この記事では、Webアイコンフォントを作るための3つの工程、
- ベクターツール(Illustratorなど)でアイコンを作る
- アイコンをWebアイコンフォントに変換する
- SASS/CSS、HTMLを設定する
のうち、アイコンをWebアイコンフォントに変換する方法を説明します。
必要なファイル
まず、Webアイコンフォントとしてブラウザに表示するためには、いくつかのファイル形式が必要となります。
| 拡張子 | 形式 | 説明 |
|---|---|---|
| .ttf | True Type Font | マイクロソフト社とアップル社が2社が共同で開発したフォント形式 |
| .woff | Web Open Font Format | フォントデータが圧縮されている、サイWOFF を使用すると、無圧縮の TrueType や OpenType ファイルの使用と比べて帯域を抑えることができ、読み込み時間も短縮できる。新しい形式のため古いWebブラウザでは未サポート |
| .eot | Embedded OpenType | IE4でサポートされたWebフォント。圧縮されているためファイルサイズは小さい、IEのみ対応 |
| .svg | SVG Font | SVGを利用したフォント形式 |
Webアイコンフォントに変換する
変換にはIcoMoonというWebサービスを利用します。
https://icomoon.io/app/
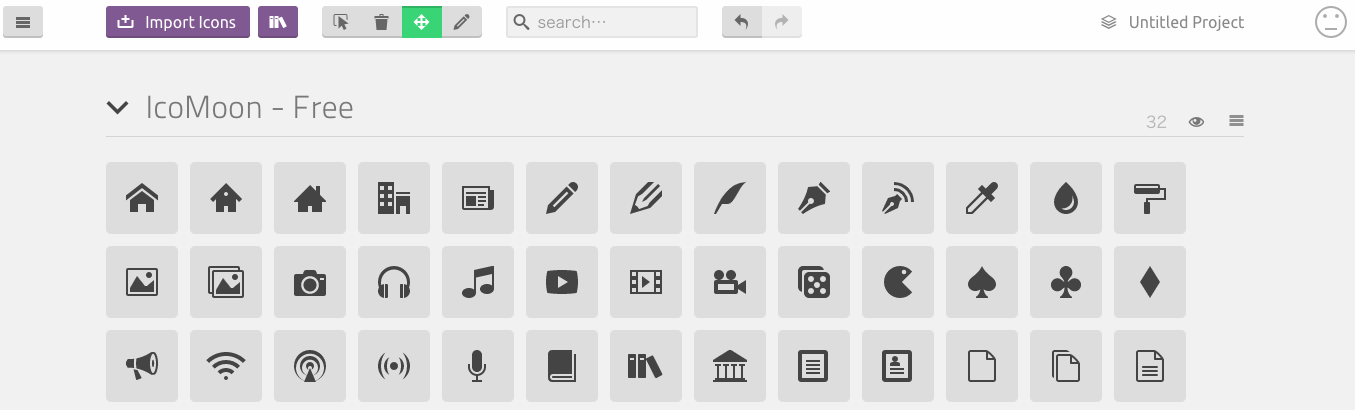
初回アクセス時はこのような画面です。
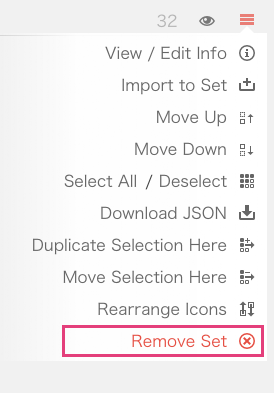
