デザイン制作ソフト「Illustrator」の初心者向け講座です。
- MacOS
- Adobe Creative Cloud - Illustrator CC 2017
Illustratorについて
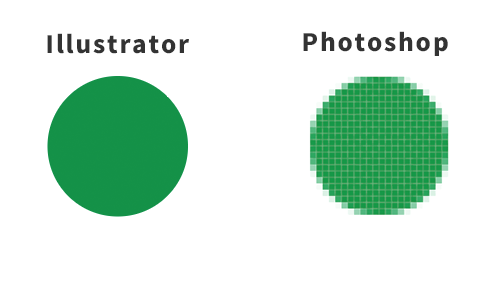
Photoshopなどペイント系ソフトは、画像を「細かい点の集まり」として扱っていますが、
Illustratorは「パス」と呼ばれる、「線と、それによって囲まれた領域」の組み合わせによってオブジェクト(図形やイラスト)を生成します。

Illustratorで作成したオブジェクトは拡大縮小しても綺麗なので、
ロゴやイラストなどを制作するには最適です。
パスの基本
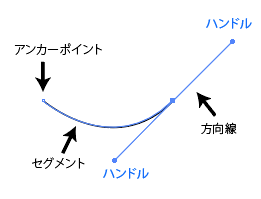
パスは、アンカーポイントとセグメント(点をつなぐ線)で構成されています。

アンカーポイントはパスの関節的な役割をしており、
アンカーポイントを起点とした「方向線」で、線の伸びる向きや角度をコントロールをします。
アンカーが少ないほどファイルサイズは軽くなりますし、
セグメントの調整がしやすくなります。
ツールの紹介
この記事のデモンストレーションで使用するツールのショートカットと説明を記載します。
パスを選択するツール
| ツールの名前 | ツールパネル | ショートカット | 説明 |
|---|---|---|---|
| 選択ツール |  |
 |
パス全体を選択する |
| ダイレクト選択ツール |  |
 |
アンカーポイントを選択する |
| 自動選択ツール |  |
 |
同じ色(塗り・線など)や不透明度など、 共通するパスをまとめて選択する |
パスを作るツール
| ツールの名前 | ツールパネル | ショートカット | 説明 |
|---|---|---|---|
| ペンツール |  |
 |
直線・曲線を素早く描ける |
| 鉛筆ツール |  |
 |
絵を描く感覚で自由に線が描ける。 「shift」を押せば、直線も描ける |
| 曲線ツール |  |
 + +
|
「曲線」ツールという名だが、 ダブルクリックで直線も描ける |
| Shaperツール |  |
 + +
|
円・楕円・三角・四角・六角形に限り、 一瞬で作れる |
