はじめに
「記事用のコード画像を作りたい」
上記を叶えるVSCodeの拡張機能の紹介をします
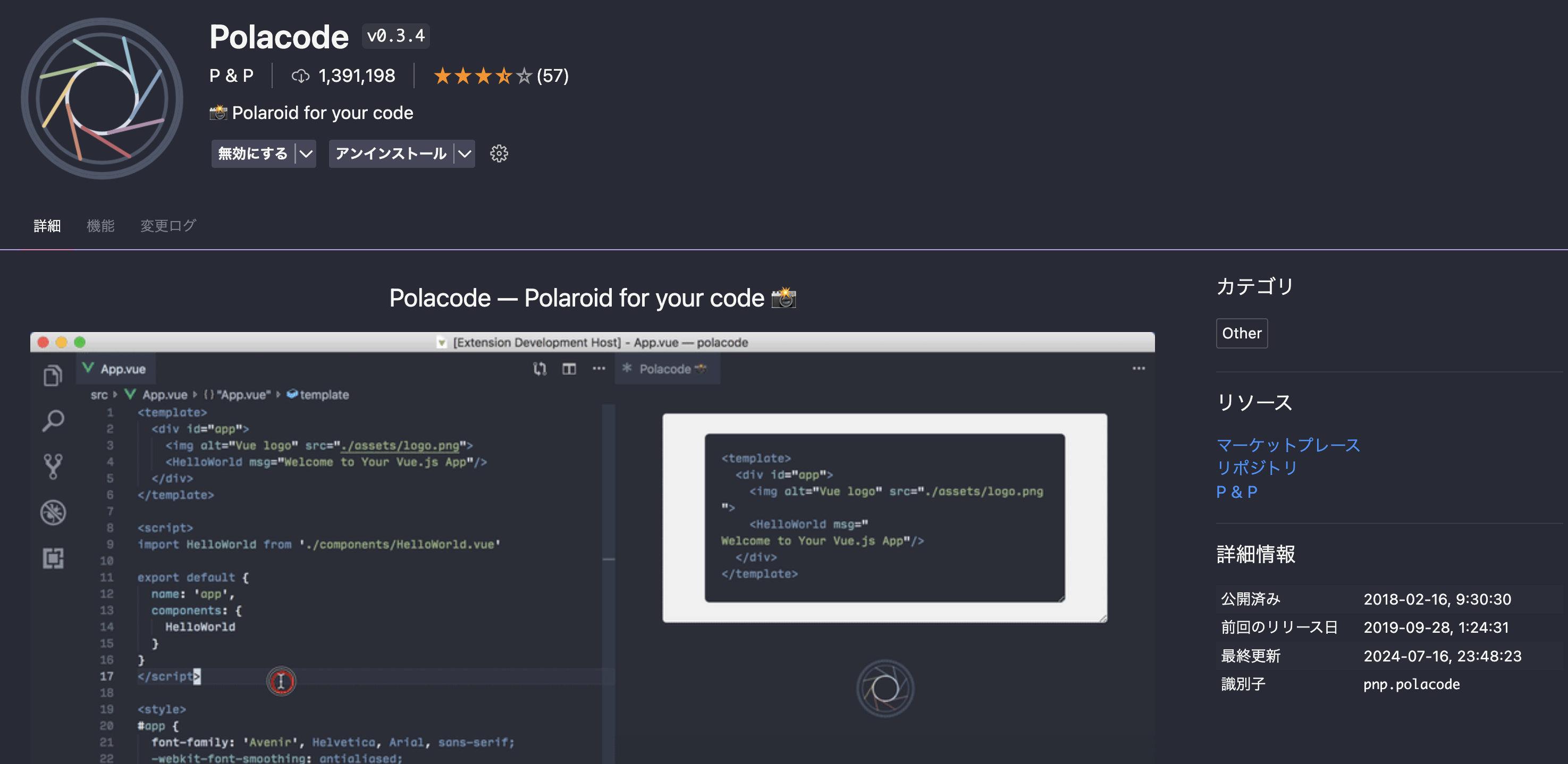
Polacode
使用例
- 拡張機能をインストール
-
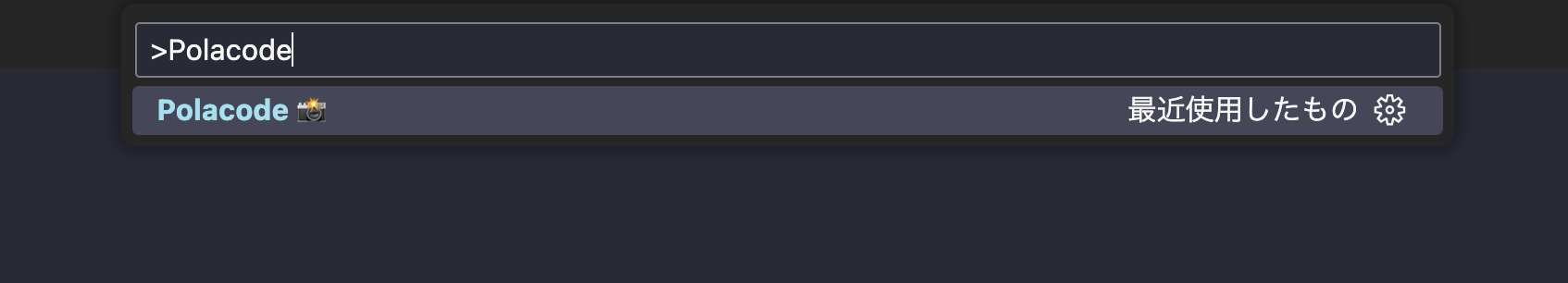
⌘ + shift + Pから Polacodeを選択
- 画像にしたいコードをplaygroundにペースト
