ほんの少しの調節で文字は生き生きする
バナーデザインで使う見出し文字装飾、悩みますよね。
目立たせたいけど派手にし過ぎるのは嫌だな…あと時間もかけられない…そんなときに私がよく使う**「簡単なのにオシャレ・目を引くリズムを使った見出し文字装飾方法」**をまとめてみました。
ネタが尽きてしまった時に思い出して、参考にして頂ければ幸いです!
文字装飾の基本はリズム
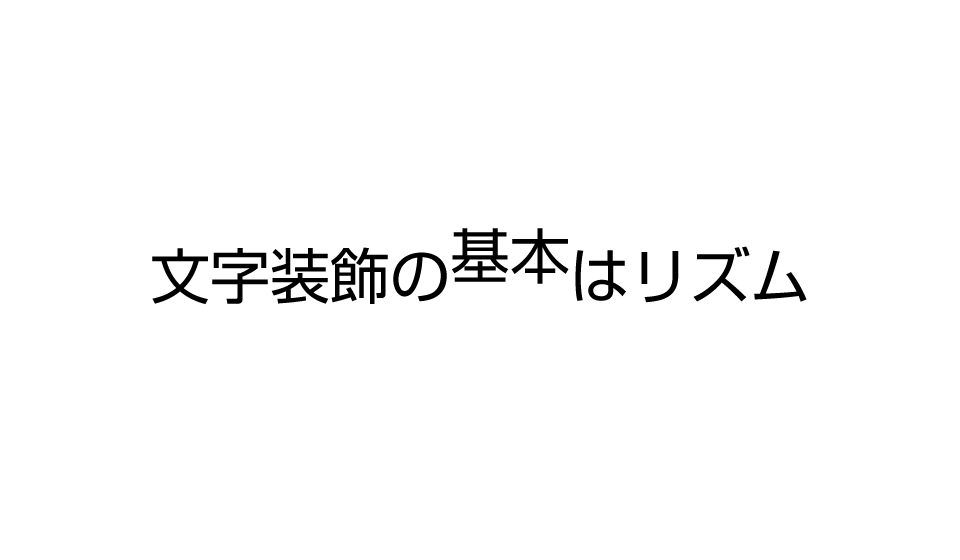
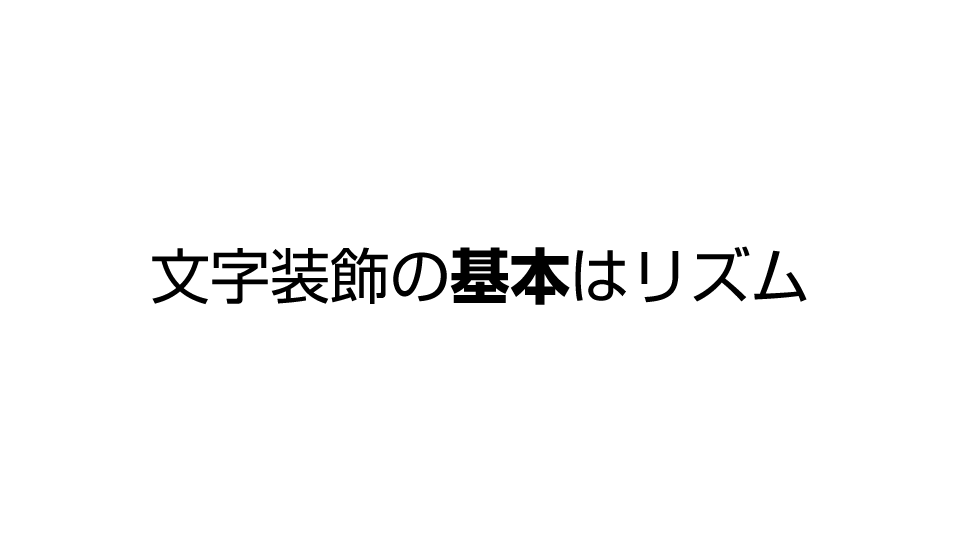
ごちゃごちゃとレイヤースタイルで弄らなくても、オシャレで目立つ見出しデザインはリズムで作れます。基本の文字の動かし方を覚えて、部分部分で組み合わせる事で見出しを作っていきましょう。
基本な文字の動かし方を複数組み合わせる事で、このような見出し文字を作る事ができます。
(②、⑤、⑦、⑧を使用しました)

時間がなくてもそれなりに美しいタイポグラフィは作れる
いかがだったでしょうか?考え出すと止まらない文字装飾の世界、凝るならどこまででも凝ることができますが、いつもいつも時間がある訳ではないのが辛いところですね。
コスパの良い装飾方法を覚えて、貴重な製作時間を有効に使っていきましょう!