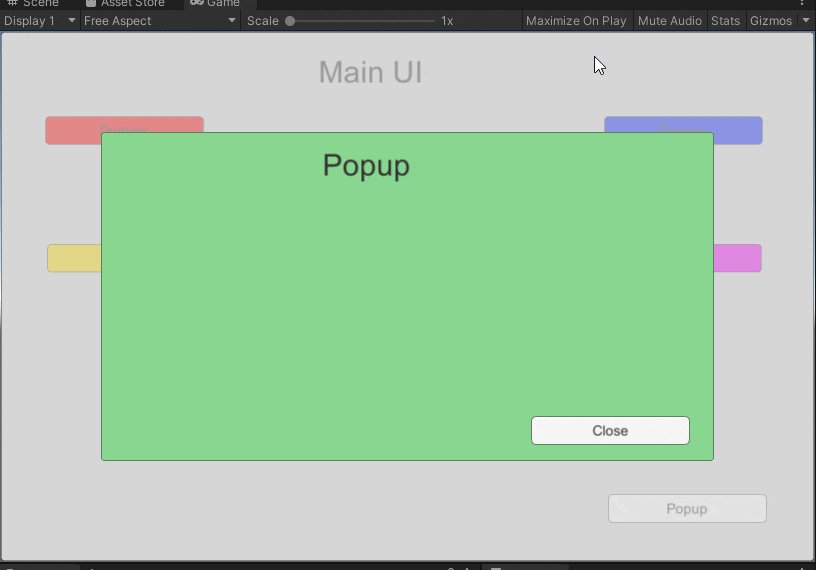
ポップアップウィンドウはウィンドウの外をクリックすると閉じて欲しいです。
この機能はuGUIで簡単に作れるので、備忘録の意味を込めて記事にします。

- ステップ1
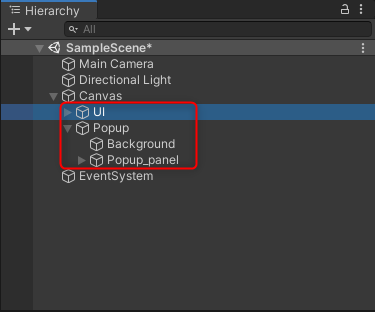
UIパネルがあった時、3つのパネル(Popup、Background、Popup_panel)を作り、画像のように配置する。

ポイント
基本的に、ヒエラルキーの順番で上から描画されるので、ヒエラルキーでUIの下にPopupを置くとPopup表示時に表示で下にあるUIが反応しないようになります。
(言い換えると、ヒエラルキーで下にあるUIが前面にくる)
- ステップ2
