イッテンの色彩論にあるDyad,Complementary,Triad,Tetrad,Pentad,Hexadを関数で得られないかな、とやってみた。
基準色から色相環360度を2,3,4,5,6,,,n等分した時の色をつくる。
@function Colors($color, $part, $nth:null) {
// $colorを基準に$partの数だけ色相を等分割して色の配列を作る
$val: $color;
@for $i from 1 through $part - 1 {
$val: append($val, adjust-hue($color, 360deg / $part * $i), comma);
}
$colors: $val;
@if $nth==null {
// $nthの指定がなければリストで返して
@return $colors;
}
@else {
//$nthの指定があれば指定番目の色を返す
@return nth($colors, $nth);
}
}
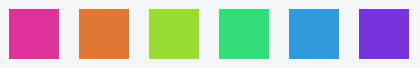
// ex) Colors(#d39, 6) -> #d39, #d73, #9d3, #3d7, #39d, #73d
// ex) Colors(#d39, 6, 2); -> #d73
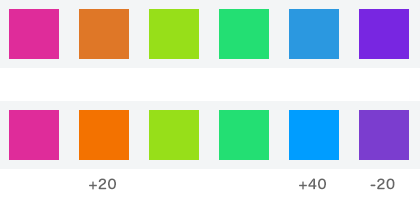
体感だと緑系が似た色に見えちゃう。
綺麗に等分された感を出すには明度や彩度も加味した方がいいかもしれない。

感想
-
期待したほど見た目が綺麗に等分されないので実用性は謎。
-
append()の使い方を一つ学べた。- 調和名を引数にして
adjust-hue($color, 360deg / $part * $i)を分割する数だけ書いたところで、規則性あるんだからforで回して配列にすればいいんだ。。。と気付いた。
- 調和名を引数にして
課題
社内ドラフトのタイミングで、モヤっとしてたところを分かりやすく指摘してもらった。
カラーには元から明度/彩度の違いがあって、純色でも黄色が一番鮮やかで青紫が一番暗くなります。
単純に色相環を回転させた時に出る違和感はこれが原因です。
この違和感を克服するために作成されたのが「トーン」で、人間の知覚に馴染むよう明度・彩度を調整してあります。
ひとまず彩度だけ調整。
知覚的に彩度落ち気味の色は上げて逆は下げる、みたいな記述追加すればいいんですかね。
**「知覚的に彩度落ち気味の色は上げて逆は下げる」**をうまく組み込みたい。