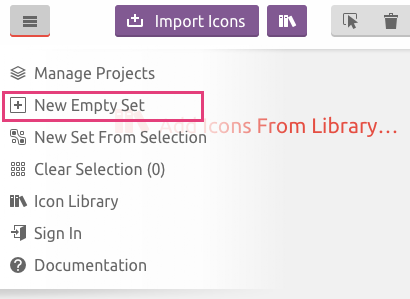
デフォルトのアイコンが邪魔なときは、右端の をクリックし「RemoveSet」で削除できます
をクリックし「RemoveSet」で削除できます
新規追加の場合
新規Setを作成し、SVGを読み込ませます
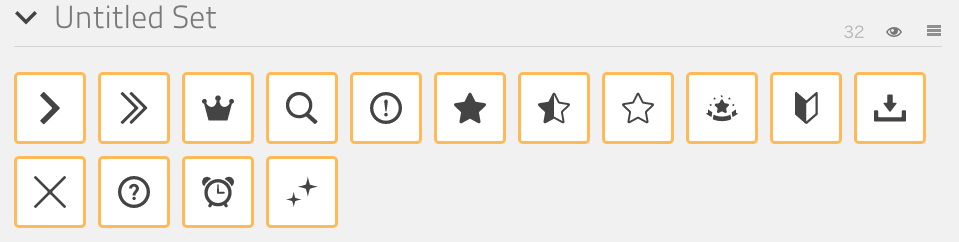
作成した「Untitled Set」は空の状態です。
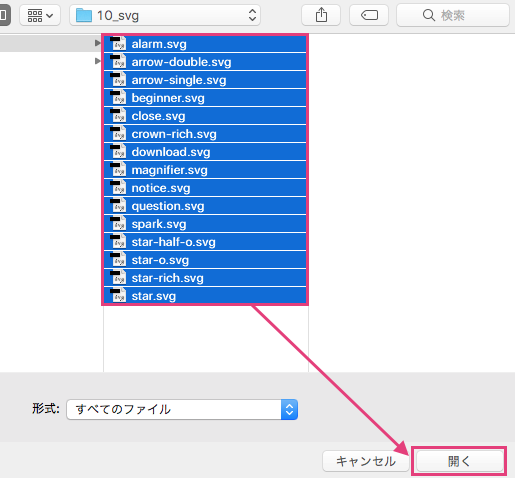
読み込みたいSVGを選択し「開く」で読み込む
アイコンの並び替え
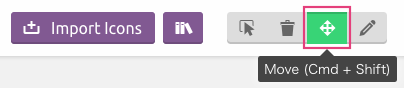
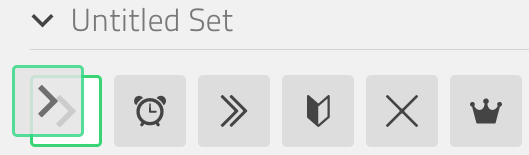
アイコンを並び替えたいときは、ヘッダーの移動ツール で移動させる
で移動させる
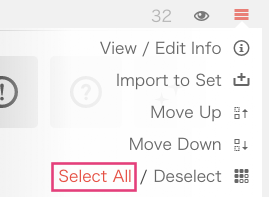
並び順を整理したら、次はアイコンを全て選択
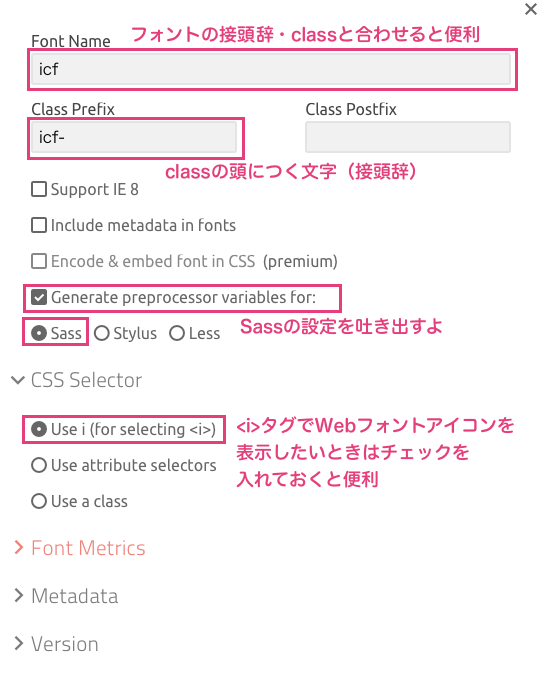
アイコンフォントの設定をする
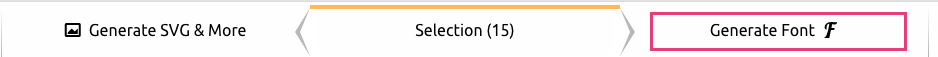
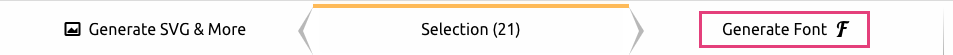
画面下部のメニュー「Generate Font」をクリックすると画面が遷移します
設定したら
を押してモーダルを閉じる
※ここでのicfとはIcon Fontの略称です。サービスに寄らない汎用的な命名として使用しています
