この記事では、Webアイコンフォントを作るための3つの工程、
- ベクターツール(Illustratorなど)でアイコンを作る
- アイコンをWebアイコンフォントに変換する
- SASS/CSS、HTMLを設定する
のうち、SASS/CSS、HTMLを設定する方法を説明します。
SCSS/CSSを設定する
IcoMoonで作成したSCSSファイルを流用します。
Webフォントアイコン用のSCSSファイルを作る
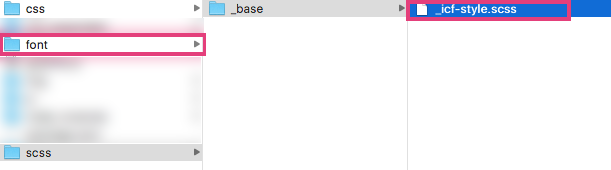
/scss/ ディレクトリの中に、_icf-style.scssを作成します。
※ファイル名は頭に「icf」と付いてるとフォントファイルやclassとも紐付けが出来て便利です
※今回は「 _icf-style.scss」というファイル名を例にしての説明です
※サイト共通で使用するSCSSファイルの場合です
IcoMoonのstyle.scssをベースに作成する
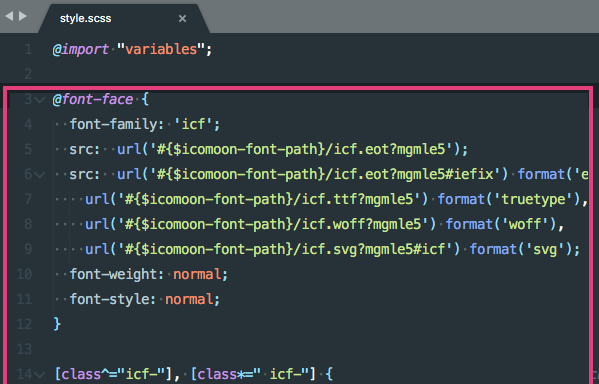
IcoMoonでフォントを作成したときに一緒に出来たstyle.scssをベースにします。
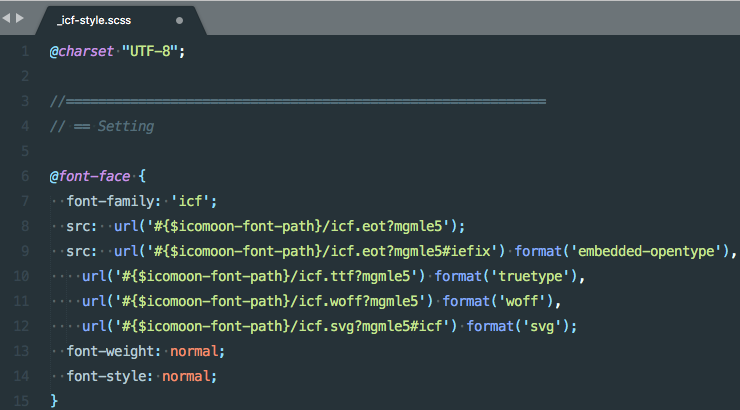
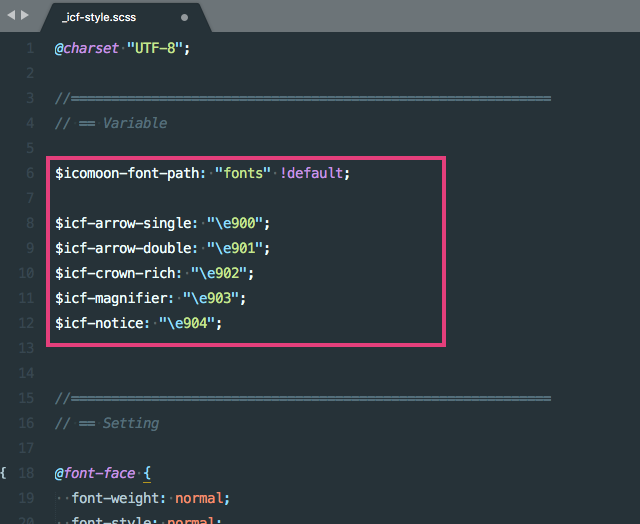
style.scssの3行目(@font-face{ )以降を_icf-style.scssにコピペします
IcoMoonのvariables.scssから変数を設定する
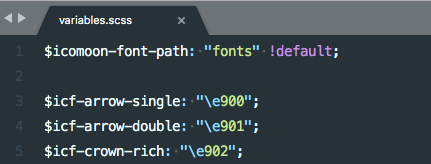
エディタで variables.scssを開き、すべてコピーする
※既存追加時は、追加分のみコピーする
