Extract for Brackets
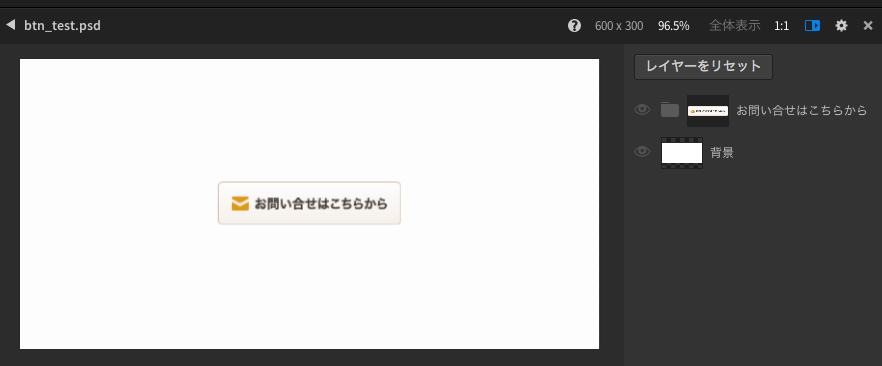
こんな感じのPSDを...
HTML
HTML
<a href="" class="btn">お問い合せはこちらから</a>
CSS
CSS
.btn {
font-size: 13px;
color: #463c37;
text-decoration: none;
display: inline-block;
padding: 15px 15px 15px 40px;
background: url(images/icon_mail.png) no-repeat 15px 50%,
-webkit-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
-moz-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
-o-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
-ms-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
linear-gradient(0deg, #f7f2ee 0%, #ffffff 100%);
border-radius: 5px;
border: 1px solid #d6bca4;
}
Images
一瞬でこんな感じにできます。