平成31年春期 午後問題8
ファイル:2019h31h_ap_pm_qs.pdf
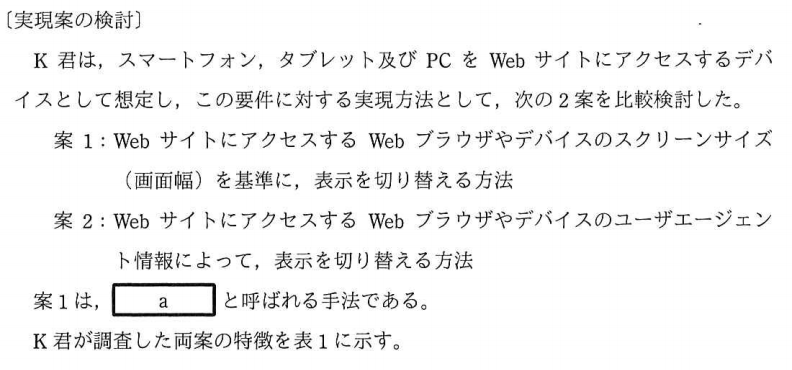
1、本文のaに入れる適切な字句を答えよ。
参照答えは、「レスポンシブWebデザイン」(responsive-web-design)です。
定義だから、知る、知らないだけですね。
私は、自適応 と答えてしまいました。。。
・「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。
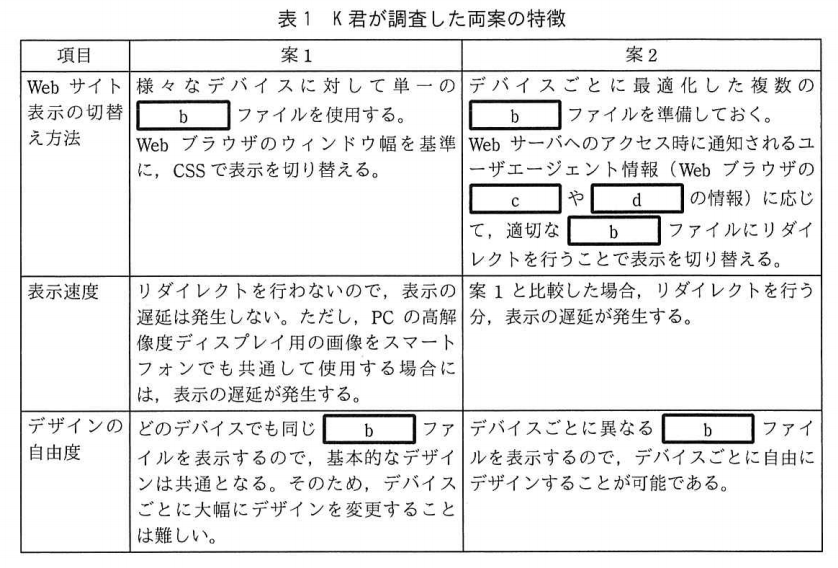
2、bに適切な字句を入れて答えよ。
bは、簡単ですね。HTMLです。「html」も正しいと思います。
3、c,dに入れる適切な字句を解答群から選ぶ。
c,dはブラウザの何らかの情報ですね。その情報により、案2で異なるHTMLを作ること。
では、c,dはブラウザの「種類」と「バージョン」情報ですね。
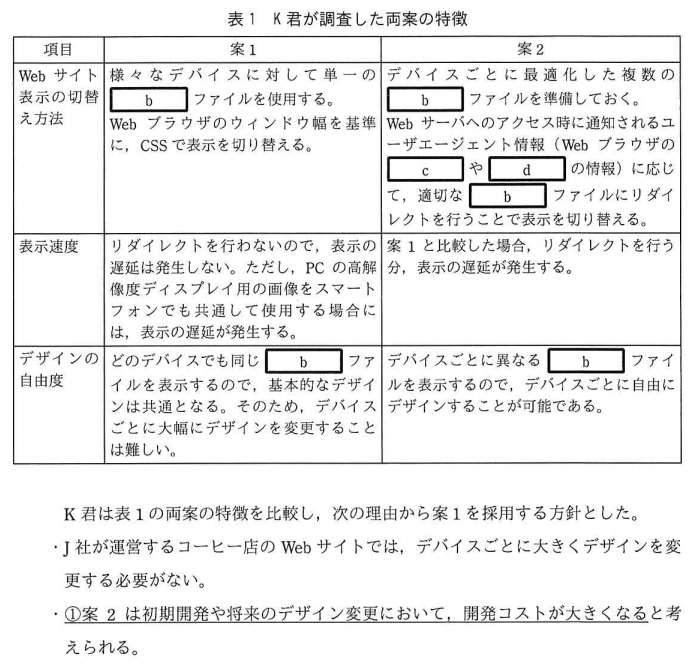
4、本文中の下線①について、開発コストが大きくなる理由を35字以内で述べよ。
開発コストは、初期開発と将来のデザイン変更両方ですね。
・初期開発は、デバイスごとに最適化した複数HTMLファイルを準備しておく要。
・将来は、デバイスが増えると、追加するのは必要。
つまり、「デバイスごとHTMLファイルを準備しておくが必要」とのことですね。
Webブラウザの種類とバージョンがどんどん増えるので (※私の答え)
→
デバイスごとのHTMLファイルを開発する必要があるから
多分、私の答えとすると、減点か、得点できないかもしれませんね。
デバイスがWebブラウザだけではなくだし、未来のことだけでもないですね。