パスの形成&変形ツール
| ツールの名前 | ツールパネル | ショートカット | 説明 |
|---|---|---|---|
| 線幅ツール |  |
 + +
|
線幅を太くしたり細くしたりできるツール |
| 自由変形ツール |  |
 |
パスの変形をするならこれが便利 |
ツール以外でよく使う機能
| 機能 | ショートカット | 備考 |
|---|---|---|
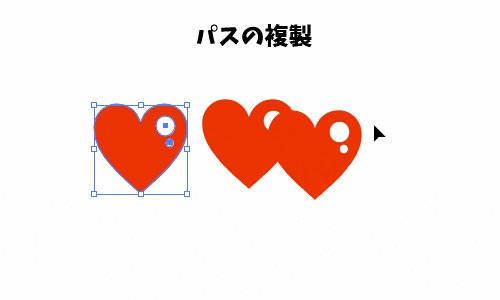
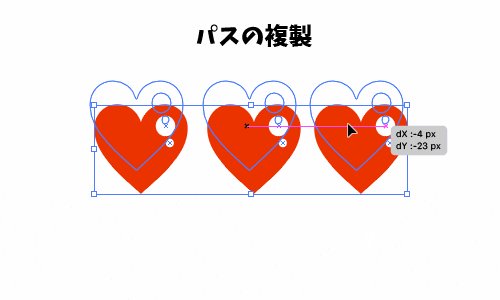
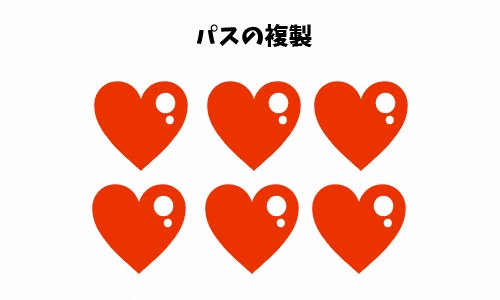
| 選択しているパスの複製 |
 + +
|
矢印で移動しても複製できますが、 Option(winはAlt)を押してドラッグしても複製できます |
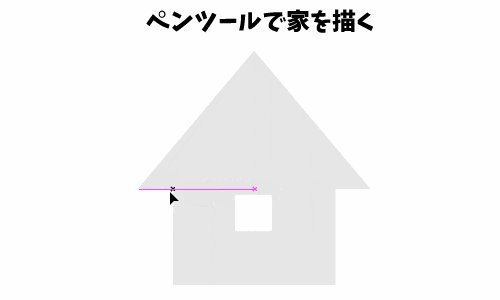
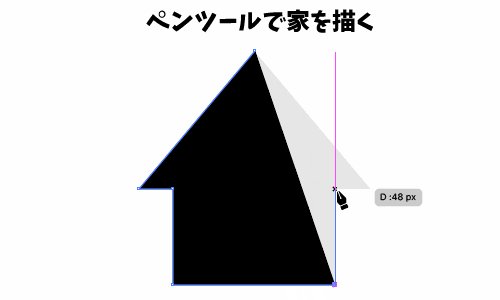
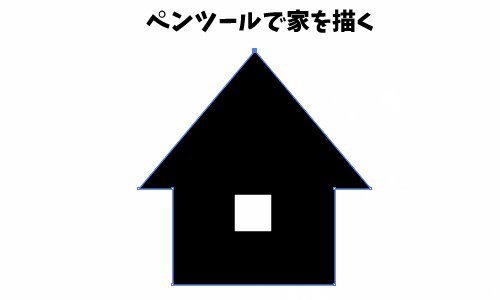
直線を描く
ペンツールならクリック、
鉛筆ツールは「shift」を押しながらクリック、
曲線ツールはダブルクリックで直線が描けます。
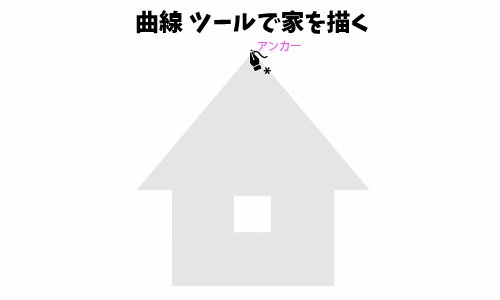
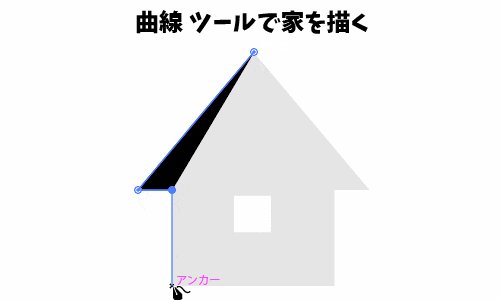
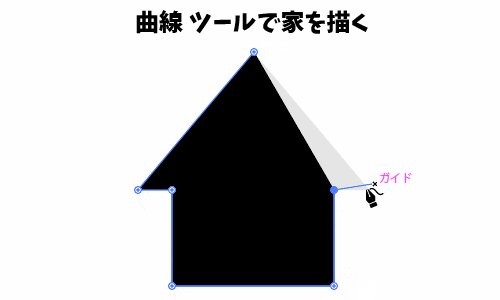
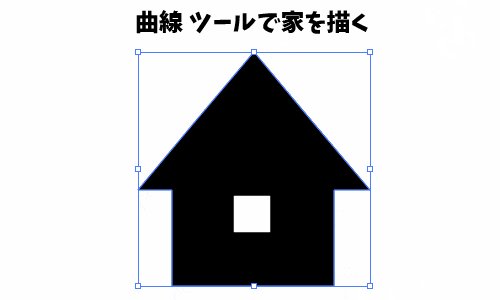
曲線を描く
ペンツールならクリック+ドラッグ、
曲線ツールならクリックで曲線が描けます。
フリーハンドで均一で綺麗な丸が描ける自信のある方は、鉛筆ツールでも描けます。
ただの「丸」を描きたいだけなら、「楕円形ツール」の方が手っ取り早いので、
「谷型折れ曲線」のデモをご覧ください。
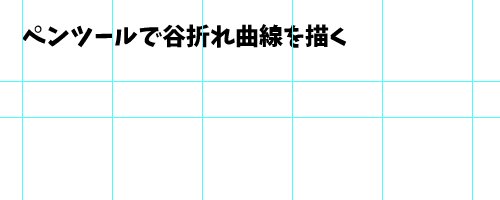
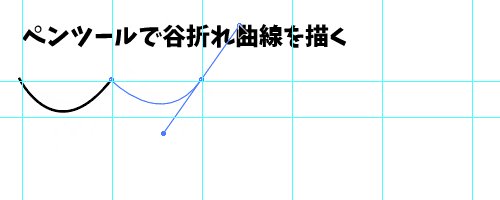
