前置き
Pleasanterのサイトパッケージをエクスポート→インポートすると、同じ設定のサイトが新規作成されます。このサイトパッケージ、既存サイトを更新することはできないのですが、スクリプトを組んで更新できるようにしてみました。
実装概要
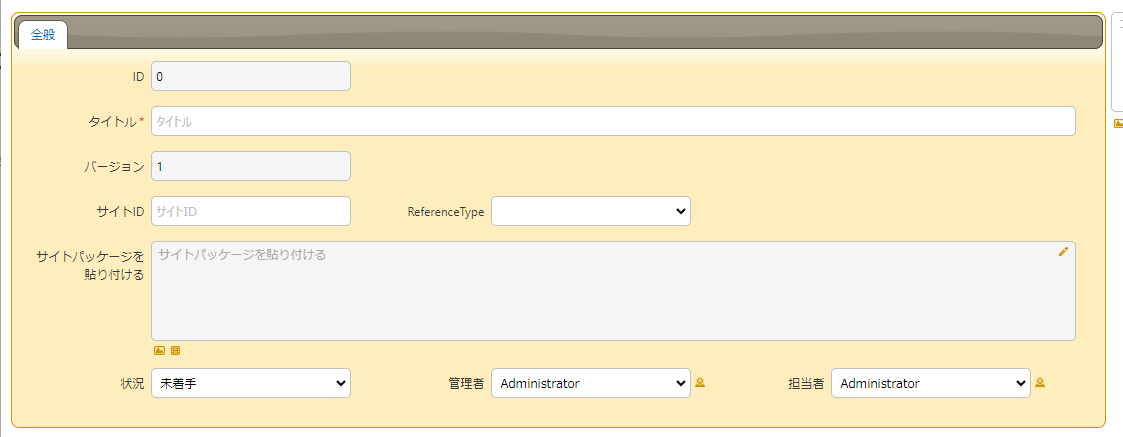
以下のようなサイトを用意します。
「サイトパッケージを貼り付ける」欄に、エクスポートしたサイトパッケージのJsonを貼り付け、サイトIDを指定し、プロセスでスクリプトを実行します。
実装スクリプト
クライアントスクリプトで実装します。
//この関数をプロセスから呼び出します
const updateSite = async () =>{
$p.clearMessage();
let ret = {}
//サイトIDを取得
let siteId = Number($p.getControl('ClassA').val());
//更新先のサイト設定情報を取得
await $p.apiGetSite({
id: siteId,
done: function (data) {
ret = data
},
fail: function () {
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-error',
Text: 'サイト更新に失敗しました。'
}));
}
});
//画面に貼り付けたサイトパッケージjsonを取得
let ssPackage = JSON.parse($p.getControl('Body').val())
let newData = {}
newData = ret.Response.Data
//サイトパッケージ内のSites配列1番目のSiteSettingで更新対象のサイト設定情報を更新
let ss = ssPackage.Sites[0]
newData.SiteSettings = ss.SiteSettings
delete newData.Comments;
//サイトを更新
$p.apiUpdateSite({
id: siteId,
data: newData,
done: function () {
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-success',
Text: 'サイトを更新しました。'
}));
},
fail: function () {
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-error',
Text: 'サイト更新に失敗しました。'
}));
}
});
}
注意点
- サイトパッケージはフォルダからエクスポートすると、配下のサイト全てを取得できますが、記載したプログラムではそのように取得したサイトには対応できていません。特定のサイト単一で取得したサイトパッケージから実施します。