恥ずかしい。。。(笑)
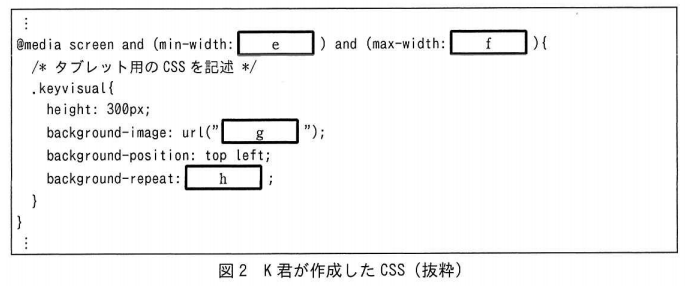
5、e~hに入れる適切な字句を答えよ。
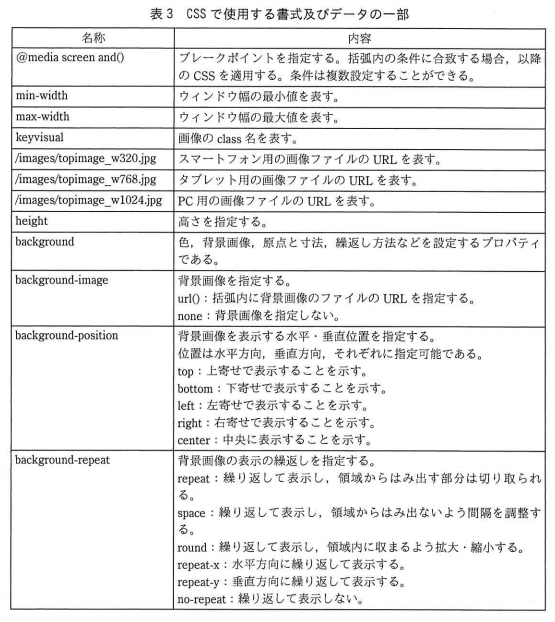
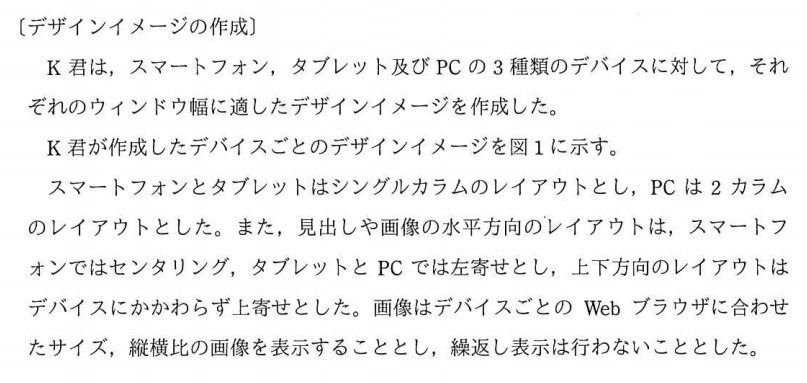
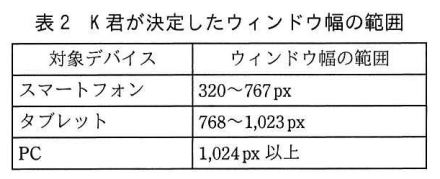
設問の図2には、「タブレット用のCSSを記述」ですので、eは768px、fは1,023pxですね。
gは表3により、「/images/topimage_w768.jpg」ですね。
hは、デザインイメージの作成 により、繰返し表示は行わないことので、「no-repeat」ですね。
6、K君が本文中の下線②の方針とした目的を20字以内で述べよ。
表1の「表示速度」項目に、画像の理由で、表示の遅延が発生するとのことですね。
下線②の方針は、デバイスごとにサイズの異なる画像を用意して、その表示の遅延を解消しようとの目的ですね。
なので、「画像表示の遅延を発生しないようにするため」ですね。
表示の遅延が発生しないようにする(私の答え)
→
画像表示の遅延を防ぐため
結論:
Webサイト設計の質問は、難しくないですが、
注意点もいくつありますね。
例えば、
・min-widthとmax-widthの単位 px が付いていたか
・表示の遅延 だけど、何の表示ですか? 「画像表示。。。」ですね
・概念の「レスポンシブWebデザイン」は覚えていますか。私にとっては難しいかも
参照:
レスポンシブWebデザイン responsive-web-design
https://digitalidentity.co.jp/blog/creative/responsive-web-design.html