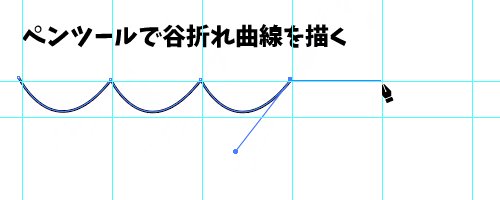
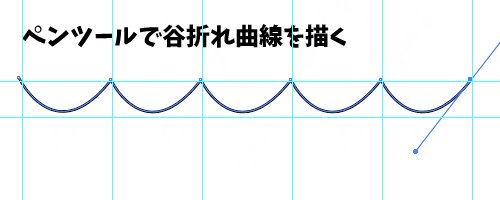
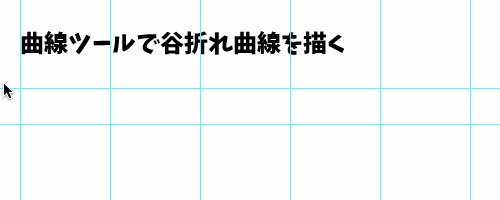
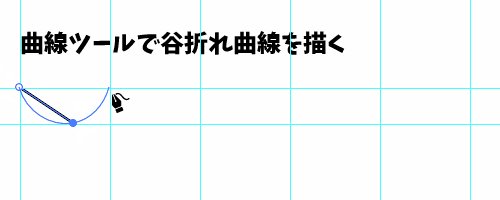
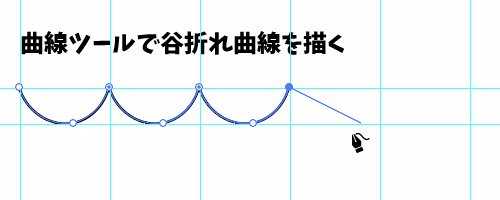
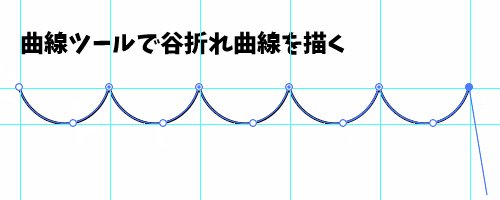
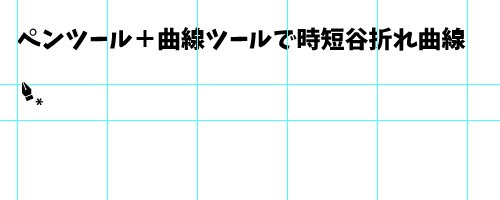
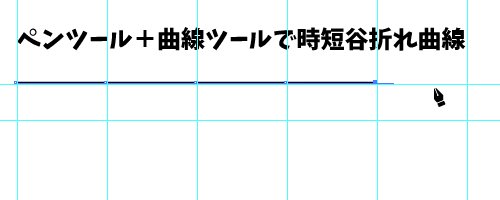
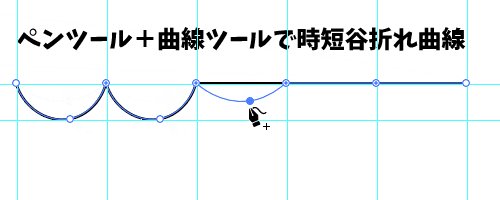
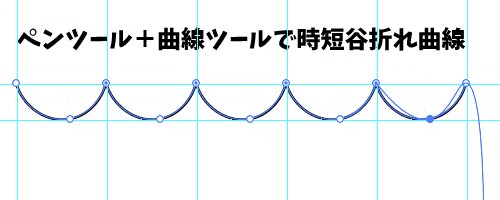
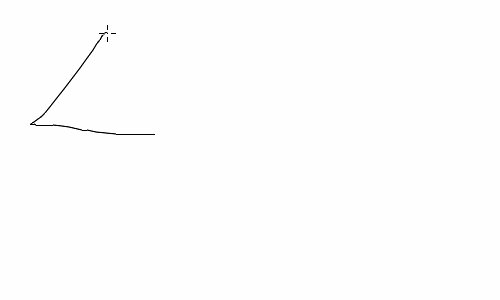
谷型の折れ曲線
曲線ツールはセグメントの調整にも役立ちます。
図形を描く
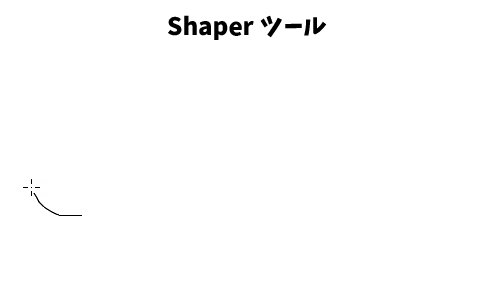
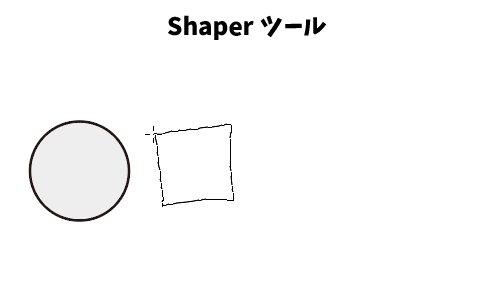
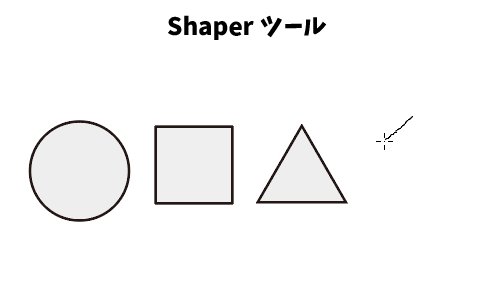
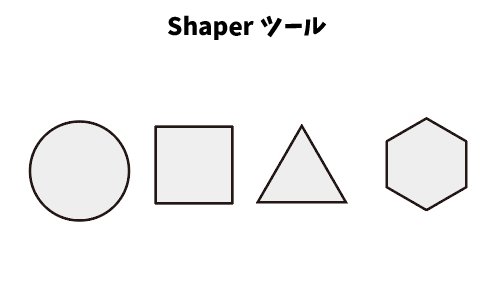
Shaper ツール
Shaper ツールでは、長方形(四角)、正円、楕円、直線、六角形、三角形の描画が可能で、
大まかにドラッグするだけでオブジェクトを作成してくれます。
あまり頻繁に使うものではありませんが、さっと図形が作りたいときは便利です。
オブジェクト(他のツールで作成したオブジェクトも含む)同士、
重なり合うオブジェクトの合体、中マド、型抜きなどの操作も可能です。

パスを選択する
何らかのパスが作れたら、選択ツールで調整をします。
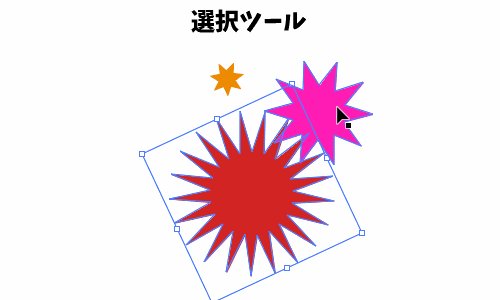
選択ツール
まず使うのはコレ。
パス全体を選択します。
ちなみに、他のツールを使っている時、 を押せば、
を押せば、
一時的に「選択ツール」状態になります。
