GitHub Copilot が画像を読んでくれます。
■ Visual Studio Code の Insiders 版をインストール
環境としては Visual Studio Code の Insiders 版とのことですのでインストールしましょう。
普通にダウンロードしてインストールします。アイコンの色が通常版とは違っていますね。

通常の Visual Studio Code と共存が可能でした。画像は通常版と Insiders 版が両方起動している様子。

■ コードを画像にして読ませてみる
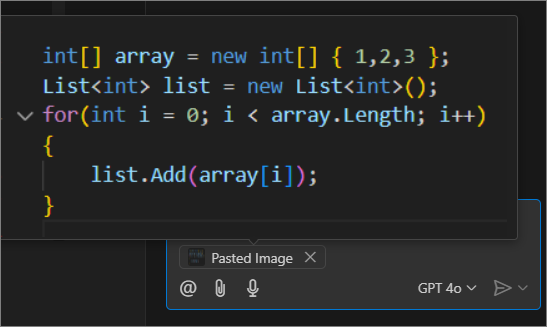
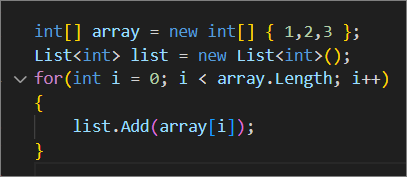
コードを画像ファイルにして読ませています。コードは通常版の Visual Studio Code にいるので間違えてコンテキストに入れてしまった、ということもないと思います。
この画像です。画像の渡し方ですが、通常のファイル添付と同じように、ファイルを選んでもいいし、Win+Shift+S などでクリップボードに入れてペーストしても良いです。想定ユースケースからするとクリップボードのほうがメインな気もします。