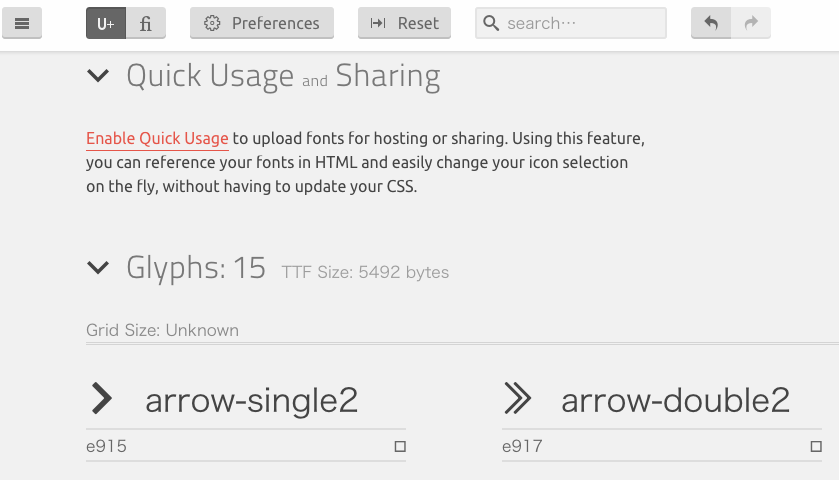
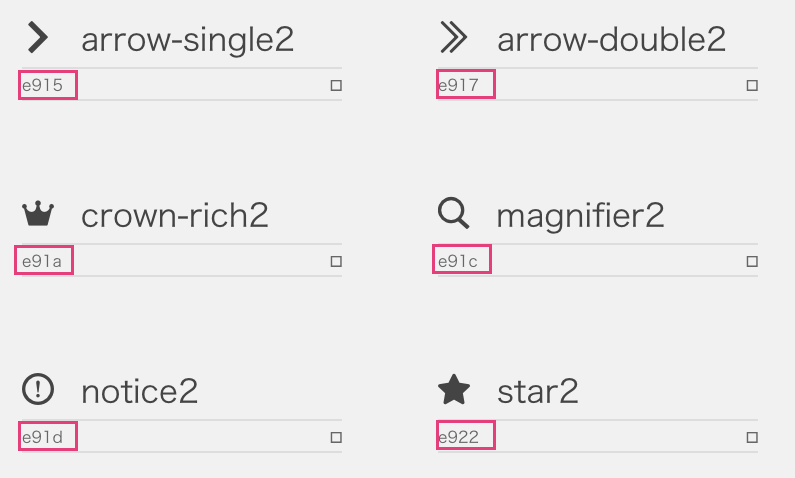
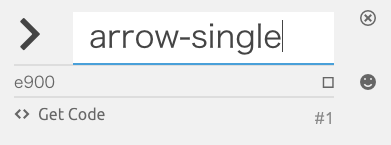
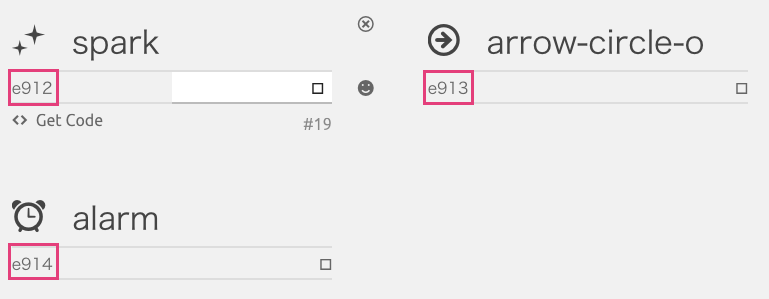
最初の画面「Selection」でアイコンを並び替えると、フォントアイコンを表示するコードが以下のようにバラバラになる場合があります。
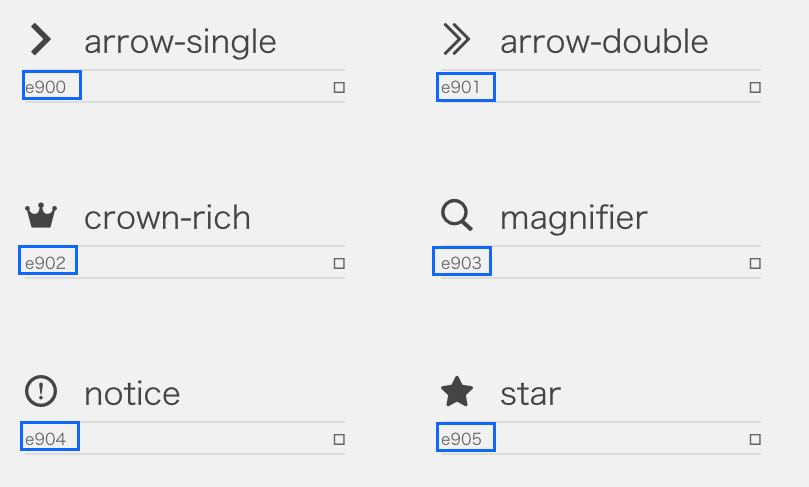
コードの番号は下2桁が16進数(0〜9、a〜f)となるので以下のように順に並んでいると綺麗で管理がしやすいです。
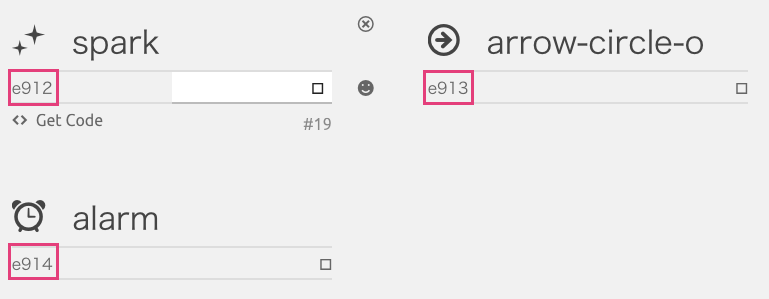
画面上で、編集したいコードをクリックすると編集出来るので適宜修正しましょう。
その際は必ず半角英数字で入力しましょう。
アイコン名も同様に編集できます。
このアイコン名がCSS上でのclass名となるので、修正したい場合はここで修正しましょう。
→ class Prefix(プレフィックス/接頭辞)+アイコン名=class名
→ [e.g.] .icf-arrow-single
※class名を変えた場合は、SVGファイル名も揃えておくと、次回更新時のファイル管理がしやすいです
作成したアイコンフォントをダウンロードする
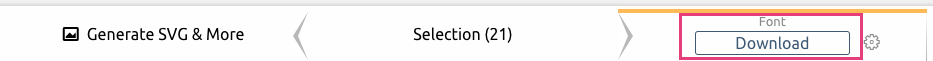
全ての編集を追えたら、画面下部の をクリックし、ダウンロードします
をクリックし、ダウンロードします
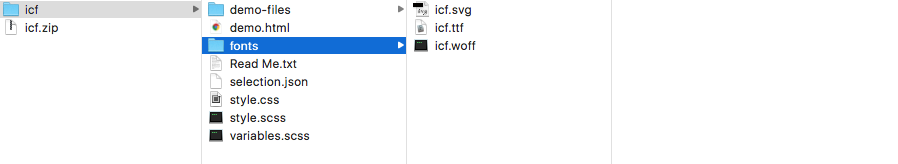