BackgroundはUI全体を覆う大きさにする。
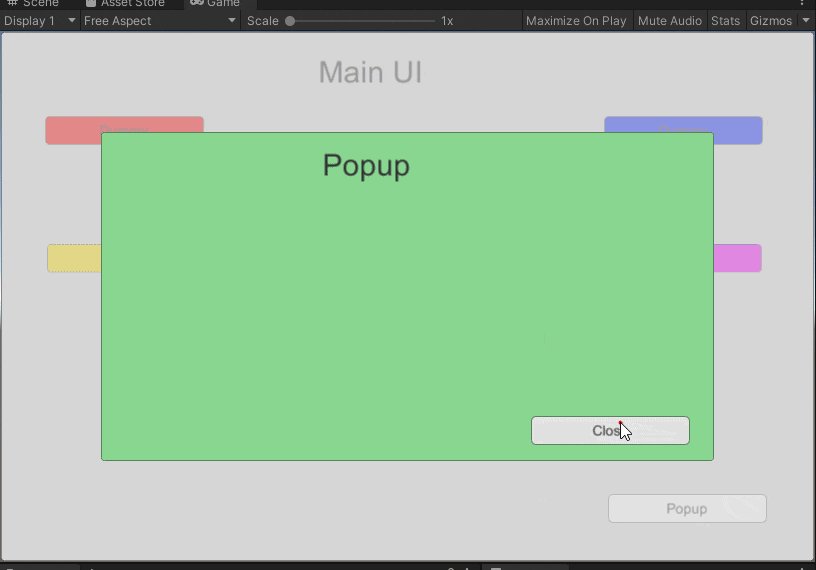
BackgroundにButtonコンポーネントをつけて、クリックしたらPopupオブジェクトのアクティブがfalseになるようにする。

ポイント
ヒエラルキーでBackgroundの下にPopup_panelがあるので、Popup_panelが前面にくる。
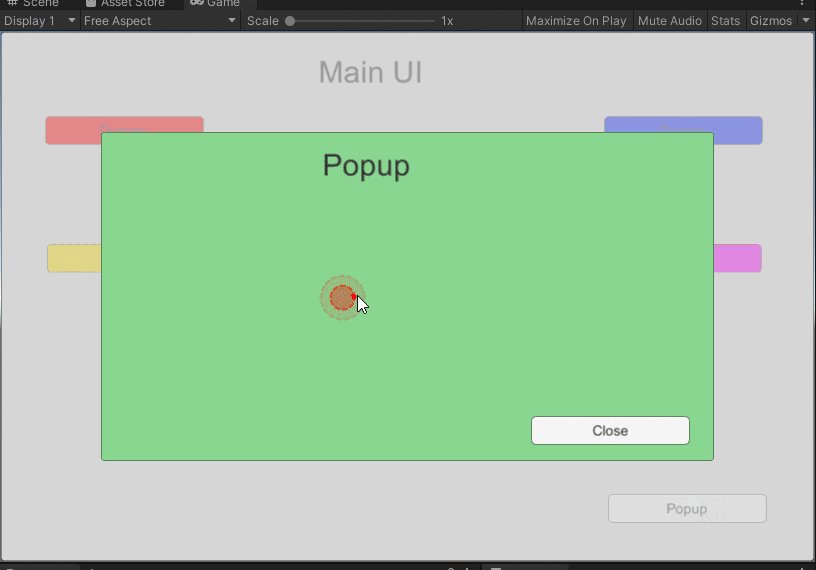
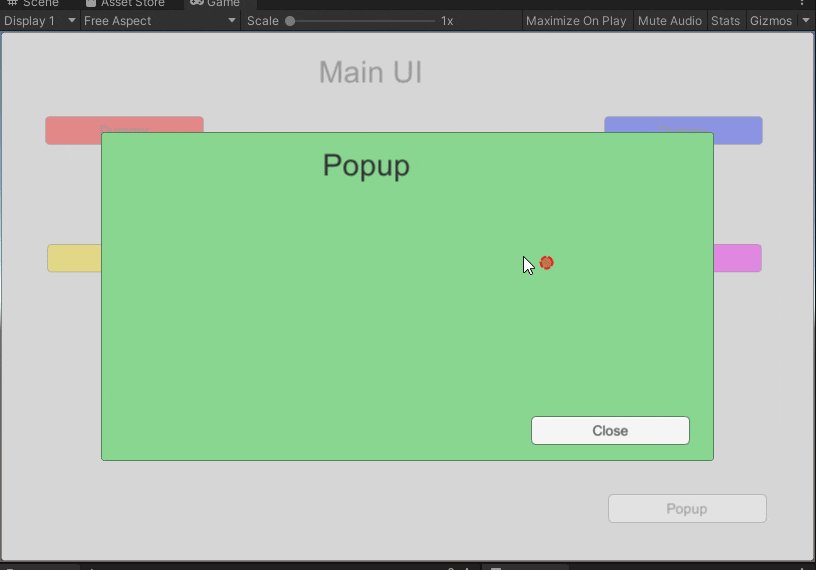
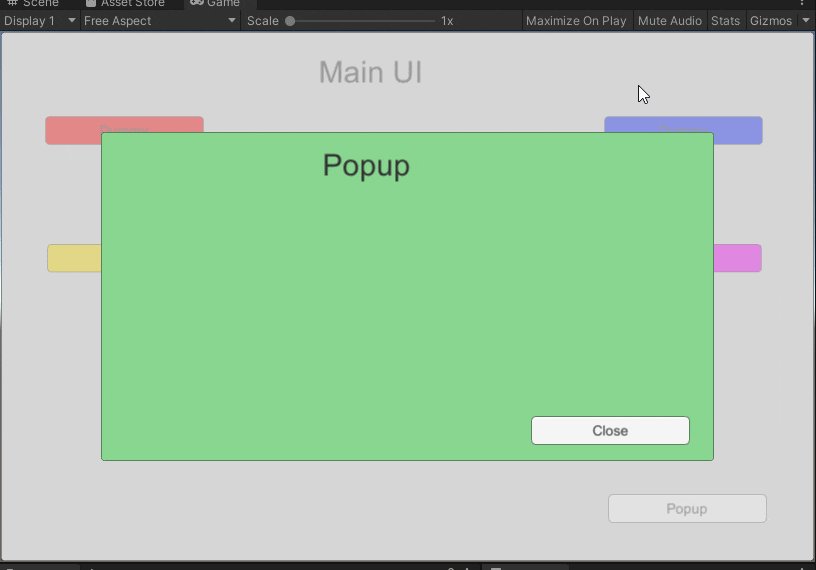