Pasted Image にコンテキストとして入っていますね。ここではマウスホバーしてみて内容をプレビューさせています。確かにコードの画像です。
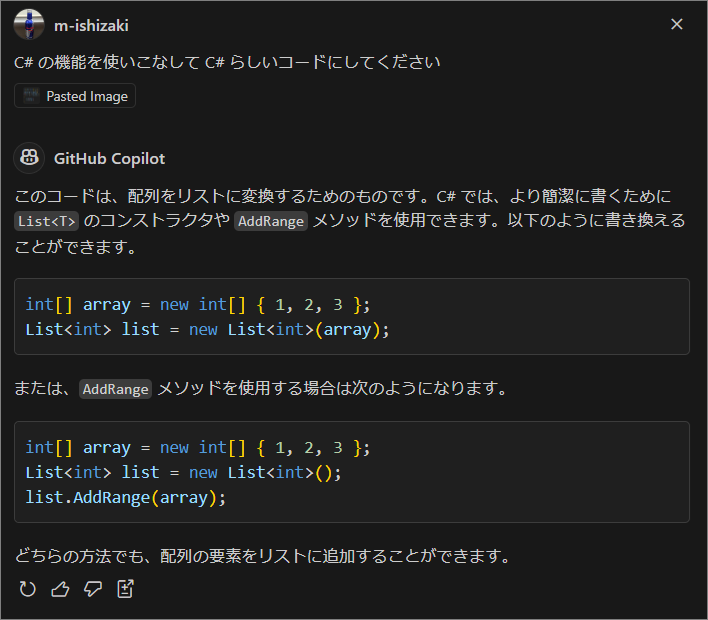
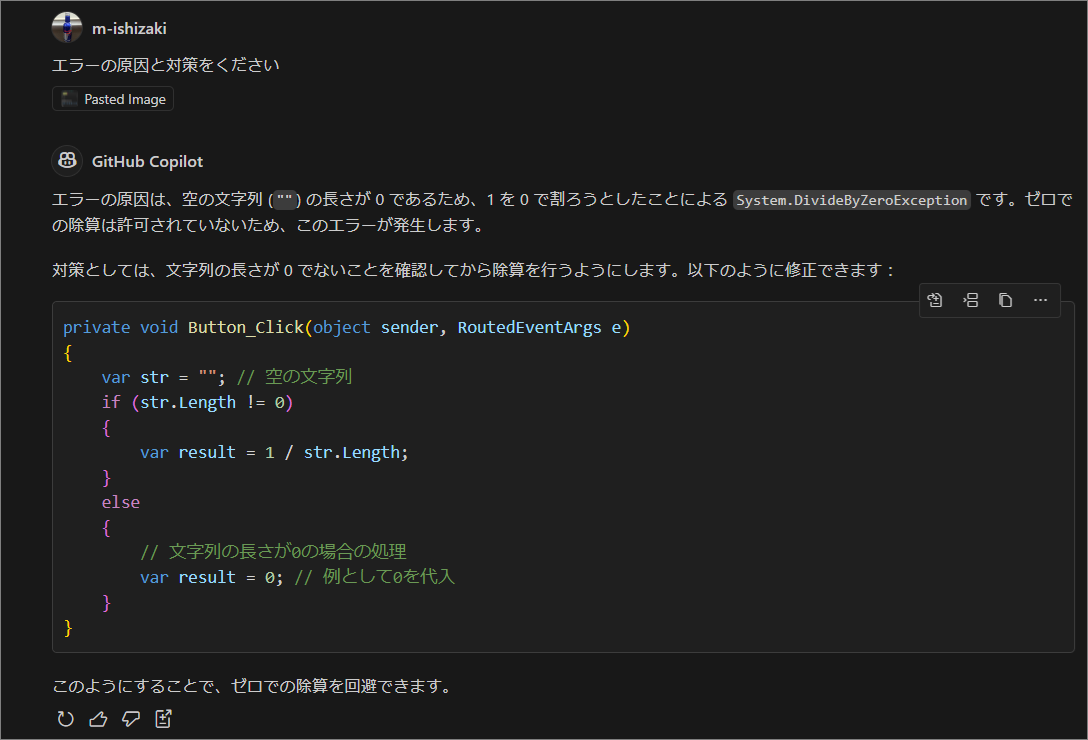
画像で渡したコードについての回答をもらってみましょう。
- コードの改善提案
- 画像に何が写っているか
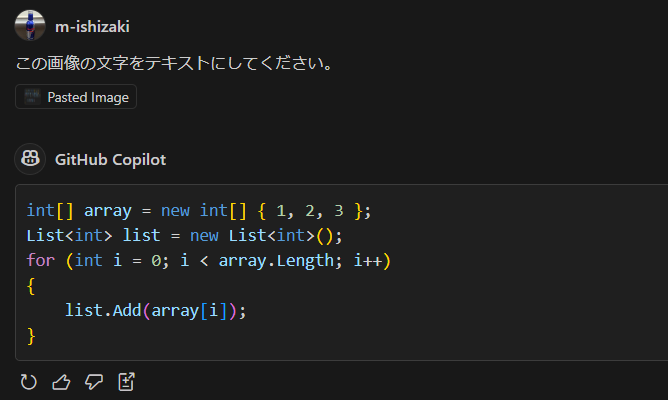
- 画像の中のテキスト (コード) のテキスト化
■ 写真を読ませる
単純な写真のことは答えてくれませんでした。しかし多分読めていないのではなく、コーディングに関係ないので答えないのでしょう。