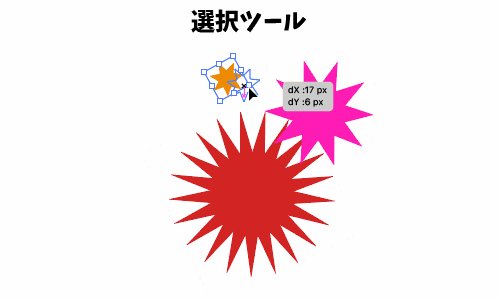
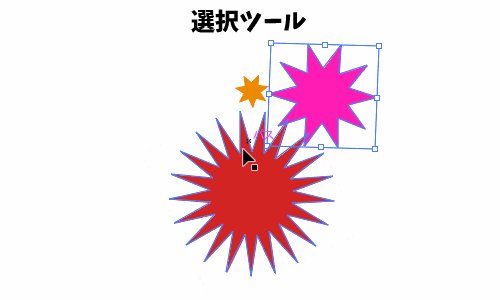
「このパスはもう作業が済んだから、隣のパスを触りたい...」そんな時に、
ツールを変更しなくても選択パスが変更できます。
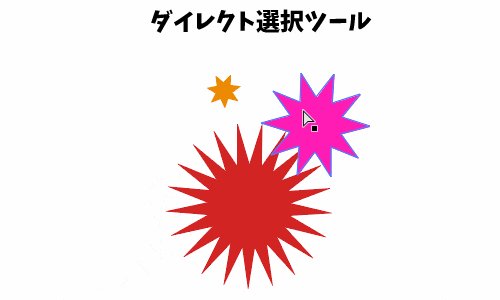
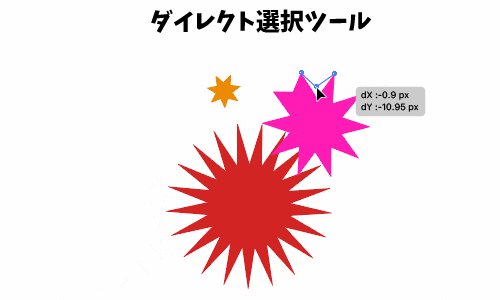
ダイレクト選択ツール
ダイレクトに「アンカーポイント」が選択できるこのツール。
アンカーポイントの微調整や、セグメントの調整時に頻繁に使います。
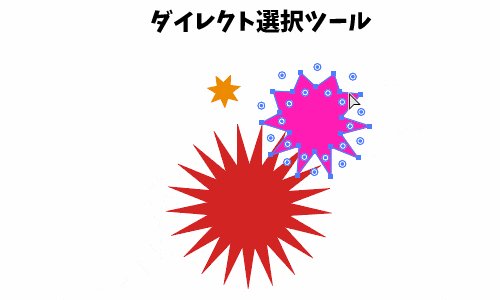
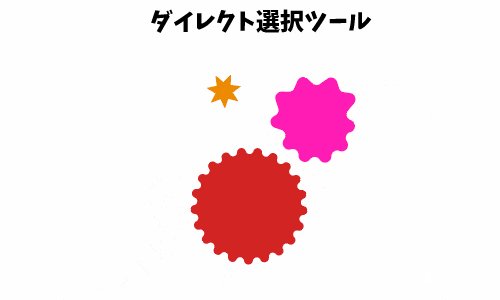
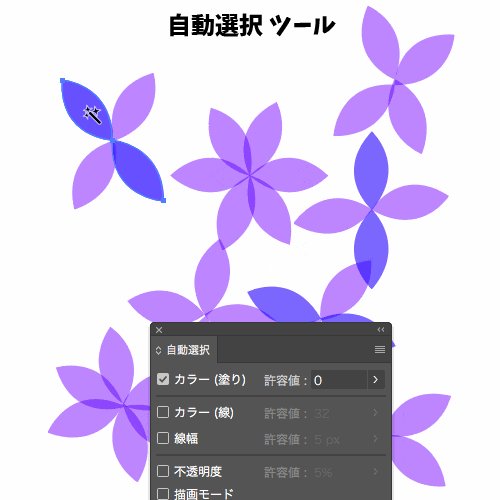
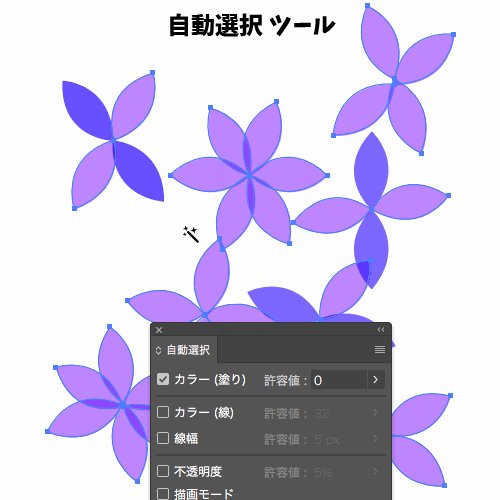
自動選択ツール
パスの数が増えてくると、ひとつひとつパスを選択するのはとても面倒になってきます。
そんなときはこの自動選択ツールが活躍。
デモのように、自動選択パネルの「カラー(塗り)」項目を「許容量0」にすると、
選択パスと「同じカラーコード」で塗られているパスがすべて選択されます。
色の一斉変更や、パスの移動など、大変捗ります。
線を外側につける
ここでは「パネル」が出てきます。
パネルの表示・非表示は、上部のメニューバー「ウィンドウ」から選択できます。
パスの線が、真ん中・外側・内側のどこについているかで、
オブジェクトの印象が変わります。
デフォルトでは「真ん中」に線がついているので、線を「外側」につけてみます。
(内側につけるときも手順は同じです。)
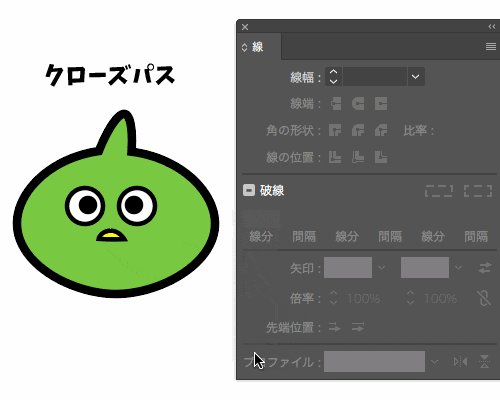
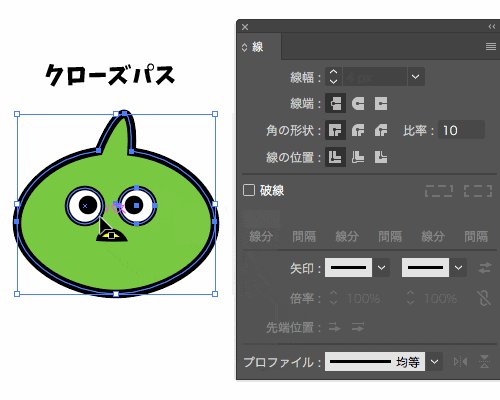
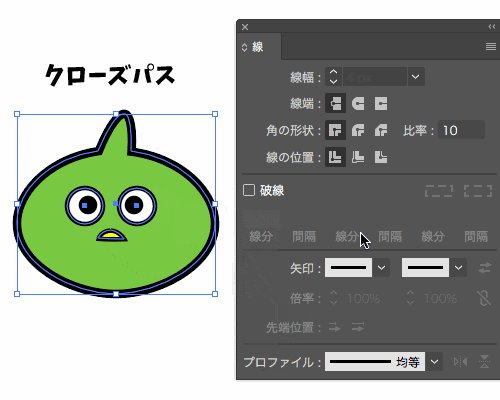
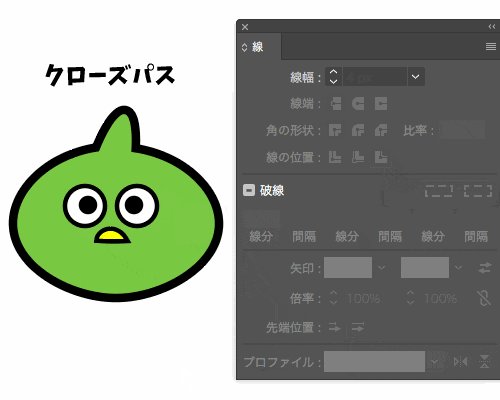
クローズパス
パスが閉じた状態であれば、線パネルの「線の位置」を変更するだけでOK。
簡単ですね!