これにより、Popup_panelをクリックしてもBackgroundは反応しないが、Popup_panelの外をクリックすると、Backgroundのボタンが押され、Popupの表示が消える。
完成
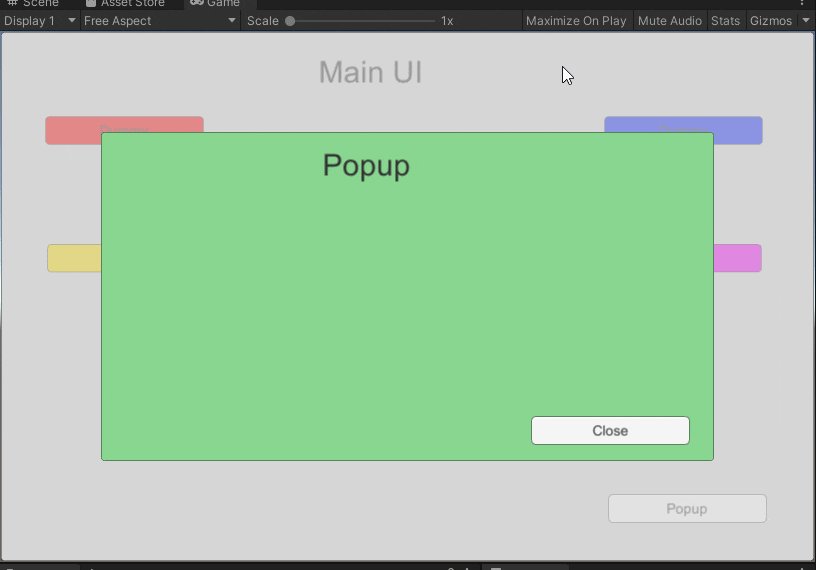
Popup_panelを画面サイズより少し小さくすると、それっぽいものが完成します。
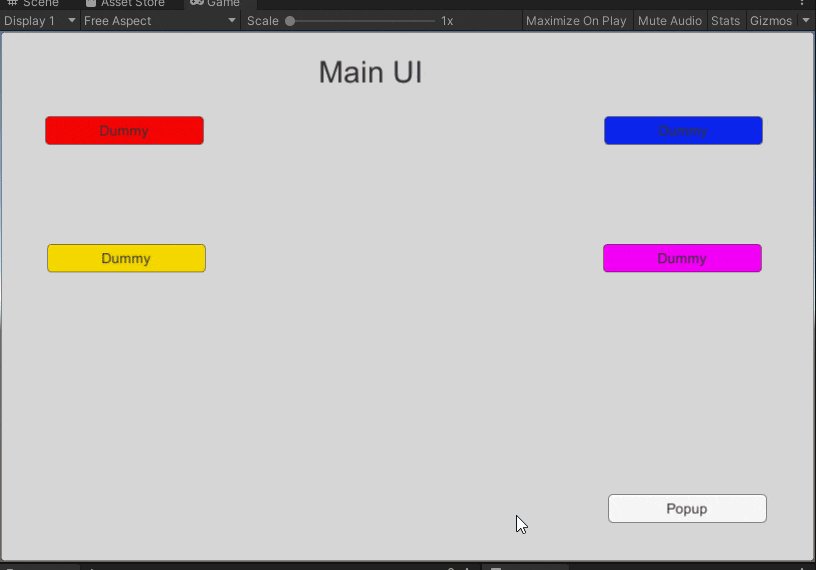
見た目の変化を見るために適当にボタンとテキストを追加して動かしたのが以下の動画です。

UIにPopupのアクティブをtrueにするボタンをつけて、Popup_panelにアクティブをfalseにするボタンをつけると、記事の最初のようなUIが出来ます。
参考ページ
uGUIの描画する順番