■ 写真をデザインとして扱い HTML を出させる
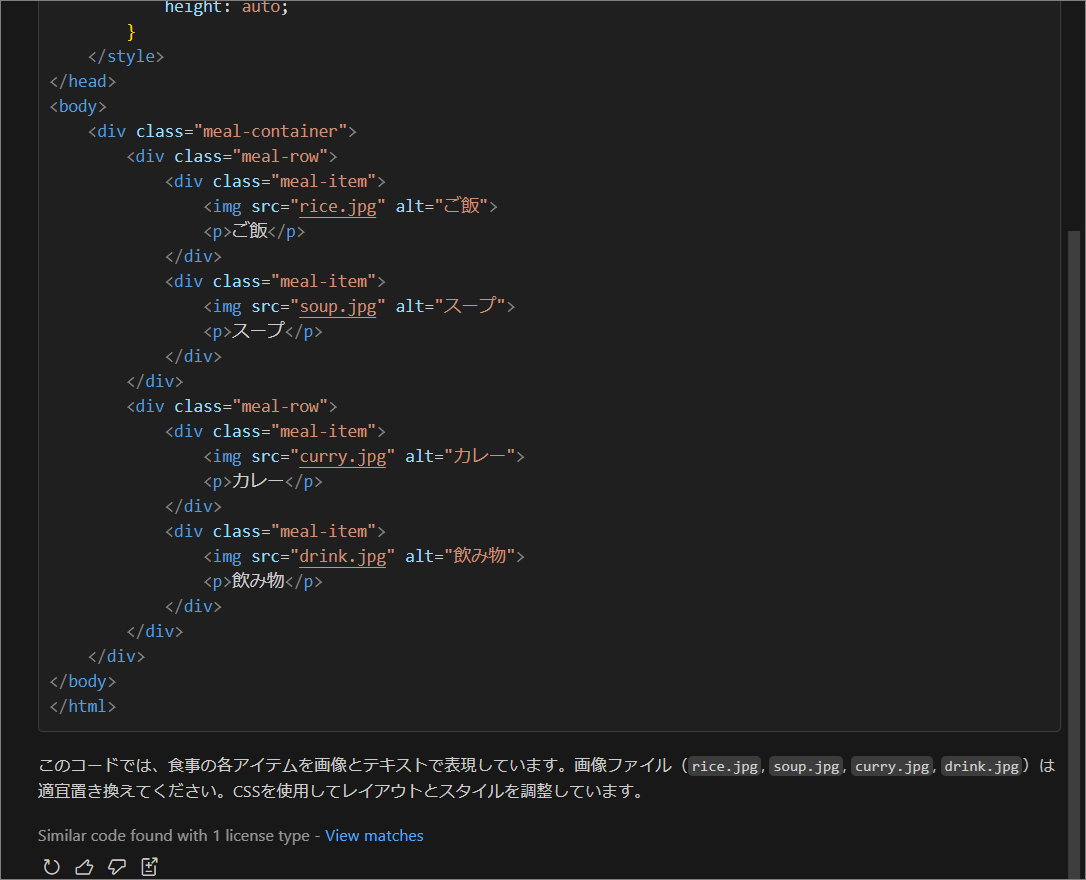
出してくれました。読めていますね。写っているものも、スープやカレー、飲み物として認識しています。素晴らしいです。


■ HTML 以外にしてみる
そもそもどういった回答が得られたらいいのか全く分かりませんが、markdown や PlantUML にしてもらってみましょう。


ダメでした。
■ 普通に画面をコードにしてもらう
HTML の件は無茶をさせたので、普通のユースケースとして、Windows の GUI アプリで一般的な WPF で作った画面から XAML を出してもらいましょう。

出てきたものはいまいちですが、ちゃんと読んで答えていますね。素晴らしいです。
■ エラーを解消してもらう
画像でエラー解決のサポートをしてもらえるということなので、エラーが発生している画像を入れてみましょう。