解凍して中身を確認しましょう
以上が、新規でWebアイコンフォントを作る方法です。
続いて、この作ったWebアイコンフォントに新しくアイコンを追加する場合の説明です。
既存追加の場合
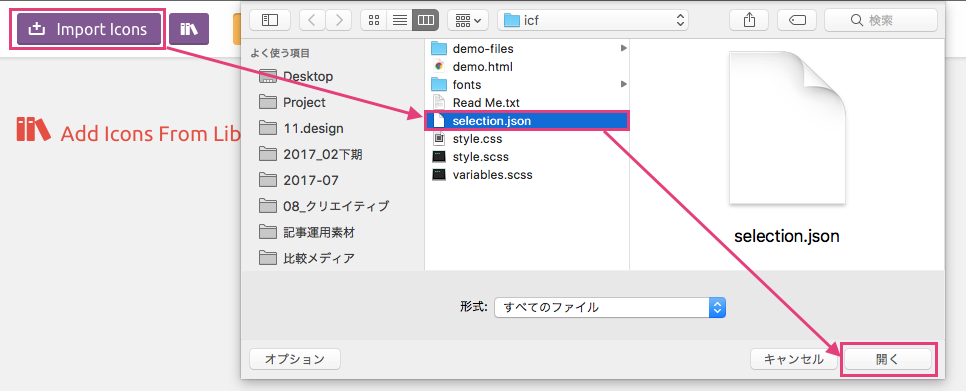
selection.jsonを読み込む
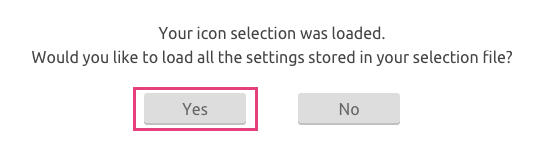
前回作成したときに作った、selection.jsonを読み込みます。
 押して、開く。
押して、開く。
きちんと読み込まれているか確認をする
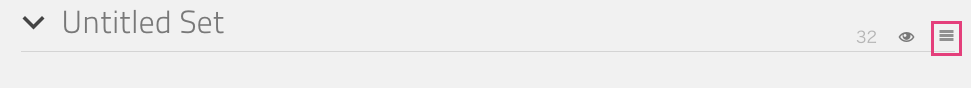
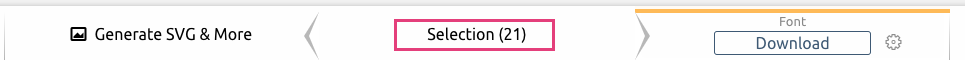
フッターの をクリックし、コード等の順番が間違いないか確認します
をクリックし、コード等の順番が間違いないか確認します
OKだったら、フッターの「Selection」から前のページに戻る
新しく作成したSVGを追加
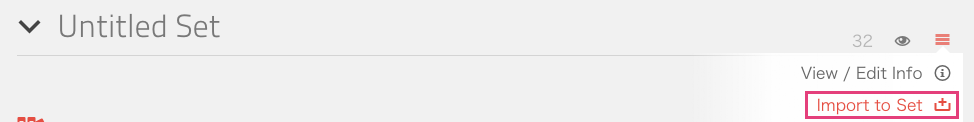
 から「Import to Set」を選択し、追加したいSVGを読み込む
から「Import to Set」を選択し、追加したいSVGを読み込む
読み込んだら、アイコンの並び順を整理する。
※新規作成時と同じ要領です。
アイコンを全選択する
Generate Fontするには該当のフォント選択しておく必要があります。
一旦、 の「Deselect」から選択解除し、再度全選択すると楽です。
の「Deselect」から選択解除し、再度全選択すると楽です。