| クローズパスの手順 |
|---|
| パスを選択し、線パネルの 線の位置 で変更 |
 |
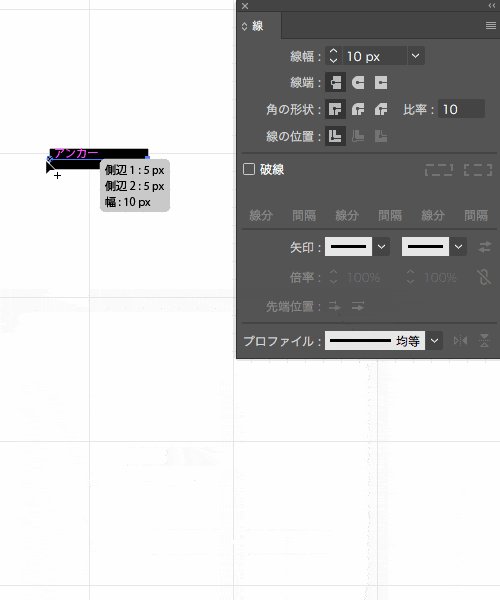
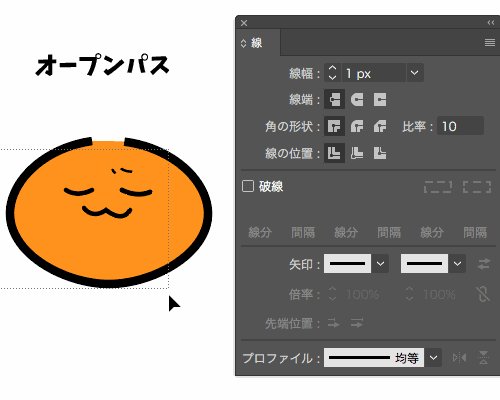
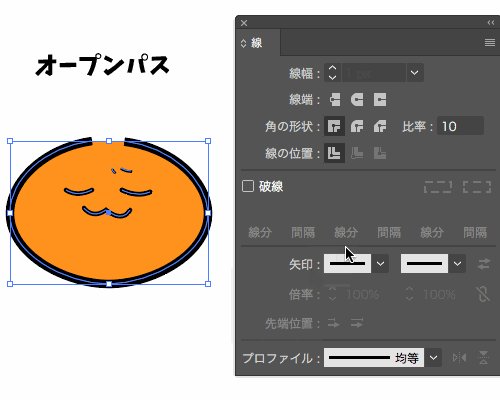
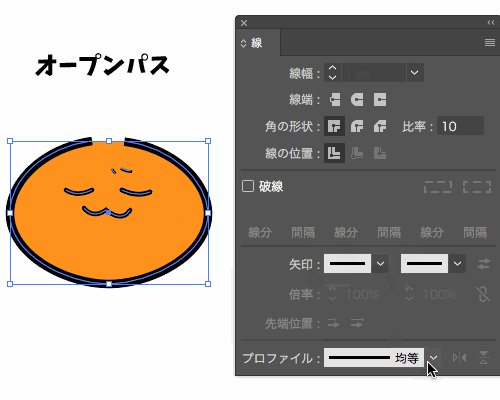
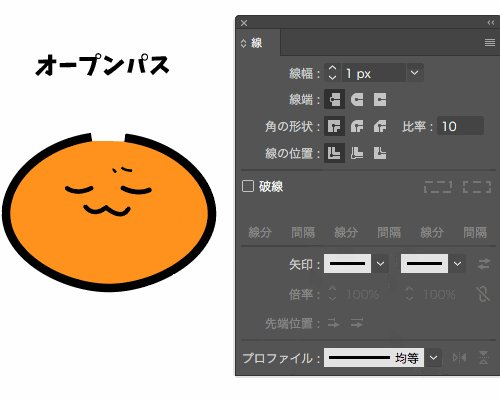
オープンパス
パスが閉じていない状態の場合、線パネルの「線の位置」は変更できません。
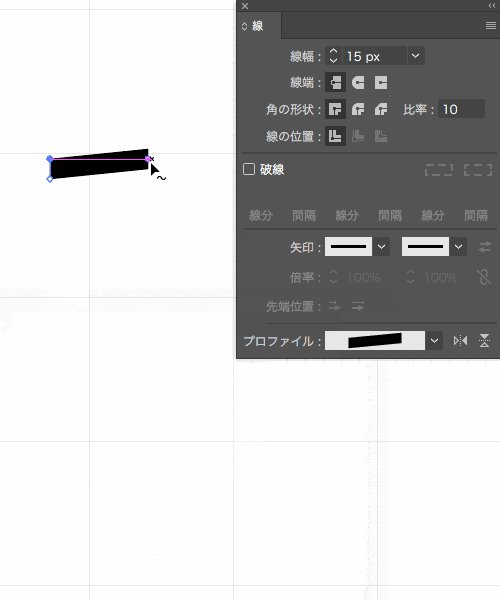
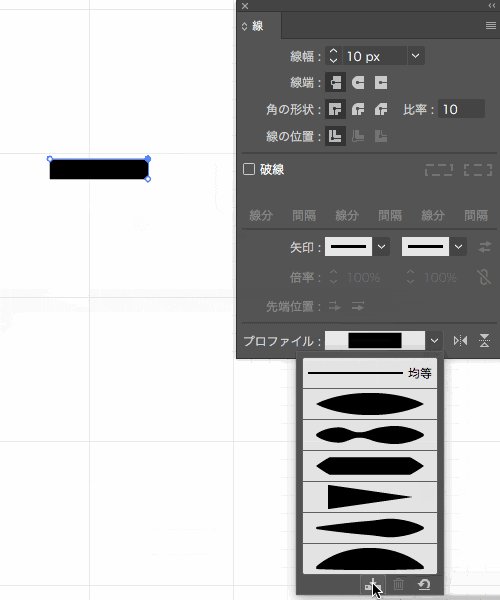
なので、「線幅ツール」を使って自分で新たに「プロファイル」を作成しましょう。
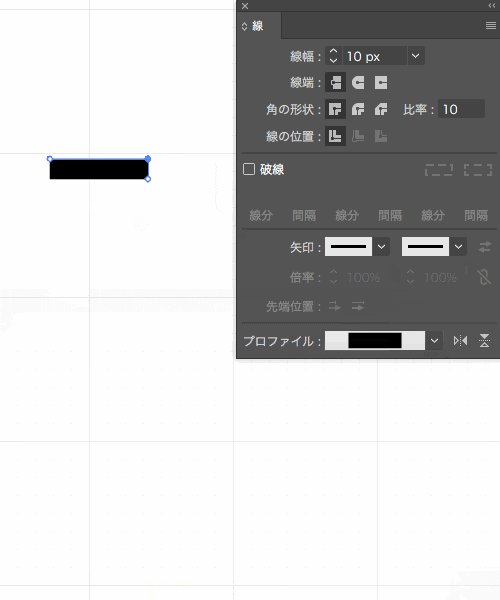
一度プロファイルを追加してしまえば、今後はプロファイルを変更するだけで簡単に線の位置を変更できます。
| オープンパスの手順 |
|---|
| パスを選択し、線パネルの プロファイル※ を自分で用意した種類に変更 |
 |
※プロファイルの登録方法
※側辺1が「0」のプロファイルと、側辺2が「0」のプロファイル、2種類 用意するとGOODです!