できますね。ただ、こういった画像を得ることはかなりレアで、たいていは次の例のような使い方になる気がします。
■ エラーを解消してもらうデバッグ実行中
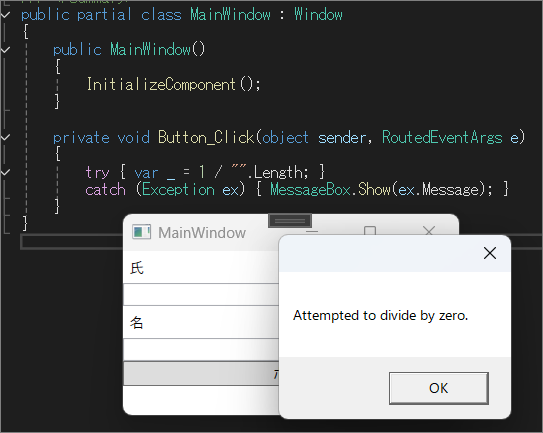
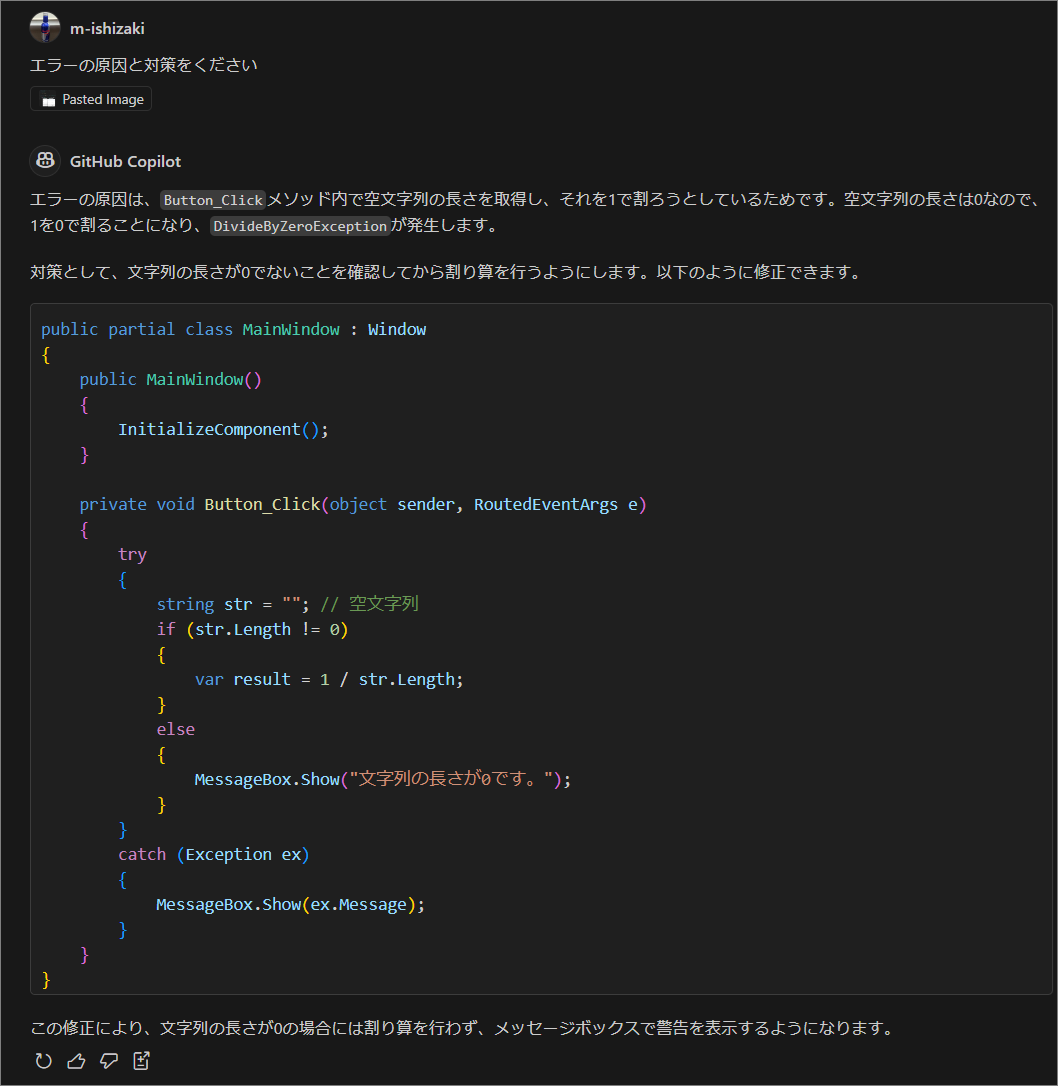
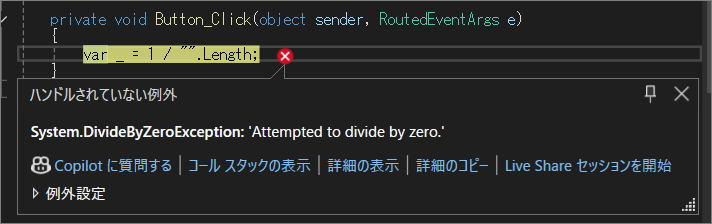
デバッグ実行中の実行時例外で止まった画像を渡してみます。これはかなり使える状況でしょう!