「Generate Font」から追加したフォントの設定を確認
SVGのファイル名が振られていること、コードが連番になっていることを確認

作成したアイコンフォントをダウンロードする
確認がOKだったら、画面下部の をクリックし、ダウンロードします
をクリックし、ダウンロードします
ダウンロードしたファイルの中身を確認し、問題なければ完成です!

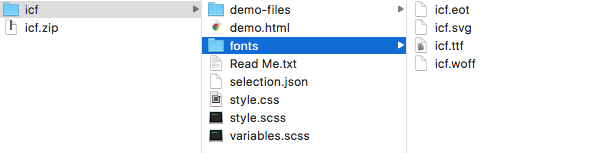
ダウンロードしたファイルの説明
| ファイル・フォルダ名 | 説明 | |
|---|---|---|
| demo-files | demo.html を表示するためのファイル | |
| demo.html | 書き出したアイコンフォントをブラウザで表示して確認できます | |
| fonts | icf.eot icf.svg icf.ttf icf.woff |
Webアイコンフォントファイル これをコピーして実際のサイトに使います |
| Read Me.txt | 説明書 | |
| selection.json | 次回更新時にこのファイルをIcoMoonで使います。 大事な設定ファイル |
|
| style.css | css。そのままコピペしてパスさえ合わせれば使おうと思えば使える | |
| style.scss | scssのフォントファイルのパス設定、classの設定などのファイル | |
| variables.scss | scssの変数設定のみのファイル |
以上が、アイコンをWebアイコンフォントに変換する方法です。
次回は「SASS/CSS、HTMLを設定する」を説明したいと思います。