(オブジェクトの向き次第で、内側・外側が逆になるため。)
パスを変形する
パスの変形は自由変形ツールでやるのが楽です。
キーボード操作で、いちいちツールの切り替えなどせずに変形ができます。
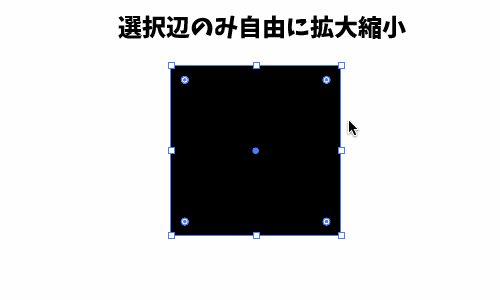
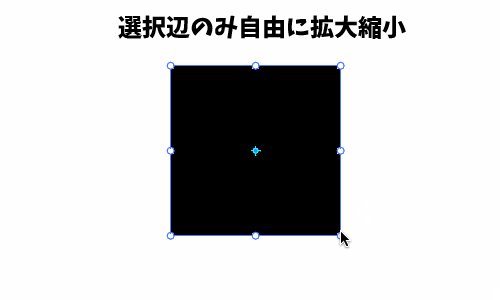
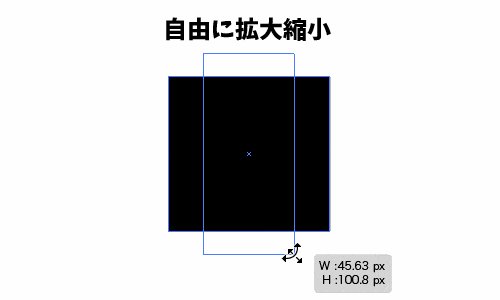
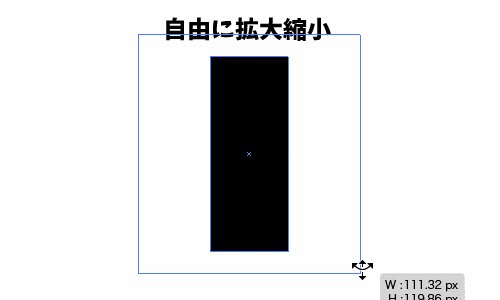
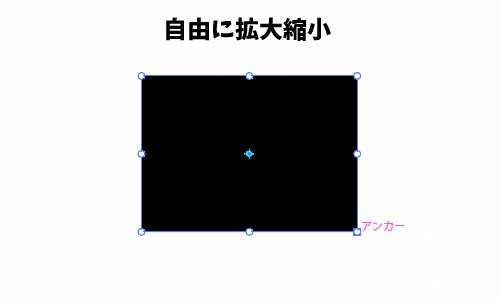
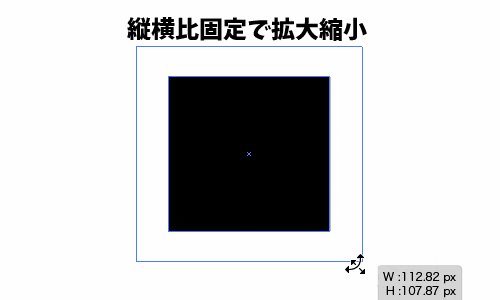
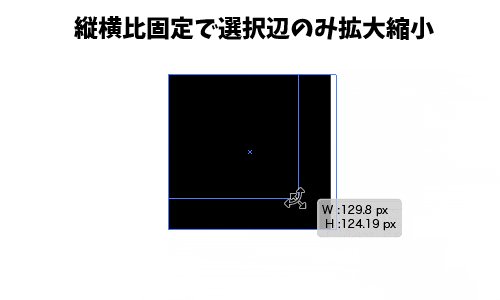
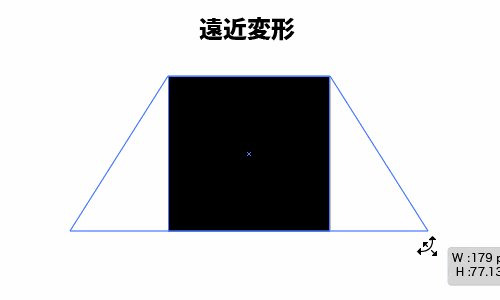
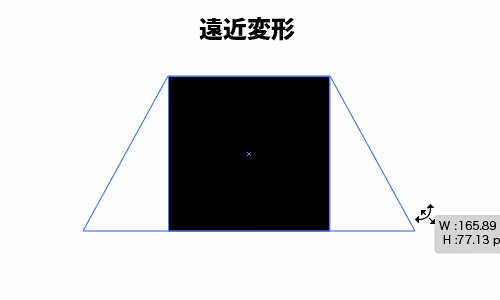
自由変形ツール時の操作
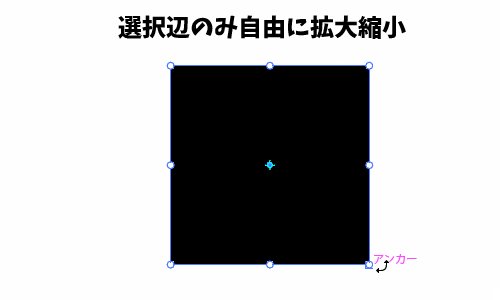
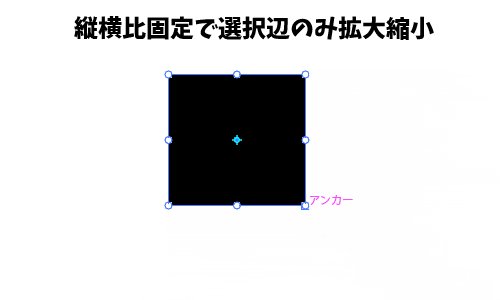
カーソルを角のアンカーポイントに持ってくると、

↑のような矢印になるので、この状態でドラッグするとパスの変形が始まります。
変形が始まった状態でキーボードを押すと、動きが変化します。
(キーボードを押してからドラッグすると反応しませんので、順序を間違えないようご注意ください。)
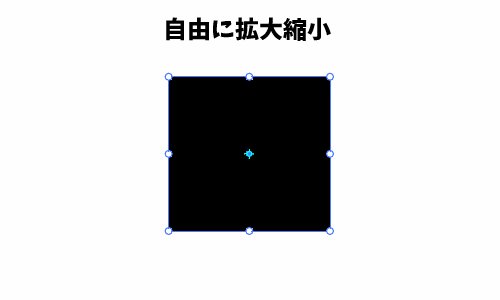