計画通り! 素晴らしいです。
■ Excel を markdown に
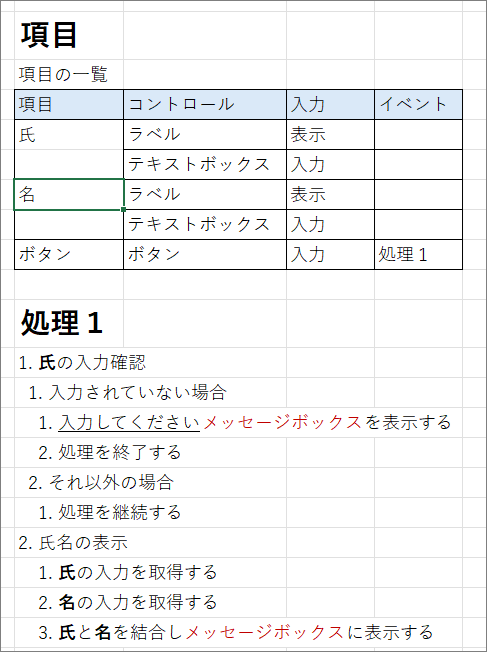
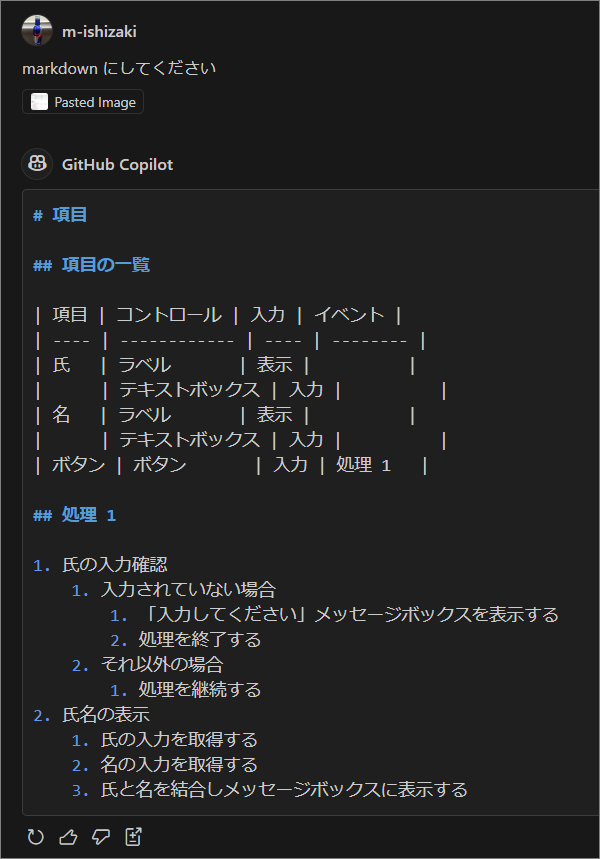
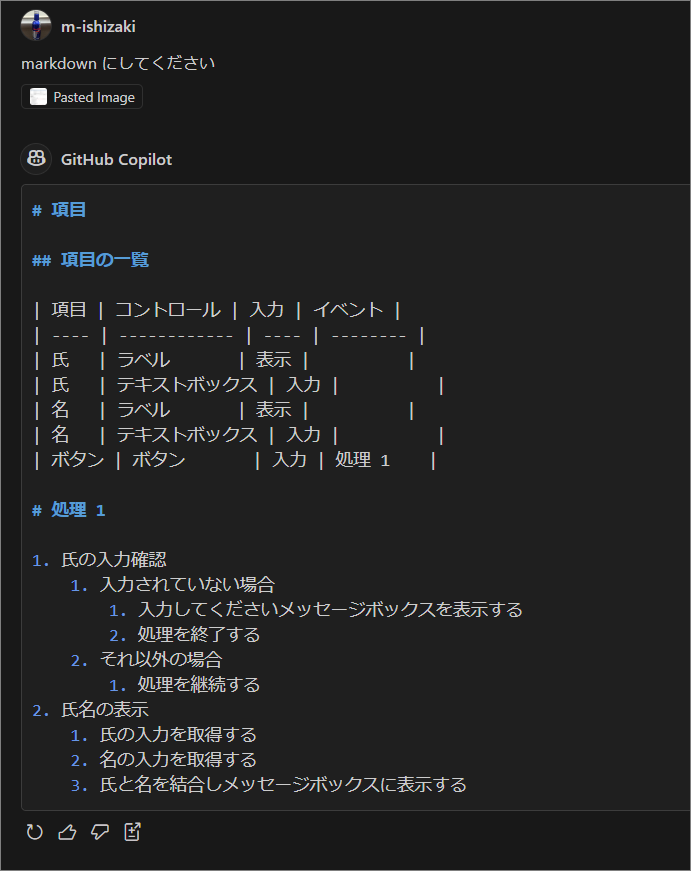
もっと無茶をさせていきましょう。みんなだいすき Excel 方眼紙設計書を markdown にしてもらいます。



太字や罫線のないところなど、情報が欠落してしまいましたが、いけますね。素晴らしいです。
セル結合
セル結合滅ぶべし、慈悲はない。しかし Copilot にはセル結合が有効な時もあるようです。
項目の表の、氏 と 名 をセル結合してみました。こっちの方がいいかもしれません。


