はじめに
Visual Studio Code(VS Code)を使って、Apache RoyaleのWebアプリをデバッグします。
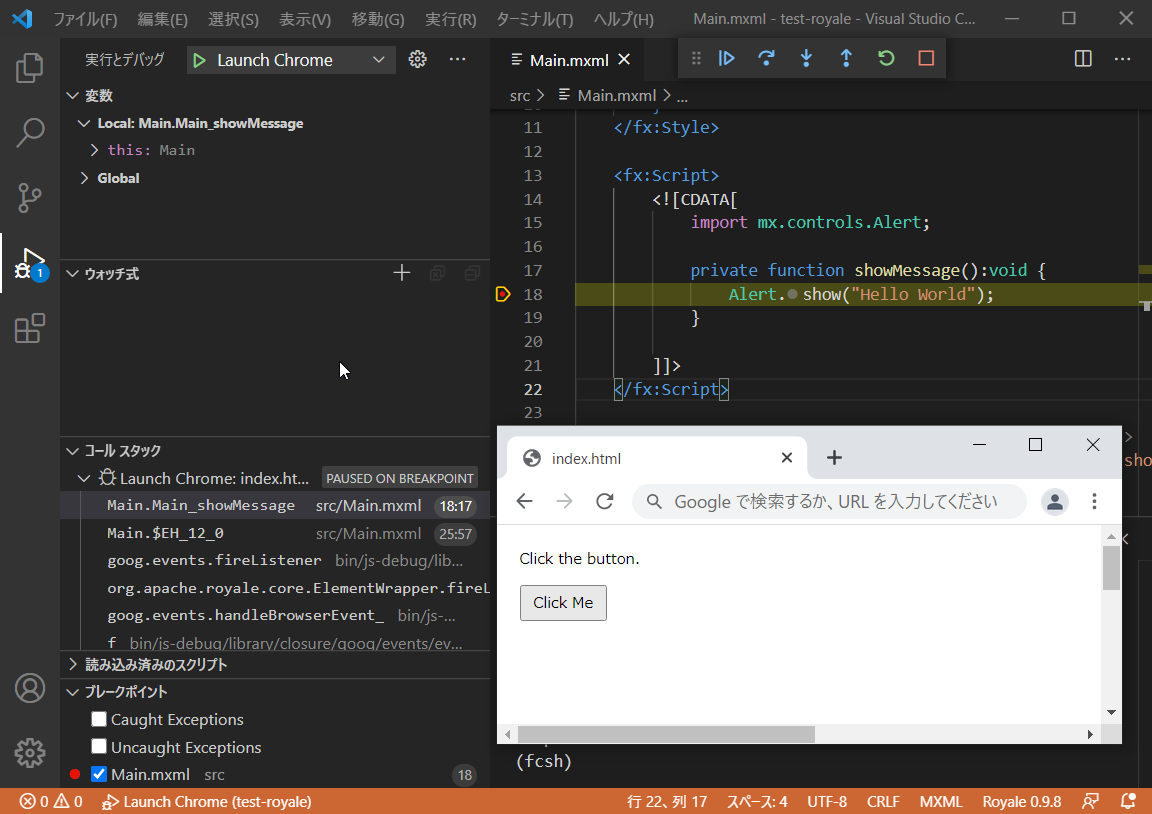
VS Codeでのデバッグイメージ
試した環境/バージョン
- VS Code 1.60.2
- Windows 10
- Apache Royale 0.9.8
事前準備
以下を実施していること
VS Codeに以下の拡張機能をインストールしていること
アプリのデバッグ
asconfig.jsonの作成
{
"config": "flex",
"compilerOptions": {
"source-map": true
},
"files": [
"src/Main.mxml"
]
}
.vscode\launch.jsonの作成
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome",
"file": "${workspaceRoot}/bin/js-debug/index.html",
"timeout": 30000
}
]
}
デバッグ
VS CodeでMain.mxml等があるフォルダーを開く
右下の「No SDK」をクリックして、Apache Royaleのフォルダー(apache-royale-0.9.8-bin-js)を選択してSDKのリストに追加する
再度、右下の「No SDK」をクリックして、追加したSDKを選択する
Ctrl + Shift + Enter を押下する
Quick Compileによりコンパイルが行われて、アプリがデバッグで起動する
※VS Codeのキーボードショートカットの設定で、Ctrl + Shift + Enterを別のキーに変更すると楽かもしれません。(個人的にはF6に変更しています)
補足:Quick Compileについて
ActionScript & MXMLの拡張機能による機能です。
コンパイルに関する情報をVS Codeのメモリに保持することで、2回目以降のコンパイルを通常よりも速く行うための機能のようです。
2倍ぐらい速くなっているように思います。
とりあえず今回はここまで