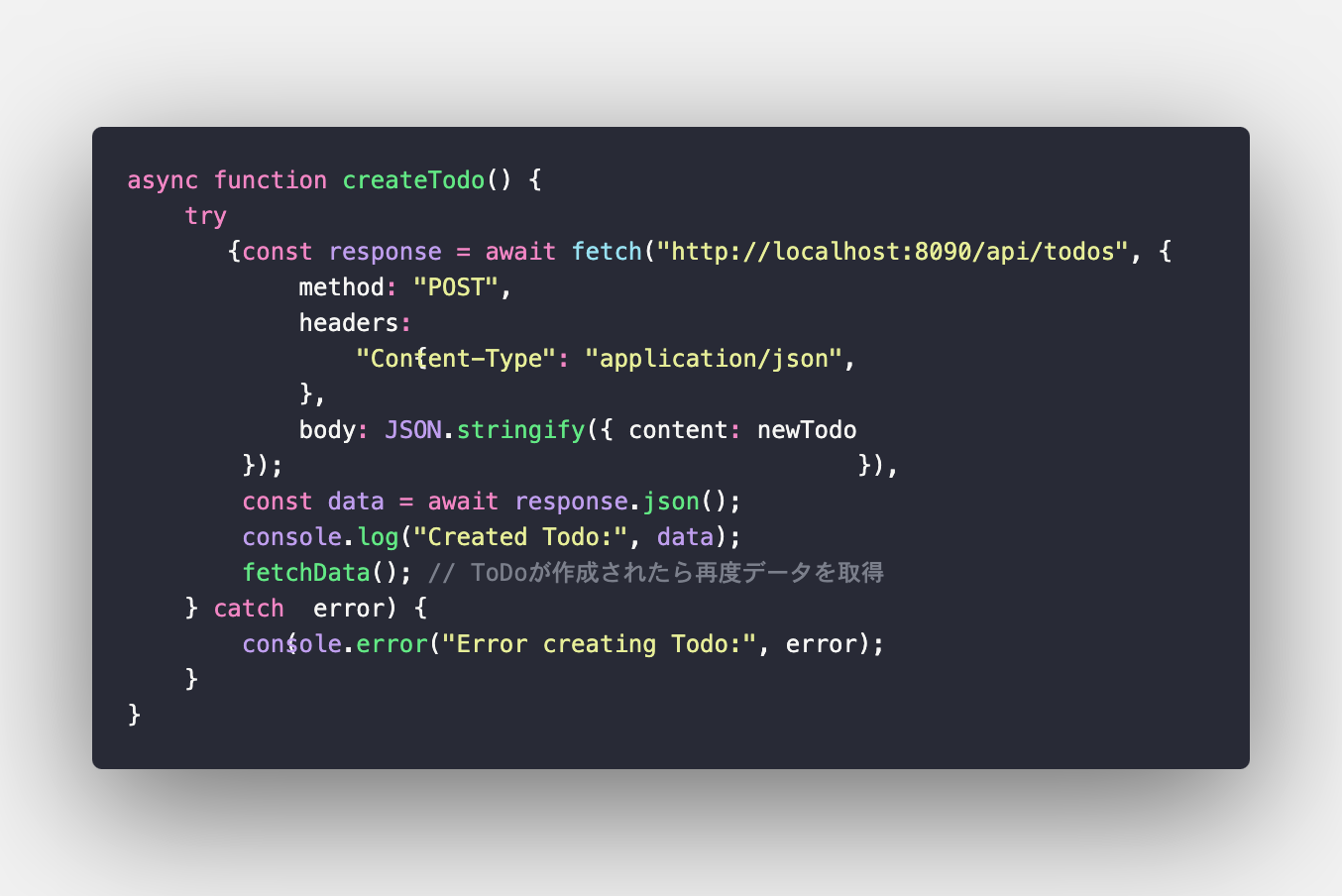
- アイコンクリックで上記のようなアウトプットを得ることができます
さいごに
正直マークダウン方式の記事ばかり書いていたので下記の形で良いだろと思っていましたが
console.log("Hello World!");
見栄えは良いのでPDFでの資料とかに使えそうです。
注意点としては当たり前ですが画像なのでコードのコピーは容易ではなく写経になってしまいます。