@charset "UTF-8"; と@font-faceの間にペーストする
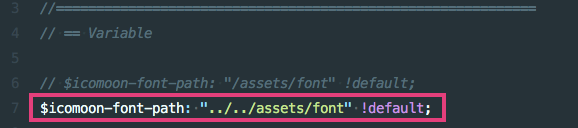
フォントファイルのパスを設定する
フォントファイルを設置した場所にパスを通します。
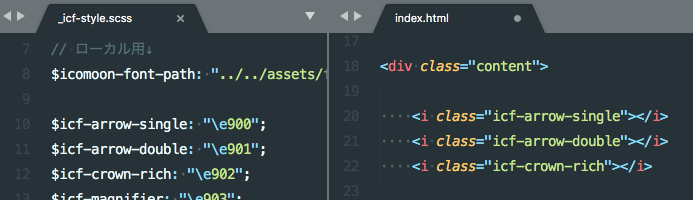
変数は$icomoon-font-pathを流用します。
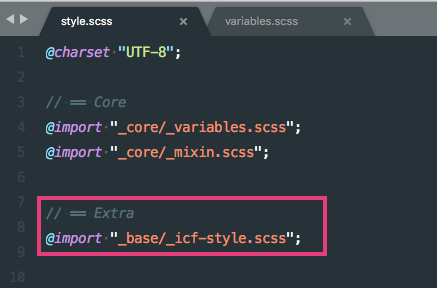
cssを生成するSCSSにImportさせる
そのままではcssを生成できないので、ブラウザで表示する用のSCSSに読み込みませます。
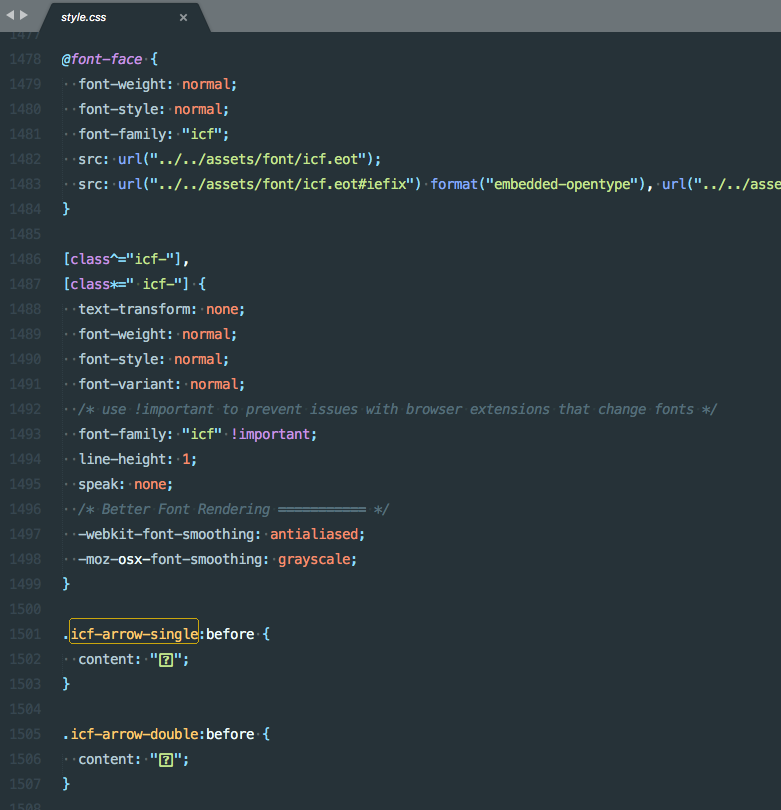
ビルドしてcssとして吐き出されていることを確認します。
※style.scss→style.cssの例
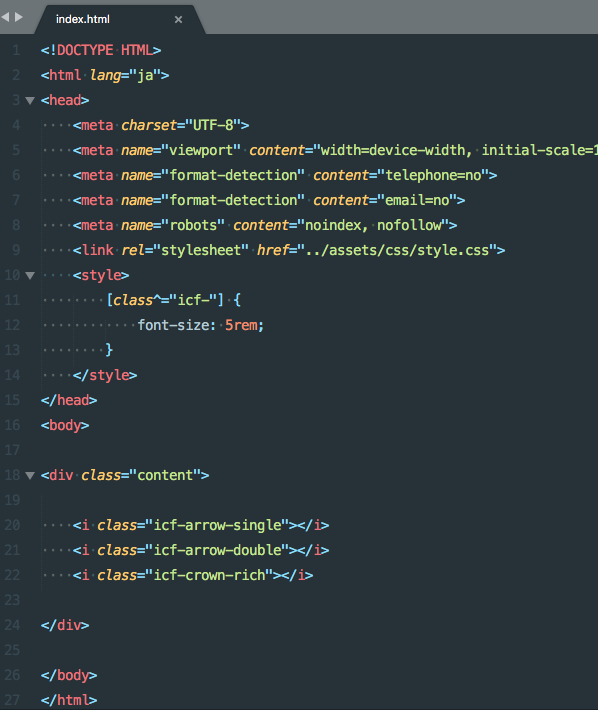
HTMLを設定する
HTMLに以下の様に記述します。
CSS
style.css(webフォントアイコンの記述があるcss)を指定する
<link rel="stylesheet" href="../assets/css/style.css">
HTML
Webフォントアイコン表示用のclassを指定する
<i class="icf-arrow-single"></i>
_icf-style.scssのvariableで設定した変数名を、そのままclass名にあてるとWebフォントアイコンが表示されます
以上が、SASS/CSS、HTMLを設定する方法です。
いかがでしたでしょうか?
Webアイコンフォントを作って、素敵なアイコンでサイトを彩ってみてください:)