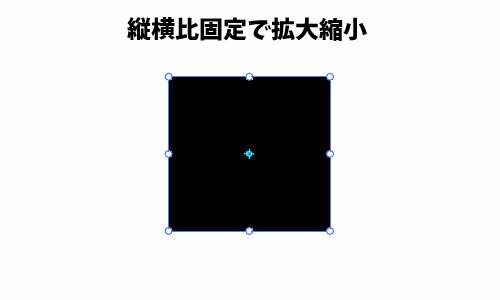
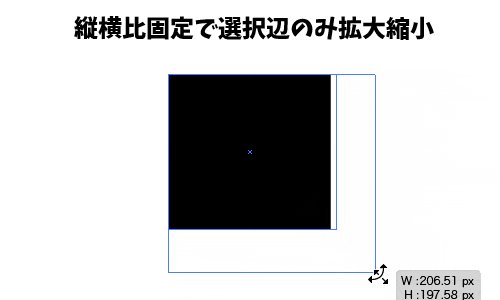
| 操作 | 動き |
|---|---|
| ドラッグ |  |
ドラッグ +
|
 |
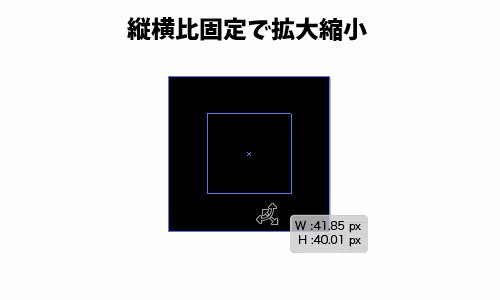
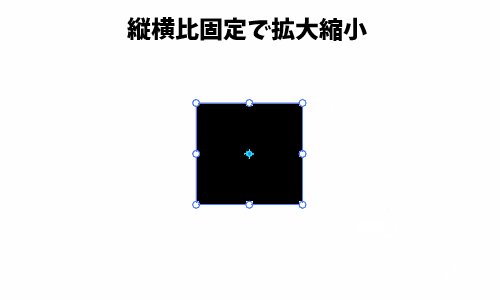
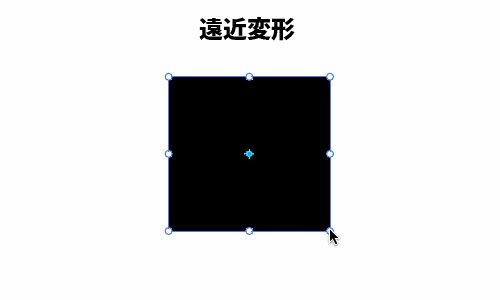
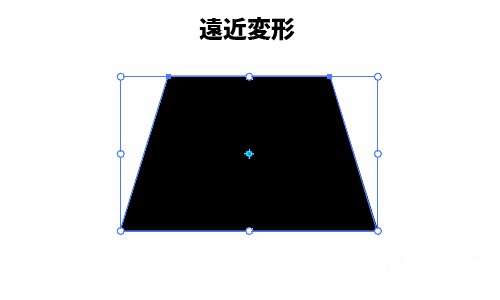
ドラッグ + + +
|
 |
ドラッグ +
|
 |
ドラッグ + 
|
 |
ドラッグ + + +
|
 |
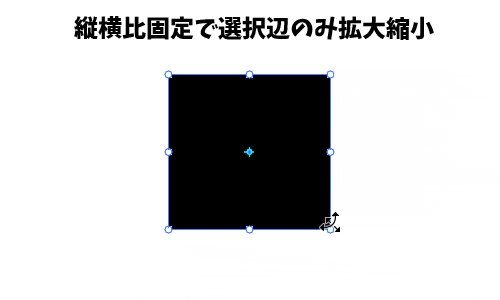
ドラッグ + + +
|
 |
ドラッグ + + + + +
|
 |
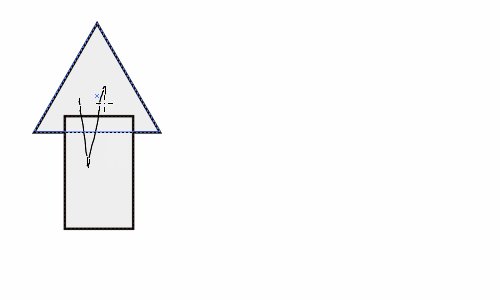
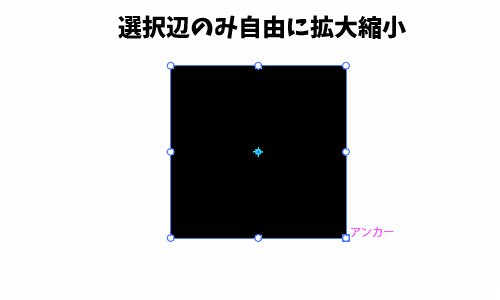
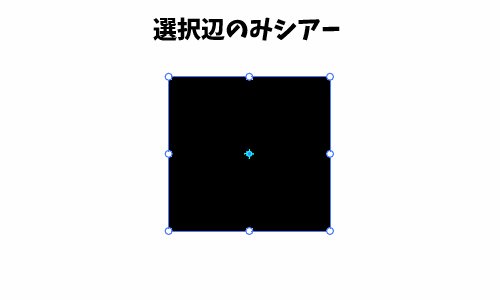
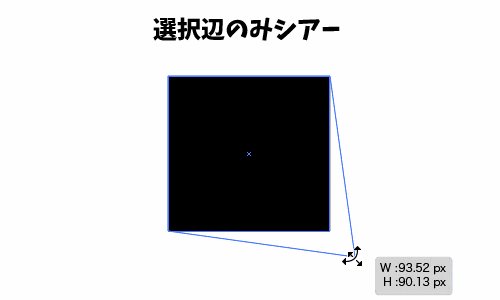
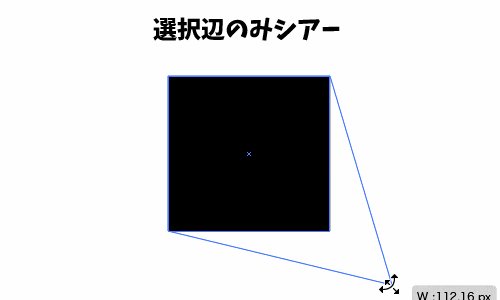
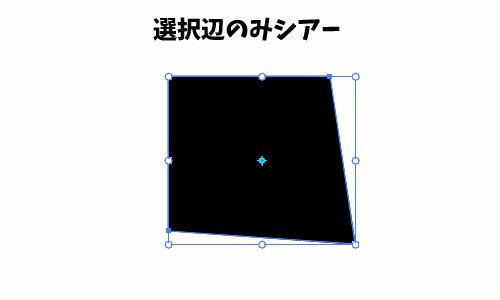
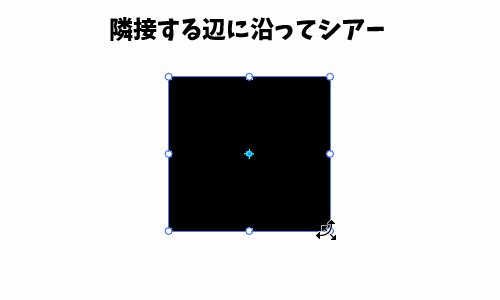
