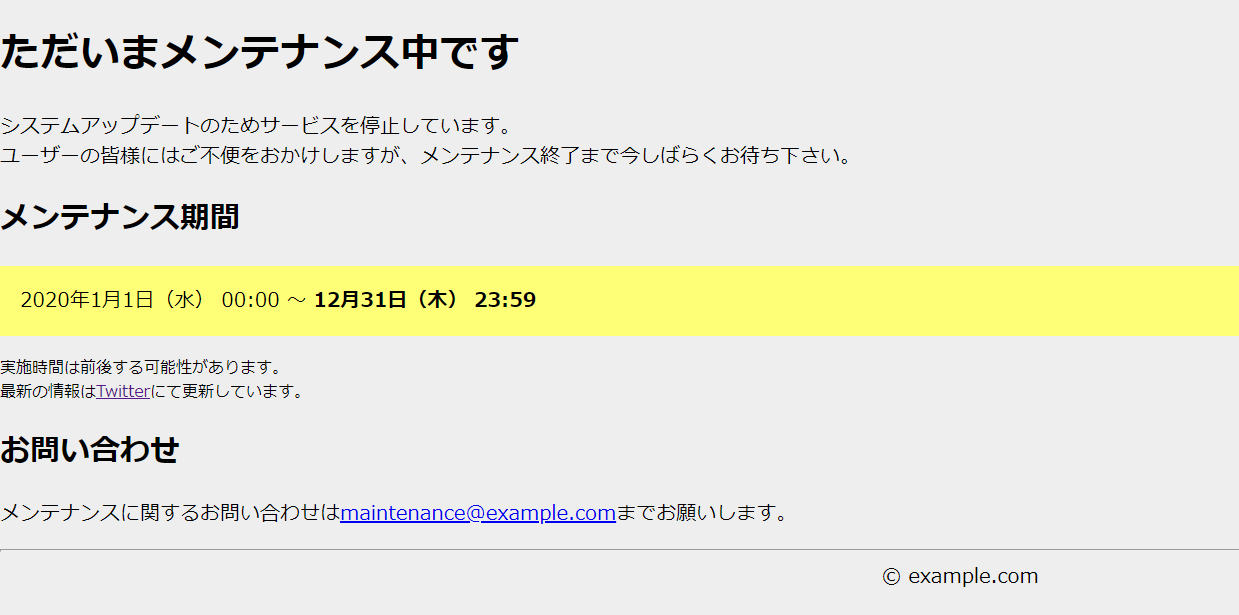
このようなWebサイトが確認できれば成功です◎
お疲れ様でした。