■ アクティビティ図を PlantUML に
さらにもっと無茶をさせましょう。アクティビティ図の画像を PlantUML にしてもらいます。
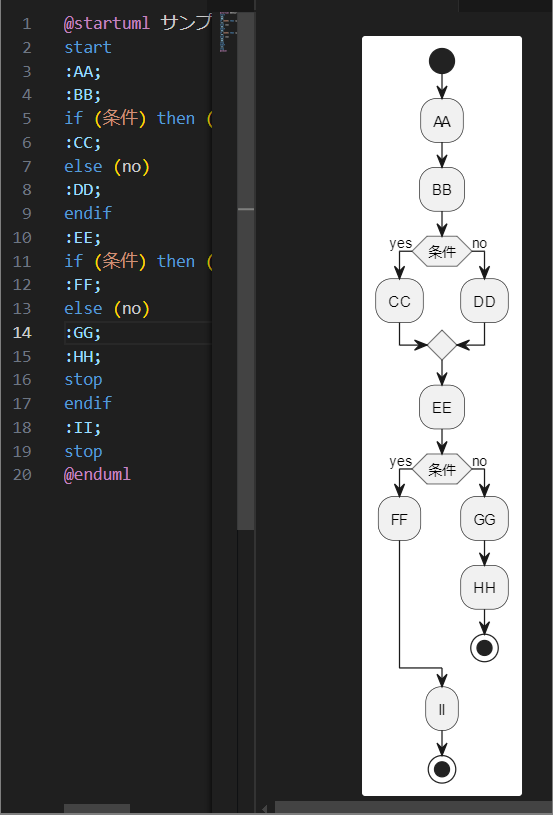
読ませるアクティビティ図
これを読ませてみます。
@startuml サンプルアクティビティ図
start
:AA;
:BB;
if (条件) then (yes)
:CC;
else (no)
:DD;
endif
:EE;
if (条件) then (yes)
:FF;
else (no)
:GG;
:HH;
stop
endif
:II;
stop
@enduml
■ アクティビティ図を markdown に
アクティビティ図は素晴らしい図ですが、場合によっては文章にしたいこともあるでしょう。markdown にしてみます。
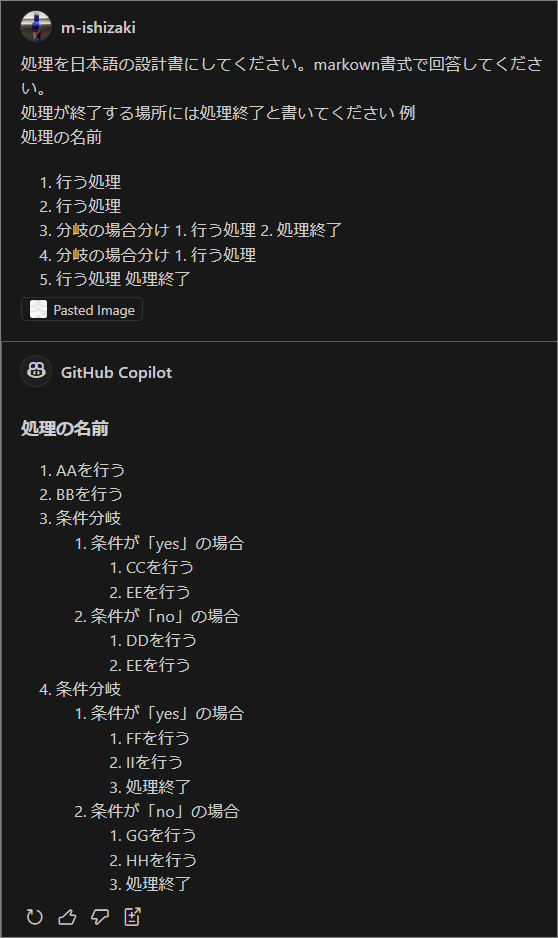
プロンプト
処理を日本語の設計書にしてください。markown書式で回答してください。
処理が終了する場所には処理終了と書いてください
例
処理の名前
1. 行う処理
2. 行う処理
1. 分岐の場合分け
1. 行う処理
2. 処理終了
2. 分岐の場合分け
1. 行う処理
4. 行う処理
処理終了
結果

ちょっと、EE のところが微妙ですが、よくできていますね。素晴らしいです。
現実には
アクティビティ図を PkantUML にして、PlantUML から markdown にする手順もいいかもしれませんね。

■ GitHub Copilot Chat すごい
GitHub Copilot Chat すごい