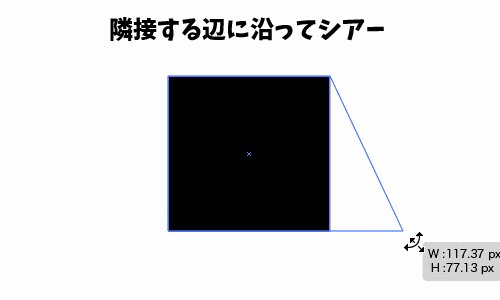
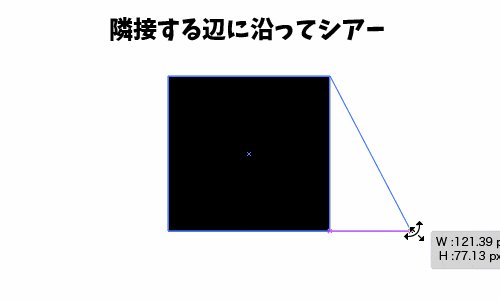
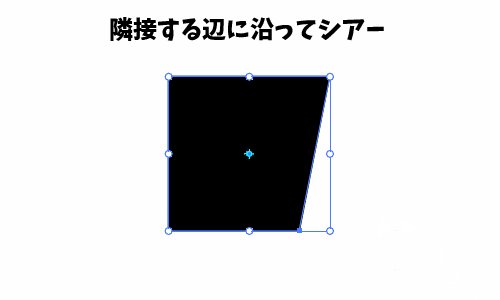
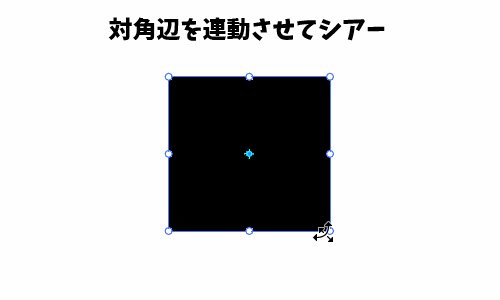
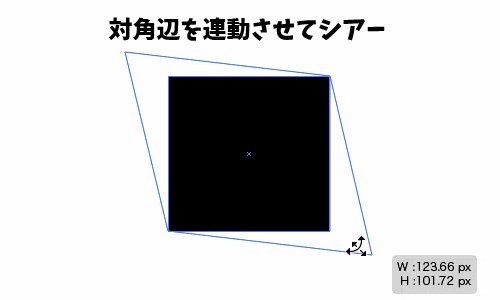
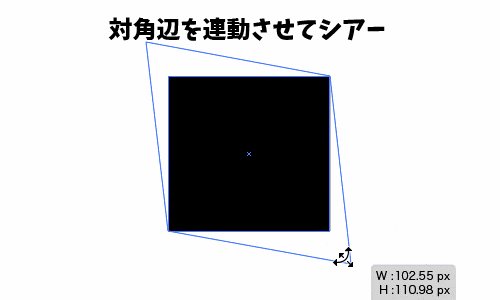
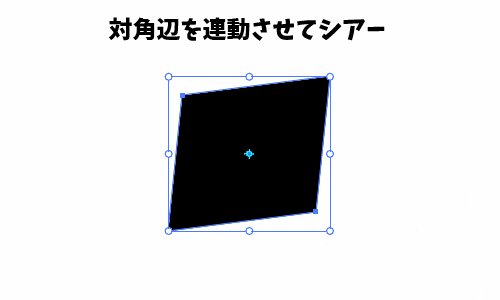
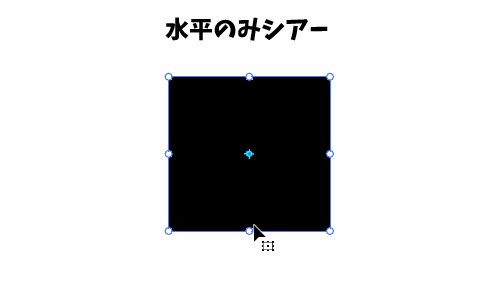
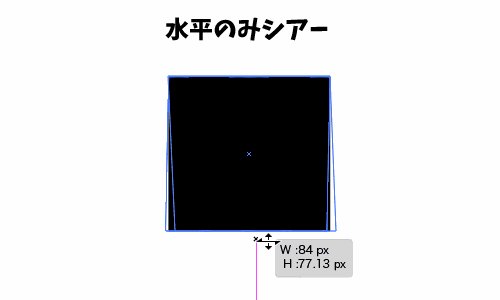
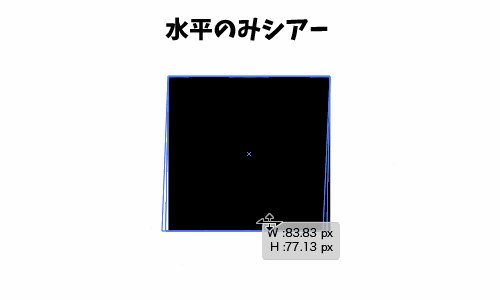
また、角ではなく上下の辺の中心アンカーポイントにカーソルを持ってくると、

今度は↑のような矢印になるので、
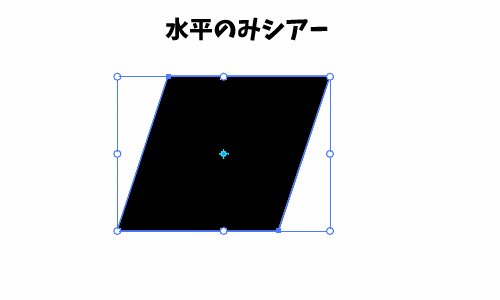
そのままドラッグすれば、水平方向へのシアーができます。
| 操作 | 動き |
|---|---|
| ドラッグ |  |
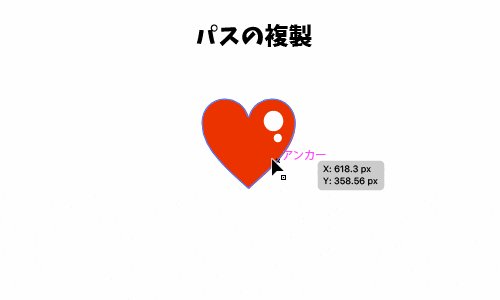
ツール以外でよく使う機能
「パスの複製」は、とにかく使います。かなり使います。何が何でも使います。
ショートカットは絶対に覚えましょう!

まだまだ紹介したいツールがありますが、今回は以上となります。
Illustratorは普段使わないよー!という方、ぜひチャレンジしてみてください