はじめに
2019年末彗星のように現れた「文言/wenyan-lang〜漢文風プログラミング言語」もう試してみましたか。私は試してみました。公式のフッターには[WIKI]も増えています。

興味はあるけれど...とまだの方にお手軽環境構築なしですぐに試せるオンラインエディターをご紹介します。
オンラインエディターがこちらhttps://ide.wy-lang.org/に引越しになりました
ソースコードも言語本体と別プロジェクトになりスタイリッシュにより使いやすくなりました。
ポイント
![]() テーマがライトとダーク選べる!(エディター見た目大事)
テーマがライトとダーク選べる!(エディター見た目大事)
![]() レンダリング出来る
レンダリング出来る
![]() オフラインでも使える
オフラインでも使える
![]() My Scriptsでスクリプト管理できる
My Scriptsでスクリプト管理できる
![]() 実行結果とJavaScriptはすぐ見れる
実行結果とJavaScriptはすぐ見れる
使い方
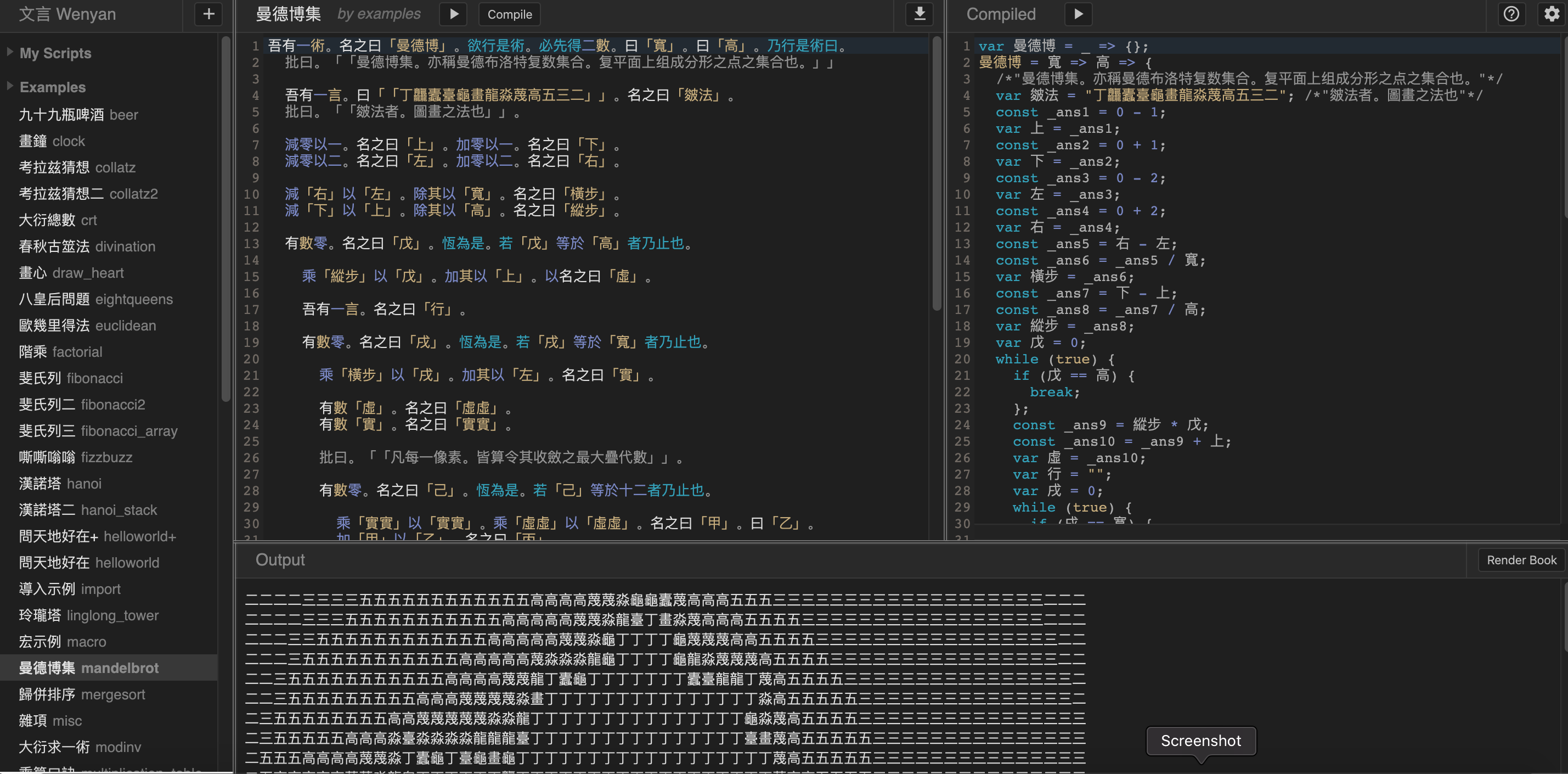
大きく4つのペイン(左、中央、右、下部)に分かれています
左側:サンプルプログラム、My Scriptsの選択
「+」で新しいMyスクリプト追加
「↓」で編集したソース保存
中央:ソースコード表示、編集作業部
highlight、コード補完も完備
※サンプルソースはサーバーに取得に行かず、Build時に同梱の物を表示
「compile」でwenyanソースを右側にJavaScript変換、実行結果を下部に表示
右側:wenyanソース「compile」(transpile)結果表示
「?」でヘルプ(link表示)
「⚙」でテーマ変更など設定変更
下部:ソースの標準出力結果
「Render Book」ソースのレンダリング
※「↓」レンダリング後表示され、結果をダウンロード出来る!!!
おわりに
いかがでしたか。苦労したレンダリングが2クリックで完了。拍子抜けする簡単さ。
サンプルプログラムもcontributeされ増えています。
2019年12月に使ってみた方も是非活用してみて下さい。